第二十三天

一、PHP后台身份验证模块实现


二、Cookie&Session技术&差异
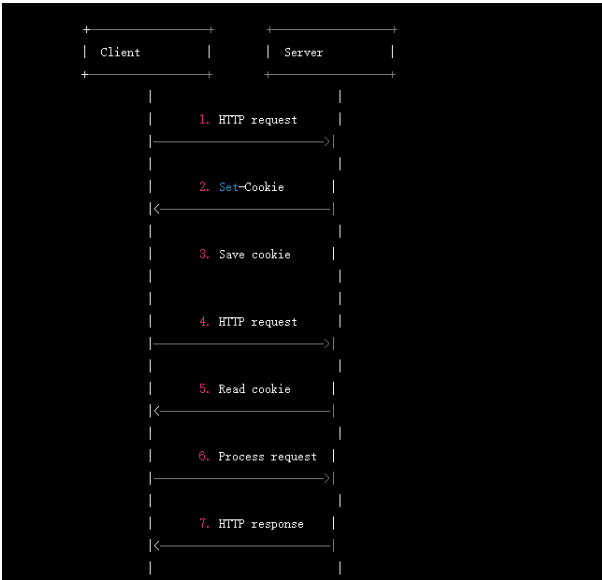
1.生成cookie的原理图过程:见上图
- 客户端向服务器发送HTTP请求。
- 服务器检查请求头中是否包含cookie信息。
- 如果请求头中包含cookie信息,则服务器使用该cookie来识别客户端,否则服务器将生成一个新的cookie。
- 服务器在响应头中设置cookie信息并将其发送回客户端。
- 客户端接收响应并将cookie保存在本地。
- 当客户端发送下一次HTTP请求时,它会将cookie信息附加到请求头中。
- 服务器收到请求并检查cookie的有效性。
- 如果cookie有效,则服务器响应请求。否则,服务器可能会要求客户端重新登录。
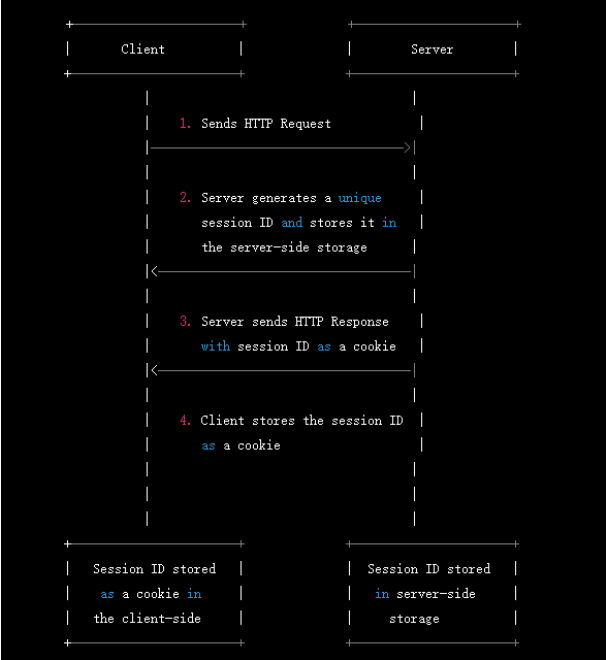
2.session原理
- 客户端向服务器发送HTTP请求。
- 服务器为客户端生成一个唯一的session ID,并将其存储在服务器端的存储器中(如文件、数据库等)。
- 服务器将生成的session ID作为一个cookie发送给客户端。
- 客户端将session ID保存为一个cookie,通常是在本地浏览器中存储。
- 当客户端在发送下一次HTTP请求时,它会将该cookie信息附加到请求头中,以便服务器可以通过该session ID来识别客户端。
- 服务器使用session ID来检索存储在服务器端存储器中的与该客户端相关的session数据,从而在客户端和服务器之间共享数据。
3.函数解释
1.cookie
setcookie(): 设置一个cookie并发送到客户端浏览器。
unset(): 用于删除指定的cookie。
2.session
session_start(): 启动会话,用于开始或恢复一个已经存在的会话。
$_SESSION: 用于存储和访问当前会话中的所有变量。
session_destroy(): 销毁当前会话中的所有数据。
session_unset(): 释放当前会话中的所有变量。
Session存储路径:PHP.INI中session.save_path设置路径
3.安全知识
Cookie和Session都是用来在Web应用程序中跟踪用户状态的机制
1.存储位置不同:
Cookie是存储在客户端(浏览器)上的,而Session是存储在服务器端的。
2.安全性不同:
Cookie存储在客户端上,可能会被黑客利用窃取信息,而Session存储在服务器上,更加安全。
3.存储容量不同:
Cookie的存储容量有限,一般为4KB,而Session的存储容量理论上没有限制,取决于服务器的硬件和配置。
4.生命周期不同:
Cookie可以设置过期时间,即便关闭浏览器或者重新打开电脑,Cookie仍然存在,直到过期或者被删除。而Session一般默认在浏览器关闭后就会过期。
5.访问方式不同:
Cookie可以通过JavaScript访问,而Session只能在服务器端进行访问。
6.使用场景不同:
Cookie一般用于存储小型的数据,如用户的用户名和密码等信息。而Session一般用于存储大型的数据,如购物车、登录状态等信息。
7.总结:
总之,Cookie和Session都有各自的优缺点,选择使用哪一种方式,取决于具体的应用场景和需求。一般来说,如果需要存储敏感信息或者数据较大,建议使用Session;如果只需要存储少量的数据,并且需要在客户端进行访问,可以选择使用Cookie。
三、Token数据包唯一性应用场景
1.token原理
- 随机生成Token并将其存储在Session
- 生成Token并将其绑定在Cookie触发
- 尝试登录表单中带入Token验证逻辑
- 思考Token安全特性
2.安全知识
在Web应用程序中,使用token和不使用token的主要差异在于身份验证和安全性
1.身份验证:
采用token机制的Web应用程序,用户在登录成功后会收到一个token,这个token可以在每次请求时发送给服务器进行身份验证。而不采用token机制的Web应用程序,一般会使用session机制来保存用户登录状态,服务器会在用户登录成功后创建一个session,之后的每个请求都需要在HTTP头中附带这个session ID,以便服务器能够验证用户身份。
2.安全性:
采用token机制的Web应用程序,在服务器上不会存储用户的登录状态,只需要存储token即可。因此,即使token被盗取,黑客也无法获得用户的密码或者其他敏感信息。而不采用token机制的Web应用程序,一般会在服务器上存储用户的登录状态,因此如果服务器被黑客攻击,黑客可能会获得用户的敏感信息。
3.跨域访问:
采用token机制的Web应用程序,在跨域访问时,可以使用HTTP头中的Authorization字段来传递token信息,方便实现跨域访问。而不采用token机制的Web应用程序,在跨域访问时,需使用cookie或session来传递用户身份信息,比较麻烦。
4.总结
总之,采用token机制可以提高Web应用程序的安全性,并且方便实现跨域访问。不过,使用token机制也需要开发者自己来实现身份验证和token的生成和验证,相对来说比较复杂。而不采用token机制,使用session机制则相对简单,但是安全性相对较低。因此,具体采用哪种机制,需要根据实际情况进行权衡和选择。
四.环境复现
1.用cookie做后台身份验证
1.admin-c.php源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台登录</title>
<style>
body {
background-color: #f1f1f1;
}
.login {
width: 400px;
margin: 100px auto;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
padding: 30px;
}
.login h2 {
text-align: center;
font-size: 2em;
margin-bottom: 30px;
}
.login label {
display: block;
margin-bottom: 20px;
font-size: 1.2em;
}
.login input[type="text"], .login input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 1.2em;
margin-bottom: 20px;
}
.login input[type="submit"] {
background-color: #2ecc71;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 5px;
font-size: 1.2em;
cursor: pointer;
}
.login input[type="submit"]:hover {
background-color: #27ae60;
}
</style>
</head>
<body>
<div class="login">
<h2>后台登录</h2>
<form action="" method="post">
<label for="username">用户名:</label>
<input type="text" name="username" id="username" required>
<label for="password">密码:</label>
<input type="password" name="password" id="password" required>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>
<?php
// 包含配置文件
include '../config.php';
// 登录文件
/*
* 1、接受输入的帐号密码
* 2、判断帐号密码正确性
* 3、正确后生成的cookie进行保存
* 3.1 错误的帐号密码就进行提示
* 4、跳转至成功登录的页面
*/
// 1、接受输入的帐号密码
$user = $_POST['username'];
$pass = $_POST['password'];
// 2、判断帐号密码正确性
// 连接数据库 进行数据库查询将数据进行对比
$sql = "select * from admin where username='$user' and password='$pass';";
$data = mysqli_query($con, $sql);
// 如果是通过 POST 方法提交的表单
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// 判断用户登录成功
if (mysqli_num_rows($data) > 0) {
$expire = time() + 60 * 60 * 24 * 30; // 一个月后过期
setcookie('username', $user, $expire, '/');
setcookie('password', $pass, $expire, '/');
//echo '<script>alert("登录成功!")</script>';
header('Location: index-c.php');
exit();
} else {
// 判断用户登录失败
echo '<script>alert("登录失败!")</script>';
}
}
?>
2.index-c.php源码
<?php
// 检查用户是否登录,如果未登录则重定向到登录页面
if ($_COOKIE['username'] !== 'admin' || $_COOKIE['password'] !== '123456') {
header('Location: admin-c.php');
exit(); // 终止脚本执行,确保页面重定向生效
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台首页</title>
</head>
<body>
<h1>后台首页</h1>
<p>欢迎您,<?php echo $_COOKIE['username']; ?>!</p>
<p><a href="logout-c.php">退出登录</a></p>
</body>
</html>
3.logout-c.php源码
<?php
// 删除存储在客户端的用户凭据的 Cookie
setcookie('username', '', time() - 3600, '/');
setcookie('password', '', time() - 3600, '/');
// 跳转到登录页面
header('Location: admin-c.php');
exit; // 终止脚本执行,确保页面重定向生效
?>
2.用session做后台身份验证
1.admin-s.php源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台登录</title>
<style>
body {
background-color: #f1f1f1;
}
.login {
width: 400px;
margin: 100px auto;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
padding: 30px;
}
.login h2 {
text-align: center;
font-size: 2em;
margin-bottom: 30px;
}
.login label {
display: block;
margin-bottom: 20px;
font-size: 1.2em;
}
.login input[type="text"], .login input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 1.2em;
margin-bottom: 20px;
}
.login input[type="submit"] {
background-color: #2ecc71;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 5px;
font-size: 1.2em;
cursor: pointer;
}
.login input[type="submit"]:hover {
background-color: #27ae60;
}
</style>
</head>
<body>
<div class="login">
<h2>后台登录</h2>
<form action="" method="post">
<label for="username">用户名:</label>
<input type="text" name="username" id="username" required>
<label for="password">密码:</label>
<input type="password" name="password" id="password" required>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>
<?php
// 包含配置文件
include '../config.php';
// 登录文件-采用session验证
// 1、接受输入的帐号密码
$user = $_POST['username'];
$pass = $_POST['password'];
// 2、判断帐号密码正确性
// 连接数据库 进行数据库查询将数据进行对比
$sql = "select * from admin where username='$user' and password='$pass';";
$data = mysqli_query($con, $sql);
// 如果是通过 POST 方法提交的表单
if ($_SERVER["REQUEST_METHOD"] == "POST") {
// 判断用户登录成功
if (mysqli_num_rows($data) > 0) {
// 启动会话
session_start();
// 将用户名和密码存储到会话中
$_SESSION['username'] = $user;
$_SESSION['password'] = $pass;
// 跳转到成功登录的页面
header('Location: index-s.php');
exit(); // 终止脚本执行,确保页面重定向生效
} else {
// 判断用户登录失败
echo '<script>alert("登录失败!")</script>';
}
}
?>
2.index-s.php源码
<?php
// 登录成功首页文件-采用session验证
// 启动会话
session_start();
// 如果会话中的用户名和密码与预期不符,则重定向到登录页面
if ($_SESSION['username'] !== 'admin' || $_SESSION['password'] !== '123456') {
header('Location: admin-s.php');
exit(); // 终止脚本执行,确保页面重定向生效
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>后台首页</title>
</head>
<body>
<h1>后台首页</h1>
<p>欢迎您,<?php echo $_SESSION['username']; ?>!</p>
<p><a href="logout-s.php">退出登录</a></p>
</body>
</html>
3.logout-s.php源码
<?php
// 开始会话
session_start();
// 清除 SESSION 变量,并销毁会话
session_unset(); // 清除所有的会话变量
session_destroy(); // 销毁会话
// 重定向到登录页面
header('Location: admin-s.php');
exit; // 终止脚本执行,确保页面重定向生效
?>
3.用token做用户登录判断
1.token.php源码
<?php
// 开始会话
session_start();
// 生成Token并将其存储在Session中
// 生成一个16字节的随机Token,并将其转换为十六进制表示存储在Session中
$_SESSION['token'] = bin2hex(random_bytes(16));
?>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>后台登录</title>
<style>
body {
background-color: #f1f1f1;
}
.login {
width: 400px;
margin: 100px auto;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0,0,0,0.3);
padding: 30px;
}
.login h2 {
text-align: center;
font-size: 2em;
margin-bottom: 30px;
}
.login label {
display: block;
margin-bottom: 20px;
font-size: 1.2em;
}
.login input[type="text"], .login input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 1.2em;
margin-bottom: 20px;
}
.login input[type="submit"] {
background-color: #2ecc71;
color: #fff;
border: none;
padding: 10px 20px;
border-radius: 5px;
font-size: 1.2em;
cursor: pointer;
}
.login input[type="submit"]:hover {
background-color: #27ae60;
}
</style>
</head>
<body>
<div class="login">
<h2>后台登录</h2>
<form action="token_check.php" method="post">
<!-- 将生成的Token作为隐藏字段存储在表单中 -->
<input type="hidden" name="token" value="<?php echo $_SESSION['token']; ?>">
<label for="username">用户名:</label>
<input type="text" name="username" id="username" required>
<label for="password">密码:</label>
<input type="password" name="password" id="password" required>
<input type="submit" value="登录">
</form>
</div>
</body>
</html>
2.token_check.php源码
<?php
// 开始会话
session_start();
// 获取POST请求中的token,如果不存在则将其设置为空字符串
$token = $_POST['token'] ?? '';
// 检查POST请求中的token是否与会话中的token匹配
if ($token !== $_SESSION['token']) {
// 如果token不匹配,禁止访问
header('HTTP/1.1 403 Forbidden');
// 重新生成一个新的token并存储在会话中,以确保安全性
$_SESSION['token'] = bin2hex(random_bytes(16));
echo 'Access denied'; // 输出拒绝访问的消息
exit; // 终止脚本执行
} else {
// 如果token匹配,则重新生成一个新的token并存储在会话中,以确保安全性
$_SESSION['token'] = bin2hex(random_bytes(16));
// 检查用户名和密码是否为管理员的凭证
if ($_POST['username'] == 'admin' && $_POST['password'] == '123456') {
echo '登录成功!'; // 输出登录成功的消息
echo '你是管理员可以访问文件管理页面!'; // 输出管理员特权消息
} else {
echo '登录失败!'; // 输出登录失败的消息
}
}
?>