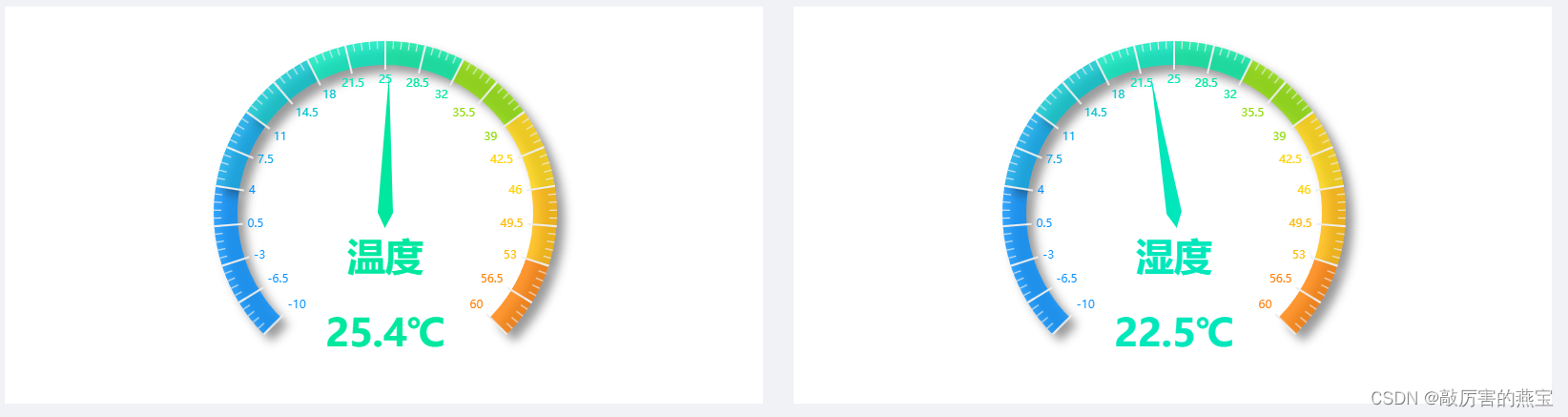
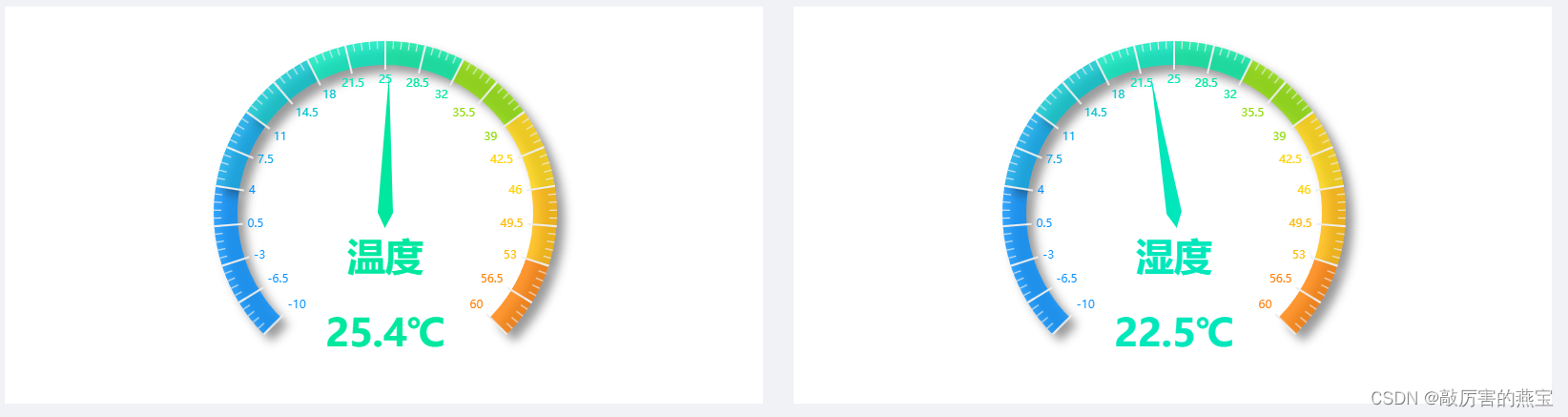
示例:

代码:
InstrumentPanel.vue组件
<template>
<div>
<!-- 在这里放置你的图表组件 -->
<div ref="echarts" style="width: 100%; height: 400px;"></div>
</div>
</template>
<script>
export default {
name: 'instrumentPanel',
props: {
data: {
type: Object,
required: true
}
},
// data() {
// return {
// value: 12,
// text: "温度"
// };
// },
mounted() {
this.renderChart();
},
methods: {
renderChart() {
const echarts = require('echarts');
const myChart = echarts.init(this.$refs.echarts);
const option = {
//提示框浮层的位置,默认不设置时位置会跟随鼠标的位置。
tooltip: {
// 相对位置,放置在容器正中间
position: ['50%', '50%'],
formatter: "{a} <br/>{b} : {c}%"
},
series: [{
name: "仓库信息",
type: "gauge",//仪表盘
min: -10,//最小值
max: 60,//最大值
// 设置成相对的百分比,中心(圆心)坐标
center: ['50%', '50%'],
//仪表盘半径,可以放大
radius: '90%',
//仪表盘起始角度
startAngle: 225,
//仪表盘结束角度。
endAngle: -45,
// 分割线的数量
splitNumber: 20,
//仪表盘详情,用于显示数据。
detail: {
show: true,
formatter: this.data.text+"\n\n"+this.data.value + "℃",
textStyle: {
color: 'auto',
fontSize: 40
},
offsetCenter: [0, '50%'],
fontStyle:'normal',//italic 文字字体的风格。
fontWeight:'bold',
fontSize:40,
},
//仪表盘轴线相关配置。
axisLine: {
//是否在两端显示成圆形。
roundCap: true,
//仪表盘轴线样式。
lineStyle: {
//表盘宽度
width: 25,
//color[i][0] 的值代表整根轴线的百分比,应在 0 到 1 之间;color[i][1] 是对应的颜色。
color: [
[0.2, '#008FFF'],
[0.3, '#00A2E8'],
[0.4, '#00C3CD'],
[0.5, '#00E7BB'],
[0.6, '#00E79F'],
[0.7, '#8CDC00'],
[0.8, '#FFD306'],
[0.9, '#FFB700'],
[1, '#FF7D00']
],
//刻度样式。
axisTick: {
length: 12,
lineStyle: {
color: 'auto',
}
},
pointer: {
width: 5,
length: '80%',
shadowColor: '#ccc', //默认透明
shadowBlur: 5,
shadowOffsetX: 3,
shadowOffsetY: 3
},
//图形阴影的模糊大小。会变立体
shadowColor: 'rgba(0, 0, 0, 0.5)',
shadowBlur: 10,
//阴影水平方向上的偏移距离
shadowOffsetX: 8,
//阴影垂直方向上的偏移距离。
shadowOffsetY: 8,
opacity: 0.8,
},
//展示当前进度。
progress: {
show: true,
//进度条样式。
itemStyle: {
borderType: [5, 10],
borderDashOffset: 5
}
},
//分隔线样式。
splitLine: {
//分隔线线长。支持相对半径的百分比
length: 20,
distance:20,
lineStyle: {
color: 'auto',
}
},
title: {
show: true,
offsetCenter: [0, '-30%'],
textStyle: {
color: '#333',
fontSize: 30
}
},
axisLabel:{
show:true
},
},
tooltip: {
trigger:'item',
},
animationDuration: 4000, // 仪表盘动画时间
data: [{
title: "标题",
value: this.data.value,
// name: this.text
}]
}]
};
myChart.setOption(option);
}
}
};
</script>
<style>
/* 这里可以添加样式 */
</style>
主页面调用:
<el-row :gutter="32">
<el-col :xs="24" :sm="24" :lg="12">
<div class="chart-wrapper">
<instrument-panel :data="temperatureData"/>
</div>
</el-col>
<el-col :xs="24" :sm="24" :lg="12">
<div class="chart-wrapper">
<instrument-panel :data="humidityData"/>
</div>
</el-col>
</el-row>
<script>
//引用
import InstrumentPanel from "@/views/dashboard/InstrumentPanel";
export default {
name: 'Index',
//数据
data() {
return {
//温度信息
temperatureData: {
value:25.4,
text:"温度",
},
//湿度信息
humidityData: {
value: 22.5,
text: "湿度",
},
}
},
}
</script>