前言
UML 简介。
文章目录
- 前言
- 一、简介
- 1、事务
- 2、关系
- 1)依赖
- 2)关联
- 聚合
- 组合
- 3)泛化
- 4)实现
- 二、类图
- 三、对象图
- 四、用例图
- 五、交互图
- 1、序列图(顺序图)
- 2、通信图
- 六、状态图
- 七、活动图
- 八、构件图(组件图)
- 九、部署图
一、简介
- UML 是统一建模语言;
- 事物:将对象/组件(人或物)抽象出来,
- 关系:哪些事物间有联系,将其关联起来
- 图:将有关系的事物聚集在一起
1、事务
- 结构事物;
- 行为事物;
- 分组事物;
- 注释事物;
2、关系
1)依赖

2)关联
- 描述的是整体与部分之间的关系;
聚合
- 空心菱形
- 菱形指向的是整体,另外一段是整体中的部分
- 部分和整体的生命周期不一致,整体消失了,部分还存在(部分可以脱离整体存在)

组合
- 实心菱形
- 菱形指向的是整体,另外一端是整体中的部分

3)泛化
- 泛化指的是父类泛化子类,继承指的是子类继承父类;
- 空心三角
- 子类指向父类,空心三角指向父类
- 子类继承了父类的属性和方法后是不需要再去定义的,如果在子类中重新定义了的话意思为将父类继承的这个方法进行了重写

4)实现
- 虚线箭头

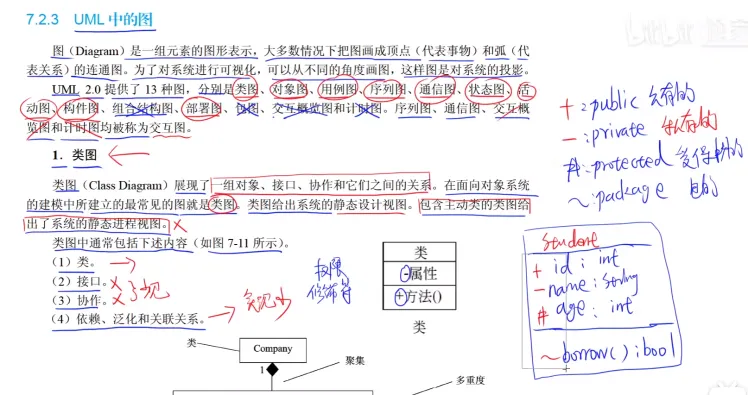
二、类图
- 将事物和关系组成一个图,这里的事物指的是结构事物中的类;
- 类图展现了一组对象、接口、协作和它们之间的关系


三、对象图
- 包括对象和链(一条直线)
- 展现了某一时刻一组对象以及它们之间的关系
- 注意:对象图中没有方法

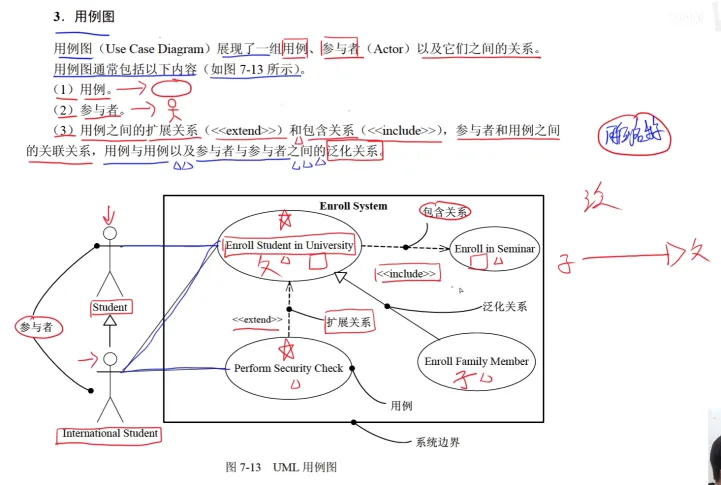
四、用例图
- 用例:椭圆(用户的一些行为即用户执行某些事情)
- 参与者:小人(用户)
- 用例和用例之间的关系
- 包括用例、 参与者、用例和用例之间的关系

五、交互图
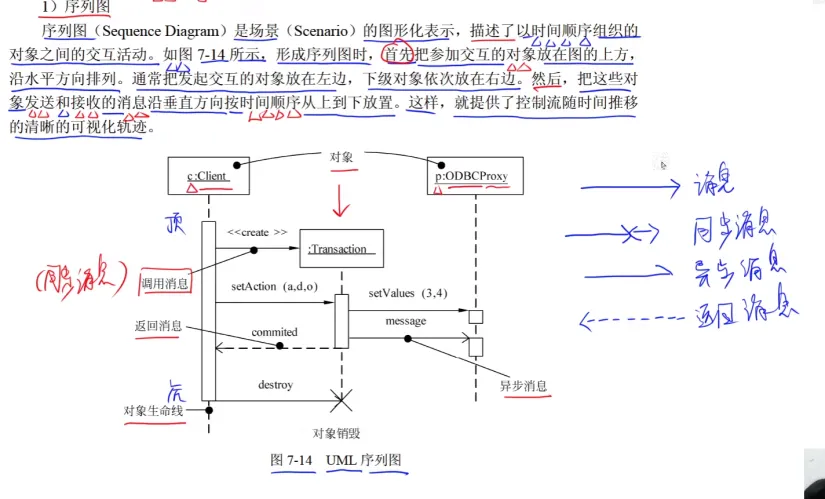
1、序列图(顺序图)
- 主要强调消息时间顺序,是用来对一个场景进行图形化表示
- 在一段时间里,将对象之间的交互活动被序列图给描绘出来
- 图中:一个箭头(——>)可以理解为一个消息

2、通信图
- 强调的是收发消息的对象的结构组织
- 对象和对象之间用链(直线)连接,链的旁边有消息,消息是有方向的(箭头指向),消息有消息序号
- 主要描述的是对象与对象之间发送消息,发送消息的顺序
- 给消息编号就是通信图的特征

六、状态图
- 强调对象行为的事件顺序
- 由状态、转换、事件和活动组成
- 是对反应型对象进行动态建模
- 一个状态图可以没有终态也可以有多个终态

七、活动图
- 展现了系统内从一个活动到另一个活动的整个流程
- 描述:椭圆
- 流:从一个活动到另一个活动的流程
- 并发分岔:同时进行两个活动
- 并发汇合:当两个活动流都指向并发汇合后才能继续往下走
- 对一个系统的动态方面建模时,通常有两种使用活动图的方式:1)对工作流建模 2)对操作建模

- 如何区分状态图和活动图
- 状态图:转换箭头上有事件名称
- 活动图:箭头上没有事件名称
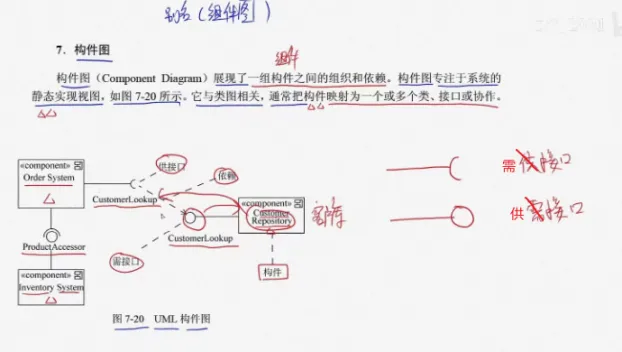
八、构件图(组件图)
-
类图:描述类、接口或协作
-
构件图与类图相关,通常将构建映射为一个或多个类、接口或协作,展现了一组构件之间的组织和依赖
-
半圆是需接口,满圆是供接口
-
需接口需要供接口组合来实现一些功能;上面构建调用下面任意构建来实现对应的 xxx 接口的功能
-
接口的功能实现:一般是需接口对应的构建来实现相应的功能
-
专注于系统的静态实现视图

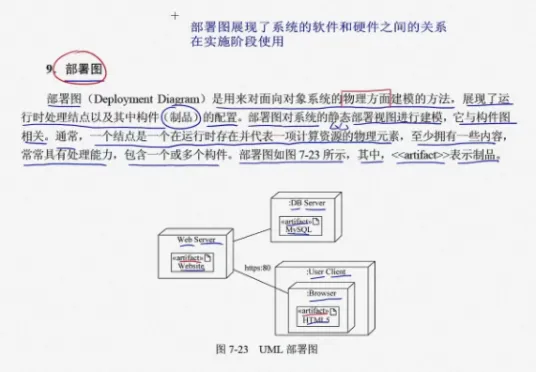
九、部署图
- 对系统物理方面进行建模
- 部署图展现了系统的软件和硬件之间的物理关系,在实施阶段使用