上节我们已经通过绘制两条长方体和多个圆柱体成功绘制出传送带,今天根据之前的传送带做个简单的工厂车间生产的demo,然后再不断完善它。
首先分析下工厂生产有哪些部分组成,工厂内是产线,产线需要有设备,传送带以及生产的产品。但是为了避开建模的部分,设备可以先直接用一个长方体代替,传送带根据上节内容已经实现了,生产的产品也先用一个正方体代替,最终再做一个让产品在传送带上移动的动画就好了。首先还是要绘制场景,相机,灯光等,这部分就不放代码了,之前每个章节都有。
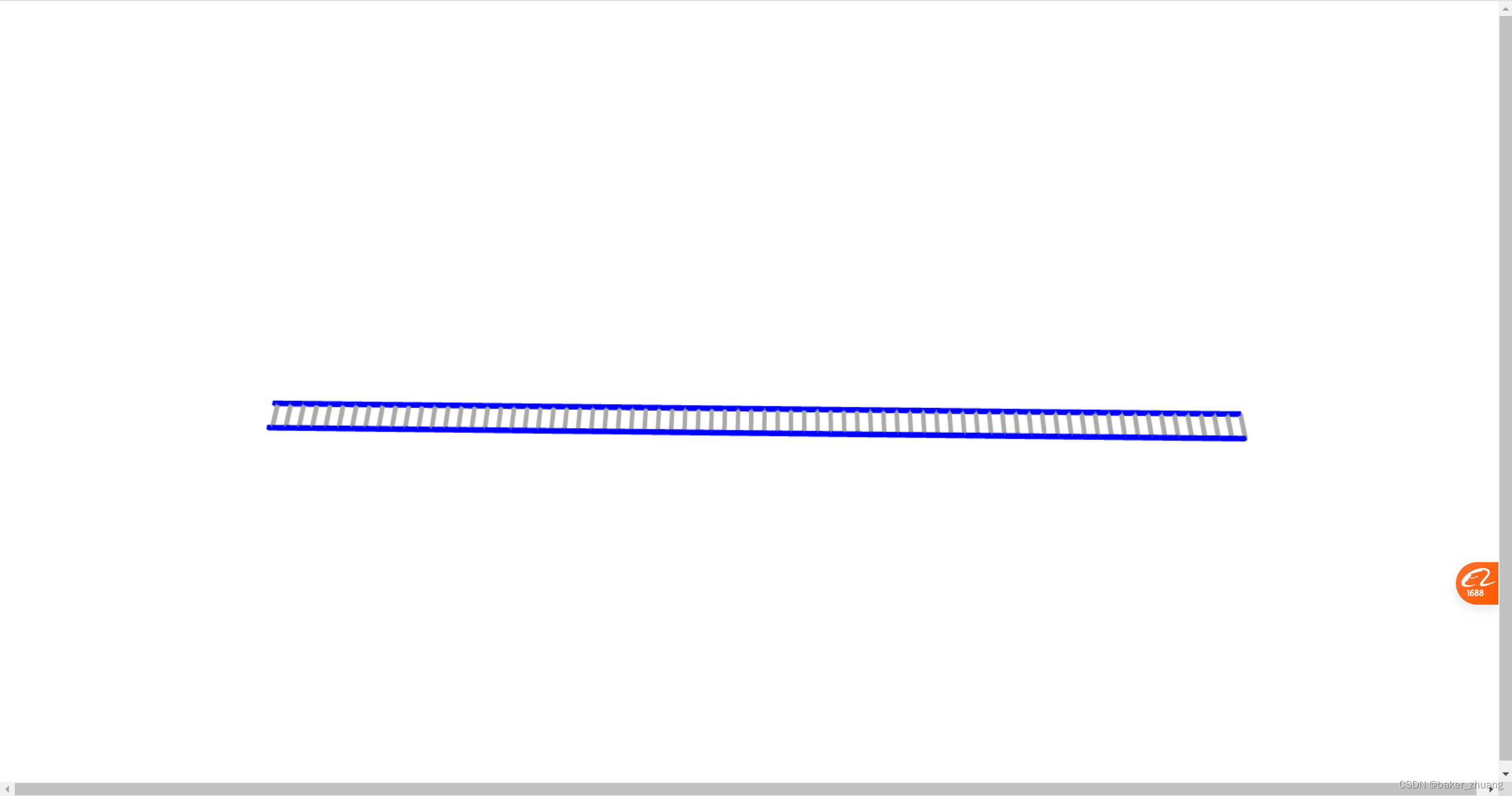
我们先要绘制一条很长的传送带,贯穿整个生产线,作为产品移动的载体。代码如下
begin: { x: 0, y: 0, z: 0 },
initConveyor(x,y,z,width,conveyorLength){ //初始化传送带
//初始化传送带
let geometryLeft = new THREE.BoxGeometry(conveyorLength,1,1);//创建一个几何体
let materialLeft = new THREE.MeshBasicMaterial({color:'#0000FF'});//创建材质
let borderLeft = new THREE.Mesh(geometryLeft, materialLeft);//创建网格模型
borderLeft.position.set(x,y+(width/2),z);
this.scene.add(borderLeft);//添加到场景中
let geometryRight = new THREE.BoxGeometry(conveyorLength,1,1);//创建一个几何体
let materialRight = new THREE.MeshBasicMaterial({color:'#0000FF'});//创建材质
let borderRight = new THREE.Mesh(geometryRight, materialRight);//创建网格模型
borderRight.position.set(x ,y- (width/2),z)
this.scene.add(borderRight);//添加到场景中
let lineX = x - conveyorLength/2 +1;
for (let i = 0; i < conveyorLength/3; i++) {
const cylinderGeometry = new THREE.CylinderGeometry(0.5, 0.5, width, 32); // 创建圆柱体几何体 参数依次为:半径, 顶部半径, 高, 侧面分段数
const cylinderMaterial = new THREE.MeshBasicMaterial({ color: '#AAAAAA' }); // // 创建圆柱体材质绿色
const cylinderMesh = new THREE.Mesh(cylinderGeometry, cylinderMaterial);// 使用几何体和材质创建圆柱体网格
cylinderMesh.position.set(lineX+(i*3),y,z);
this.scene.add(cylinderMesh);// 将圆柱体添加到场景中
}
},
this.initConveyor(this.begin.x+(this.conveyor.lang/2),this.begin.y,this.begin.z,6,this.conveyor.lang);//前三个参数是xyz,后面两个一个是传送带宽度,一个是传送带长度然后就得到一个像长梯子一样的传送带

然后需要在这个传送带中间添加多个设备,以生产PCB为例,生产工艺分别为,刷锡膏,SMT,PA,QC等,这里放SMT,PA和QC三个工序段。并并标上名称,还可以加上pass多少个,ng多少个,用于后续章节中在设备上显示。
machineList:[
{name:'SMT1',pass:1000,ng:4,workTime:1002},
{name:'SMT2',pass:996,ng:6,workTime:1002},
{name:'PA1',pass:990,ng:5,workTime:1002},
{name:'PA2',pass:885,ng:5,workTime:1002},
{name:'QC1',pass:880,ng:12,workTime:1002},
{name:'QC2',pass:880,ng:12,workTime:1002},
],
initMachine(){ // 初始哈设备
for (let i = 0; i < this.machineList.length; i++) {
let geometry = new THREE.BoxGeometry(15,15,20);//创建一个几何体
let material = new THREE.MeshBasicMaterial({color:'#CCCCCC'});//创建材质
let box = new THREE.Mesh(geometry, material);//创建网格模型
box.position.set(this.begin.x+20+35*i,this.begin.y,this.begin.z)
this.scene.add(box);//添加到场景中
}
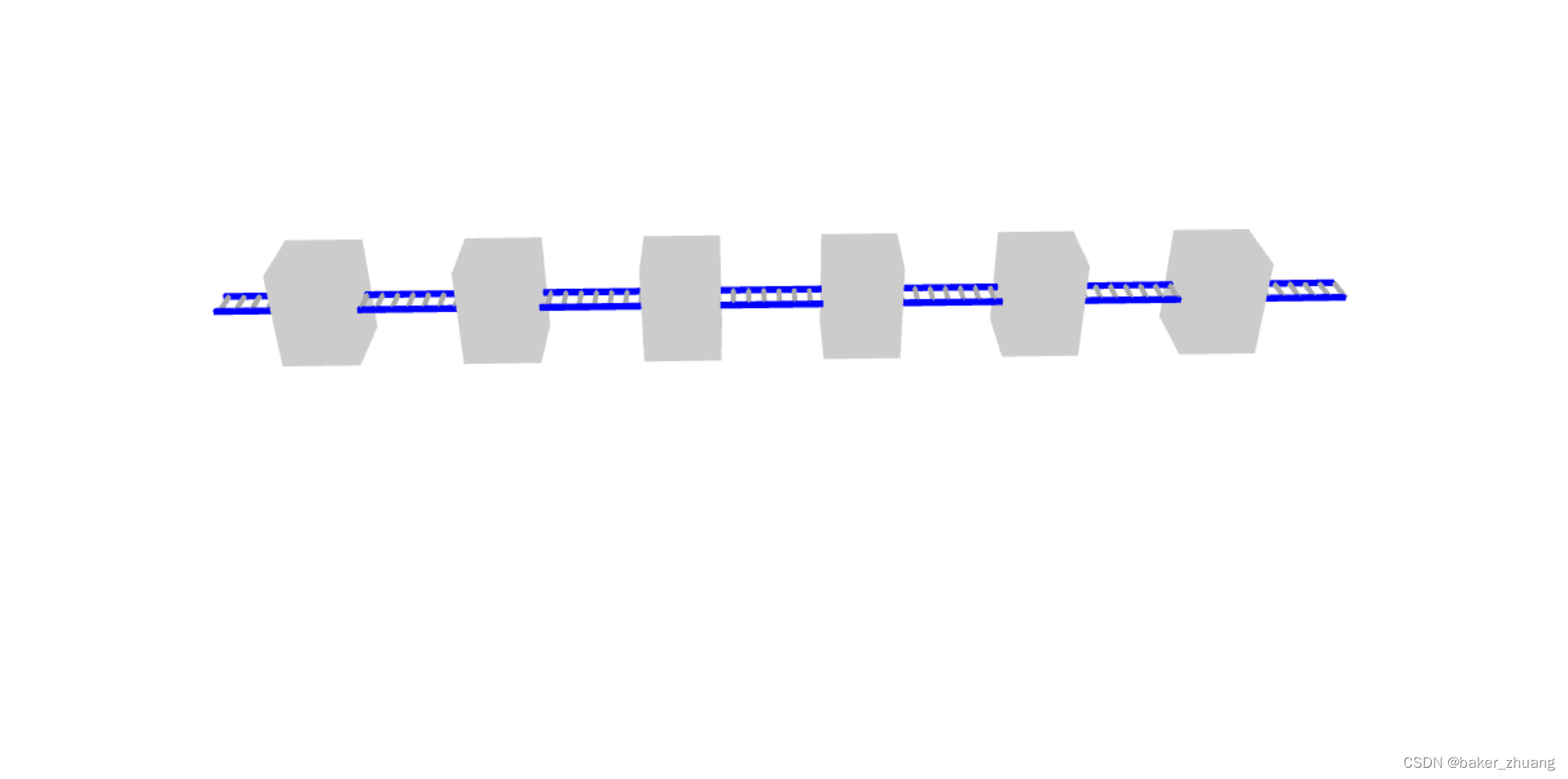
},添加设备后的场景如下
 目前还是很丑的,不过不担心,后续会慢慢完善。目前是长方体,为了看出来每个长方体代表什么设备,我们给这些长方体添加上名字,这里用sprite组件实现,好处是无论怎么旋转场景,你始终能看到这个设备的名字,
目前还是很丑的,不过不担心,后续会慢慢完善。目前是长方体,为了看出来每个长方体代表什么设备,我们给这些长方体添加上名字,这里用sprite组件实现,好处是无论怎么旋转场景,你始终能看到这个设备的名字,
initMachineName(x,y,z,machine){//创建设备信息
const canvas = document.createElement('canvas');
const context = canvas.getContext('2d');
context.font = 'bold 30px Arial';
context.fillStyle = '#1296db';
context.fillText(machine.name, 10, 50);
const texture = new THREE.Texture(canvas);
texture.needsUpdate = true; // 确保纹理更新
const spriteMaterial = new THREE.SpriteMaterial({map: texture});
const sprite = new THREE.Sprite(spriteMaterial);
sprite.position.set(x, y, z)
sprite.scale.set(10, 10, 10); //只需要设置x、y两个分量就可以
sprite.name = machine.name
this.scene.add( sprite );
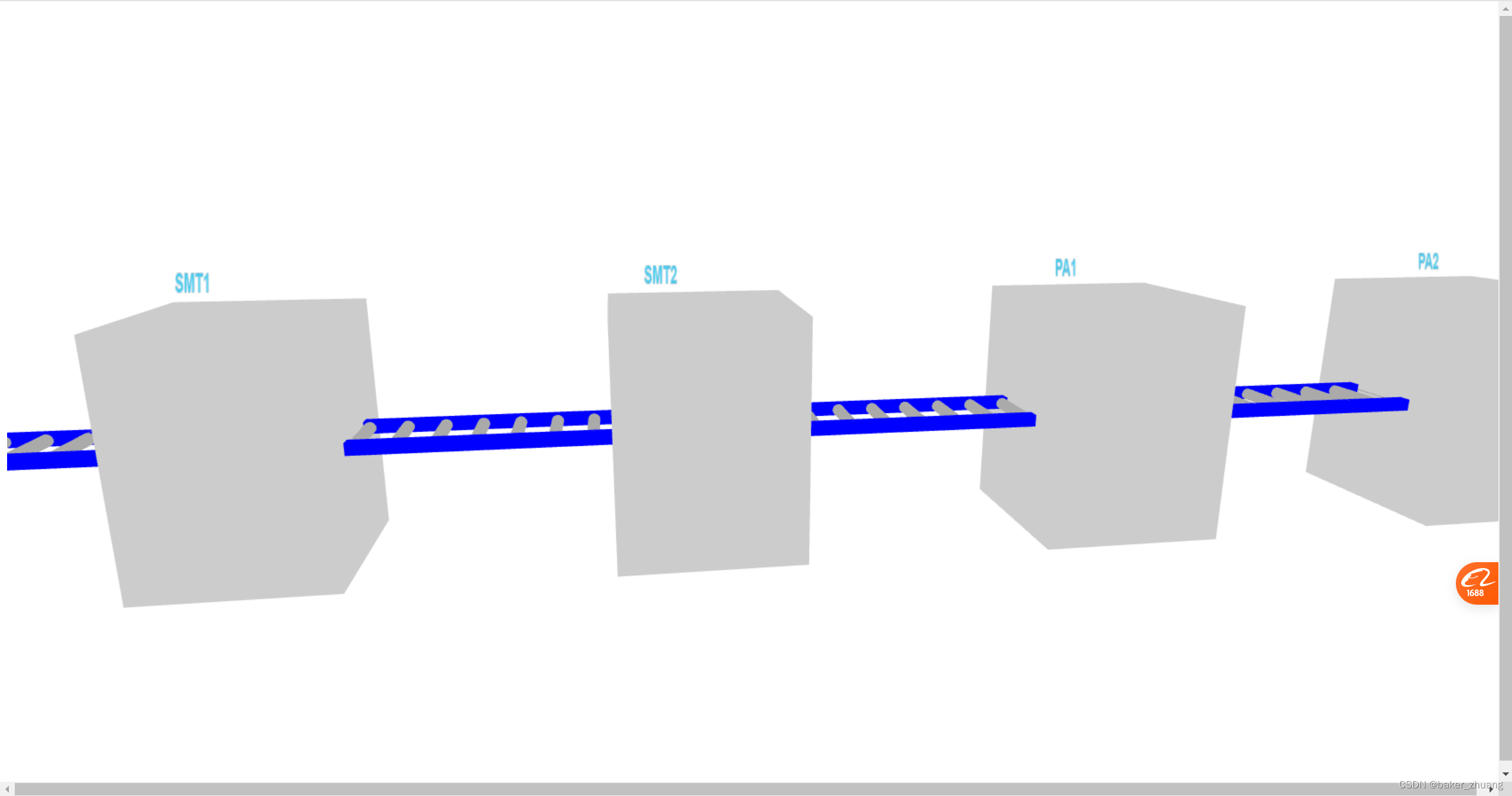
},效果如下

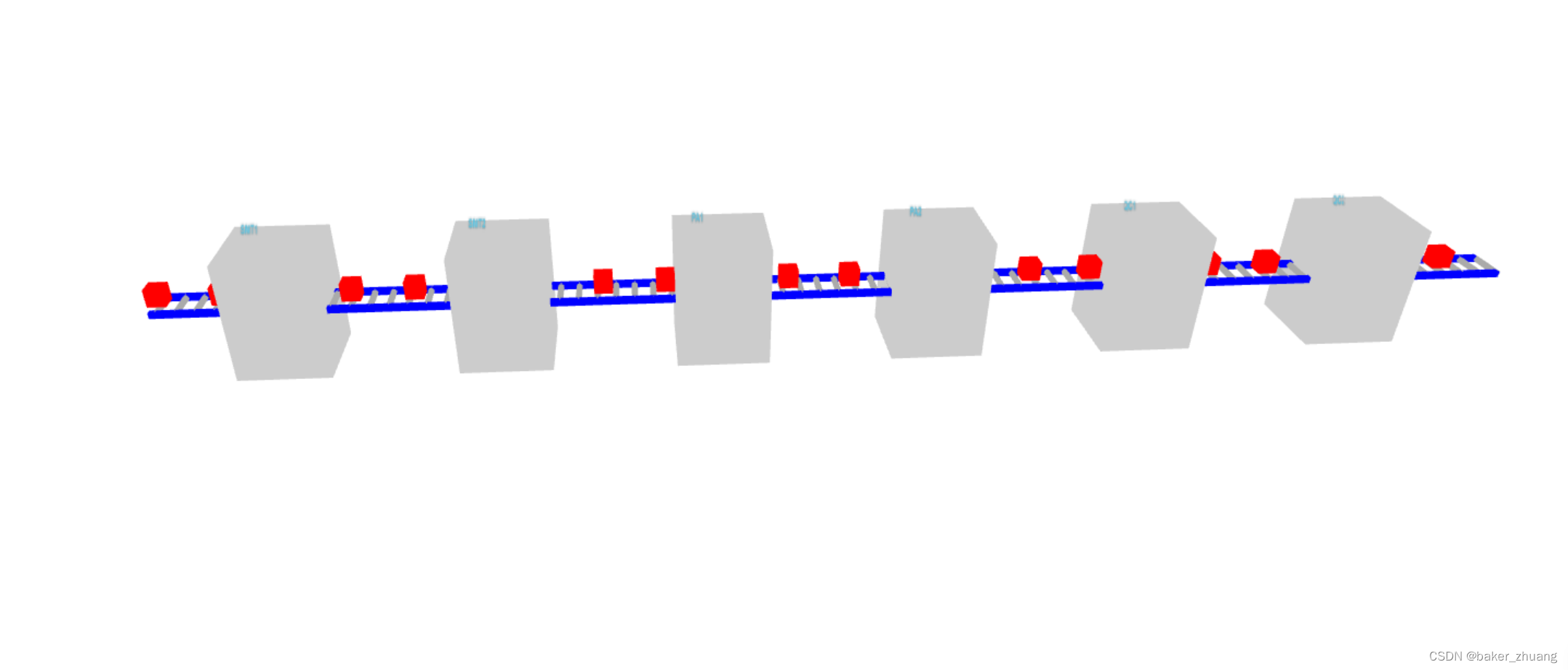
然后就要给这个产线添加产品了,我们在传送带上放上多个正方体,为了提高辨识度,用红色的正方体代替,代码如下:
initBox(x,y,z){
for (let i = 0; i < 22; i++) {
let geometry = new THREE.BoxGeometry(3,3,3);//创建一个几何体
let material = new THREE.MeshBasicMaterial({color:'#FF0000'});//创建材质
let box = new THREE.Mesh(geometry, material);//创建网格模型
box.position.set(x+i*10,y,z+2);
this.boxList.push(box)
}
for (let i = 0; i < 22; i++) {
this.scene.add(this.boxList[i]);//添加到场景中
}
},
这里已经有了产线最基本的样子,但是还是静态的,需要让红色小方块 都动起来,所以需要添加动画,这里就用最基本的方式实现动画,且每个小正方体移动到产线结尾要再回到产线开头。所以我们在渲染动画里不断修改红色长方体位置。
initAnimate() {//创建动画
requestAnimationFrame(this.initAnimate);
this.renderer.render(this.scene, this.camera);
if(this.boxList.length>0){
this.boxList.forEach(item=> {
if (item.position.x > 220) {
item.position.x = 0
} else {
item.position.x += 0.1
}
});
}
},最终效果如下
产线Demo一