1什么是AJAX AJAX语法
AJAX = Asynchronous JavaScript and XML
异步js和XML
实现页面某一部份更新,无需服务器转发或重定向
1 $.ajax()
语法:
$.ajax( {
"url" : "url", // 要提交的URL路径
"type" : "get", // 发送请求的方式
"data" : data, // 要发送到服务器的数据 name=value&name=value ,{ name: "John", time: "2pm" }
"dataType" : "text", // 指定响应的数据类型 :text,JSON
"success" : function(result) { // 请求成功后要执行的代码 参数:result是服务器响应后的数据
},
"error" : function() { // 请求失败后要执行的代码
}
} );
2 $.get()jQuery.get(url, [data], [callback], [type])
参数:
url:待载入页面的URL地址data:待发送 Key/value 参数。
callback:载入成功时回调函数。
type:返回内容格式,xml, html, script, json, text, _default。
3 $.post()
jQuery.post(url, [data], [callback], [type])
2AJAX的实现原理
js内置的有XMLHttpRequest对象向服务器发送请求
XMLHttpRequest也会接收服务器发送回来的文本(PrintWriter的out对象写出的文本)
js接收到文本信息后对页面做相应的修改实现页面局部的动态修改
3AJAX的核心对象,方法属性
1 AJAX的核心 对象 : XMLHttpRequest
2 创建XMLHttpRequest对象
let xhr = new XMLHttpRequest();
3 常用方法:
open(method,url,async) 规定请求的类型、URL 以及是否异步处理请求。
参数:
method:请求的类型;GET 或 POST
get请求 : url?name=value
send()
post 请求 : 数据写在send(name=value)
url:文件在服务器上的位置
async:true(异步)或 false(同步)send(string) 将请求发送到服务器。
参数:
string:仅用于 POST 请求
4 属性
readyState 存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
0: 请求未初始化
1: 服务器连接已建立
2: 请求已接收
3: 请求处理中
4: 请求已完成,且响应已就绪status :响应的状态码
200: "OK"
404: 未找到页面
5 事件:
onreadystatechange: 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。
6 响应
responseText: 获得字符串形式的响应数据。
4ajax实现步骤
匹配中文字符
let reg = /[\u4e00-\u9fa5]{1,}/;
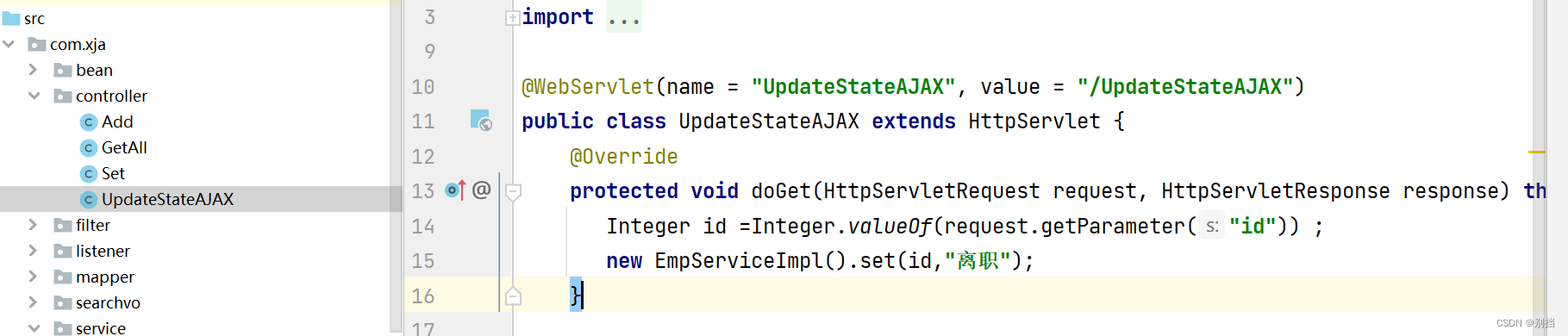
5验证用户名是否可用,实现商品状态的改变
使用ajax,写js代码实现验证写死的用户名
根据get到的数据跑一遍服务器,服务器写值,ajax可以获取到该值实现js对页面的动态改变
<%-- Created by IntelliJ IDEA. User: rk Date: 2024/4/22 Time: 9:53 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>注册</title> </head> <body> <form action="" > 用户名 <input type="text" name="name" id="name" onblur="checkName()"> <span id = "usertips" >用户名包含8-15位字母数字下划线不能以数字开头</span> <br> 密码 <input type="password" name="password"> 昵称 <input type="text" name="nick"> <input type="submit" value="提交"> </form> <input type="hidden" id="path" value="${pageContext.request.contextPath}"> <script> let xhr = new XMLHttpRequest(); let path = document.getElementById("path").value; function checkName(){ let name = document.getElementById("name").value; let reg = /^[a-z][a-z\d]{7,14}$/i if (!reg.test(name)){ document.getElementById("usertips").innerHTML = "用户名格式错误" document.getElementById("usertips").style.color = "red" return; } xhr.open(get,path+"/register?name="+name+"&time"+Math.random()); xhr.send(); xhr.onreadystatechange =getMsg } function getMsg(){ if (xhr.readyState==4 && xhr.status==200){ let str = xhr.responseText if (str=="true"){ document.getElementById("usertips").innerHTML = "用户名正确" document.getElementById("usertips").style.color = "green" }else { document.getElementById("usertips").innerHTML = "用户名重复" document.getElementById("usertips").style.color = "red" } } } </script> </body> </html>
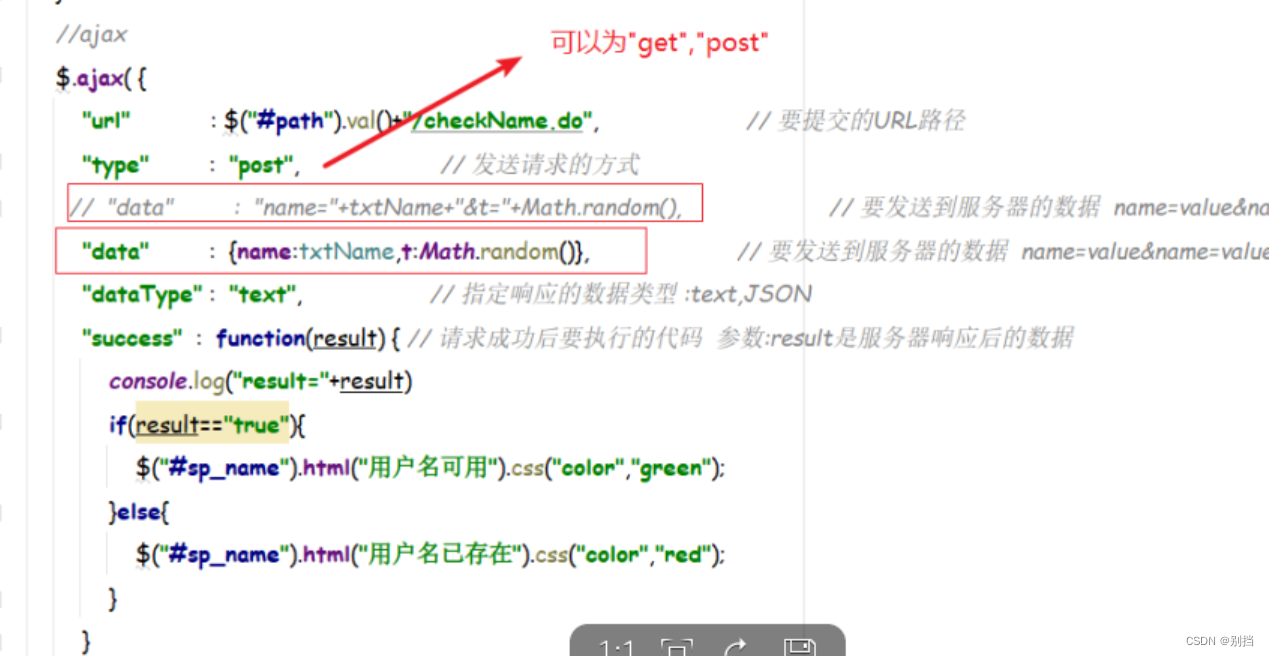
使用ajax,写jQuery代码实现匹配数据库的用户名
根据get到的数据跑一遍服务器,服务器写值,ajax可以获取到该值实现js对页面的动态改变
$(function (){ let path = $("#path").val() $("#name").blur(function (){ let adname = $(this).val(); let reg = /^[a-z][a-z\d]{1,15}$/i let tipObj = $("#tips") if (!reg.test(adname)){ tipObj.html("用户名格式有误").css("color","red") return; } console.log(adname); $.ajax({ "url": path+"/Register", "type": "get", "data": {name:adname,t:Math.random()}, "dataType":"text", "success":function (result){ if (result=="true"){ $("#tips").html("用户名可用").css("color","green") }else { $("#tips").html("用户名bu可用").css("color","red") } } }) }) // $.ajax( { // "url" : "url", // 要提交的URL路径 // "type" : "get", // 发送请求的方式 // "data" : data, // 要发送到服务器的数据 name=value&name=value ,{ name: "John", time: "2pm" } // "dataType" : "text", // 指定响应的数据类型 :text,JSON // "success" : function(result) { // 请求成功后要执行的代码 参数:result是服务器响应后的数据 // }, // "error" : function() { // 请求失败后要执行的代码 // } // } ); //$.post $get // $.post(path+"/Register",{name:adname,t:Math.random()},function (result){ // if (result=="true"){ // $("#tips").html("用户名可用").css("color","green") // }else { // $("#tips").html("用户名bu可用").css("color","red") // } // },"text") })<%-- Created by IntelliJ IDEA. User: rk Date: 2024/4/16 Time: 14:10 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %> <html> <head> <title>注册</title> </head> <body> <form action="${pageContext.request.contextPath}/Registure" method="post"> <%-- 用户id<input type="text" name="id"> <br>--%> 用户名 <input type="text" name="name" id="name"> <span id="tips">注意用户名格式</span> <br> 密码 <input type="password" name="password"> <span>${errMsg}</span> <c:remove var="errMsg"></c:remove> <br> 昵称 <input type="text" name="nick"> <br> <input type="submit" value="提交注册"> <input type="reset" value="重置"> <br> <input type="hidden" id="path" value="${pageContext.request.contextPath}"> <a href="${pageContext.request.contextPath}/index.jsp">登录</a> </form> <script src="js/jquery-3.5.1.min.js"></script> <script src="js/registerjQuery.js"></script> </body> </html>
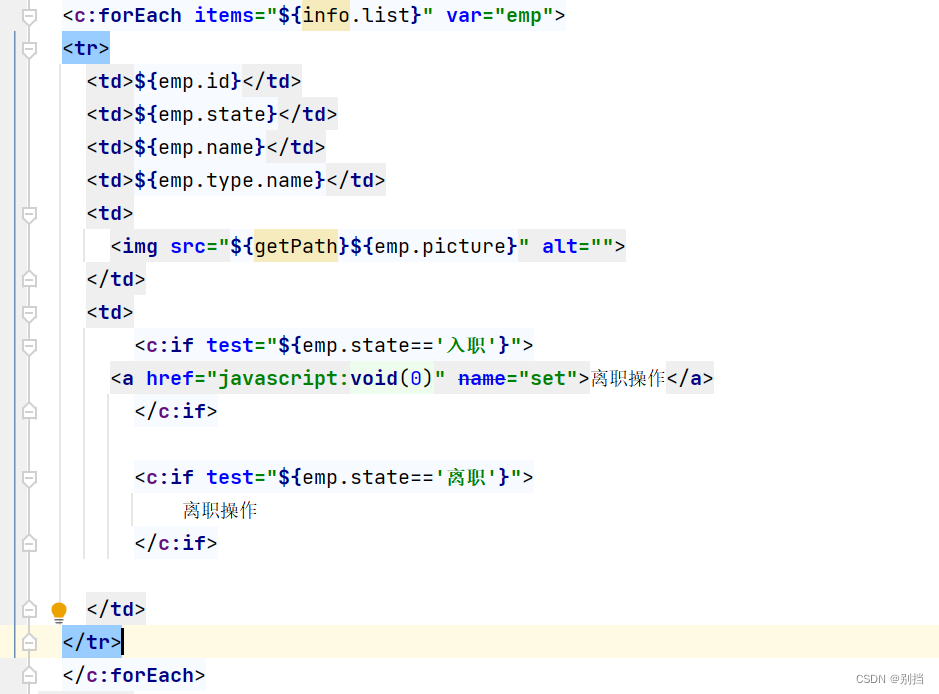
ajax动态修改员工在职状态,并动态修改离职操作不可再操作,变成文本信息。