💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
- 🍋概念
- 🍋作用
- 🍋优劣
- 🍋使用方法
- 🍋结语
🍋概念
在Vue3中,订阅(Subscription)是指对数据或事件的监听和响应机制。Vue3中的订阅可以用来监听数据的变化,当数据发生变化时,订阅者可以收到通知并做出相应的处理
🍋作用
订阅的主要作用是实现数据驱动视图的更新。当数据发生变化时,订阅者可以及时地更新视图,保持视图与数据的同步
🍋优劣
优点:
实现了数据的响应式更新,简化了视图与数据的同步逻辑。
提高了代码的可维护性和可读性,使得代码更易于理解和调试。
可以精确地控制数据的变化,避免不必要的视图更新。
缺点:
在处理大量数据时,可能会导致性能问题,需要谨慎使用。
对于复杂的数据变化场景,可能需要额外的处理逻辑来确保数据的正确性。
🍋使用方法
我们只需要在.vue中加上一个方法
talkStore.$subscribe((mutate,state)=>{
console.log('talkStore里面保存的数据发生了变化',mutate,state)
localStorage.setItem('talkList',JSON.stringify(state.talkList))
})
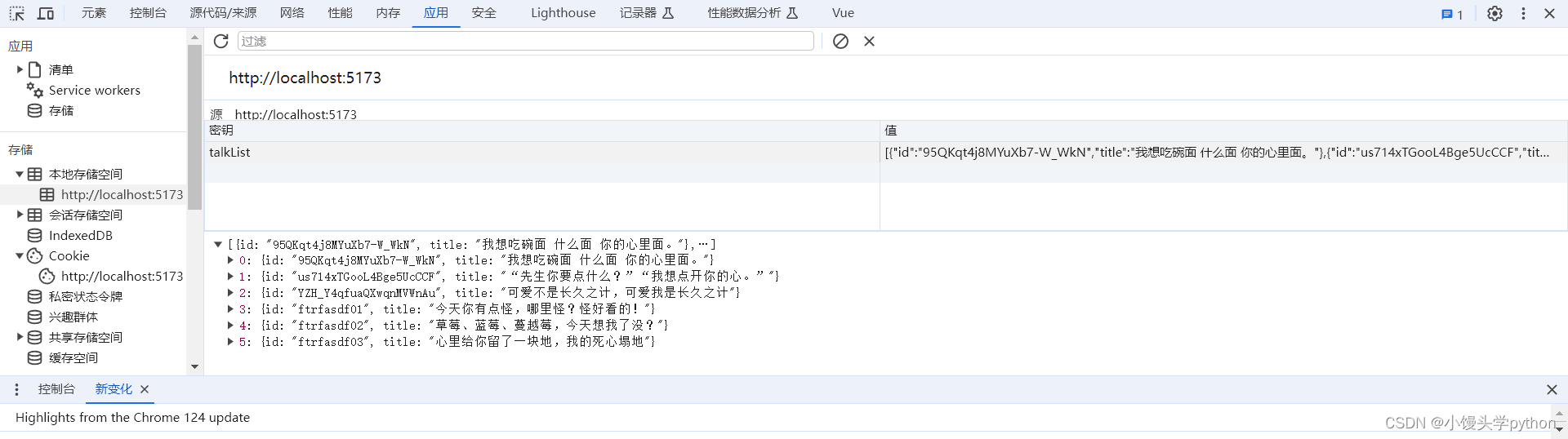
加上之后,我们会在也application中看到数据,哪怕我们刷新,依旧不丢失

那么如果我们想要刷新不丢失的话,而且在页面也可以显示的话,我们需要对.ts文件进行处理
state(){
return {
talkList:JSON.parse(localStorage.getItem('talkList') as string) || []
}
}
它的作用是定义了一个名为 talkList 的状态变量,其初始值为从 localStorage 中获取的 talkList 数据(如果存在),否则为一个空数组 []
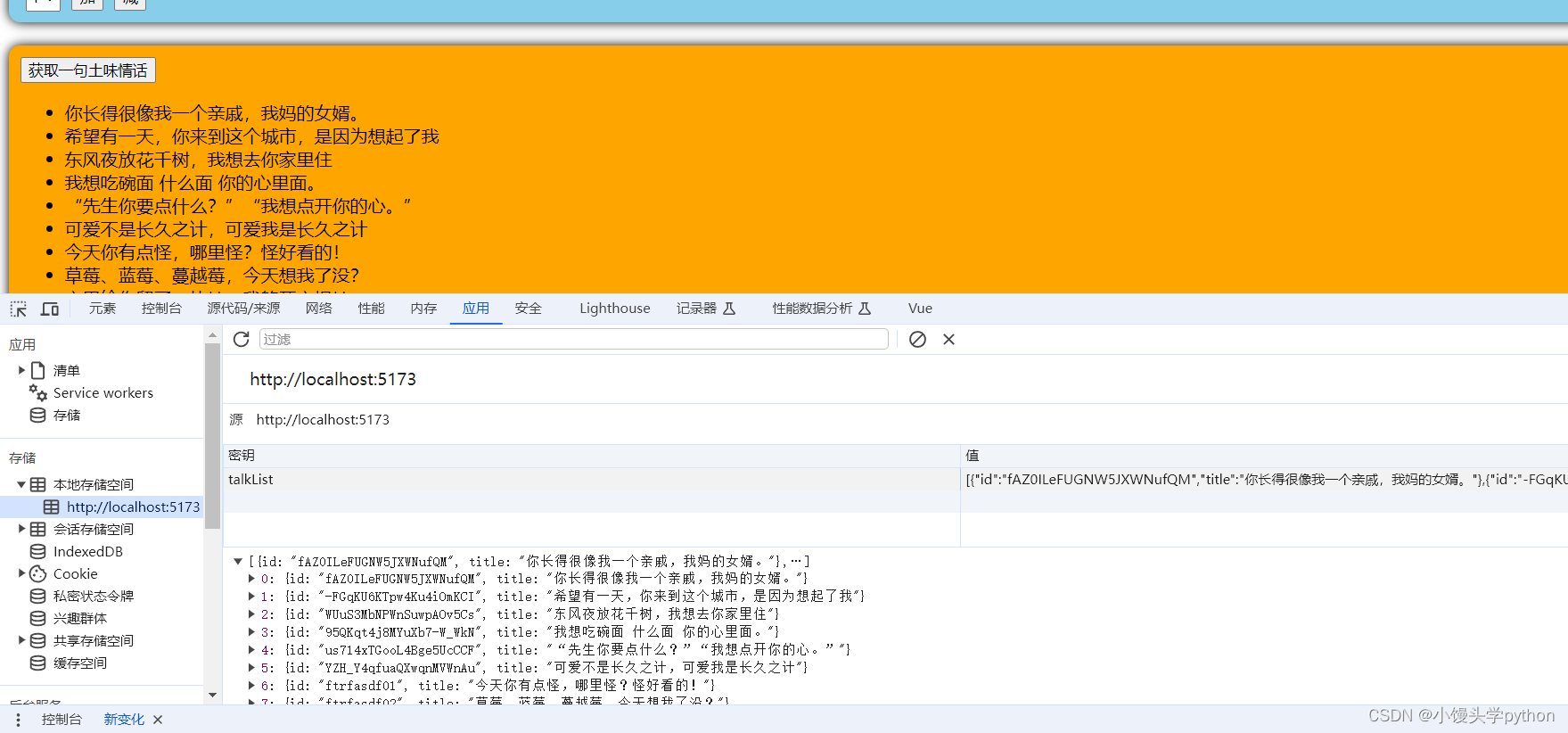
这样就可以保证数据不丢失了,感兴趣的小伙伴可以重新启动服务,进行自行测试,结果显然是不丢失的

🍋结语
订阅是Vue3中非常重要的概念,它实现了数据的响应式更新,是实现MVVM模式的关键。合理地使用订阅可以提高代码的可维护性和可读性,帮助开发者更好地管理数据与视图的关系

挑战与创造都是很痛苦的,但是很充实。








![[ICCV2023]DIR-用于从单个RGB图像重建交互手部的解耦迭代细化框架](https://img-blog.csdnimg.cn/direct/f8ea54a8e7d144a9bd88c5f506d914c4.png)