隐藏表头和最高层级的复选框
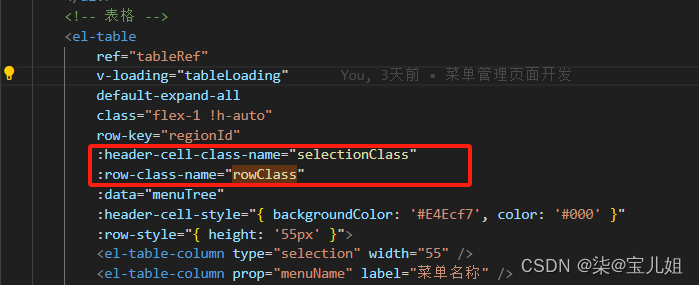
<!-- 表格 -->
<el-table
ref="tableRef"
v-loading="tableLoading"
default-expand-all
class="flex-1 !h-auto"
row-key="regionId"
:header-cell-class-name="selectionClass"
:row-class-name="rowClass"
:data="menuTree"
<el-table-column type="selection" width="55" />
<el-table-column prop="menuName" label="菜单名称" />
</el-table>



/* 隐藏表头的复选框 */
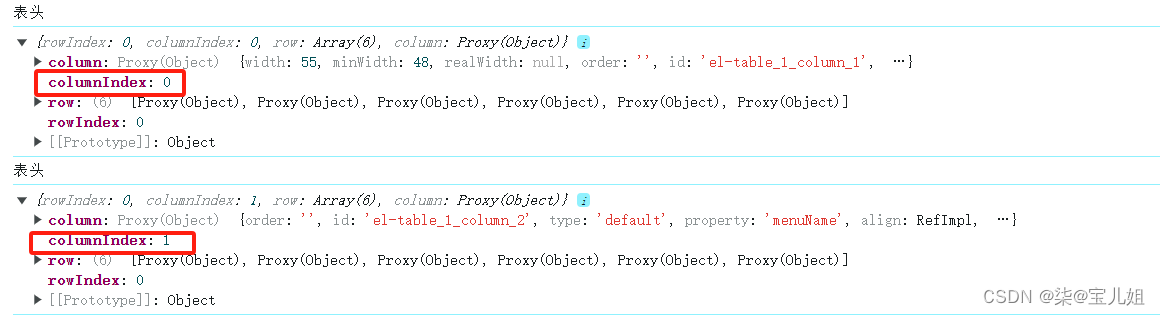
function selectionClass(row: { columnIndex: number }) {
if (row.columnIndex === 0) return "headerSelection";
}
/* 隐藏最高层级的复选框 */
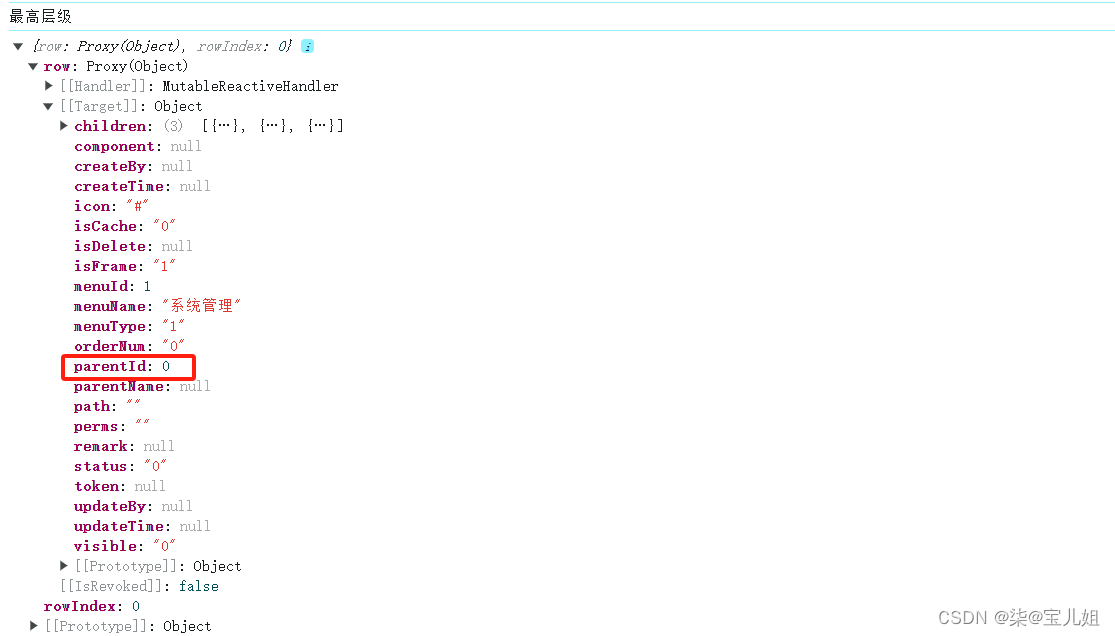
function rowClass(row: { row: { parentId: string } }) {
if (row.row.parentId == "0") return "firstSelection";
}


<style lang="scss" scoped>
:deep(.el-table .headerSelection .cell .el-checkbox__inner) {
display: none;
}
:deep(.el-table .firstSelection .cell .el-checkbox__inner) {
display: none;
}
</style>
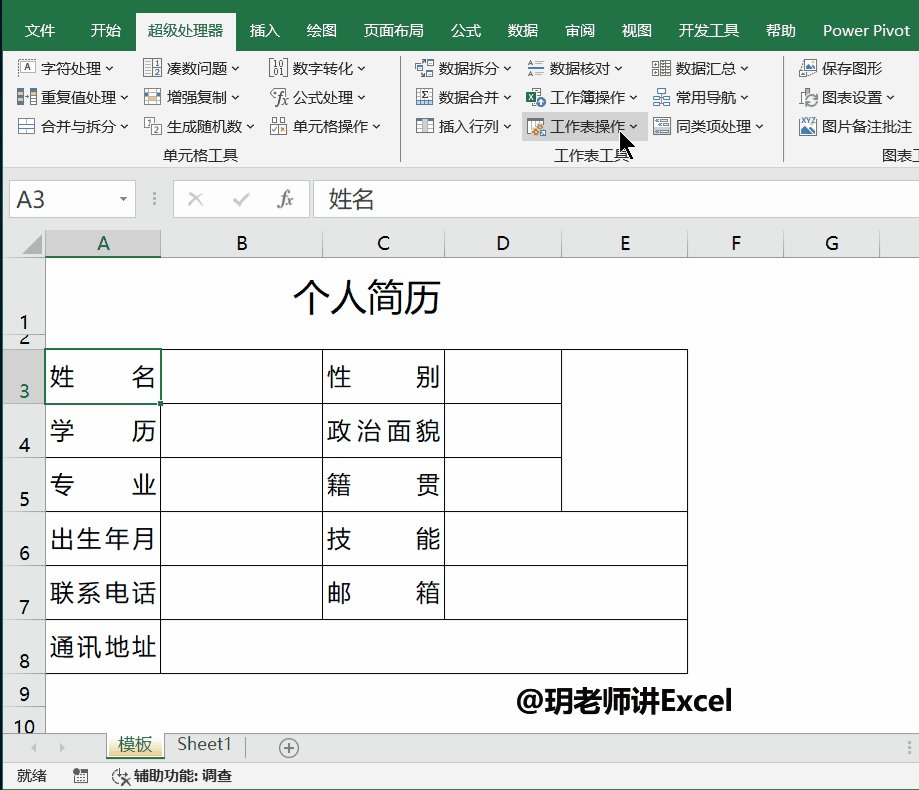
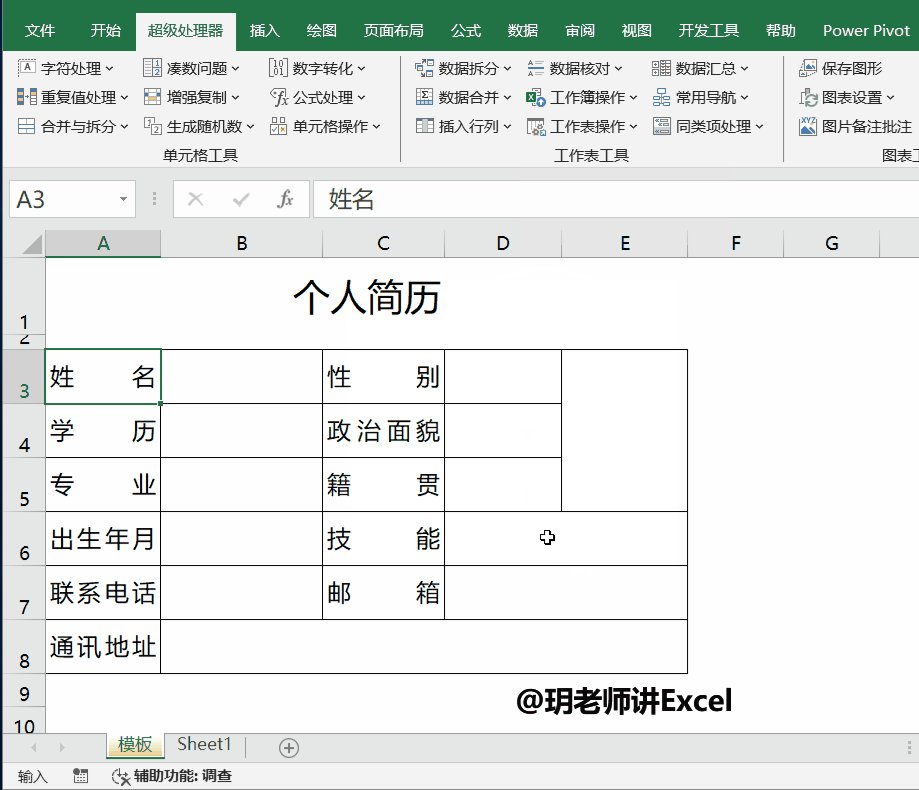
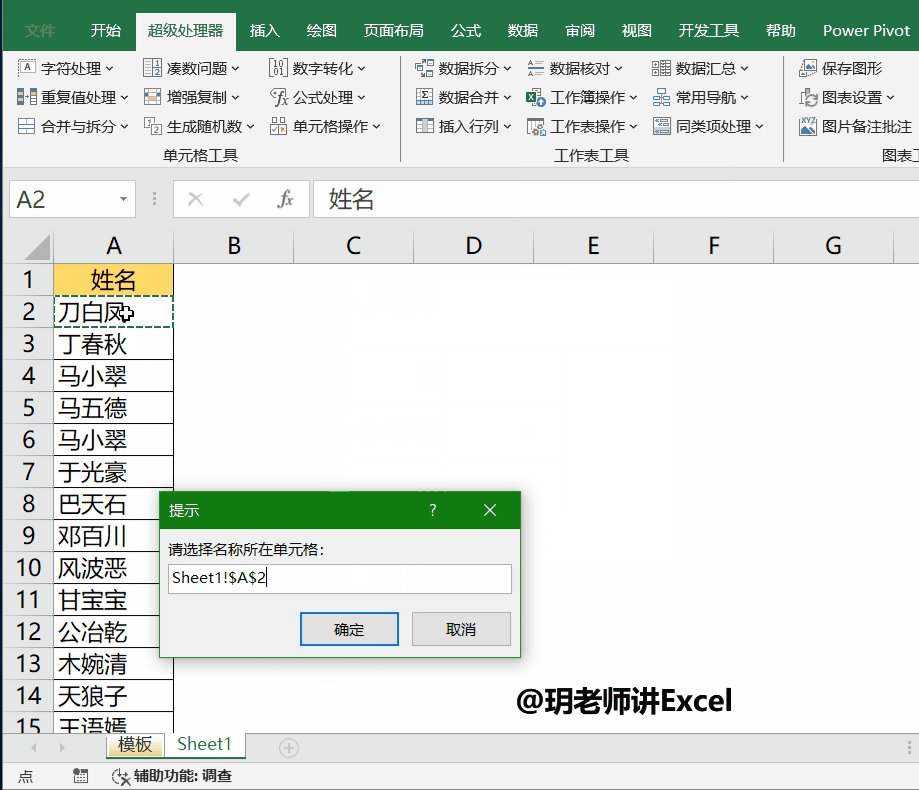
实现效果如下: