Element
- 1 Element组件的快速入门
- 1.1 Table表格
1 Element组件的快速入门
https://element.eleme.cn/#/zh-CN
Element是饿了么团队开发的
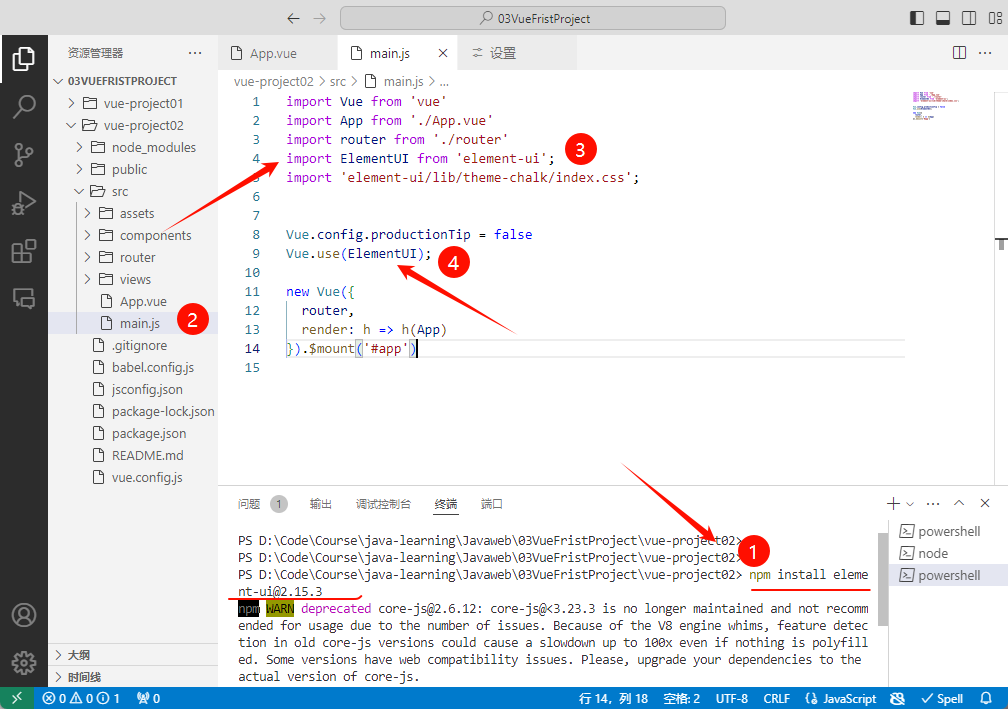
接下来我们来学习一下ElementUI的常用组件,对于组件的学习比较简单,我们只需要参考官方提供的代码,然后复制粘贴即可。



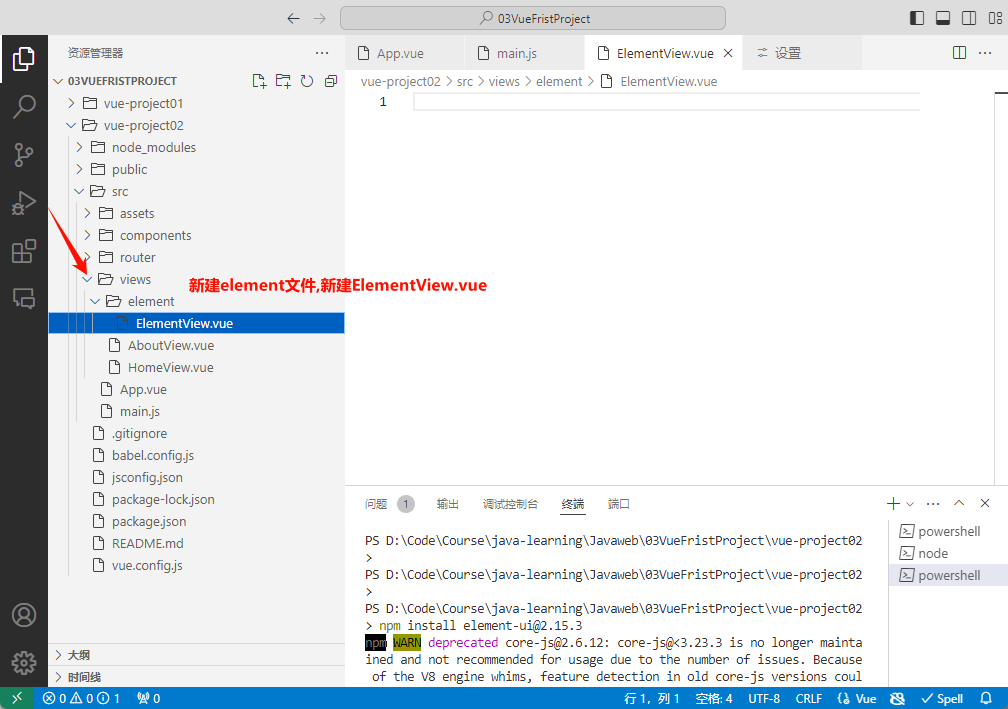
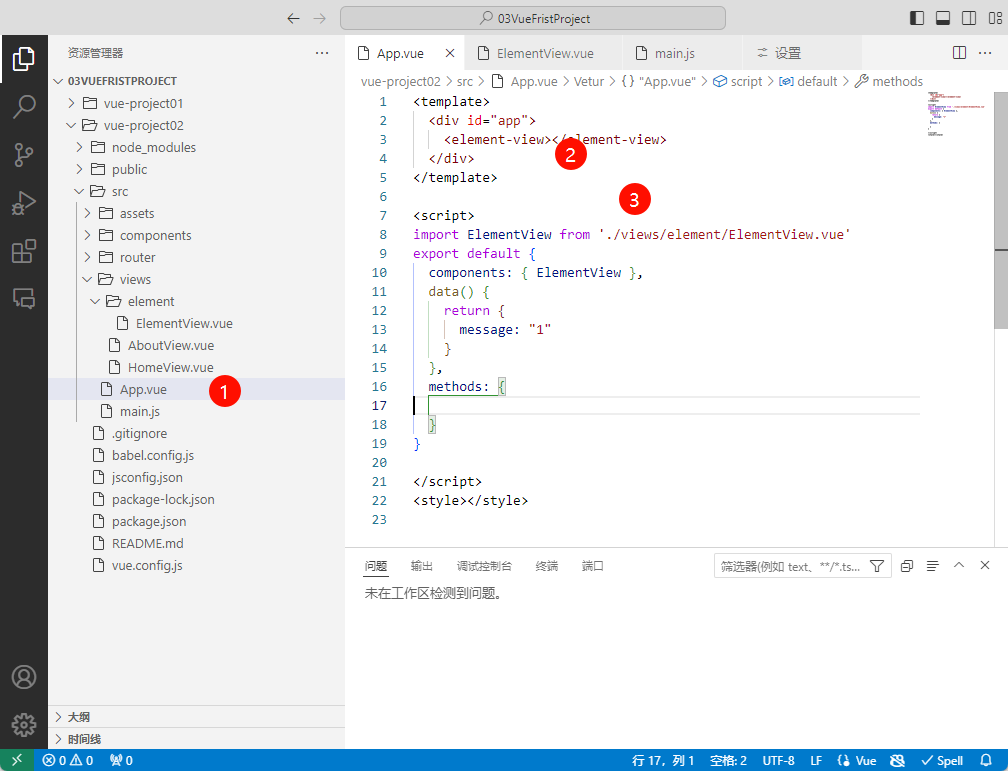
在App,vue根目录引入我们刚刚写的ElementView.vue,这样就显示出来了


1.1 Table表格
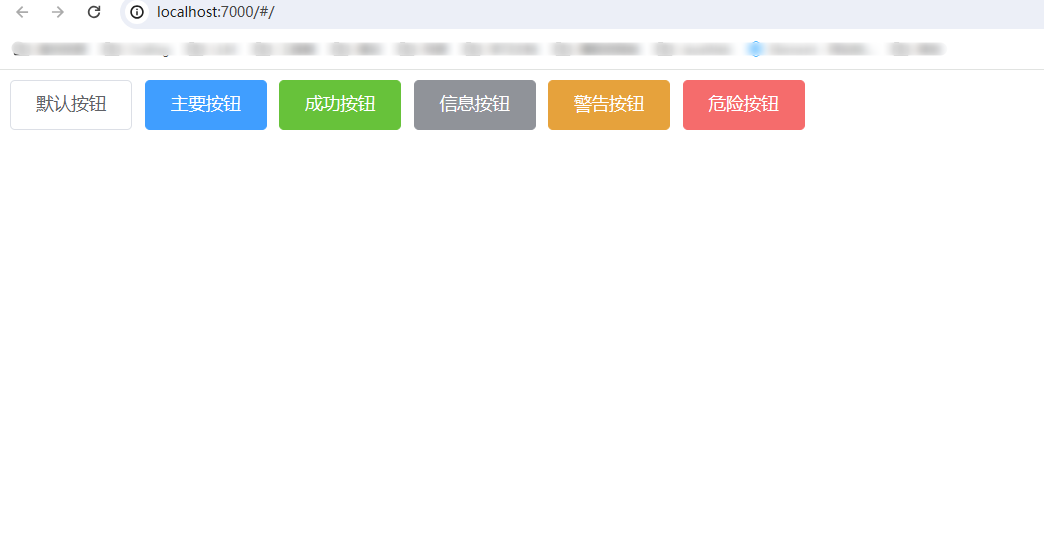
这里主要是看看效果
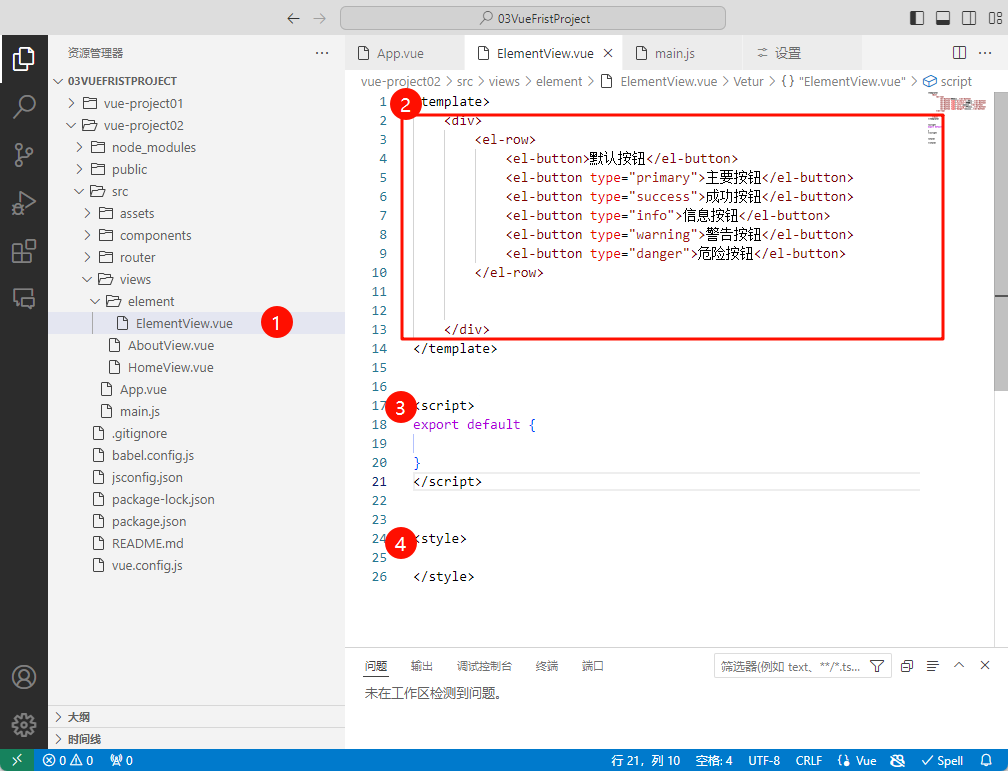
//在ElementView.vue修改
<template>
<div>
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
<!-- table表格 -->
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="date" label="日期" width="180"></el-table-column>
<el-table-column prop="name" label="姓名" width="180"></el-table-column>
<el-table-column prop="address" label="地址"></el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data() {
return {
tableData:[{
date:'2016-05-02',
name:'王小虎',
address:'上海市普陀区金沙江路1518弄'
},{
date:'2016-05-04',
name:'王小虎',
address:'上海市普陀区金沙江路1517弄'
},{
date:'2016-05-01',
name:'王小虎',
address:'上海市普陀区金沙江路1519弄'
},{
date:'2016-05-03',
name:'王小虎',
address:'上海市普陀区金沙江路1516弄'
}]
}
},
}
</script>

- data: 主要定义table组件的数据模型
- prop: 定义列的数据应该绑定data中定义的具体的数据模型
- label: 定义列的标题
- width: 定义列的宽度



这部分网课是Vue2的部分,可以跳过,那我就先跳过了