babel
Babel 是一个 JavaScript 编译器,主要用于将高版本的 JavaScript 代码转换为低版本的 JavaScript 代码,从而确保代码在不同浏览器和环境中的兼容性。它可以将 ES6/ES7/ES8 等新特性转换为 ES5 等旧版本的 JavaScript 代码,使得开发人员可以使用最新的语言特性而不必担心兼容性问题。此外,Babel 还可以用于转换 JSX 语法为普通的 JavaScript 代码,从而在项目中使用 React 等库。(语法转化,源代码转换)
babel作为一个独立的工具和postcss一样,可以单独来使用。
需要安装以下库:
@babel/core:babel的核心代码
babel-loader
npm i babel-loader @babel/core -D
它和postcss一样有很多配置例如:
@babel/plugin-transform-arrow-functions
@babel/plugin-transform-block-scoping
module: {
rules: [
{
test: /\.js$/,
use: {
loader: "babel-loader",
options: {
plugins: [
"@babel/plugin-transform-arrow-functions",
"@babel/plugin-transform-block-scoping",
],
},
},
},
]
}
通常会使用预设好的插件 @babel/preset-env,并单独建立一个babel.config.js
npm i @babel/preset-env -D
babel.config.js:
module.exports = {
//预设
presets: ["@babel/preset-env"],
};
webapck:
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
filename: "bundle.js",
path: path.resolve(__dirname, "./build"),
},
module: {
rules: [
{
test: /\.js$/,
use: {
loader: "babel-loader",
},
},
],
},
};
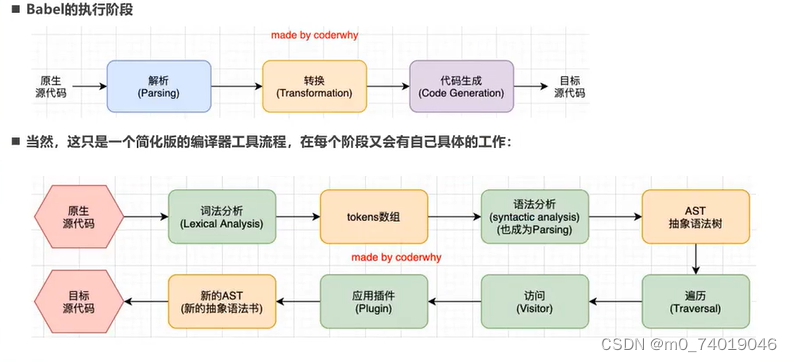
babel是一个编译器,将源代码转换为浏览器可以直接识别的代码。
babel主要分为三个流程:
1.解释阶段(Parsing)
2.转换阶段(Transformation)
3.生成阶段( Code Generation)