.net core webapi 高颜值的接口管理系统界面取代swagger,更好调试和查看
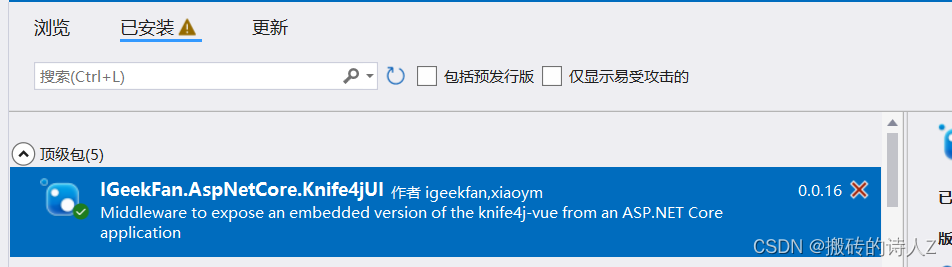
 安装
安装
dotnet add package IGeekFan.AspNetCore.Knife4jUI --version 0.0.16
配置文档:

配置起始页
builder.Services.AddSwaggerGen(c =>
{
// 配置 Swagger 文档相关信息
c.SwaggerDoc("v1", new OpenApiInfo
{
Title = "Knife4 Api文档测试项目",
Version = "v2.0",
Description = "Knife4测试"
});
// 配置 Swagger 生成的 XML 文档 【这样可是接口的注释展示出来】
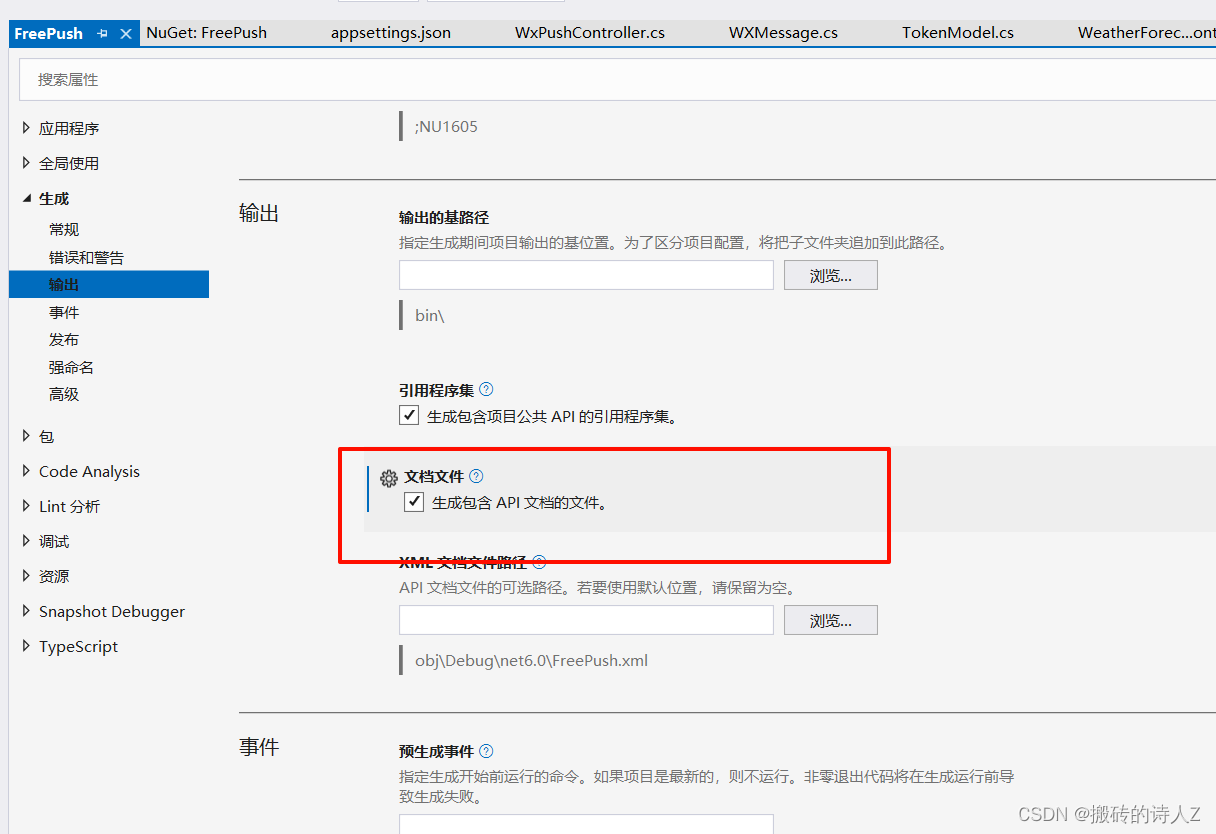
// 在项目属性中启用 XML 文档生成。右键点击项目,选择 "属性",在 "生成" 选项卡中勾选 "启用生成 XML 文档文件",
// 并指定生成的 XML 文件的路径。请注意确保该 XML 文件存在,并与程序集名称一致。
var xmlFile = $"{Assembly.GetExecutingAssembly().GetName().Name}.xml";//获取xml名称
var xmlPath = Path.Combine(AppContext.BaseDirectory, xmlFile);//转换xml路径
c.IncludeXmlComments(xmlPath, true);//true显示控制器的注释,否则不显示
c.OrderActionsBy(o => o.RelativePath); // 对action的名称进行排序,如果有多个,就可以看见效果了。
});
app.UseKnife4UI(c =>
{
c.RoutePrefix = string.Empty;
c.SwaggerEndpoint("/swagger/v1/swagger.json", "接口版本");
});
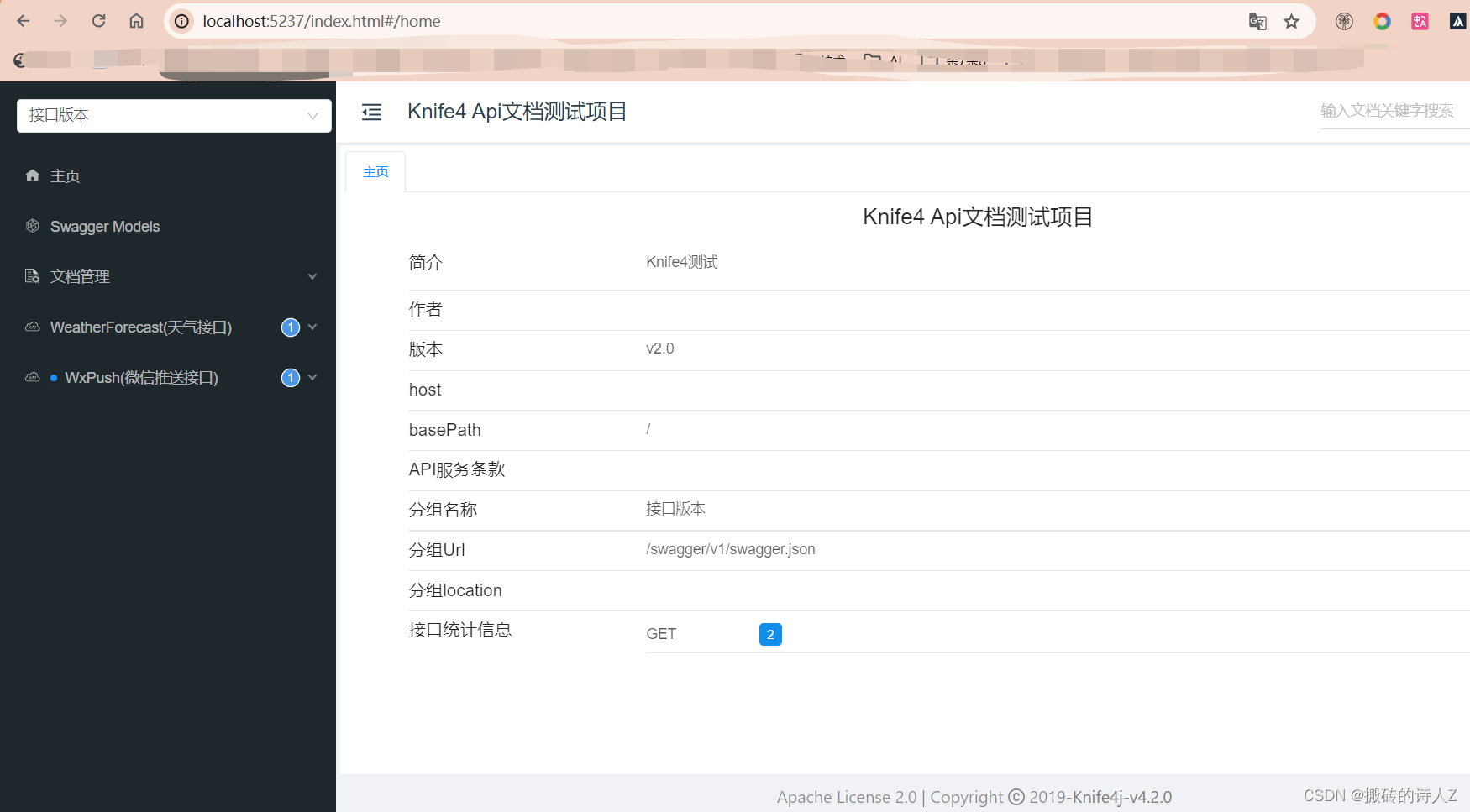
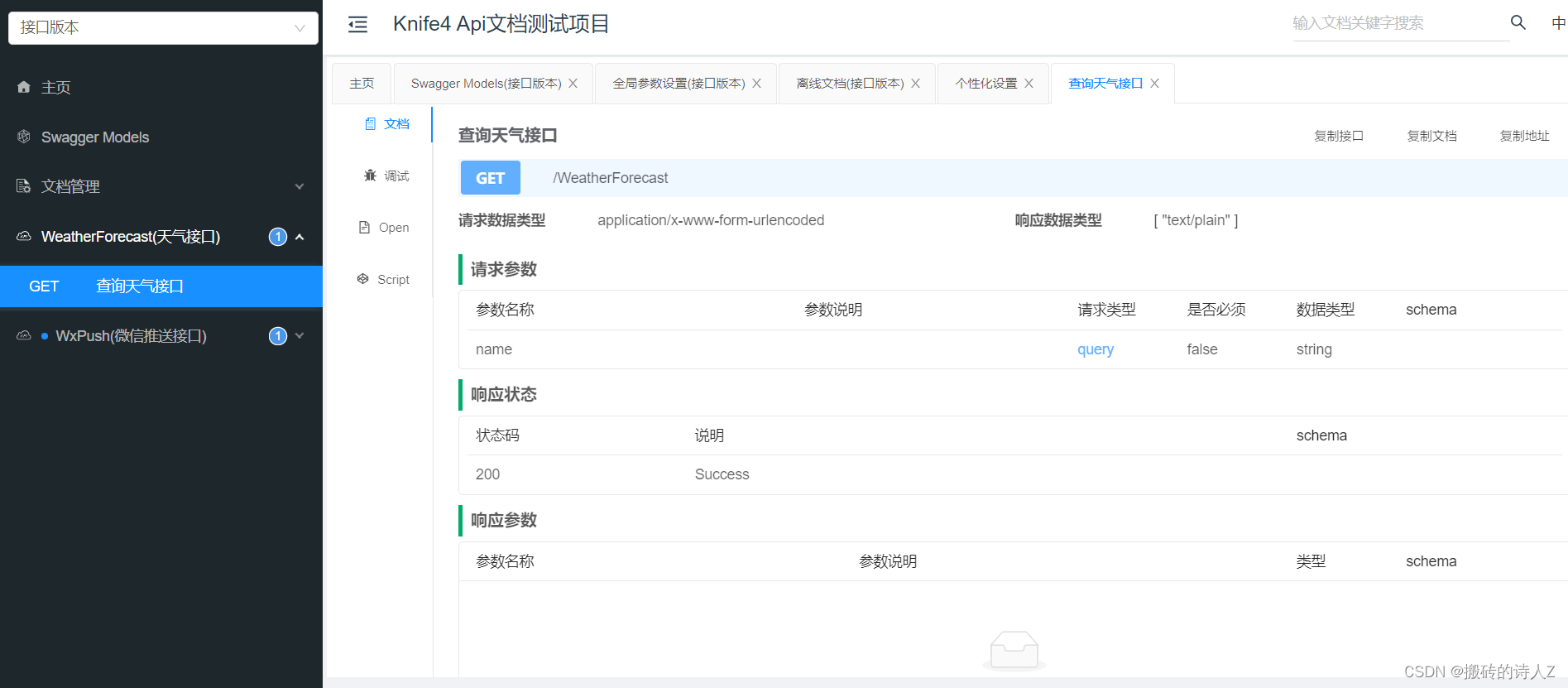
效果: