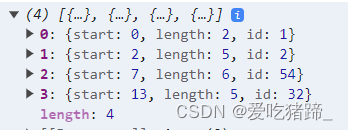
注:本次以合并相同ID为示例
首先获取远程数据,获取完成之后对数据进行遍历
let customCellList = []; // {start:0,length:2,id:xx}
// 如果接口返回的数据相同ID之间不相邻,需要手动排序后才可以实现合并效果
res.data.forEach((item, index) => {
if (index > 0) {
let preItem = res.data[index - 1]
if (preItem.id === item.id) {
let custIndex = customCellList.findIndex(v => v.id == item.id)
if (custIndex == -1) {
customCellList.push({
start: index - 1,
length: 2,
id: item.id
})
} else {
customCellList[custIndex].length++
}
}
}
})最后得到的代码示例如下:

根据数组设置合并行
const changeCustomCellFn = (arr) => {
let nowCustomCell = (_, custIndex) => {
let obj = { rowSpan: 1 }
arr.forEach(item => {
const { nowIndex, length } = item
if (custIndex === nowIndex) {
obj = {
rowSpan: length,
};
} else if (nowIndex < custIndex && custIndex < nowIndex + length) {
obj = {
rowSpan: 0
}
}
})
return obj
}
// userColumns[0] 是Id列所在的位置,可根据位置不同调整 相应下标
userColumns[0].customCell = nowCustomCell ;
}




![[大模型]Qwen-Audio-chat FastApi 部署调用](https://img-blog.csdnimg.cn/direct/5a82f2c06740448e8b7aec0119a48f21.png#pic_center)