目录
- 1.Vue是什么
- 2.快速入门
- 3.插值表达式`{{}}`
- 1.作用:
- 2.语法:
- 3.插值表达式的注意点:
- 4.Vue响应式核心特性
- 5.Vue指令
1.Vue是什么
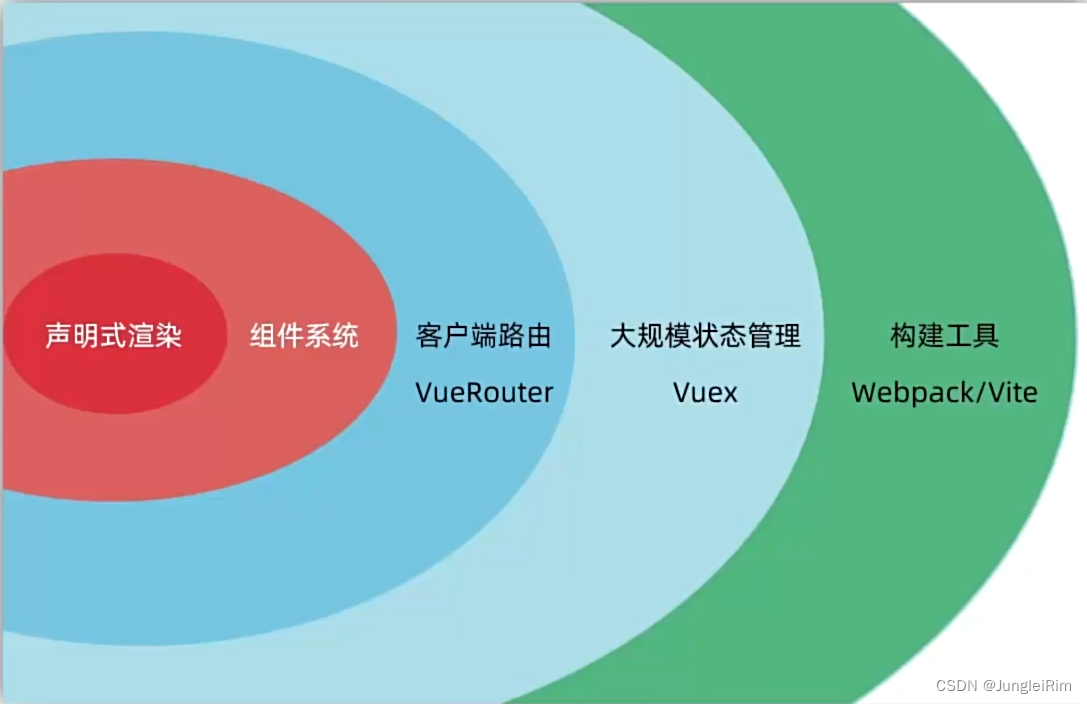
Vue是一个流行的JavaScript框架,
用于构建用户界面。它是一种用于构建单页面应用程序(SPA)的渐进式框架,也可以用于构建复杂的多页面应用程序。Vue提供了一种简单、灵活和高效的方式来创建交互式的Web界面。
Vue具有以下特点:
- 易学易用:Vue具有简洁的API和易于理解的设计,使开发人员能够快速上手。
- 双向数据绑定:Vue使用数据绑定机制,能够实现数据的自动更新,使得开发更加直观和高效。
- 组件化开发:Vue将应用程序划分为多个可重用的组件,使得代码的重用性和可维护性更好。
- 轻量级:Vue的文件很小,并且加载速度很快,对于慢速网络和移动设备非常友好。
- 生态系统丰富:Vue有一个庞大而活跃的开源社区,提供了许多插件和扩展,方便开发人员使用和集成。
总之,Vue是一种非常流行的JavaScript框架,被广泛应用于构建现代Web应用程序。

2.快速入门
vue2官网地址:
https://v2.cn.vuejs.org/
创建Vue 实例,初始化渲染的核心步骤:
1.准备容器
<!-- 准备容器 -->
<div id="app">
<h1>{{msg}}</h1>
<a href="#">{{count}}</a>
</div>
2.引包(官网)-开发版本/生产版本
<!-- 引入开发版本包 -->
<script src="./vue.js"></script>
3.创建Vue实例new Vue()
4.指定配置项el data =>渲染数据
el指定挂载点,选择器指定控制的是哪个盒子,data 提供数据
<script>
//在全局环境,就有了vue构造函数
const app = new Vue({
el: '#app',
data: {
msg: 'hello world',
count: 333
}
})
</script>
3.插值表达式{{}}
插值表达式是一种Vue的模板语法
1.作用:
利用表达式进行插值,渲染到页面中
表达式:是可以被求值的代码,JS引擎会将其计算出一个结果
2.语法:
{{表达式}}
3.插值表达式的注意点:
①使用的数据要存在( data )
②支持的是表达式,而非语句if … for
③不能在标签属性里面使用
4.Vue响应式核心特性
Vue的响应式核心特性是通过使用Object.defineProperty()来实现的。具体特性包括:
-
数据劫持:当我们将一个普通的JavaScript对象传入Vue实例的data选项时,Vue会递归遍历这个对象的所有属性,并使用Object.defineProperty()将它们转换为getter和setter,从而实现对每个属性的劫持。 -
数据驱动:一旦一个属性被劫持,当该属性的值发生变化时,Vue会自动触发一系列的更新操作,比如重新渲染视图或者执行其他响应逻辑,从而实现了数据驱动视图的更新。 -
响应式依赖追踪:Vue会在getter中收集当前属性的依赖,当该属性的值发生变化时,Vue会触发所有依赖该属性的地方进行更新。这个机制是通过一个全局的Dep类和每个属性对应的Watcher实例来实现的。 -
批量异步更新:在属性的setter中,Vue会将需要更新的Watcher放入一个队列中,然后通过nextTick函数在下一次事件循环中异步地执行这些Watcher的更新操作。这个机制可以保证在同一事件循环中的多次数据变化会被合并成一次更新操作,从而提高性能。
总的来说,Vue的响应式核心特性实现了数据和视图的双向绑定,使得数据的变化能够自动更新到视图上,同时也提供了一套方便的API,让开发者可以轻松地实现复杂的交互逻辑。
5.Vue指令
Vue指令是用于在模板中绑定数据和操作,以此实现动态更新视图的功能。以下是Vue指令的基本使用:
- v-text:将元素的textContent设置为指令的值
<span v-text="message"></span>
- v-html:将元素的innerHTML设置为指令的值
<span v-html="htmlMessage"></span>
- v-bind:动态绑定元素的属性值
<img v-bind:src="imageUrl" alt="">
- v-on:绑定元素的事件处理函数
<button v-on:click="handleClick">Click Me</button>
简写:@事件名

- v-model:
双向绑定表单元素的值和Vue实例的数据
<input v-model="name" type="text">
- v-if / v-else-if / v-else:根据条件动态切换元素的显示和隐藏
<div v-if="isVisible">Visible</div>
<div v-else>Hidden</div>
- v-for:循环渲染数组或对象的元素
<ul>
<li v-for="item in items" :key="item.id">{{ item.name }}</li>
</ul>
v-for中的
key
key作用:
给元素添加的唯一标识,便于Vue进行列表项的正确排序复用。
注意点:
1.key 的值只能是字符串或数字类型
2.key的值必须具有唯一性
3.推荐使用id作为key (唯一),不推荐使用index作为key(会变化,不对应)
- v-show:根据条件动态切换元素的显示和隐藏,通过修改元素的display属性实现
<div v-show="isVisible">Visible</div>

![[Qt网络编程]之获取基本网络信息](https://img-blog.csdnimg.cn/direct/d137a71f4e25403ebd91bb9c161a1b7c.png)