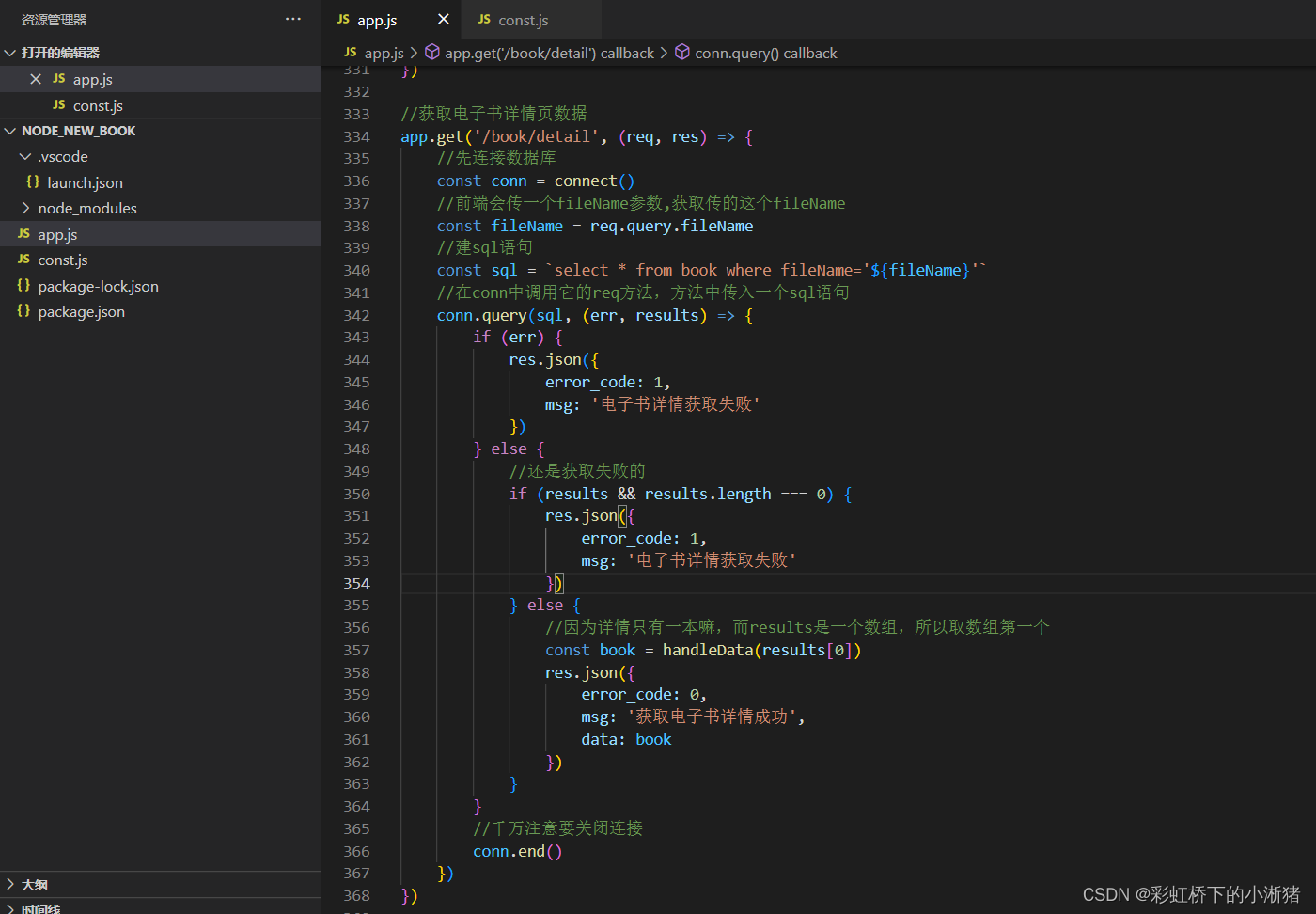
电子书详情页API的编写
同理如下app.get中路由、回调;回调中要连接数据库、接收前端传过来的值、到数据库中做查询,然后回调(如果回调失败返回什么JSON,如果回调成功返回什么JSON);最后千万别忘记了关闭数据库的连接

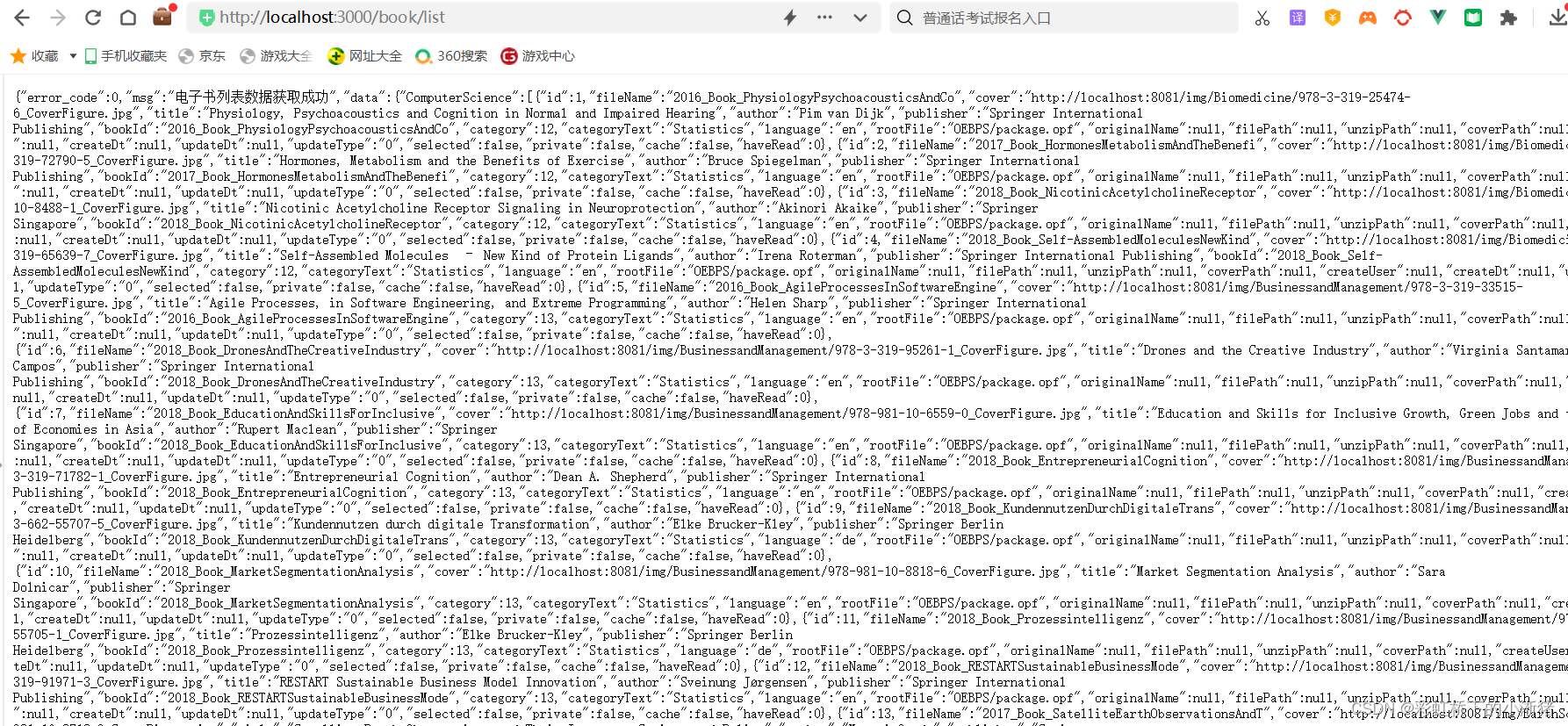
发现获取失败

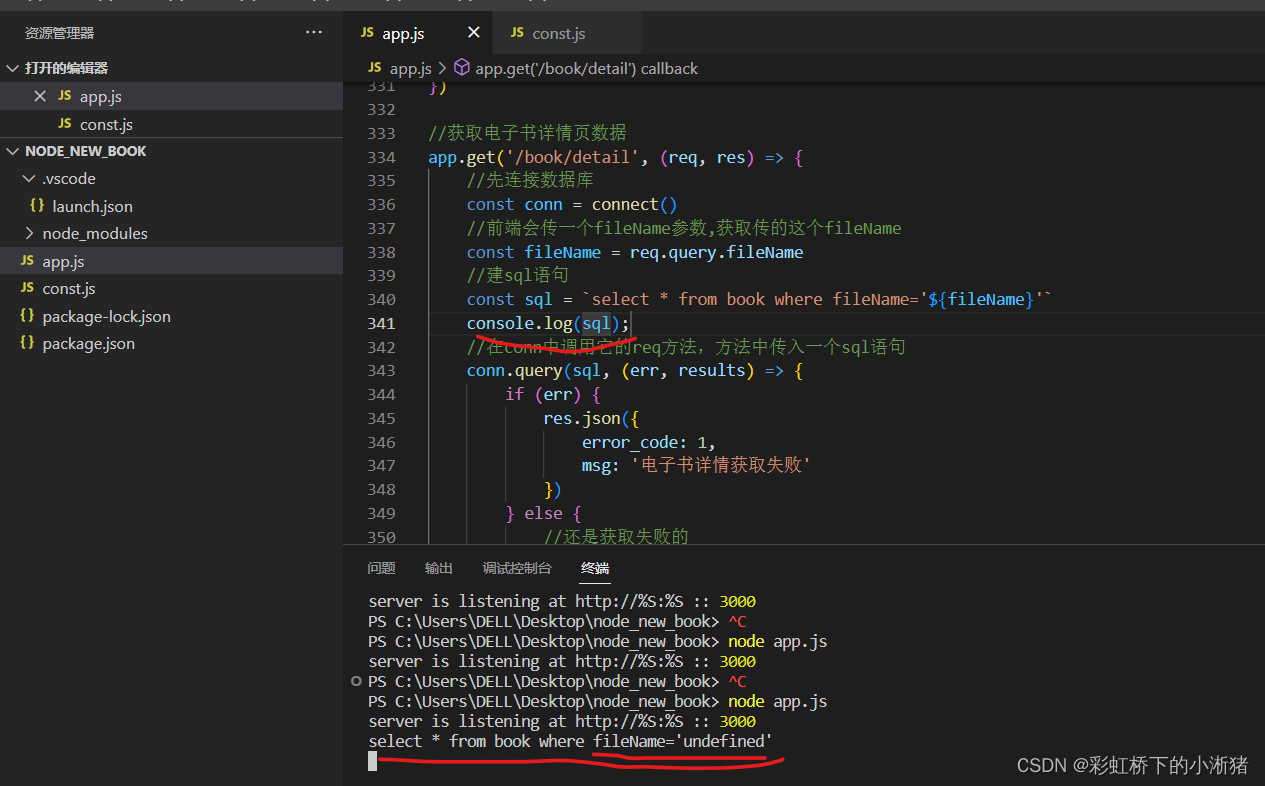
首先我们就要先考虑sql语句正不正确,如下fileName是undefined

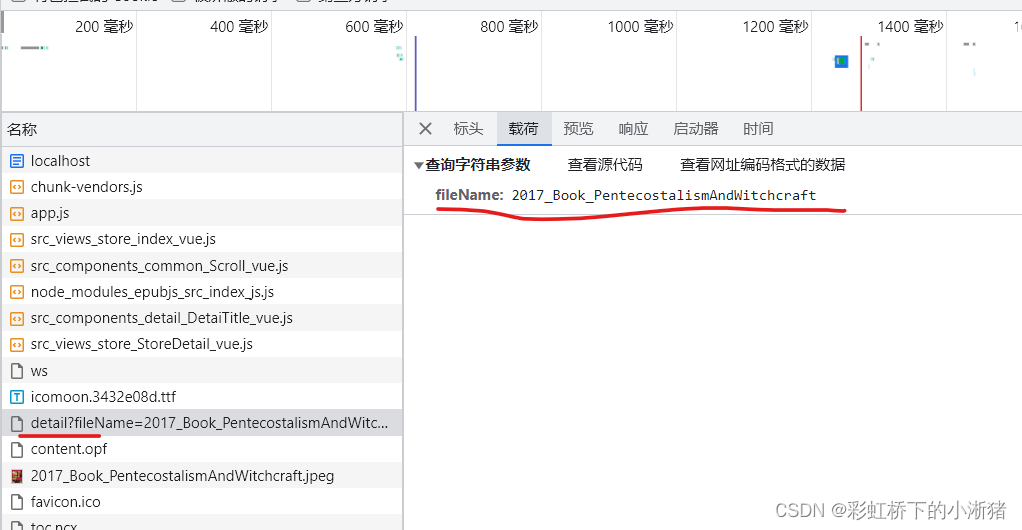
那我们看看前端是否传了fileName,如下确实传了,仔细检查发现是fileName写成了filename

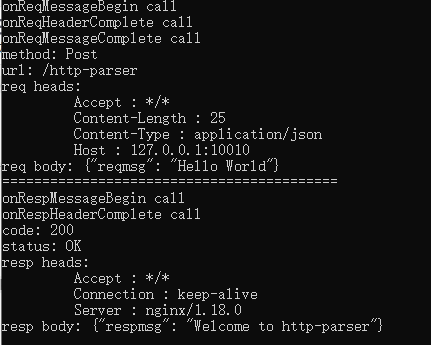
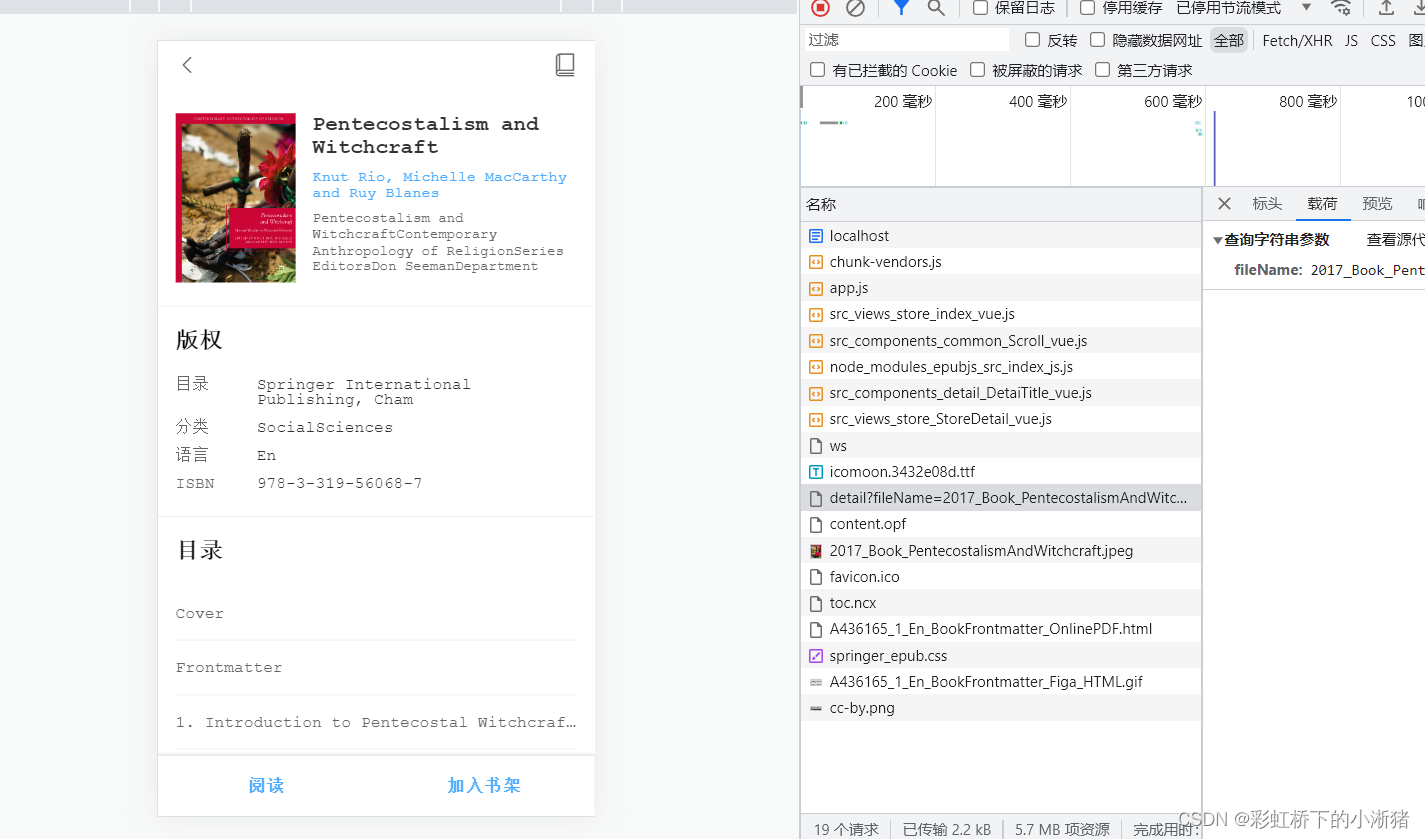
修改后可以看到详情展示成功

电子书列表API的编写
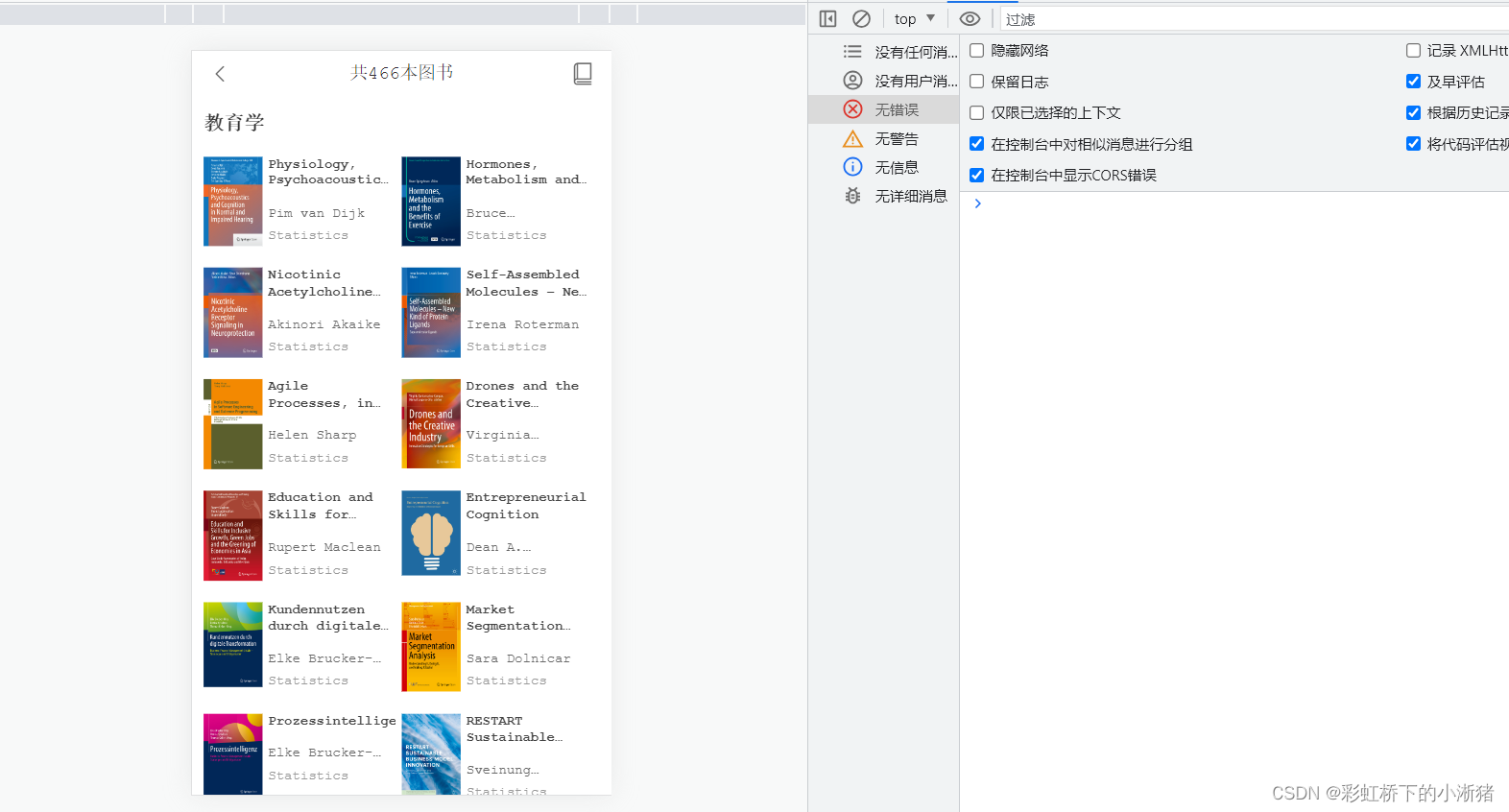
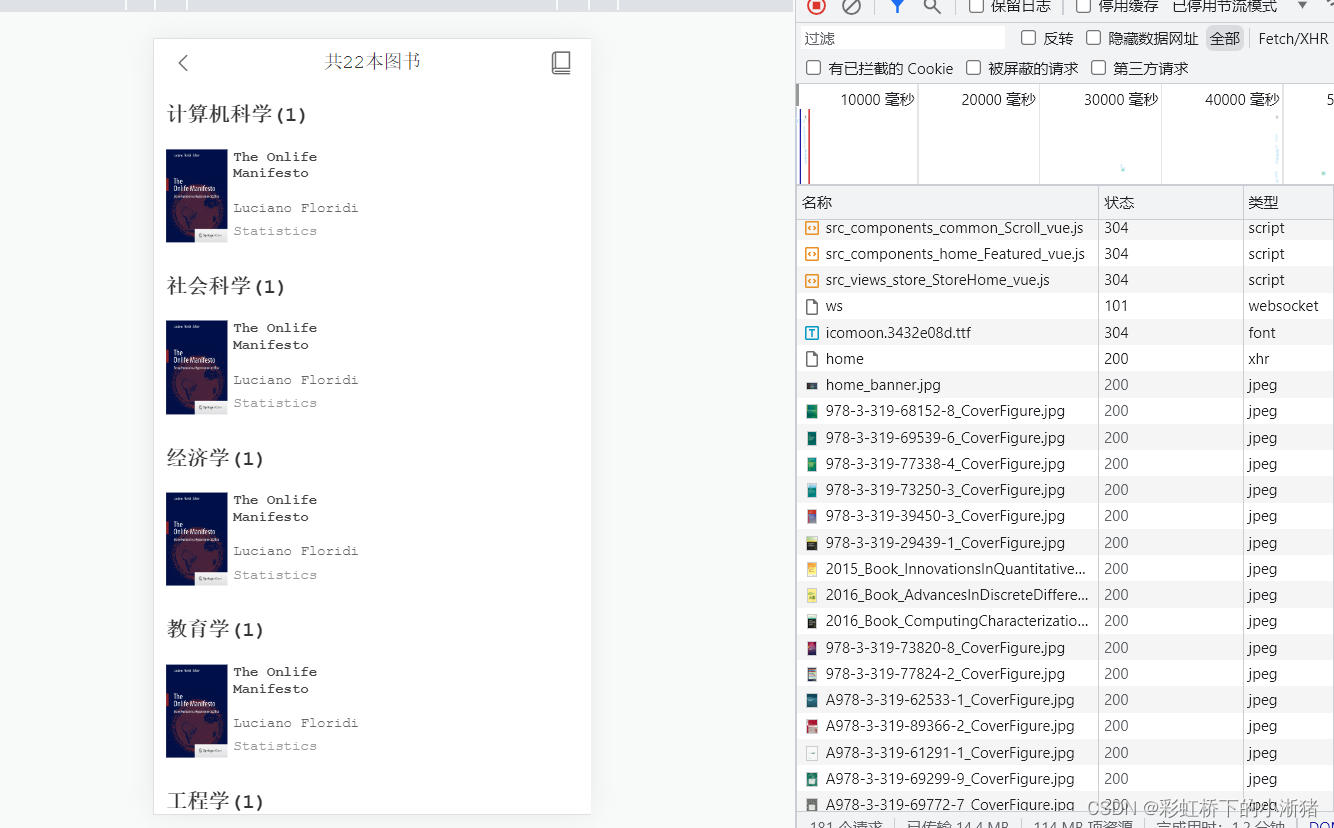
这个电子书列表的数据是用于书城首页那个分类,分类点进去后就展示这个分类的全部图书。所以这个数据需要是一个树状结构,然后包含所有的分类,分类下对应包含电子书这样子。
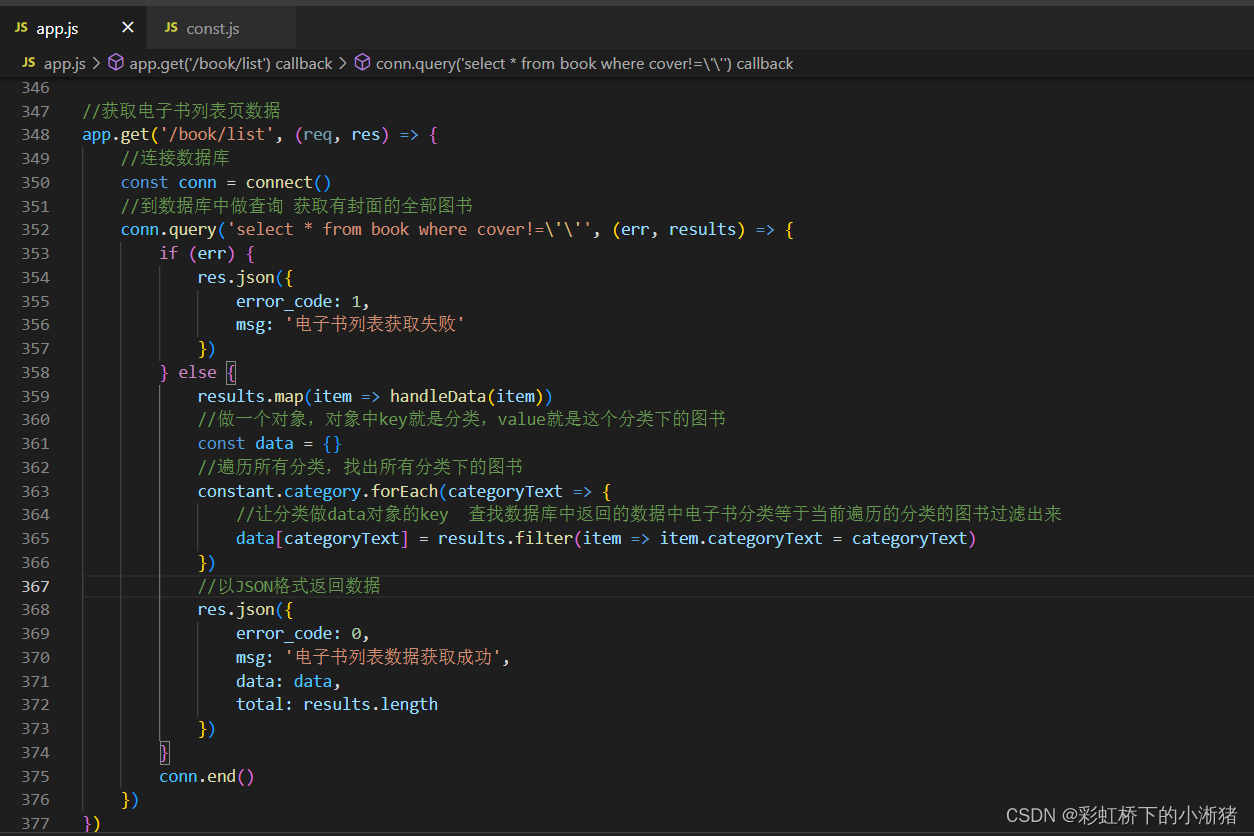
如下,同理通过app.get(),里面一个路由,一个回调;回调中连接数据库、到数据库中做查询;查询中sql语句、成功/失败回调;回调中如果成功返回什么数据、如果失败返回什么数据;
因为我们要做成树状结构,即有分类,分类下有对应图书,所以应该是创建一个对象来盛放这个树状数据,对象中是以key-value的形式,一个个key就是分类,value中就是那些图书,大致就是这样:
{体育类 : [ {图书1} ,{图书2},{图书3}..] ;经济学类:[ {图书8} ,{图书9} ..]}
怎么做呢,定义一个对象,遍历这个分类,让这个分类作为key,然后寻找数据库查询的数据中分类名等于这个分类名的图书都过滤出来,然后赋值给这个分类key即可



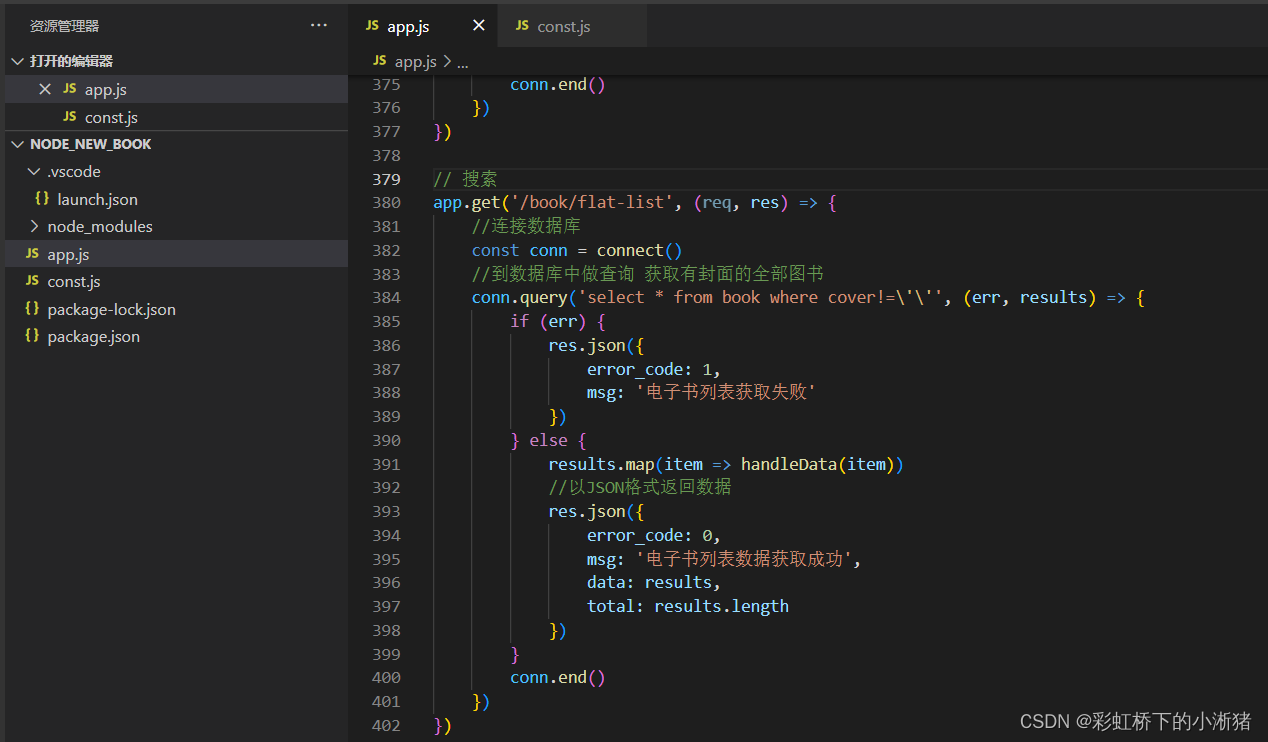
这样我们book/list就实现了,接下来我们还要实现book/falt-list

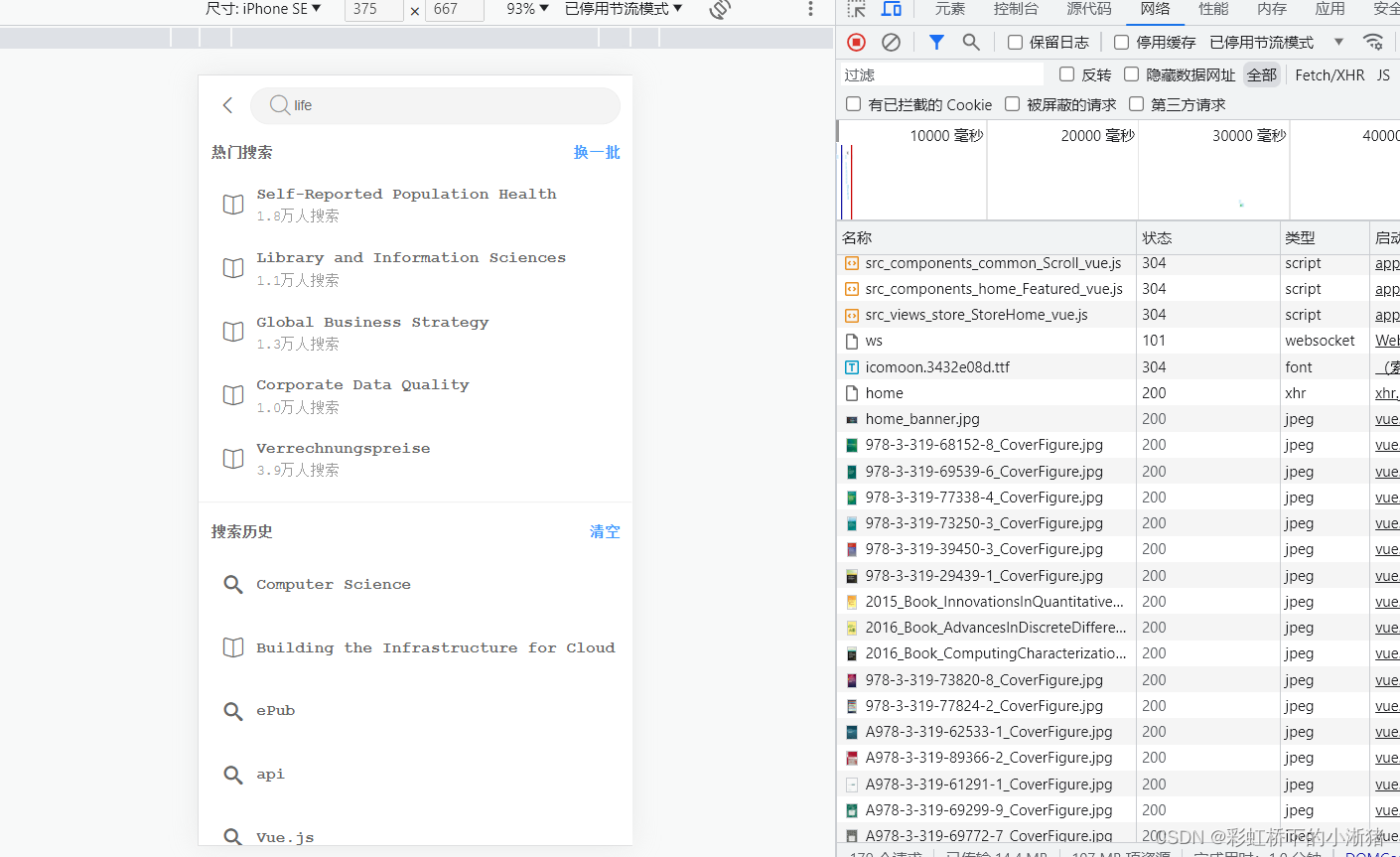
这样如下,搜索就能成功,这就是flat-list在起作用


书架API的编写
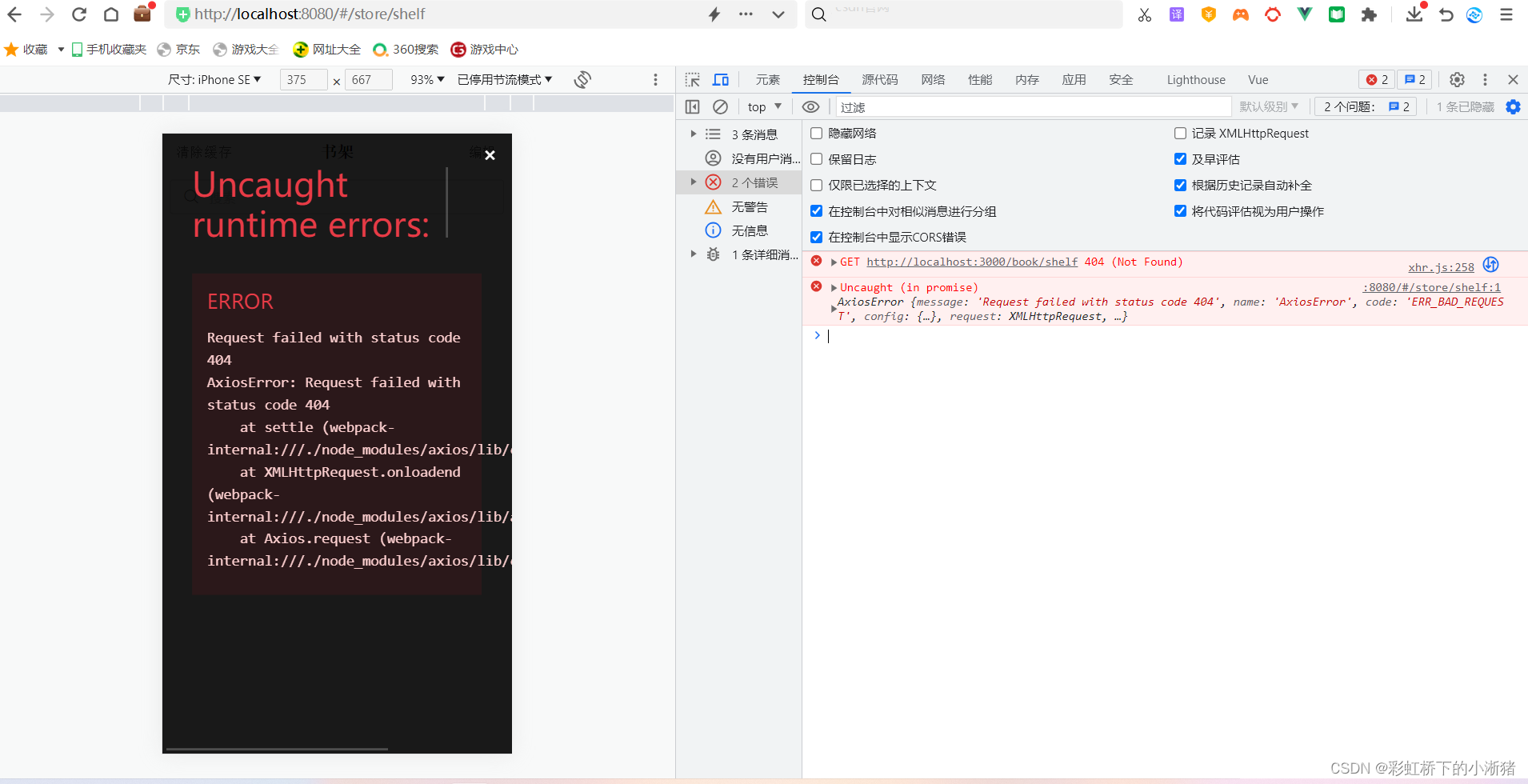
我们点击书架的清除缓存时,可以看到还少一个shelf接口

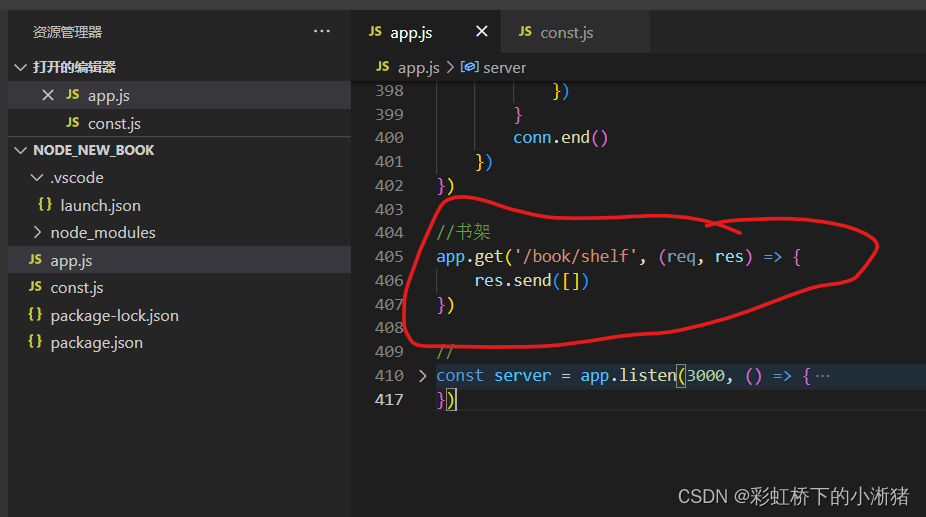
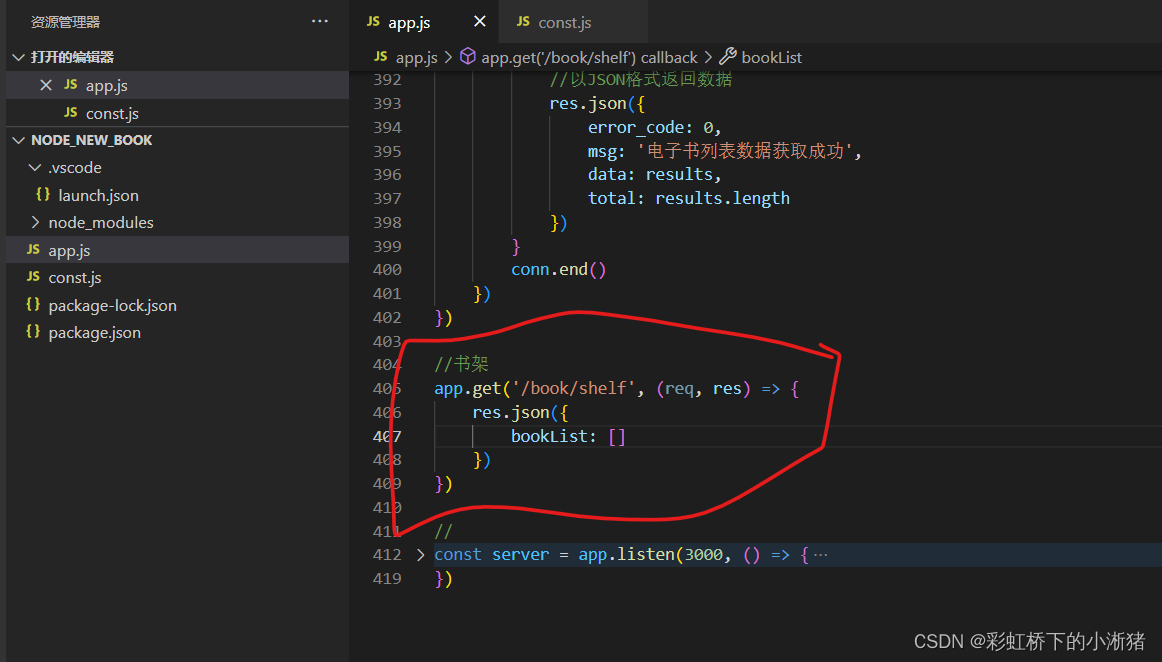
书架我们直接返回一个空数组就可以,因为我们目前并没有实现书架图书的在线缓存,之前那个缓存是tab栏点击缓存是某本电子书的缓存,所以我们这个书架图书的在线缓存我们并没有做,所以我们这个接口并不需要设计的太复杂


但是如上我们可以看到没有加号方框,就不能到书城中选书,很明显不能这样,所以回到前端代码
可以看到获取书架数据是先到缓存中获取,缓存中没有再去请求API,然后是获取的数据data下的bookList中获取的,所以不应该是直接给返回一个空数组,而是返回bookList,这个bookList是空数组


然后把后端代码提交到gitee上即可
这个.gitignore文件的作用是告诉Git哪些文件或文件夹不应该被跟踪或提交到版本控制中