AlloyTeam移动全端
< title> </ title> < linkrel = " shortcut icon" href = " favicon.ico" type = " image/x-icon" > < linkrel = " stylesheet" href = " ./Bootstrap/css/bootstrap.min.css" > < linkrel = " stylesheet" href = " ./Bootstrap/font/bootstrap-icons.css" > < linkrel = " stylesheet" href = " ./css/index.css" > < scriptsrc = " ./Bootstrap/js/bootstrap.min.js" > </ script> // out: ../css/
< navclass = " navbar navbar-expand-lg bg-body-tertiary fixed-top" > < divclass = " container" > < aclass = " navbar-brand" href = " #" > < imgsrc = " ./assets/images/logo.png" alt = " " > </ a> < buttonclass = " navbar-toggler" type = " button" data-bs-toggle = " collapse" data-bs-target = " #navbarNav" aria-controls = " navbarNav" aria-expanded = " false" aria-label = " Toggle navigation" > < spanclass = " navbar-toggler-icon" > </ span> </ button> < divclass = " collapse navbar-collapse" id = " navbarNav" > < ulclass = " navbar-nav" > < liclass = " nav-item" > < aclass = " nav-link active" aria-current = " page" href = " #" > </ a> </ li> < liclass = " nav-item" > < aclass = " nav-link" href = " #" > </ a> </ li> < liclass = " nav-item" > < aclass = " nav-link" href = " #" > </ a> </ li> < liclass = " nav-item" > < aclass = " nav-link" href = " #" > </ a> </ li> < liclass = " nav-item" > < aclass = " nav-link" href = " #" > </ a> </ li> < liclass = " nav-item" > < aclass = " nav-link" href = " #" > </ a> </ li> < liclass = " nav-item" > < aclass = " nav-link" href = " #" > </ a> </ li> </ ul> </ div> </ div> </ nav> // 导航
.bg-body-tertiary {
background-color: transparent !important;
.navbar-collapse {
flex-grow: 0;
}
}
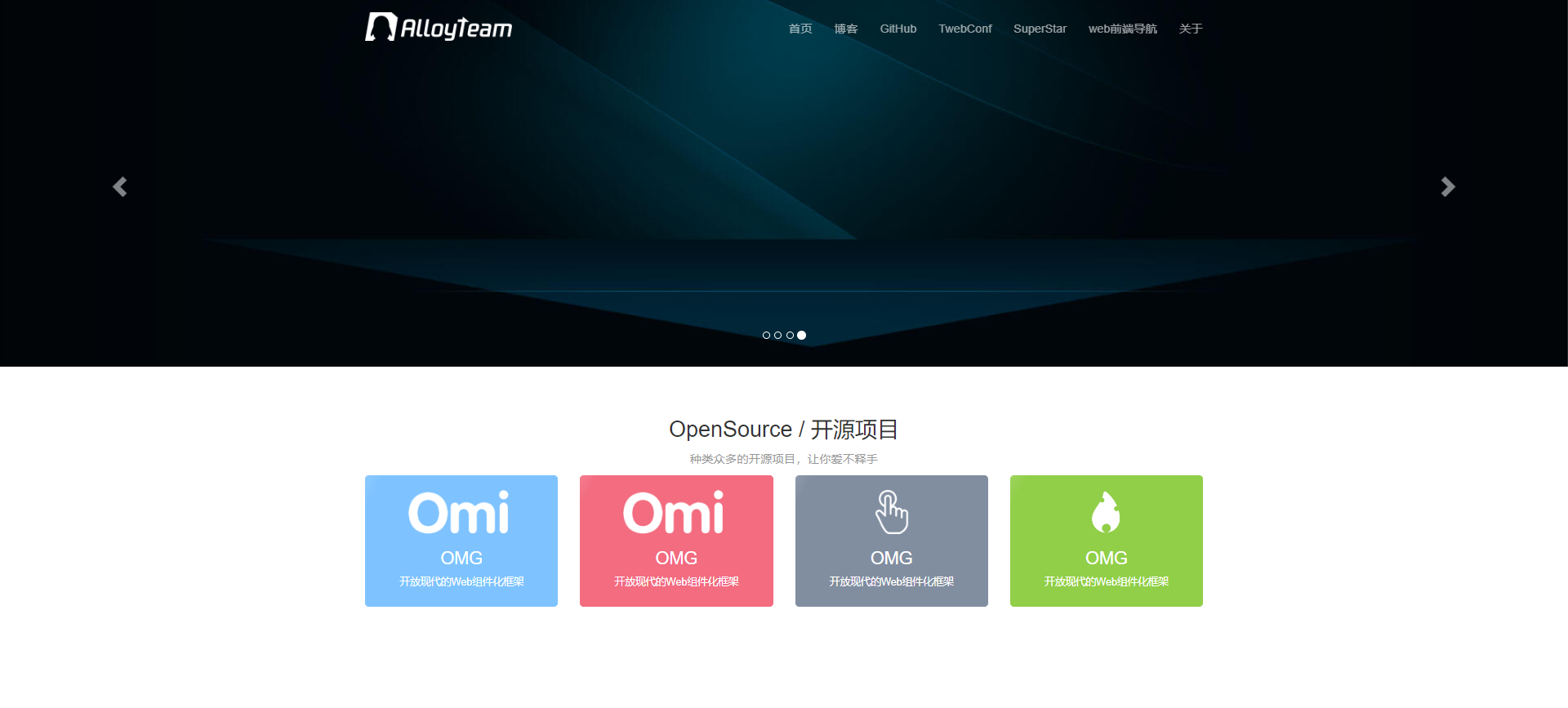
< divid = " carouselExampleIndicators" class = " carousel slide" > < divclass = " carousel-indicators" > < buttontype = " button" data-bs-target = " #carouselExampleIndicators" data-bs-slide-to = " 0" class = " active" aria-current = " true" aria-label = " Slide 1" > </ button> < buttontype = " button" data-bs-target = " #carouselExampleIndicators" data-bs-slide-to = " 1" aria-label = " Slide 2" > </ button> < buttontype = " button" data-bs-target = " #carouselExampleIndicators" data-bs-slide-to = " 2" aria-label = " Slide 3" > </ button> < buttontype = " button" data-bs-target = " #carouselExampleIndicators" data-bs-slide-to = " 3" aria-label = " Slide 4" > </ button> </ div> < divclass = " carousel-inner" > < divclass = " carousel-item active" > </ div> < divclass = " carousel-item" > </ div> < divclass = " carousel-item" > </ div> < divclass = " carousel-item" > </ div> </ div> < buttonclass = " carousel-control-prev" type = " button" data-bs-target = " #carouselExampleIndicators" data-bs-slide = " prev" > < spanclass = " carousel-control-prev-icon" aria-hidden = " true" > </ span> < spanclass = " visually-hidden" > </ span> </ button> < buttonclass = " carousel-control-next" type = " button" data-bs-target = " #carouselExampleIndicators" data-bs-slide = " next" > < spanclass = " carousel-control-next-icon" aria-hidden = " true" > </ span> < spanclass = " visually-hidden" > </ span> </ button> </ div> .carousel {
.carousel-item {
height: 500px;
background-size: cover;
background-position: center 0;
}
.carousel-item:nth-child(1) {
background-image: url(../assets/uploads/banner_1.jpg);
}
.carousel-item:nth-child(2) {
background-image: url(../assets/uploads/banner_2.jpg);
}
.carousel-item:nth-child(3) {
background-image: url(../assets/uploads/banner_3.jpg);
}
.carousel-item:nth-child(4) {
background-image: url(../assets/uploads/banner_4.jpg);
}
}
// 轮播图: 小于768图片高度250 max;大于等于768图片高度400 min;大于等于992图片高度500
.carousel {
// 响应式 → 媒体查询
@media (max-width: 768px) {
.carousel-item {
height: 250px;
}
}
@media (min-width: 768px) {
.carousel-item {
height: 400px;
}
}
@media (min-width: 992px) {
.carousel-item {
height: 500px;
}
}
.carousel-item {
// height: 500px;
background-size: cover;
background-position: center 0;
}
}
< divclass = " project container" > < divclass = " title" > < h2> </ h2> < p> </ p> </ div> < divclass = " content" > < divclass = " row" > < divclass = " col-lg-3 col-md-6" > </ div> < divclass = " col-lg-3 col-md-6" > </ div> < divclass = " col-lg-3 col-md-6" > </ div> < divclass = " col-lg-3 col-md-6" > </ div> </ div> </ div> </ div> // 开源项目
// 视口宽度大于992;一行排4个盒子 col-lg-3
// 视口宽度大于768;一行排2个盒子 col-md-6
.project {
margin-top: 60px;
text-align: center;
}
< divclass = " project container" > < divclass = " title" > < h2> </ h2> < p> </ p> </ div> < divclass = " content" > < divclass = " row" > < divclass = " col-lg-3 col-md-6" > < ahref = " #" > </ a> </ div> < divclass = " col-lg-3 col-md-6" > < ahref = " #" > </ a> </ div> < divclass = " col-lg-3 col-md-6" > < ahref = " #" > </ a> </ div> < divclass = " col-lg-3 col-md-6" > < ahref = " #" > </ a> </ div> </ div> </ div> </ div> .project {
margin-top: 60px;
text-align: center;
.row {
div {
margin-bottom: 10px;
height: 200px;
// background-color: pink;
a {
// 块级的宽度和父级一样大
display: block;
height: 200px;
background-color: green;
border-radius: 4px;
}
&:nth-child(1) a {
background-color: #70c3ff;
}
&:nth-child(2) a {
background-color: #fd6a7f;
}
&:nth-child(3) a {
background-color: #7f8ea0;
}
&:nth-child(4) a {
background-color: #89d04f;
}
}
}
}













![[阅读笔记29][AgentStudio]A Toolkit for Building General Virtual Agents](https://img-blog.csdnimg.cn/direct/dfeb73e7542148de810cc3ae9d62d93e.png)