一、命名空间
1、ts 中的 “命名空间” 就是之前的 “内部模块”,任何使用 module 关键字来声明一个内部模块的地方都应该使用 namespace 关键字来替换。
// ts 中的“内部模块” (废弃)
module X { }
// ts 中的“命名空间” (推荐)
namespace X { }2、export 关键字
使用 export 关键字修饰需要在命名空间之外访问的成员如:接口和类
// a.ts
namespace Shape {
export interface Person{
name:string
age:number
}
}3、一个命名空间可以在多个文件中共享
//b.ts
namespace Shape {
export interface Zoom{
name:string
age:number
}
}4、三斜线指令
用于声明文件之间的依赖关系,仅可放在包含它的文件最顶端,三斜线指令的前面只能出现单行或多行注释;如果出现在一个语句或声明之后,就会被当作普通的单行注释,并且不具有特殊的含义。
//方法一:
/// <reference path="a.ts" />
//方法二:
//import './a'
const people:Shape.Person = {
name:'张三',
age:18
}
console.log(people) // {name:'张三',age:18}5、别名
可以给常使用的对象起一个短的名字,方便自己使用
namespace ShapeA{
export namespace ShapeB{
export class Person{...}
export class Zoom{...}
}
}
//如果我们要使用Person这个类我们需要
new ShapeA.ShapeB.Person()
//但是上述代码有点太长了,我们可以使用 import 简化代码:
import shape = ShapeA.ShapeB
new shape.Person()6、多文件的命名空间
// a.ts
namespace A {
export interface IA {
name: string;
do(): void;
}
}
// b.ts
/// <reference path="a.ts" />
namespace B {
export class IB implements A.IA {
name: string;
constructor(newName: string){
this.name = newName
}
do() {
console.log(`${this.name}:做些什么`);
}
}
}
//index.ts
import { B } b from "./b";
const bInstance = new B.IB("B");
bInstance.do(); // 输出:B:做些什么二、合并命名空间
1、命名空间中导出的成员是不可以重复定义的
// a.ts
namespace Shape {
const aa = 111;
export function aaFuc() {
console.log(aa)
}
}
// b.ts
namespace Shape {
const bb = 222;
export function aaFuc() {
console.log(bb)
}
}
2、合并命名空间和函数(注意:命名空间与函数或者类合并时,必须要放在函数或者类的后面,否则会报错)
function A() {}
namespace A{
export let strA = 'aaa';
}
console.log(A.strA); // aaa3、合并命名空间和类(相当于给类添加了静态属性)
class B {}
namespace B{
export let bb= 'bbb';
}
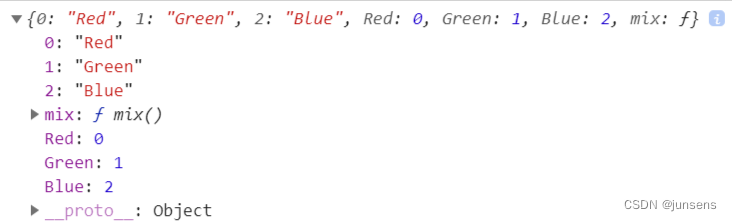
console.log(B.bb); // bbb4、合并枚举(合并命名空间与枚举,相对于给枚举添加了属性。)
// 注意命名空间与枚举的位置
namespace Color {
export function mix() {}
}
enum Color {
Red,
Green,
Blue
}
console.log(Color);

















![[图解]软件开发中的糊涂用语-04-为什么要追究糊涂用语](https://img-blog.csdnimg.cn/direct/464e3f6116b54b5086302c30131b707b.png)