要在特定索引处拆分字符串,请使用 slice 方法获取字符串的两个部分,例如 str.slice(0, index) 返回字符串的一部分,但不包括提供的索引,而 str.slice(index) 返回字符串的其余部分。
过程:我们创建一个可重用的变量,它将一个字符串和一个索引作为参数。
然后使用 String.slice 方法根据提供的索引拆分字符串;

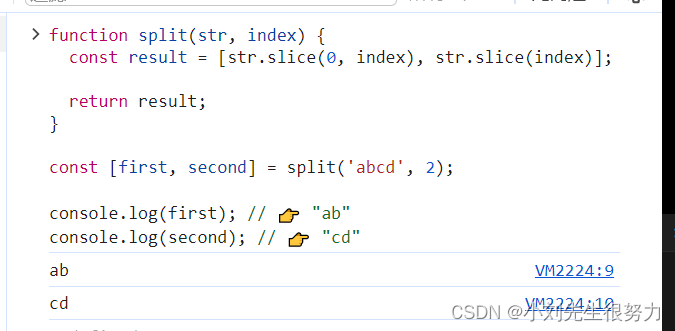
function split(str, index) {
const result = [str.slice(0, index), str.slice(index)];
return result;
}
const [first, second] = split('abcd', 2);
console.log(first); // 👉️ "ab"
console.log(second); // 👉️ "cd"
如果需要重新组织数据可以进行方法的改造和封装,
方法封装: 在上述方法的基础上 再利用正则改造(我是使用正则表达式找到第一个匹配的数字)具体看你的需求。

let model = 'ZA10/10/15'
insertAtFirstDigit(model, 'A')
// 可以作为公共方法进行调用
const insertAtFirstDigit = (str:any, contentToInsert:any) => {
const digitRegex = /\d/;
let match;
let index = 0;
// 使用正则表达式找到第一个匹配的数字
while ((match = digitRegex.exec(str)) !== null) {
index = match.index;
break;
}
// 如果没有找到数字,直接返回原字符串
if (index === -1) {
return str;
}
// 使用 slice 方法插入内容
return str.slice(0, index) + contentToInsert + str.slice(index);
}
就得到了新的数据,然后去赋值展示就好了。
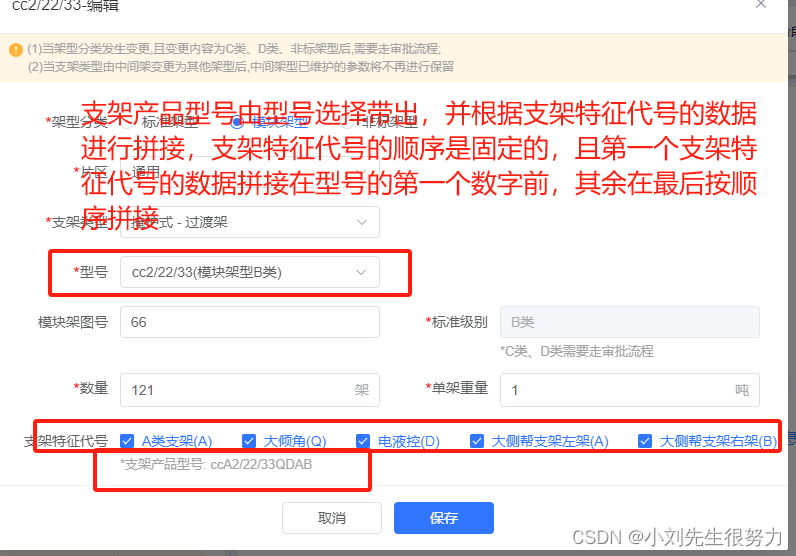
我的需求在这里

所以在上述的基础上就要做些处理。
<p>
*支架产品型号: {{ newBracketProductModel}}{{remainingChars}}
</p>
const FeatureCodeList = ref([
{
label: 'A类支架(A)',
value: 'A1',
sortIndex: 0
},
{
label: '大倾角(Q)',
value: 'Q',
sortIndex: 1
},
{
label: '电液控(D)',
value: 'D',
sortIndex: 2
},
{
label: '大侧帮支架左架(A)',
value: 'A',
sortIndex: 3
},
{
label: '大侧帮支架右架(B)',
value: 'B',
sortIndex: 4
}
])
let newBracketProductModel = ref('')
let remainingChars = ref('')
let flagAStatus = ref(false)
主要的在这,型号的点击事件就没有写,很简单,去获取页面的数据区判断赋值就好了。
// 支架特征代号触发事件
const handleCheckedCitiesChange = (value: string[]) => {
// 编辑
if(type.value === 'edit'){
const newOrderList = FeatureCodeList.value.filter(item => item.value !='A1')?.filter((v) => value.includes(v.label))
const fruitString = newOrderList?.map(item => {
return item.value
}).join()
remainingChars.value = fruitString.replace(/,/g, '') // 使用全局正则表达式替换所有的逗号为空字符串
let firstA = 'A类支架(A)'
flagAStatus.value = value.indexOf(firstA) >= 0
if(value.length >= 0 && flagAStatus.value === false){
if(form.value.selectDeviceModel != ''){
newBracketProductModel.value = form?.value?.deviceModel
}else{
newBracketProductModel.value = ''
}
}else if(value.length > 0 && flagAStatus.value){
if(form.value.selectDeviceModel != ''){
// \d表示任意数字 \D表示任意非数字
let newStr = form?.value?.deviceModel?.replace(/^(\D+)(\d+)/, '$1A$2');
newBracketProductModel.value = newStr
}else{
newBracketProductModel.value = 'A'
}
}
}else{
// 新增
const newOrderList = FeatureCodeList.value.filter(item => item.value !='A1')?.filter((v) => value.includes(v.label))
const fruitString = newOrderList?.map(item => {
return item.value
}).join()
remainingChars.value = fruitString.replace(/,/g, '') // 使用全局正则表达式替换所有的逗号为空字符串
let firstA = 'A类支架(A)'
flagAStatus.value = value.indexOf(firstA) >= 0
if(value.length >= 0 && flagAStatus){
if(form.value.selectDeviceModel != ''){
if (flagAStatus.value) {
newBracketProductModel.value = insertAtFirstDigit(form.value.supportProductModel, 'A')
}else{
newBracketProductModel.value = form.value.supportProductModel
}
}else{
if (flagAStatus.value) {
newBracketProductModel.value = 'A'
}else{
newBracketProductModel.value = ''
}
}
}else{
newBracketProductModel.value = ''
}
}
}