vue框架中的组件通信
- 一.组件通信关系
- 二.父子通信
- 1.props 校验
- 2.prop & data、单向数据流
- 二.非父子通信-event bus 事件总线
- 三.非父子通信 (拓展) - provide & inject
- 四.v-model简化父子通信代码
- 五. .sync修饰符
一.组件通信关系
组件关系分类:
1.父子关系
2.非父子关系
组件通信解决方案:

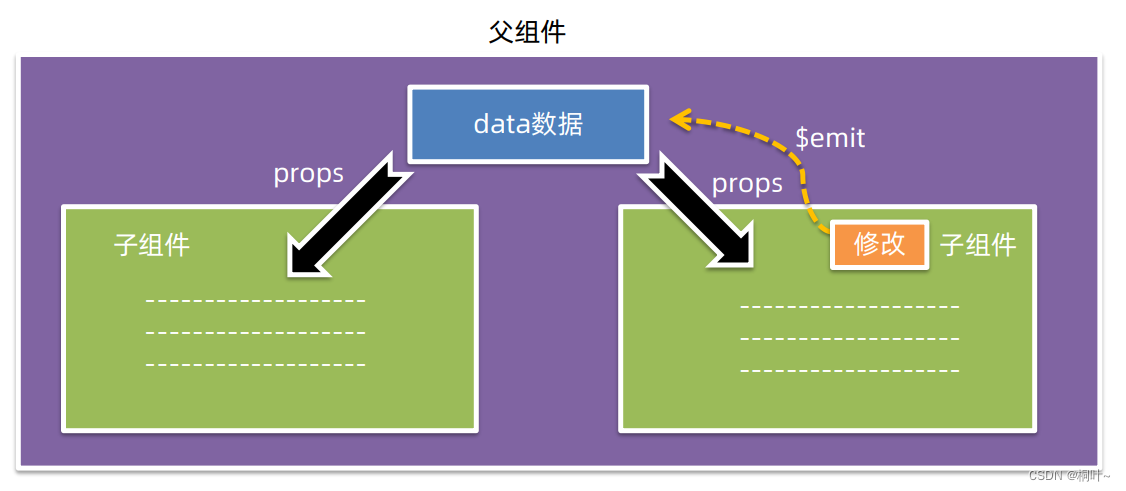
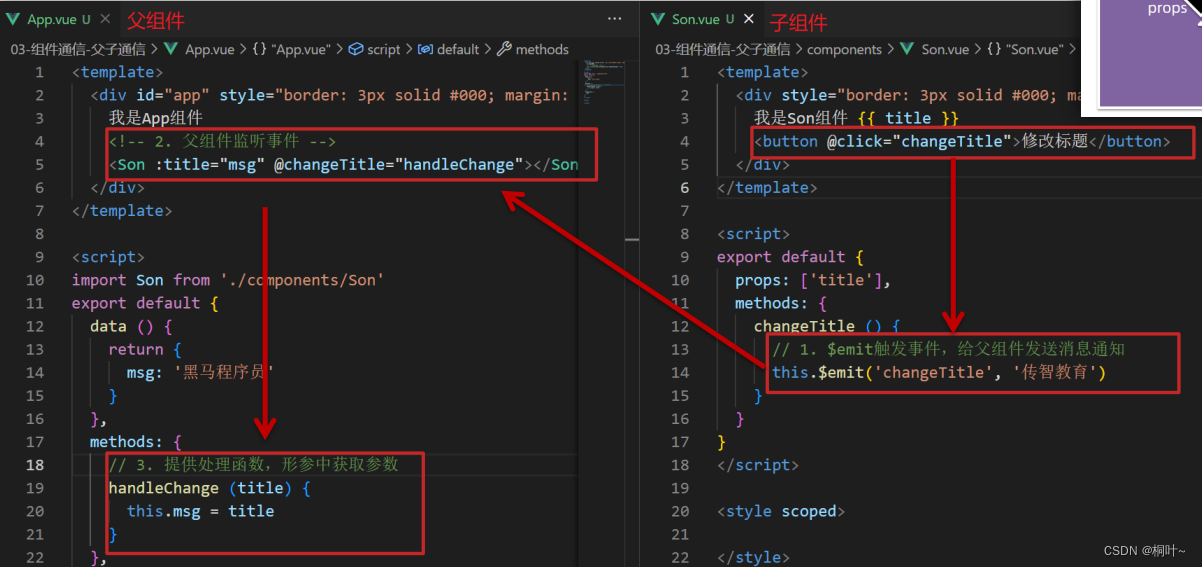
二.父子通信
1.父组件通过 props 将数据传递给子组件
2. 子组件利用 $emit 通知父组件修改更新 父向子通信代码示例
父向子通信代码示例
父组件通过props将数据传递给子组件

子组件利用 $emit 通知父组件,进行修改更新

1.props 校验
作用:为组件的 prop 指定验证要求,不符合要求,控制台就会有错误提示 ,帮助开发者快速发现错误
语法:
① 类型校验
② 非空校验
③ 默认值
④ 自定义校验
props校验完整写法
语法:
props: {
校验的属性名: {
type: 类型, // Number String Boolean ...
required: true, // 是否必填
default: 默认值, // 默认值
validator (value) {
// 自定义校验逻辑
return 是否通过校验
}
}
},
2.prop & data、单向数据流
共同点:都可以给组件提供数据。
区别:
data 的数据是自己的 → 随便改
prop 的数据是外部的 → 不能直接改,要遵循 单向数据流
单向数据流:父级 prop 的数据更新,会向下流动,影响子组件。这个数据流动是单向的
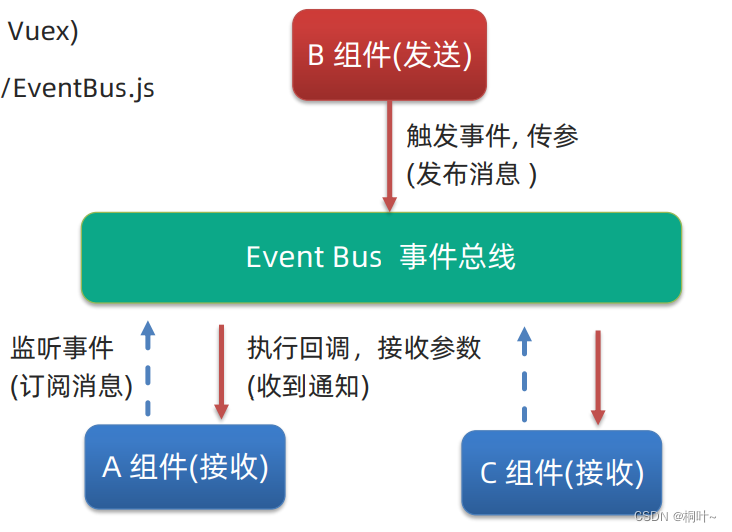
二.非父子通信-event bus 事件总线
作用:
非父子组件之间,进行简易消息传递。(复杂场景→ Vuex)

步骤:
1.创建一个都能访问的事件总线 (空Vue实例)
import Vue from 'vue'
const Bus = new Vue()
export default Bus
2.A组件(接受方),监听Bus的 $on事件
created () {
Bus.$on('sendMsg', (msg) => {
this.msg = msg
})
}
3.B组件(发送方),触发Bus的$emit事件
Bus.$emit('sendMsg', '这是一个消息')
三.非父子通信 (拓展) - provide & inject
provide & inject 作用:跨层级共享数据。

1.父组件 provide 提供数据
export default {
provide () {
return {
// 普通类型【非响应式】
color: this.color,
// 复杂类型【响应式】
userInfo: this.userInfo,
}
}
}
2.子/孙组件 inject获取数据
export default {
inject: ['color','userInfo'],
created () {
console.log(this.color, this.userInfo)
}
}
注意:
provide提供的简单类型的数据不是响应式的,复杂类型数据是响应式。(推荐提供复杂类型数据)
子/孙组件通过inject获取的数据,不能在自身组件内修改
四.v-model简化父子通信代码
原理:v-model本质上是一个语法糖。例如应用在输入框上,就是 value属性 和 input事件 的合写。
作用:提供数据的双向绑定
① 数据变,视图跟着变 :value
② 视图变,数据跟着变 @input
注意:$event 用于在模板中,获取事件的形参
<template>
<div id="app" >
<input v-model="msg" type="text">
<!-- 等同于 -->
<input :value="msg" @input="msg = $event.target.value" type="text">
</div>
</template>
表单类组件封装->实现 子组件和父组件数据 的双向绑定
① 父传子:数据 应该是父组件 props 传递 过来的,拆解 v-model 绑定数据
② 子传父:监听输入,子传父传值给父组件修改

弊端:子组件中的props只能接受一个从父组件传来的名为value的值
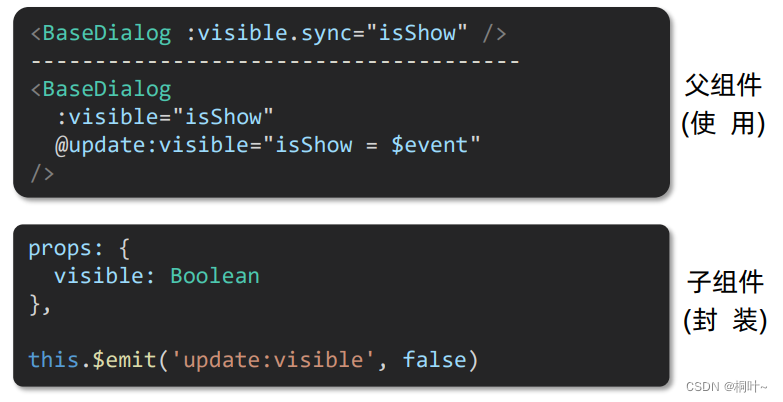
五. .sync修饰符
可以实现 子组件 与 父组件数据 的 双向绑定,简化代码
特点:prop属性名,可以自定义,非固定为 value
场景:封装弹框类的基础组件,visible属性 true显示 false隐藏
本质:就是 :属性名 和 @update:属性名合写