在 CSS 中,理解 flex 和 Grid 布局非常重要,今天把这两个重要知识点回顾一下。
Flexbox 弹性盒子布局
弹性布局支持 flex、inline-flex,支持块和内联。
容器
- 轴的概念,在 Flexbox,有主轴和侧轴的概念,轴可以理解行和列,对于轴还有一个方向的概念,默认情况,行的方向是从左至右,列的方向是从上至下。通过 flex-direction 控制
- 对齐方式,flex 容器的对齐方方式有三种,justify-content 主轴对齐,默认flex-start 左对齐,align-items 侧轴对齐,默认stretch充满,align-content 行对其方式,默认stretch充满。align-items和 align-content,一个是元素在行内的对齐方式,一个行间的对其方式。
- 换行:默认 flexbox 是不换行的。
元素
- 支持元素按比例缩放,flex-grow: 放大占比,flex-shrink:缩小占比,flex-basis:初始化尺寸。flex-basis 一般都是 auto,如果需要将布局与实际元素尺寸进行分离可以设置对应的大小。
- 自对齐:与容器的 3 种对齐方式不同,自对齐只针对元素自身。
- 顺序:可以定义元素顺序,元素在容器内根据顺序进行排列
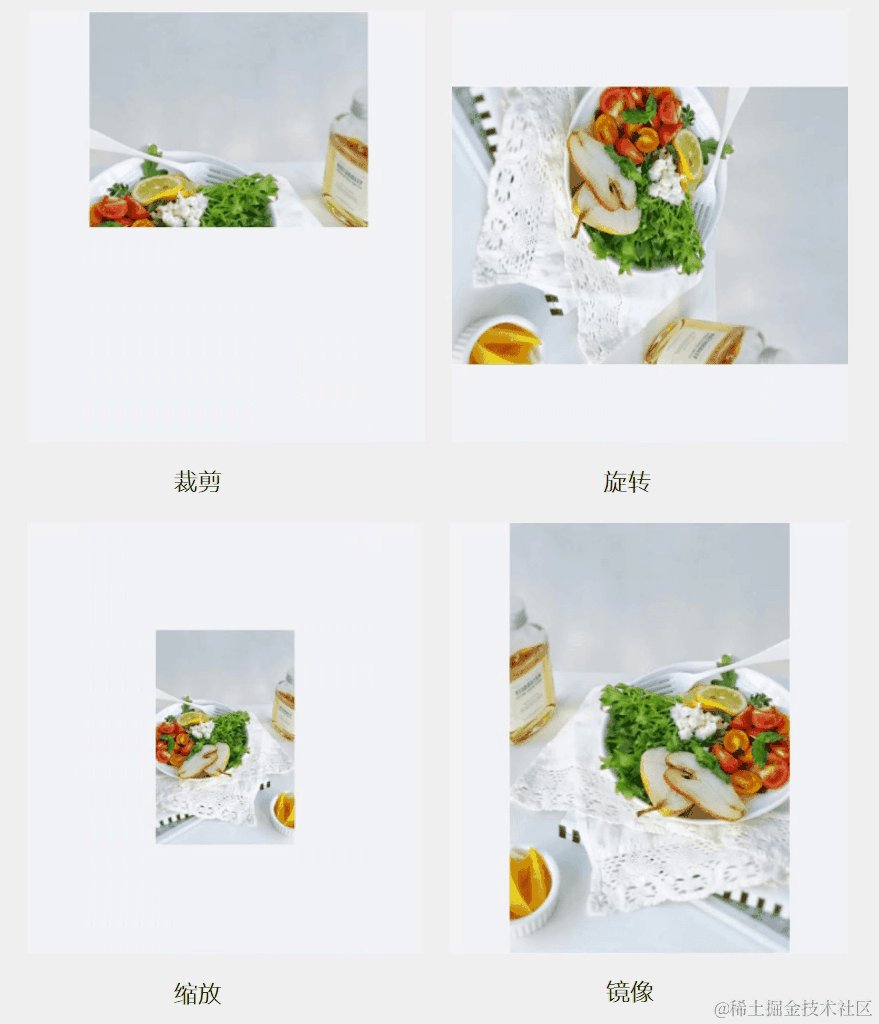
从 CSS tricky 盗了一张图,帮助使用理解 flexbox,非常直观。

Grid网格布局
Flexbox 设计用于一维布局(行或列),而 Grid 允许同时进行水平和垂直布局对齐,非常适合更复杂的网页设计。通过将元素的 display 属性设置为 grid 或 inline-grid来实现一个网格布局,支持块和内联。
容器
- 网格定义:显式网格:可以使用 grid-template-rows、grid-template-columns 和 grid-template-areas 定义网格行和列。隐式网格:自动生成行和列,通过 grid-auto-rows、grid-auto-columns 和 grid-auto-flow 进行管理。例如我如果网络超出了定义,如果定义了 3x3 网格,但却放入了 10 个元素,那么网格就会使用隐式定义,auto-rows、auto-columns 默认都是auto,auto-flow 默认是行,自动加行。
- 指定位置:可以使用 grid-row-start、grid-row-end、grid-column-start 和 grid-column-end 指定放到什么位置。或者使用简写属性 grid-row、grid-column 和 grid-area。grid-area 属性允许将项目放置在 grid-template-areas 中定义的特定区域。例如,下面的代码
.item-a {
grid-column: 1 / 2;
grid-row: 2 / 3;
}
.item {
grid-area: 2 / 1 / 4 / 3; // 指定坐标<row-start> / <column-start> / <row-end> / <column-end>;
}
- 对齐:网格提供 justify-items(单元格内行对齐)、align-items(单元格内列对齐)、justify-content(行对齐) 和 align-content(列对齐) 等属性来控制元素在其单元格内的对齐方式以及整个网格在其容器内的对齐方式。
- 间隙属性:row-gap、column-gap 和简写的 gap 属性允许定义行和列之间的空间。
- FR单位:自动调整以适应可用空间,例如 repeat(3, 1fr); 等宽 3 列。
元素
- 对齐:justify-self单个元素单元格内行对齐,align-self单个元素单元格内列对齐。
Grid 布局比 Flow 布局灵活也复杂一些,同样来一张图便于理解。