vue3的setup中没有this时需要使用getCurrentInstance()来获取。
在 Vue 3 中,getCurrentInstance 方法可以在组合式 API(Composition API)中获取当前组件实例。这个方法返回一个包含了组件实例的对象,你可以用它来访问组件的 props、attrs、slots 和 emit 方法等。
proxy:访问响应式数据和方法
ctx:访问属性和方法
注:ctx代替this只适用于开发阶段,如果将项目打包放到生产服务器上运行,就会出错,ctx无法获取路由和全局挂载对象的。此问题的解决方案就是使用proxy替代ctx
举例:
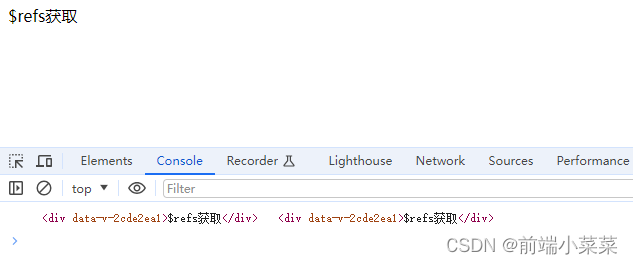
1、如果说我们要通过$refs来获取dom。
<script setup>
import { getCurrentInstance, onMounted } from "vue";
const {proxy,ctx } = getCurrentInstance();
onMounted(()=>{
console.log(proxy.$refs.test_ref,ctx.$refs.test_ref)
})
</script>
<template>
<div>
<div ref="test_ref">$refs获取</div>
</div>
</template>

2、全局导入api接口方便使用
一个用于注册能够被应用内所有组件实例访问到的全局属性的对象
vue2的main.js
import api from './api' // 导入api接口
Vue.prototype.$api = api
页面上使用时:
this.$api
globalProperties是对 Vue 2 中 Vue.prototype 使用方式的一种替代,如果全局属性与组件自己的属性冲突,组件自己的属性将具有更高的优先级。
vue3的main.js
import api from './api'
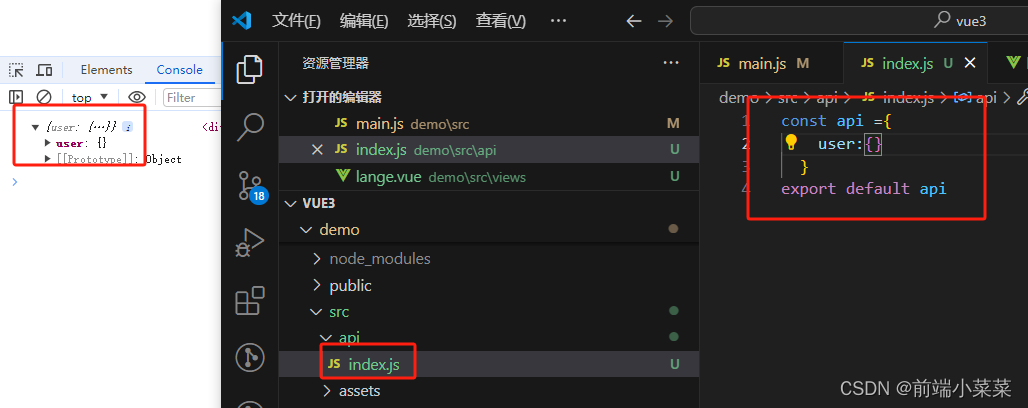
app.config.globalProperties.api = api
页面上使用时:
import { getCurrentInstance, onMounted } from "vue";
const {proxy,ctx } = getCurrentInstance();
onMounted(()=>{
console.log(proxy.api)
})