记得 08 年以前,打开网页的时候一个页面卡死整个浏览器凉凉。 这是因为当时浏览器是单进程架构,一个页面或者插件卡死,整个浏览器都会崩溃,非常影响用户体验。
经过了一代代工程师的设计,现代浏览器改成了多进程架构,主要分为这些部分:
1个浏览器主进程、1个GPU进程、1个网络进程、多个渲染进程和多个插件进程。

- 浏览器主进程:负责界⾯显示、交互、子进程管理,提供存储等功能。
- 渲染进程:将
HTML、CSS和JavaScript转换为网页, 我们熟悉的 JS 引擎Chrome V8就是运⾏在该进程中。 - GPU进程:最开始使用
GPU只是为了实现3D CSS, 随后网页、Chrome 的 UI 界⾯都⽤GPU绘制,所以有了GPU进程。 - ⽹络进程:负责⽹络资源加载。之前是运⾏在浏览器进程⾥⾯的,后来才成为⼀个单独的进程。
- 插件进程:负责插件的运⾏,保证插件崩溃也不会对浏览器造成影响。
知道具体的浏览器工作原理,更方便我们进行性能优化。
渲染进程 Render
页面的渲染,JS的执行,事件的循环,这些都在渲染进程内执行,也是我们这篇文章的重点。

它包含这些常用的较为重要的线程:
GUI 渲染线程
负责渲染浏览器界面,解析 HTML,CSS,构建 DOM 树和 Render 树,布局和绘制等等。
面试题 1:输入 url 到页面展示,发生了什么?
前面的部分就不多说了,我们直接从浏览器渲染部分开始:
具体有这些过程:构建 DOM 树、CSSOM、布局阶段、分层、绘制、分块、光栅化和合成。

- 渲染进程将 HTML 内容转换为浏览器可以理解的 DOM 树。
- 渲染进程将 CSS 样式转化为 CSSOM,计算出DOM节点样式,这两个过程是并行的。
- 创建布局树 layout tree,计算布局信息。
- 对布局树进行分层,生成分层树 layer tree。
- 每个图层生成绘制列表,并提交到合成线程。
- 绘制列表是记录绘制指令的列表,比如每个元素的背景、边框都是一条单独的指令。
- 合成线程将图层分成图块,并在光栅化线程池中将「图块转化为位图」(栅格化)。
- 图块:把整个浏览器分成小块,方便浏览器先加载「可视区」。
- 位图:也叫栅格图像,是由像素的单个点组成。这些点可以进行不同的排列和染色以构成图样。
- 这个过程会使用 GPU 加速。
- 合成线程发送绘制图块命令给浏览器进程。
- 浏览器进程根据命令生成页面,并显示到显示器上。
面试题 2: css 加载会造成阻塞吗?
在 Chrome 上,css 加载不会阻塞 HTML 解析,但会阻塞 DOM 渲染。
- html 和 css 是同时解析的,所以不阻塞 HTML 解析。
- html 生成 dom,css 生成 cssom,两者结合才能生成 render tree 渲染树,所以阻塞 DOM 渲染
css 加载会阻塞后面 js 的执行。 由于 JavaScript 是可操纵 DOM 和 css 的,如果在修改这些元素属性同时渲染界面,会造成冲突。
为了防止渲染出现不可预期的结果,浏览器设置 GUI 渲染线程与 JavaScript 引擎为互斥的关系。
所以 css 会阻塞后面 js 的执行。
面试题 3:说一说你对回流、重绘的理解。
既然了解了浏览器的渲染流程,我们不妨聊聊重绘、回流具体影响了渲染流程的哪些步骤。
回流(重排)Reflow
回流就是更新了元素的几何属性,比如改变元素的宽度、高度等等。
浏览器会触发重新布局,解析之后的一系列子阶段。

重排需要更新完整 的渲染流水线,所以开销也是最大的。
重绘 Repaint
更新元素的绘制属性,比如背景颜色。

修改了元素的背景颜色,那么布局阶段将不会被执行,因为并没有引起几何位置的变换。
所以就直接进入了绘制阶段,然后执行之后的一系列子阶段。
和回流相比,重绘省去了布局和分层阶段,所以执行效率会比重排操作要高一些。
合成。讲完了回流、重绘,我们可以稍微扩展一下,讲讲合成和 GPU 加速。
什么是合成? 渲染引擎跳过布局和绘制,直接执行后续的合成操作,我们把这个过程叫做合成。

什么情况下会触发合成? CSS3 的 transform、opacity、filter 这些属性会触发合成。
合成的效率是最高的:
- 避开重排和重绘阶段,直接在非主线程上执行合成动画操作。
- 充分发挥 GPU 优势。合成线程生成位图的过程中会调用线程池,并在其中使用 GPU 进行加速生成。
- 因为没有占用主线程的资源,所以即使主线程卡住了,页面依然流畅展示。
JS 引擎线程
我们熟悉的 Chrome V8 引擎 就是一个 JS 引擎线程,它负责解析 JS 脚本,运行代码。
因为 JS 脚本也会修改页面样式,所以 JS 线程与 GUI 渲染的线程互斥的。
面试题 4:为什么 JS 会阻塞页面加载?
因为 GUI 渲染线程与 JS 引擎线程是互斥的,js 引擎线程会阻塞 GUI 渲染线程。
浏览器渲染的时候遇到 <script> 标签,就会停止 GUI 的渲染,js 线程开始工作。 等 js 执行完毕,GUI 线程才会继续执行,所以 js 可能会造成页面卡顿。
面试题 5:为什么 JS 引擎是单线程?
这个要回到 js 历史了,布兰登·艾奇 (Brendan Eich) 老哥用 10 天创造 js。
当时 js 用来干嘛,简单的浏览器交互,验证,操作一下 DOM。
如果多线程的话,一个线程在读取 DOM 节点,另一个线程把这个 DOM 节点删了,这就尴尬了 =.=
所以 js 一个线程就够了。
定时触发器线程
控制 setInterval 与 setTimeout。
计时完毕后,定时器线程会将当前任务添加到事件触发线程的事件队列中,等待 JS 空闲的时候执行。
面试题 6:为什么 setTimeout() 不准时?
- 因为 JavaScript 是一个单线程的,因此一定时间内只能执行一段代码。
- 为了控制要执行的代码顺序,就有了一个事件队列,事件队列里保存执行的任务。
- 这些任务会按照将它们添加到队列的顺序执行。
setTimeout()的第二个参数告诉 JS 再过多长时间把当前任务添加到队列中。 如果队列是空的,那么添加的代码会立即执行; 如果队列不是空的,那么它就要等前面的代码执行完了以后再执行。
所以,setTimeout 不一定准时,要看它的前面有没有任务。
事件触发线程
用来控制事件循环 event loop,并且管理着一个事件队列 task queue。
js 执行过程中,如果碰到事件绑定和一些异步操作,事件触发线程会把他们添加到对应线程中。
等异步事件有了结果,再把他们的回调操作添加到事件队列,等待js引擎线程空闲时来处理。
比如遇到 setTimeout,就把它添加到定时器线程中。到了执行时间,将事件添加到待处理队尾,等待处理。

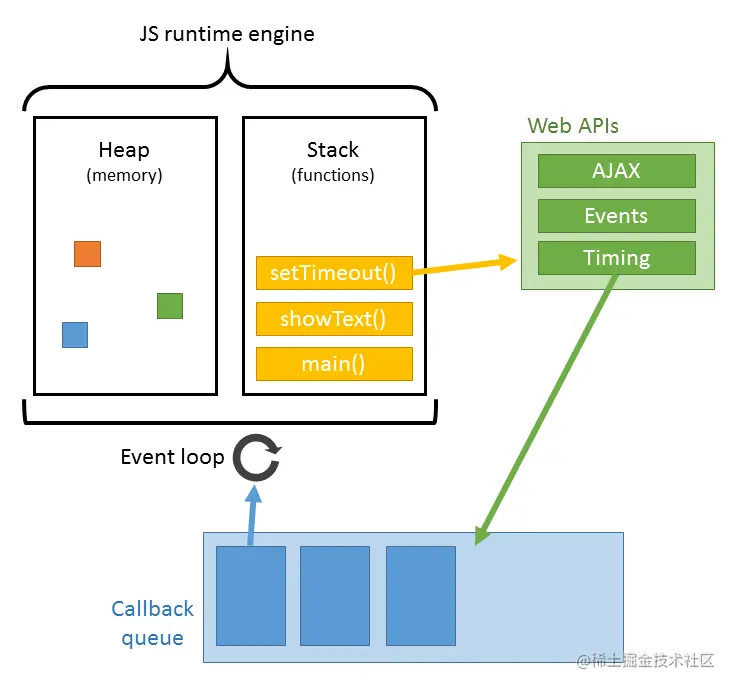
面试题 7:event loop 执行顺序
事件循环是指: 执行一个宏任务,然后执行清空微任务列表,循环再执行宏任务,再清微任务列表
微任务 microtask(jobs): promise / ajax / ...
宏任务 macrotask(task): setTimout / script / IO / UI Rendering
function test() { console.log(1) setTimeout(function () { console.log(2) }) } test(); setTimeout(function () { console.log(3) }) new Promise(function (resolve) { console.log(4) setTimeout(function () { console.log(5) }) resolve() }).then(function () { setTimeout(function () { console.log(6) }, 0) console.log(7) }) console.log(8)
答案:1 4 8 7 2 3 5 6面试题 8:event loop + GUI 执行顺序
顺序:宏任务 -> 微任务 -> GUI渲染 -> 宏任务 -> ..
document.body.style = 'background:blue' console.log(1); Promise.resolve().then(()=>{ console.log(2); document.body.style = 'background:pink' }); console.log(3);
答案:1、 3、 2页面的背景直接变成粉色。
异步 http 请求线程
当执行到一个 http 异步请求时,就把这个事件添加到 http 线程。
等到 http 状态变化,再把回调函数添加到事件队列,等待 js 引擎线程来执行。
终极面试题:性能优化
这部分可以说的部分太多了,我在这里写一个参考的思路,大家可以根据自己的情况拓展。
我们了解浏览器的渲染流程,就是为了性能优化。性能优化是什么?就是尽快的加载资源。 那么如何尽快的加载资源?
- 合理使用缓存,能不从网络中加载的资源就不从网络中加载,将资源放在浏览器端,这是最快的方式。
- 如果资源必须从网络中加载,则要考虑缩短连接时间,比如
DNS优化;减少响应内容大小,即对内容进行压缩、分屏加载。 - 另一方面,如果加载的资源数比较少的话,也可以快速的响应用户。比如图片懒加载、拆包。
- 当资源到达浏览器之后,浏览器开始进行解析渲染。 浏览器中最耗时的部分就是
reflow,所以考虑如何减少reflow的次数。
总结
最后,我们来看看提到的所有面试题:
- 输入 url 到页面展示,发生了什么?
- css 加载会造成阻塞吗?
- 说一说你对回流、重绘的理解。
- 为什么 JS 会阻塞页面加载?
- 为什么 JS 引擎是单线程?
- 为什么
setTimeout()不准时? event loop执行顺序event loop+GUI的执行顺序- 性能优化。



![洛谷 P1131 [ZJOI2007] 时态同步](https://img-blog.csdnimg.cn/direct/eb5718ac450d498bbfa753b0db803f52.png)













![[Java基础揉碎]泛型](https://img-blog.csdnimg.cn/direct/d979ea8693a6471bae4e9d6c0d95d7cb.png)