wxss相关介绍
什么是wxss???
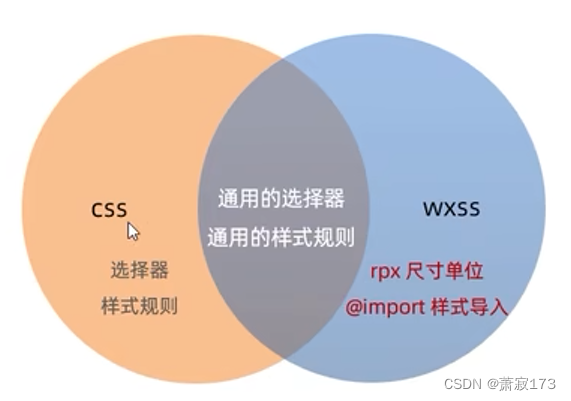
wxss (WeiXin Style Sheets)是一套样式语言,用于美化WXML的组件样式,类似于网页开发中的CSS。
WXSS 具有CSS大部分特性,同时,WXSS还对CSS进行了扩充以及修改,以适应微信小程序的开发。
与CSS相比,wxSS扩展的特性有:
- rpx尺寸单位
- @import样式导入
rpx尺寸单位
什么是rpx尺寸单位??
rpx(responsive pixel) 是微信小程序独有的,用来解决屏适配的尺寸单位.
rpx的实现原理
rpx的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpX把所有设备的屏幕,在宽度上等分为750份(即:当前屏幕的总宽度为750rpx) 。
- 在较小的设备上,1rpx所代表的宽度较小
- 在较大的设备上,1rpx所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。

wxss样式导入
使用WXSS提供的@import语法,可以导入外联的样式表。
语法格式:
@import后跟需要导入的外联样式表的相对路径,用;表示语句结束。示例如下:
//公共样式表 common.wxss
.small-p{
padding:5px;
}
//当前样式表
@import "../common/common.wxss";
.middle-p{
padding:15px
}
全局样式和局部样式
定义在app.wxss 中的样式为全局样式,作用于每一个页面。
在页面的.wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
- 当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式
- 当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式
全局配置
- 全局配置文件及常用的配置项
小程序根目录下的app.json文件是小程序的全局配置文件.常用的配置如下:- pages
- 记录当前小程序所有页面的存放路径
- window
- 全局设置小程序窗口的外观
- tabBar
- 设置小程序底部的tabBar效果
- style
- 是否启用新版的组件样式
- pages
了解window节点常用的配置项
| 属性名 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| navigationBarTitleText | string | 字符串 | 导航栏标题文字内容 |
| navigationBarBackgroundColor | HexColor | #000000 | 导航栏背景颜色(只支持十六进制),如#000000 |
| navigationBarTextStyle | string | white | 导航栏标题颜色,仅支持black / white |
| backgroundColor | HexColor | #ffffff | 窗口的背景色(只支持十六进制) |
| backgroundTextStyle | string | dark | 下拉loading的样式, 仅支持dark / light |
| enablePullDownRefresh c | Boolean | false | 是否全局开启下拉刷新 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为px |
全局配置tabBar
tabBar是移动端应用常见的页面效果,用于实现多页面的快速切换。小程序中通常将其分为:
- 底部tabBar
- 顶部tabBar
注意:
- tabBar中只能配置最少2个、最多5个tab页签
- 当渲染顶部 tabBar时,不显示icon,只显示文本
tabBar的6个组成部分
- backgroundColor: tabBar的背景色
- selectedlconPath:选中时的图片路径
- borderStyle: tabBar 上边框的颜色
- iconPath:未选中时的图片路径
- selectedColor: tab 上的文字选中时的颜色
- color: tab 上文字的默认(未选中)颜色
tabBar节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar的位置,仅支持bottom/top |
| borderStyle | String | 否 | black | tabBar上边框的颜色,仅支持black/white |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar的背景色 | |
| list | Array | 是 | tab页签的列表,最少2个、最多5个tab |
上面的list属性定义时为"list":[{},{},{}] 其中每个对象都是一个tab,下面是每个tab对象的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,页面必须在pages中预先定义 |
| text | String | 是 | tab 上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当postion为 top时,不显示icon |
| selectedIconPath | String | 否 | 选中时的图标路径;当posttion为 top时,不显示icon |
以上配置在app.json里面的tabBar节点下设置,如果没有这个节点可以自己创建与pages、window、style等平级地方创建tabBar节点,代码如下:
"pages":{},
"window":{},
"tabBar":{
"list":[
{
"pagePath":"pages/logs/logs",//这个路径指向的就是打开的页面,使用上面的pages定义的路径即可
"text":"tab 上显示的文字",
"iconPath":"",
"selectedIconPath":""
},
{},
{}
]
},
"style":"v2"