提示:记录工作中遇到的需求及解决办法
文章目录
- 前言
- 一、代码
前言
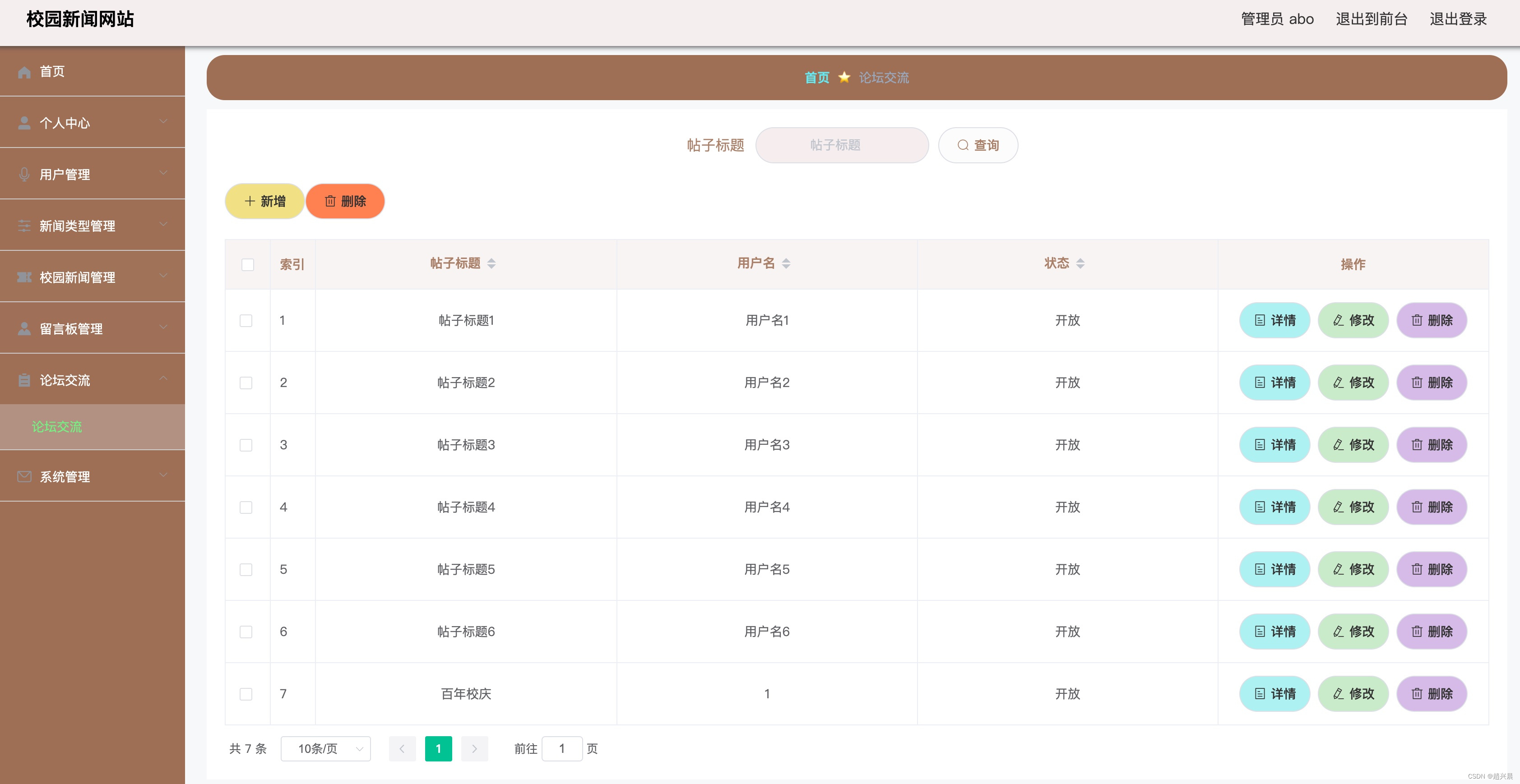
在使用elementui的表格将数据展示出来时,我们想根据表格该列数据的长度动态变化该列的宽度;
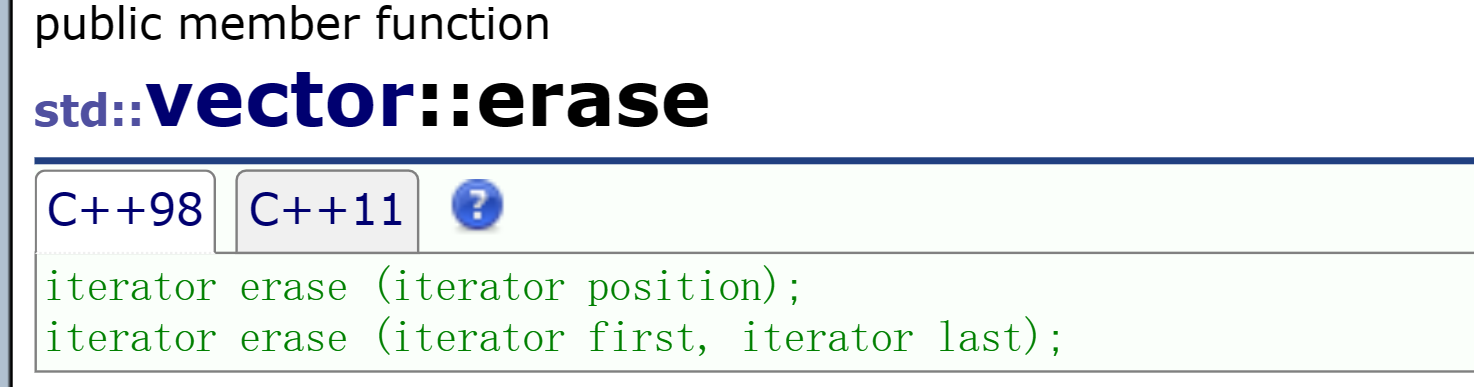
1.看了一下elementui文档有一个 width 的属性,可用它来修改对应列。

2.那么我们需要拿到该列的所有数据去比较那个数据最长,且求出该数据的长度
一、代码
<template>
<el-table ref="table" :data="tableList" >
<div slot="empty" style="text-align: left">暂无数据</div>
<el-table-column label="ID" align="center" prop="id" show-overflow-tooltip />
<el-table-column label="客户" align="center" prop="customerName" show-overflow-tooltip />
<el-table-column label="账户ID" align="center" prop=