一、介绍
中文官网:JavaFX中文官方网站OpenJFX 是一个开源项目,用于桌面、移动端和嵌入式系统的下一代客户端应用程序平台。openjfx.cn是OpenJFX(JavaFX)的标准中文翻译网站,致力于方便开发者阅读官方文档和教程。![]() https://openjfx.cn/
https://openjfx.cn/
JavaFX 是一个开源的下一代客户端应用平台,适用于基于Java构建的桌面、移动端和嵌入式系统。
JavaFX基于MVC的思想开发,更加适合面向对象的思想,比swing多了添加css的样式来设计显示。实现了样式和逻辑的分离。
二、GetStart
快速启动
新建java项目,新建类Hello.java
代码:
public class Hello extends Application {
public static void main(String[] args) {
Application.launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception {
Label label = new Label("javaFXLabel");
BorderPane borderPane = new BorderPane(label);
Scene scene = new Scene(borderPane,600,400);
primaryStage.setScene(scene);
primaryStage.setTitle("javaFX窗口");
primaryStage.show();
}
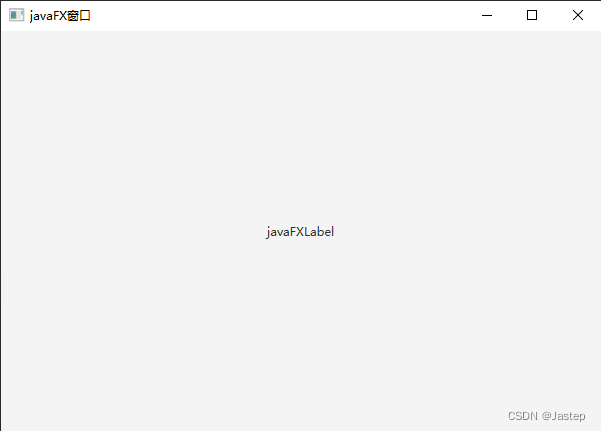
}运行效果图如下:

三、JavaFX的启动方式和生命周期方法
启动方式
- 继承Application
- Application.launch(args)启动
生命周期方法
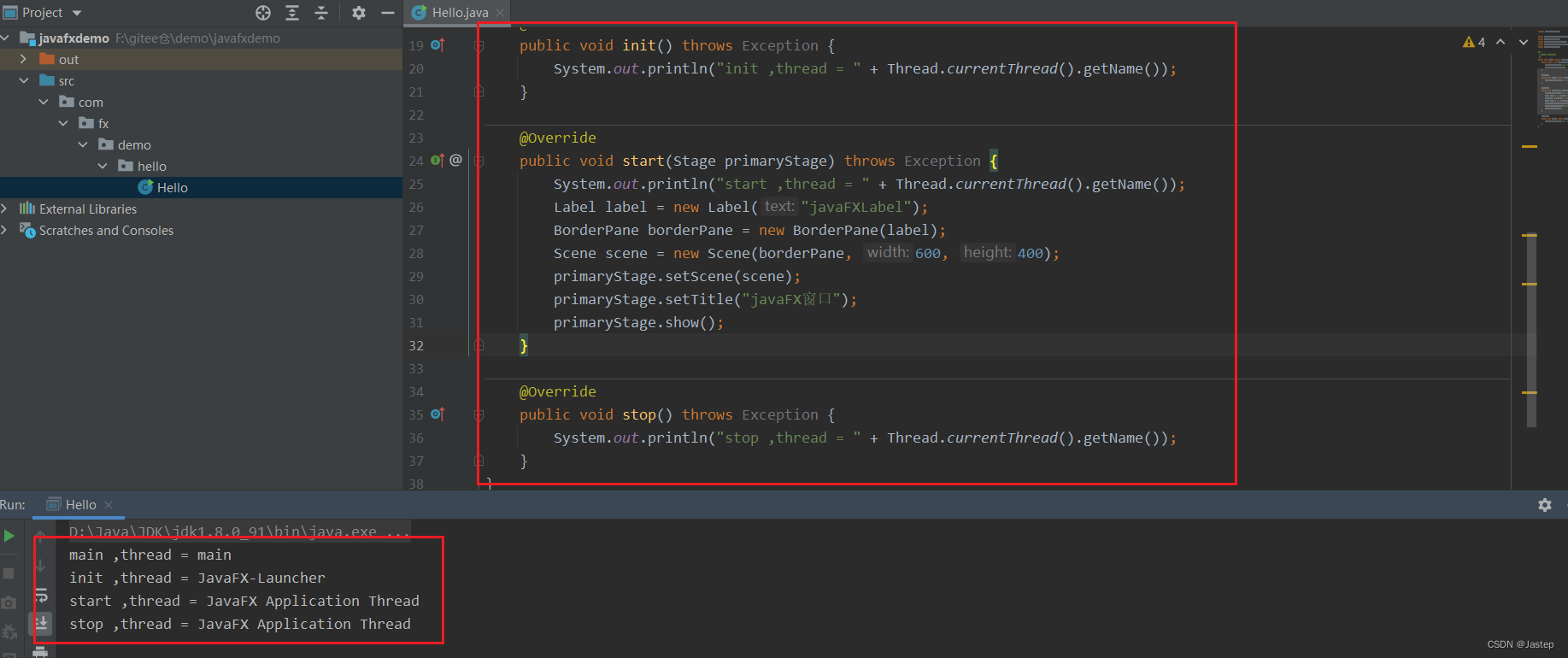
init()
初始化操作
start(Stage primaryStage)开始
stop()停止
生命周期方法都会在专门的UI线程中执行,如下:

四、各个属性及标签
1、Stage窗体
窗体
设置窗体标签、大小、可见性,以及图标等等。
primaryStage.setScene(scene);
primaryStage.setTitle("javaFX窗口");
primaryStage.getIcons().add(new Image("/icon/icon.png"));
//设置窗口大小不可变
// primaryStage.setResizable(false);
//设置全屏,必须设置scene
primaryStage.setFullScreen(true);
primaryStage.show();
// primaryStage.setAlwaysOnTop(true); 至于顶部
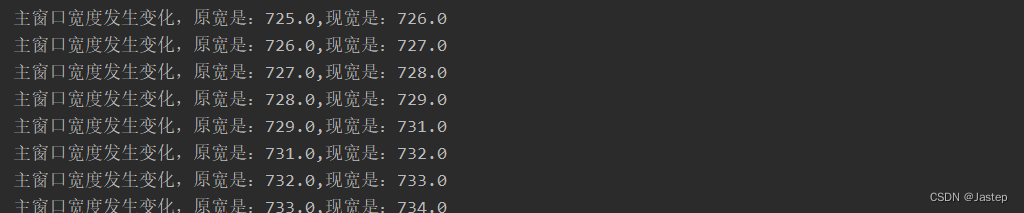
//primaryStage.setOpacity(0.5); 透明度也可以设置窗体属性监听,比如窗口的高度,宽度监听,值发生变化的时候收到通知
primaryStage.widthProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
System.out.println("主窗口宽度发生变化,原宽是:" + oldValue + ",现宽是:" + newValue);
}
});
2、窗体类型
javafx提供的窗体类型有5种,
DECORATED 常规的
TRANSPARENT 透明的,很少用
UNDECORATED 白色的,也是透明的,很少用
UNIFIED
UTILITY 对话框
其中常用的就是第一种和第5种。
Stage s1 = new Stage();
s1.setTitle("s1");
s1.initStyle(StageStyle.DECORATED);
s1.show();
Stage s2 = new Stage();
s2.setTitle("s1");
s2.initStyle(StageStyle.TRANSPARENT);
s2.show();
Stage s3 = new Stage();
s3.setTitle("s1");
s3.initStyle(StageStyle.UNDECORATED);
s3.show();
Stage s4 = new Stage();
s4.setTitle("s4");
s4.initStyle(StageStyle.UNIFIED);
s4.show();
//
Stage s5 = new Stage();
s5.setTitle("s5");
s5.initStyle(StageStyle.UTILITY);
s5.show();3、窗体模态
模态有两种
APPLICATION_MODAL 应用级
WINDOW_MODAL 窗口级别,需要关联窗口才能生效
举个栗子,窗口里面打开一个小窗口,要求先关闭小窗口才能操作大窗口。比如IDEA中打开设置页,是不能操作其他的,只有关闭设置页之后才能操作其他。其中

Stage s1 = new Stage();
s1.setTitle("s1");
s1.show();
Stage s2 = new Stage();
s2.setTitle("s2");
s2.initModality(Modality.WINDOW_MODAL);
s2.initOwner(s1);
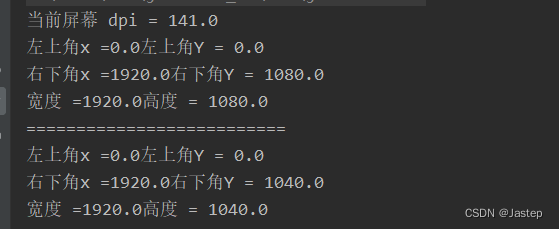
s2.show();4、获取窗口的屏幕信息Screen
// Screen
Screen screen = Screen.getPrimary();
Rectangle2D rc1 = screen.getBounds();
//可见的窗口范围
Rectangle2D rc2 = screen.getVisualBounds();
System.out.println("当前屏幕 dpi = "+screen.getDpi());
System.out.println("左上角x ="+rc1.getMinX()+"左上角Y = "+rc1.getMinY());
System.out.println("右下角x ="+rc1.getMaxX()+"右下角Y = "+rc1.getMaxY());
System.out.println("宽度 ="+rc1.getWidth()+"高度 = "+rc1.getHeight());
System.out.println("==========================");
System.out.println("左上角x ="+rc2.getMinX()+"左上角Y = "+rc2.getMinY());
System.out.println("右下角x ="+rc2.getMaxX()+"右下角Y = "+rc2.getMaxY());
System.out.println("宽度 ="+rc2.getWidth()+"高度 = "+rc2.getHeight());
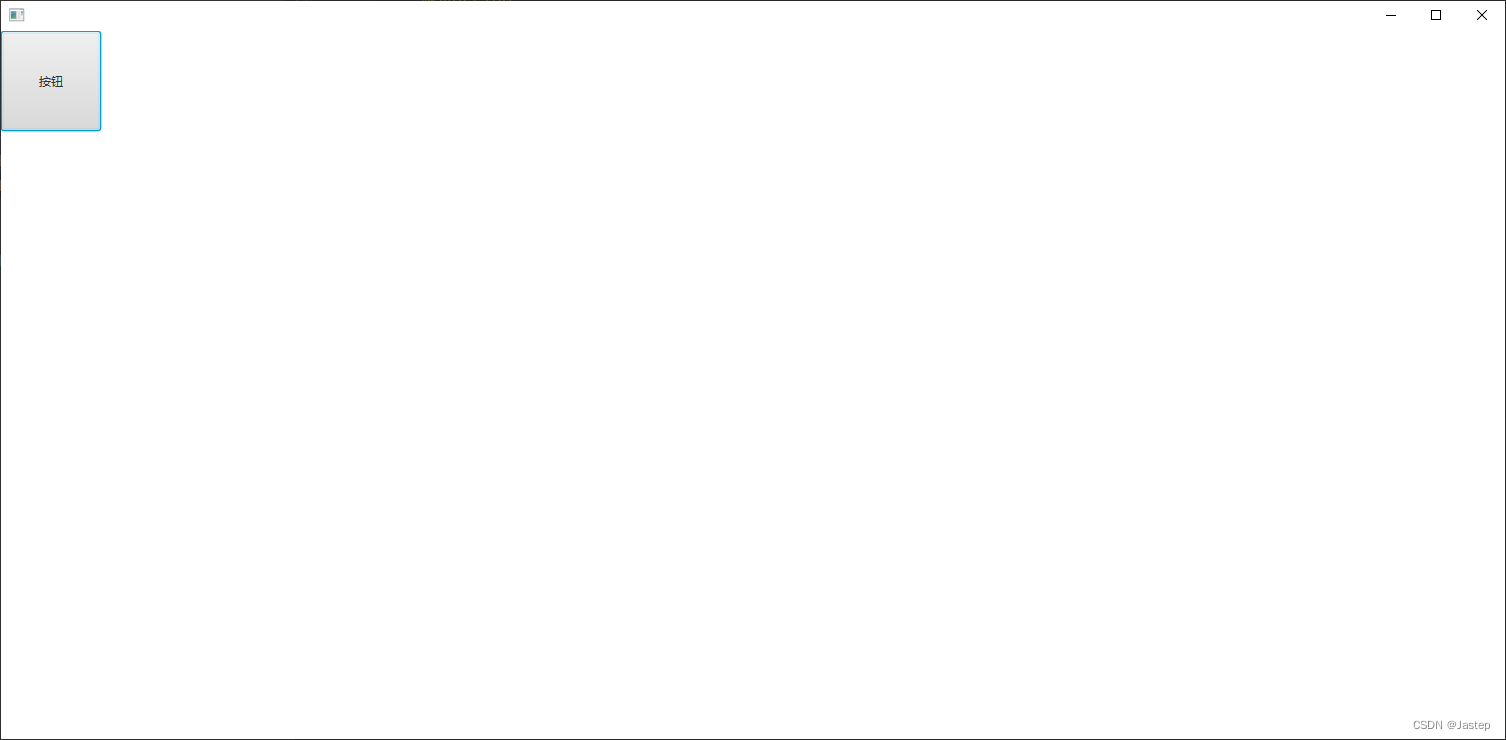
5、Scene场景
stage上有Scene,Scene上有节点
Button bt = new Button("按钮");
bt.setPrefWidth(100);
bt.setPrefHeight(100);
Group group = new Group();
group.getChildren().add(bt);
Scene scene = new Scene(group);
scene.setCursor(Cursor.CLOSED_HAND);
primaryStage.setScene(scene);
primaryStage.show();
primaryStage.setX(0);
primaryStage.setY(0);
primaryStage.setWidth(Screen.getPrimary().getBounds().getWidth());
primaryStage.setHeight(Screen.getPrimary().getBounds().getHeight());
6、Button按钮
i设置样式
设置按钮的背景色,边框、以及字体颜色
Button bt = new Button();
bt.setText("按钮");
//设置字体颜色
bt.setTextFill(Paint.valueOf("#CD0000"));
//设置背景 insets是外边距
BackgroundFill bgf = new BackgroundFill(Paint.valueOf("#8FBC8F"),new CornerRadii(20),new Insets(20));
Background bg = new Background(bgf);
bt.setBackground(bg);
//设置边框
BorderStroke bds = new BorderStroke(Paint.valueOf("#8A2BE2"),BorderStrokeStyle.DASHED,new CornerRadii(20),BorderWidths.DEFAULT);
Border bd = new Border(bds);
bt.setBorder(bd);另外,javafx比javaswing还多了一种功能,那就是调整css样式,官网说明:
JavaFX CSS Reference Guide
这种方式写起来也比较简单轻松
Button bt = new Button();
bt.setText("按钮");
bt.setPrefWidth(200);
bt.setPrefHeight(100);
//调整css样式
bt.setStyle(
"-fx-background-color:#ff00ff;" +
"-fx-background-radius:20;" +
"-fx-text-fill:#CD0000"
);单击事件
bt.setOnAction(new EventHandler<ActionEvent>() {
@Override
public void handle(ActionEvent event) {
Button bt = (Button) event.getSource();
System.out.println("bt点击,bt的文本是=======" + bt.getText());
}
});双击事件
双击事件,可以用事件点击的拦击处理。
鼠标左键和右键都是一样的处理。
//双击事件
bt.addEventHandler(MouseEvent.MOUSE_CLICKED, new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent event) {
System.out.println("当前点击的是====="+event.getButton().name());
if (event.getClickCount() == 2 && event.getButton().name().equals(MouseButton.PRIMARY.name())) {
System.out.println("鼠标左键双击... ...");
}
}
});其他键盘事件
可以通过KeyEvent来判断当前的键盘事件按下或松开的按键是哪一个。
bt.setOnKeyPressed(new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
System.out.println("按下--"+event.getCode().getName());
}
});
bt.setOnKeyReleased(new EventHandler<KeyEvent>() {
@Override
public void handle(KeyEvent event) {
System.out.println("松开--"+event.getCode().getName());
}
});快捷键监听
给node节点设置快捷键,或者是快捷键添加一些自定义的事件
//设置快捷键
//第一种 有些场景下会有问题,比如系统或者版本的原因都会有小问题
// alt + shift + c
KeyCombination kc1 = new KeyCodeCombination(KeyCode.E, KeyCombination.SHIFT_DOWN, KeyCombination.ALT_DOWN);
Mnemonic mm = new Mnemonic(bt, kc1);
scene.addMnemonic(mm);
//第二种 shift + ctrl + m
KeyCombination kc2 = new KeyCharacterCombination("m", KeyCombination.SHIFT_DOWN, KeyCombination.CONTROL_DOWN);
Mnemonic mm2 = new Mnemonic(bt, kc2);
scene.addMnemonic(mm2);
//第三种 比较灵活,这种方式中的新线程其实还是主线程,还是可以操作UI的一些操作的
KeyCombination kc3 = new KeyCodeCombination(KeyCode.K, KeyCombination.SHIFT_DOWN, KeyCombination.CONTROL_DOWN, KeyCombination.ALT_DOWN);
scene.getAccelerators().put(kc3,()->{
System.out.println("shift + ctrl + alt + k 快捷键生效啦");
System.out.println("something ... ...");
});7、文本框框
文本输入框、密码输入框
文本输入框和密码框可以设置监听,以及文本选择的监听动作,两者的方法类似。
//文本输入框
TextField textField = new TextField();
textField.setLayoutX(50);
textField.setLayoutY(100);
textField.setTooltip(new Tooltip("提示内容"));
textField.setFont(Font.font(18)); //字体大小
textField.setFocusTraversable(false);//移除焦点
textField.setPromptText("请输入正确的内容");
group.getChildren().add(textField);
textField.textProperty().addListener(new ChangeListener<String>() {
@Override
public void changed(ObservableValue<? extends String> observable, String oldValue, String newValue) {
//输入框的文本长度限制在10个
if (newValue.length() > 10) {
textField.setText(oldValue);
}
}
});
//文本选中内容监听
textField.selectedTextProperty().addListener(new ChangeListener<String>() {
@Override
public void changed(ObservableValue<? extends String> observable, String oldValue, String newValue) {
System.out.println("选中的文本是=====" + newValue);
}
});
//密码输入框
PasswordField passwordField = new PasswordField();
passwordField.setLayoutX(50);
passwordField.setLayoutY(150);
passwordField.setFont(Font.font(18));
passwordField.setPromptText("请输入密码");8、Label标签
Label标签简单操作即可,正常用作文本显示用。
Label label = new Label("账号:");
label.setLayoutX(0);
label.setLayoutY(100);
label.setFont(Font.font(18));
Label label1 = new Label("密码:");
label1.setLayoutX(0);
label1.setLayoutY(150);
label1.setFont(Font.font(18));
label.setOnMouseClicked(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent event) {
//可以根据event的类型做过滤操作
System.out.println("Label 标签单击动作执行");
}
});9、布局
AnchorPane
AnchorPane类似绝对布局,根据控件设置的位置坐标来展示
@Override
public void start(Stage primaryStage) throws Exception {
Button b1 = new Button("button 1");
AnchorPane anchorPane = new AnchorPane();
//如果位置有AnchorPane来管理的话,bt(或者其他控件单独设置位置就不在起作用了)
anchorPane.setTopAnchor(b1,0.0);
anchorPane.setLeftAnchor(b1,0.0);
//设置内边距,需要配合setTopAnchor等使用
anchorPane.setPadding(new Insets(10));
anchorPane.getChildren().add(b1);
anchorPane.setStyle("-fx-background-color:#ff00ff;");
Scene scene = new Scene(anchorPane);
primaryStage.setScene(scene);
primaryStage.show();
primaryStage.setX(0);
primaryStage.setY(0);
primaryStage.setWidth(600);
primaryStage.setHeight(400);
}HBox/VBox
水平布局/垂直布局
Button b1 = new Button("button 1");
Button b2 = new Button("button 2");
Button b3 = new Button("button 3");
AnchorPane anchorPane = new AnchorPane();
// horizontal水平布局
HBox hBox = new HBox();
hBox.getChildren().addAll(b1, b2, b3);
hBox.setStyle("-fx-background-color:#ff0000;");
hBox.setPrefHeight(100);
hBox.setPrefWidth(300);
//设置内边距
hBox.setPadding(new Insets(10));
//设置组件间的距离
hBox.setSpacing(10);
anchorPane.getChildren().add(hBox);
anchorPane.setStyle("-fx-background-color:#ff00ff;");
Scene scene = new Scene(anchorPane);
primaryStage.setScene(scene);
primaryStage.show();
primaryStage.setX(0);
primaryStage.setY(0);
primaryStage.setWidth(600);
primaryStage.setHeight(400);BorderPane
方位布局
AnchorPane a1 = new AnchorPane();
a1.setPrefWidth(100);
a1.setPrefHeight(100);
a1.setStyle("-fx-background-color:#A6A6A6;");
AnchorPane a2 = new AnchorPane();
a2.setPrefWidth(100);
a2.setPrefHeight(100);
a2.setStyle("-fx-background-color:#B22222;");
AnchorPane a3 = new AnchorPane();
a3.setPrefWidth(100);
a3.setPrefHeight(100);
a3.setStyle("-fx-background-color:#CAFF70;");
AnchorPane a4 = new AnchorPane();
a4.setPrefWidth(100);
a4.setPrefHeight(100);
a4.setStyle("-fx-background-color:#C6E2FF;");
AnchorPane a5 = new AnchorPane();
a5.setPrefWidth(100);
a5.setPrefHeight(100);
a5.setStyle("-fx-background-color:#ff00ff;");
BorderPane bor = new BorderPane();
bor.setStyle("-fx-background-color:#D8BFD8");
bor.setTop(a1);
bor.setLeft(a2);
bor.setBottom(a3);
bor.setRight(a4);
bor.setCenter(a5);
Scene scene = new Scene(bor);
primaryStage.setScene(scene);
primaryStage.show();
primaryStage.setX(0);
primaryStage.setY(0);
primaryStage.setWidth(600);
primaryStage.setHeight(400);FlowPane
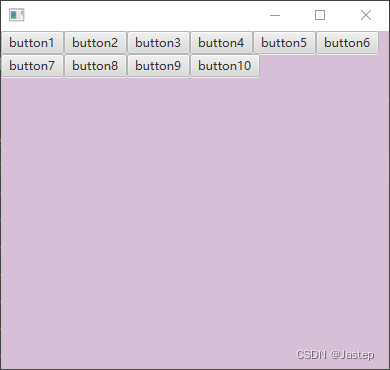
流式布局,和VBox,HBox很像,但是区别是FlowPane流式布局当宽度或高度不够的时候会自动换行。

Button button = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
Button button4 = new Button("button4");
Button button5 = new Button("button5");
Button button6 = new Button("button6");
Button button7 = new Button("button7");
Button button8 = new Button("button8");
Button button9 = new Button("button9");
Button button10 = new Button("button10");
FlowPane flowPane = new FlowPane();
flowPane.getChildren().addAll(button, button2, button3, button4, button5, button6, button7, button8, button9, button10);
flowPane.setStyle("-fx-background-color:#D8BFD8");
Scene scene = new Scene(flowPane);
primaryStage.setScene(scene);
primaryStage.show();
primaryStage.setX(0);
primaryStage.setY(0);
primaryStage.setWidth(600);
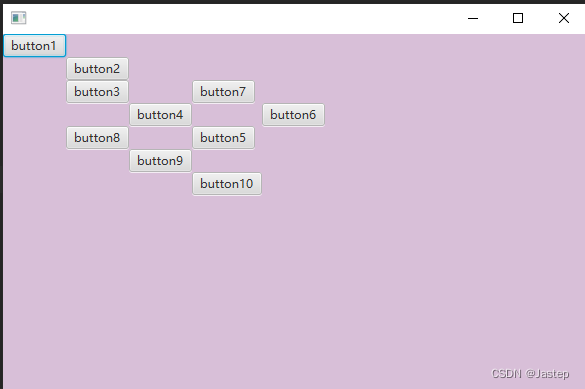
primaryStage.setHeight(400);GridPane
网格布局

Button button = new Button("button1");
Button button2 = new Button("button2");
Button button3 = new Button("button3");
Button button4 = new Button("button4");
Button button5 = new Button("button5");
Button button6 = new Button("button6");
Button button7 = new Button("button7");
Button button8 = new Button("button8");
Button button9 = new Button("button9");
Button button10 = new Button("button10");
GridPane gp = new GridPane();
gp.add(button, 0, 0);
gp.add(button2, 1, 1);
gp.add(button3, 1, 2);
gp.add(button4, 2, 4);
gp.add(button5, 3, 6);
gp.add(button6, 4, 4);
gp.add(button7, 3, 2);
gp.add(button8, 1, 6);
gp.add(button9, 2, 7);
gp.add(button10, 3, 9);
gp.setStyle("-fx-background-color:#D8BFD8");
Scene scene = new Scene(gp);
primaryStage.setScene(scene);
primaryStage.show();
primaryStage.setX(0);
primaryStage.setY(0);
primaryStage.setWidth(600);
primaryStage.setHeight(400);TextFlow
文本类的流式布局
Text t1 = new Text("这是一段很长很长的话");
t1.setStyle("-fx-fill: #FF82AB");
// t1.setFill(Paint.valueOf("#FF82AB")); //设置字体颜色也可以用这种
t1.setFont(Font.font(18));
//行间距
t1.setLineSpacing(20);
Text t2 = new Text("那是一个夜黑风高的夜晚");
Text t3 = new Text("练习测试测试测试测试测试测试");
TextFlow tf = new TextFlow();
tf.getChildren().addAll(t1, t2, t3);
tf.setStyle("-fx-background-color:#D8BFD8");
tf.setPadding(new Insets(10));
tf.setTextAlignment(TextAlignment.CENTER);
Scene scene = new Scene(tf);
primaryStage.setScene(scene);
primaryStage.show();
primaryStage.setX(0);
primaryStage.setY(0);
primaryStage.setWidth(600);
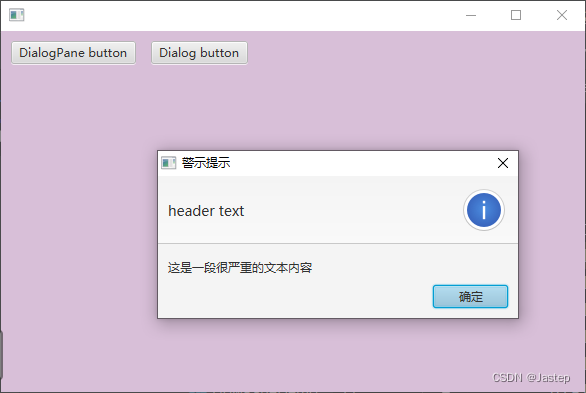
primaryStage.setHeight(400);10、Dialog
有DialogPane 和Dialog两种形式


Button bt = new Button("DialogPane button");
Button bt1 = new Button("Dialog button");
bt.setOnAction(event -> {
System.out.println("bt clicked ... ...");
DialogPane dialogPane = new DialogPane();
dialogPane.setHeaderText("提示框");
dialogPane.getButtonTypes().add(ButtonType.OK);
dialogPane.getButtonTypes().add(ButtonType.CANCEL);
dialogPane.setExpandableContent(new Text("安全警示,小心操作"));
Button okButton = (Button) dialogPane.lookupButton(ButtonType.OK);
Button cancelButton = (Button) dialogPane.lookupButton(ButtonType.CANCEL);
Stage dialogStage = new Stage();
Scene scene = new Scene(dialogPane);
dialogStage.setScene(scene);
dialogStage.initOwner(primaryStage);
dialogStage.initStyle(StageStyle.UTILITY);
dialogStage.initModality(Modality.WINDOW_MODAL);
dialogStage.show();
dialogStage.setAlwaysOnTop(true);
dialogStage.setResizable(false);
dialogStage.setTitle("消息提示框");
okButton.setOnAction(event1 -> {
System.out.println("okButton pressed");
});
cancelButton.setOnAction(event1 -> {
System.out.println("cancelButton pressed");
});
});
bt1.setOnAction(event -> {
Dialog dialog = new Alert(Alert.AlertType.INFORMATION);
dialog.show();
dialog.setTitle("警示提示");
dialog.setResizable(false);
dialog.setContentText("这是一段很严重的文本内容");
dialog.getDialogPane().setExpanded(false);
dialog.getDialogPane().setHeaderText("header text");
Button lookupButton = (Button) dialog.getDialogPane().lookupButton(ButtonType.OK);
lookupButton.setOnAction(event1 -> {
System.out.println("OK");
});
});
AnchorPane an = new AnchorPane();
an.setStyle("-fx-background-color:#D8BFD8");
AnchorPane.setTopAnchor(bt, 10.0);
AnchorPane.setLeftAnchor(bt, 10.0);
AnchorPane.setTopAnchor(bt1,10.0);
AnchorPane.setLeftAnchor(bt1,150.0);
an.getChildren().addAll(bt,bt1);
Scene scene = new Scene(an);
primaryStage.setScene(scene);
primaryStage.show();
primaryStage.setX(0);
primaryStage.setY(0);
primaryStage.setWidth(600);
primaryStage.setHeight(400);11、ScheduledService
定时任务call()方法执行具体的操作,updateValue()方法中可以操作UI相关的内容。
start()方法启动,cancel()方法取消任务。
创建一个定时任务类
class CustomScheduled extends ScheduledService<Integer> {
private Stage stage;
private DialogPane dialogPane;
public CustomScheduled(Stage stage, DialogPane dialogPane) {
this.stage = stage;
this.dialogPane = dialogPane;
}
@Override
protected Task<Integer> createTask() {
return new Task<Integer>() {
private volatile int count = 0;
@Override
protected Integer call() throws Exception {
++count;
System.out.println("call == current Thread name is :"+ Thread.currentThread().getName()+",count = "+count);
return count;
}
@Override
protected void updateValue(Integer value) {
System.out.println("updateValue **** current Thread name is :"+ Thread.currentThread().getName()+",count = "+value);
}
};
}
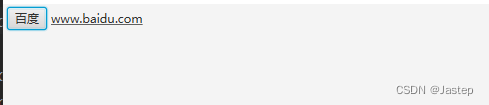
}12、HyperLink

超链接,跳转
AnchorPane an = new AnchorPane();
Hyperlink hyperlink = new Hyperlink("www.baidu.com",new Button("百度"));
hyperlink.setOnAction(event -> {
HostServices hostServices = getHostServices();
hostServices.showDocument(hyperlink.getText());
});
an.getChildren().add(hyperlink);13、Menu
MenuBar\Menu\MenuItem MenuItem快捷键以及点击事件处理

@Override
public void start(Stage primaryStage) throws Exception {
AnchorPane an = new AnchorPane();
MenuBar menuBar = new MenuBar();
Menu menu1 = new Menu("menu1");
Menu menu2 = new Menu("menu2");
Menu menu3 = new Menu("menu3");
Menu menu4 = new Menu("menu4");
menuBar.getMenus().addAll(menu1, menu2, menu3, menu4);
MenuItem item1 = new MenuItem("item1");
//设置快捷键
item1.setAccelerator(KeyCombination.valueOf("ctrl+alt+b"));
MenuItem item2 = new MenuItem("item2");
MenuItem item3 = new MenuItem("item3");
menu1.getItems().addAll(item1, item2, item3);
item1.setOnAction(event -> {
System.out.println("item1 action");
});
an.getChildren().add(menuBar);
Scene scene = new Scene(an);
primaryStage.setScene(scene);
primaryStage.setTitle("menubar测试");
primaryStage.setWidth(500);
primaryStage.setHeight(300);
primaryStage.show();
menuBar.setPrefWidth(primaryStage.getWidth());
an.widthProperty().addListener(new ChangeListener<Number>() {
@Override
public void changed(ObservableValue<? extends Number> observable, Number oldValue, Number newValue) {
menuBar.setPrefWidth(newValue.doubleValue());
}
});
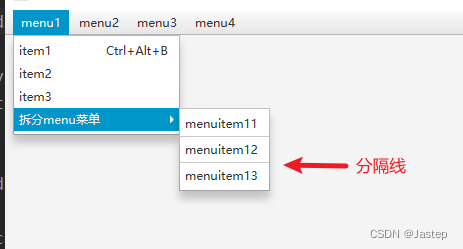
}menu菜单也可以添加子菜单,以及菜单分隔线

Menu menu11 = new Menu("拆分menu菜单");
MenuItem menuItem11 = new MenuItem("menuitem11");
MenuItem menuItem12 = new MenuItem("menuitem12");
MenuItem menuItem13 = new MenuItem("menuitem13");
SeparatorMenuItem s1 = new SeparatorMenuItem(); //菜单分隔线
SeparatorMenuItem s2 = new SeparatorMenuItem();
menu11.getItems().addAll(menuItem11, s1, menuItem12, s2, menuItem13);
menu1.getItems().addAll(item1, item2, item3,menu11);radioMenuItem

ToggleGroup tg = new ToggleGroup();
RadioMenuItem radioMenuItem1 = new RadioMenuItem("radio1");
RadioMenuItem radioMenuItem2 = new RadioMenuItem("radio2");
RadioMenuItem radioMenuItem3 = new RadioMenuItem("radio3");
radioMenuItem1.setSelected(true); //默认选中
//同一个组的radio是只能选中一个
radioMenuItem1.setToggleGroup(tg);
radioMenuItem2.setToggleGroup(tg);
radioMenuItem3.setToggleGroup(tg);
Menu menu21 = new Menu("menu21");
menu21.getItems().addAll(radioMenuItem1,radioMenuItem2,radioMenuItem3);
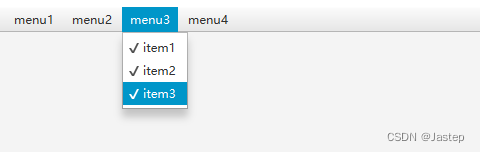
menu2.getItems().addAll(menu21);CheckMenuItem多选框

// CheckMenuItem 多选框
CheckMenuItem checkMenuItem1 = new CheckMenuItem("item1");
CheckMenuItem checkMenuItem2 = new CheckMenuItem("item2");
CheckMenuItem checkMenuItem3 = new CheckMenuItem("item3");
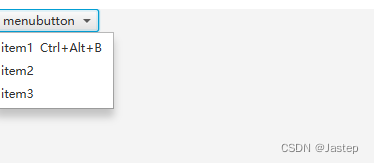
menu3.getItems().addAll(checkMenuItem1, checkMenuItem2, checkMenuItem3);14、MenuButton
跟上面的menu差不多

AnchorPane an = new AnchorPane();
MenuButton menuButton = new MenuButton("menubutton");
MenuItem item1 = new MenuItem("item1");
//设置快捷键
item1.setAccelerator(KeyCombination.valueOf("ctrl+alt+b"));
MenuItem item2 = new MenuItem("item2");
MenuItem item3 = new MenuItem("item3");
menuButton.getItems().addAll(item1,item2,item3);
an.getChildren().add(menuButton);
Scene scene = new Scene(an);
primaryStage.setScene(scene);
primaryStage.setTitle("menubar测试");
primaryStage.setWidth(500);
primaryStage.setHeight(300);
primaryStage.show();SplitMenuButton,跟MenuButton差不多,UI有点不同
![]()
SplitMenuButton splitMenuButton = new SplitMenuButton();
splitMenuButton.setText("splitMenuButton");15、ContextMenu
鼠标右键弹出菜单

//右键弹框
ContextMenu contextMenu = new ContextMenu();
MenuItem item11 = new MenuItem("item11");
MenuItem item12 = new MenuItem("item12");
MenuItem item13 = new MenuItem("item13");
MenuItem item14 = new MenuItem("item14");
contextMenu.getItems().addAll(item11, item12, item13, item14);
splitMenuButton.setContextMenu(contextMenu);
//设置右键的监听
splitMenuButton.setOnContextMenuRequested(new EventHandler<ContextMenuEvent>() {
@Override
public void handle(ContextMenuEvent event) {
System.out.println("splitMenuButton.setOnContextMenuRequested");
}
});16、TitledPane Accordion
可折叠组件
17、TabPane/Tab
TabPane/Tab 面板切换
![]()
AnchorPane an = new AnchorPane();
TabPane tabPane = new TabPane();
Tab t1 = new Tab("tab1");
Tab t2 = new Tab("tab2");
Tab t3 = new Tab("tab3");
tabPane.getTabs().addAll(t1,t2,t3);
tabPane.setPrefHeight(300);
tabPane.setPrefWidth(400);
an.getChildren().add(tabPane);
Scene scene = new Scene(an);
primaryStage.setScene(scene);
primaryStage.setTitle("menubar测试");
primaryStage.setWidth(500);
primaryStage.setHeight(300);
primaryStage.show();18、RadioButton
单选,radiobutton可以设置多选一,多个radiobutton需要添加到一个group里面,还可以设置监听。
![]()
AnchorPane an = new AnchorPane();
ToggleGroup tg = new ToggleGroup();
HBox hBox = new HBox();
RadioButton radioButton1 = new RadioButton("radiobutton1");
RadioButton radioButton2 = new RadioButton("radiobutton2");
RadioButton radioButton3 = new RadioButton("radiobutton3");
RadioButton radioButton4 = new RadioButton("radiobutton4");
radioButton1.setToggleGroup(tg);
radioButton2.setToggleGroup(tg);
radioButton3.setToggleGroup(tg);
radioButton4.setToggleGroup(tg);
hBox.getChildren().addAll(radioButton1, radioButton2, radioButton3, radioButton4);
an.getChildren().add(hBox);
tg.selectToggle(radioButton2);//默认选择
//设置radioButton监听
radioButton2.selectedProperty().addListener(new ChangeListener<Boolean>() {
@Override
public void changed(ObservableValue<? extends Boolean> observable, Boolean oldValue, Boolean newValue) {
System.out.println(newValue);
}
});
//设置tg监听,可以监听到当前是选中的哪个按钮
tg.selectedToggleProperty().addListener(new ChangeListener<Toggle>(){
@Override
public void changed(ObservableValue<? extends Toggle> observable, Toggle oldValue, Toggle newValue) {
RadioButton radioButton = (RadioButton) newValue;
System.out.println(radioButton);
}
});
Scene scene = new Scene(an);
primaryStage.setScene(scene);
primaryStage.setTitle("menubar测试");
primaryStage.setWidth(500);
primaryStage.setHeight(300);
primaryStage.show();19、CheckBox
![]()
多选框,有选中,未选中和不确定三种状态。
AnchorPane an = new AnchorPane();
HBox hBox = new HBox();
CheckBox c1 = new CheckBox("c1");
CheckBox c2 = new CheckBox("c2");
CheckBox c3 = new CheckBox("c3");
CheckBox c4 = new CheckBox("c4");
hBox.getChildren().addAll(c1, c2, c3, c4);
c1.setSelected(true);//选中状态
c2.setIndeterminate(true); //不确定状态
c3.setAllowIndeterminate(true);//一直存在不确定状态
//监听所有的选中状态
an.setOnMouseClicked(new EventHandler<MouseEvent>() {
@Override
public void handle(MouseEvent event) {
System.out.println("handle");
Object[] objects = hBox.getChildren().toArray();
for (Object object : objects) {
if (object instanceof CheckBox){
CheckBox checkBox = (CheckBox) object;
System.out.println(checkBox.getText()+"的状态是"+(checkBox.isSelected()?"选中":(checkBox.isIndeterminate()?"不确定":"未选中")));
}
}
}
});
an.getChildren().add(hBox);
Scene scene = new Scene(an);
primaryStage.setScene(scene);
primaryStage.setTitle("menubar测试");
primaryStage.setWidth(500);
primaryStage.setHeight(300);
primaryStage.show();20、TextArea
文本域
AnchorPane an = new AnchorPane();
TextArea textArea = new TextArea();
// textArea.setPrefColumnCount(100);
// textArea.setPrefRowCount(50);
textArea.setPrefWidth(200);//设置宽
textArea.setPrefHeight(50);//设置高
textArea.setWrapText(true);//换行
textArea.setMaxSize(200,100);
an.getChildren().add(textArea);
Scene scene = new Scene(an);
primaryStage.setScene(scene);
primaryStage.setTitle("menubar测试");
primaryStage.setWidth(500);
primaryStage.setHeight(300);
primaryStage.show();单行文本监听文本以及过滤
TextField tf = new TextField();
tf.setTextFormatter(new TextFormatter<String>(new UnaryOperator<TextFormatter.Change>() {
@Override
public TextFormatter.Change apply(TextFormatter.Change change) {
String text = change.getText();
System.out.println(text);
if (text.matches("[0-9]*")){
return change;
}
return null;
}
}));21、其他控件
其他。。。








![[Java基础揉碎]泛型](https://img-blog.csdnimg.cn/direct/d979ea8693a6471bae4e9d6c0d95d7cb.png)