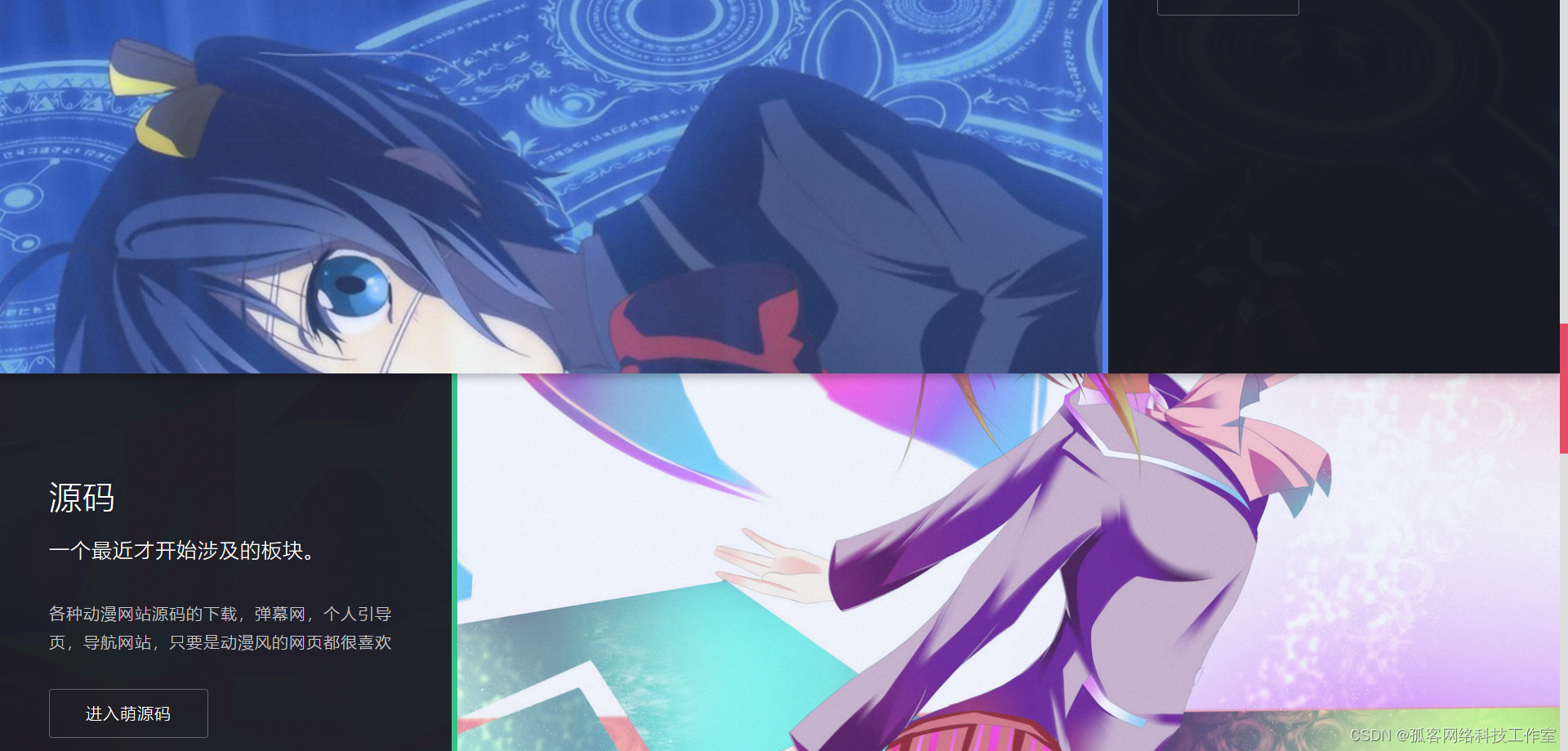
效果图





部分代码
index.htnl
<!DOCTYPE HTML>
<html>
<head>
<title>个人主页介绍页</title>
<meta name="keywords" content="孤客个人主页介绍页">
<meta name="description" content="孤客个人主页介绍页 ">
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!--[if lte IE 8]><script src="assets/js/ie/html5shiv.js"></script><![endif]-->
<link rel="stylesheet" href="assets/css/main.css" />
<!--[if lte IE 9]><link rel="stylesheet" href="assets/css/ie9.css" /><![endif]-->
<!--[if lte IE 8]><link rel="stylesheet" href="assets/css/ie8.css" /><![endif]-->
</head>
<body class="landing">
<div id="page-wrapper">
<!-- Header -->
<header id="header">
<h1 id="logo"><a href="/">孤客</a></h1>
<nav id="nav">
<ul>
<li><a href="/">首页</a></li>
<li><a href="https://www.baidu.com">会员</a>
<li><a href="https://www.baidu.com">下载</a></li>
<li><a href="https://www.baidu.com" target="_blank" class="button special">博客</a></li>
</ul>
</nav>
</header>
<!-- Banner -->
<section id="banner">
<div class="content">
<header>
<h2>孤客</h2>
<p>我才不要那么没用!!<br />
千里之行,始于足下!</p>
</header>
<span class="image"><img src="images/head_portrait.jpg" alt="孤客资源" /></span>
</div>
<a href="#one" class="goto-next scrolly">Next</a>
</section>
<!-- One -->
<section id="one" class="spotlight style1 bottom">
<span class="image fit main"><img src="images/pic001.jpg" alt="关于我们" /></span>
<div class="content">
<div class="container">
<div class="row">
<div class="4u 12u$(medium)">
<header>
<h2>关于我们</h2>
<p>一个一天PV只有1000的小站,但还是想要好好做下去....</p>
</header>
</div>
<div class="4u 12u$(medium)">
<p>公告:
<br />提供各种动漫网站源码的下载,弹幕网,个人引导页,导航网站...
</p>
</div>
<div class="4u$ 12u$(medium)">
<p>孤客
<br />成立于2023年六一儿童节,目标是<建设
<br />国内最大的二次元资源站,并在为此努力的路
<br />上。我们分享来自全球的动漫资源,无门槛下
<br />载资源给你最佳的体验。
</p>
</div>
</div>
</div>
</div>
<a href="#two" class="goto-next scrolly">Next</a>
</section>
<!-- Two -->
<section id="two" class="spotlight style2 right">
<span class="image fit main"><img src="images/pic002.jpg" alt="" /></span>
<div class="content">
<header>
<h2>-ACG下载、互动小站</h2>
<p>这个是八月一直在维护的网站呢</p>!
</header>
<p>
八月经常忘记更新,还希望大家多多投稿!
<br />其实还是每天按时审核的呢!
<ul class="actions">
<li><a href="https://www.baidu.com" class="button">进入孤客</a></li>
</ul>
</div>
<a href="#three" class="goto-next scrolly">Next</a>
</section>
<!-- Three -->
<section id="three" class="spotlight style3 left">
<span class="image fit main bottom"><img src="images/pic003.jpg" alt="" /></span>
<div class="content">
<header>
<h2>源码</h2>
<p>一个最近才开始涉及的板块。</p>
</header>
<p>各种动漫网站源码的下载,弹幕网,个人引导页,导航网站,只要是动漫风的网页都很喜欢 </p>
<ul class="actions">
<li><a href="https://www.baidu.com" target="_blank" class="button">进入萌源码</a></li>
</ul>
</div>
<a href="#four" class="goto-next scrolly">Next</a>
</section>
<!-- Four -->
<section id="four" class="wrapper style1 special fade-up">
<div class="container">
<header class="major">
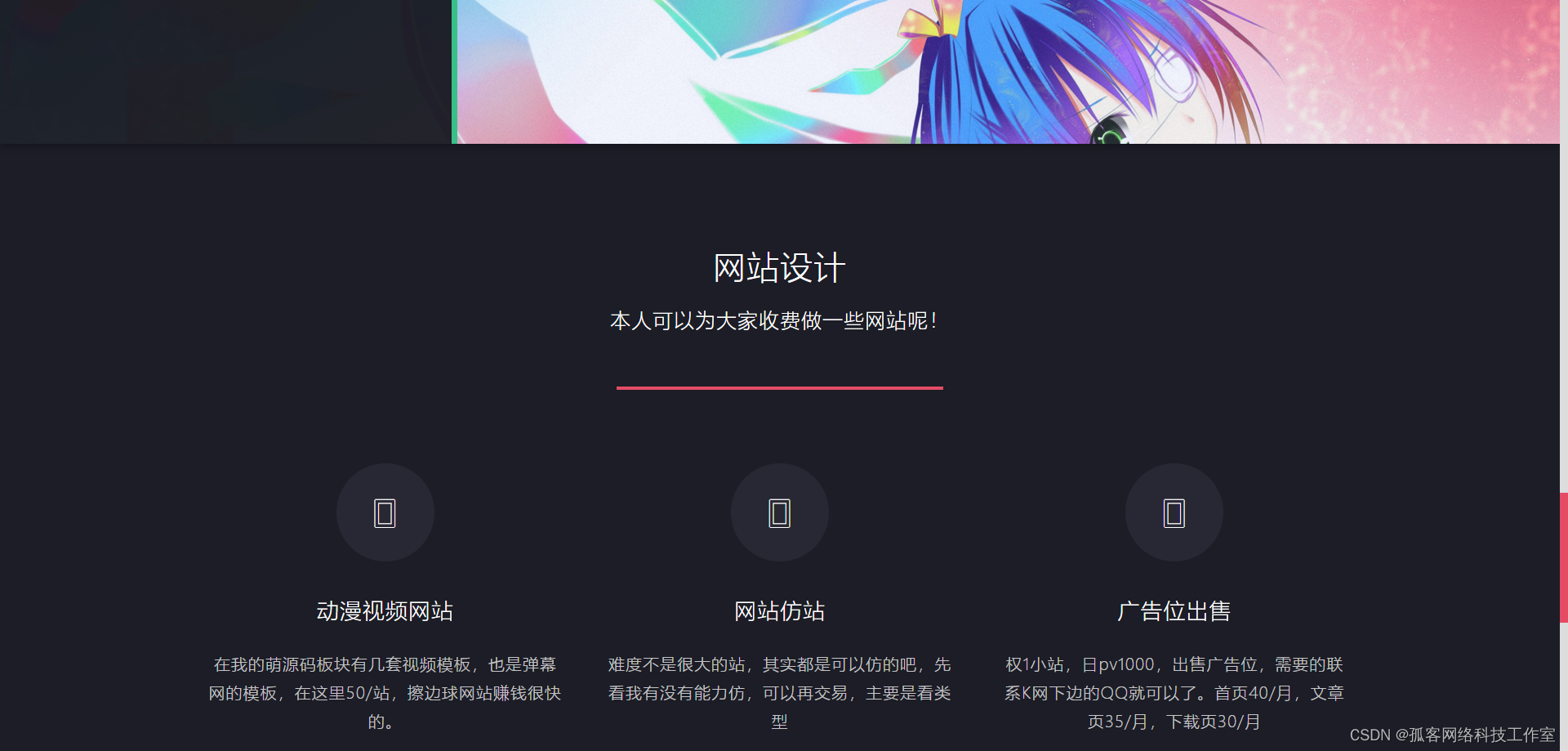
<h2>网站设计</h2>
<p>本人可以为大家收费做一些网站呢!</p>
</header>
<div class="box alt">
<div class="row uniform">
<section class="4u 6u(medium) 12u$(xsmall)">
<span class="icon alt major fa-area-chart"></span>
<h3>动漫视频网站</h3>
<p>在我的萌源码板块有几套视频模板,也是弹幕网的模板,在这里50/站,擦边球网站赚钱很快的。</p>
</section>
<section class="4u 6u$(medium) 12u$(xsmall)">
<span class="icon alt major fa-comment"></span>
<h3>网站仿站</h3>
<p>难度不是很大的站,其实都是可以仿的吧,先看我有没有能力仿,可以再交易,主要是看类型</p>
</section>
<section class="4u$ 6u(medium) 12u$(xsmall)">
<span class="icon alt major fa-flask"></span>
<h3>广告位出售</h3>
<p>权1小站,日pv1000,出售广告位,需要的联系K网下边的QQ就可以了。首页40/月,文章页35/月,下载页30/月</p>
</section>
</footer>
</div>
</section>
<!-- Five -->
<section id="five" class="wrapper style2 special fade">
<div class="container">
<header>
<h2>联系方式</h2>
<p>这里是我的联系方式呢.</p>
</header>
</div>
<p>邮箱:2465829308@qq.com</p>
<p>QQ:2465829308</p>
<audio autoplay="autoplay"><source src="/mengzhan.mp3" type="audio/mpeg" /></audio>
</div>
</section>
<!-- Footer -->
<footer id="footer">
<ul class="icons">
<!--<li><a href="#" class="icon alt fa-twitter"><span class="label">Twitter</span></a></li>-->
</ul>
<ul class="copyright">
<li>© Night. All rights reserved.</li><li>Design: <a href="https://www.baidu.com">Night</a></li>
</ul>
</footer>
</div>
<!-- Scripts -->
<script src="assets/js/jquery.min.js"></script>
<script src="assets/js/jquery.scrolly.min.js"></script>
<script src="assets/js/jquery.dropotron.min.js"></script>
<script src="assets/js/jquery.scrollex.min.js"></script>
<script src="assets/js/skel.min.js"></script>
<script src="assets/js/util.js"></script>
<!--[if lte IE 8]><script src="assets/js/ie/respond.min.js"></script><![endif]-->
<script src="assets/js/main.js"></script>
</body>
领取源码
超萌二次元动漫个人主页HTML源码
- 📢博客主页:孤客网络科技工作室官方账号
- 📢欢迎点赞👍收藏⭐️留言 📝如有错误敬请指正!
- 📢本文由孤客原创,若侵权联系作者,首发于CSDN博客
- 📢停下休息的时候不要忘了别人还在奔跑,希望大家抓紧时间学习,全力奔赴更好的生活💻