用途
可以用于img标签,div标签等
图像,背景,边框的调整
常用属性
1. 灰度
grayscale(),默认是0,100%就是黑白
2. blux
给图像设置高斯模糊的程度,radius值设定高斯模糊的程序,表示像素点合并到一起的程度
不能使用百分比作为参数
3. brightness
调整图片的亮度,参数是百分比
0表示全黑,默认是100%
4. contract对比度
表示明暗的差距,值越小明暗的差距越大;值越大,亮的部分越亮,暗的部分越暗
参数为百分比,0%表示全灰
5. hue-rotate色相反转
参数是度数
超过360度就回来了
6. invert反转图片
参数是百分比
100%表示图片颜色反转
7. opacity图片透明度
参数是百分比
0表示完全透明,
8. saturate图片饱和度
参数是百分比,可以超过百分百,表示过饱和
9. sepia深褐色滤镜
老照片的滤镜
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="filter.css">
</head>
<body>
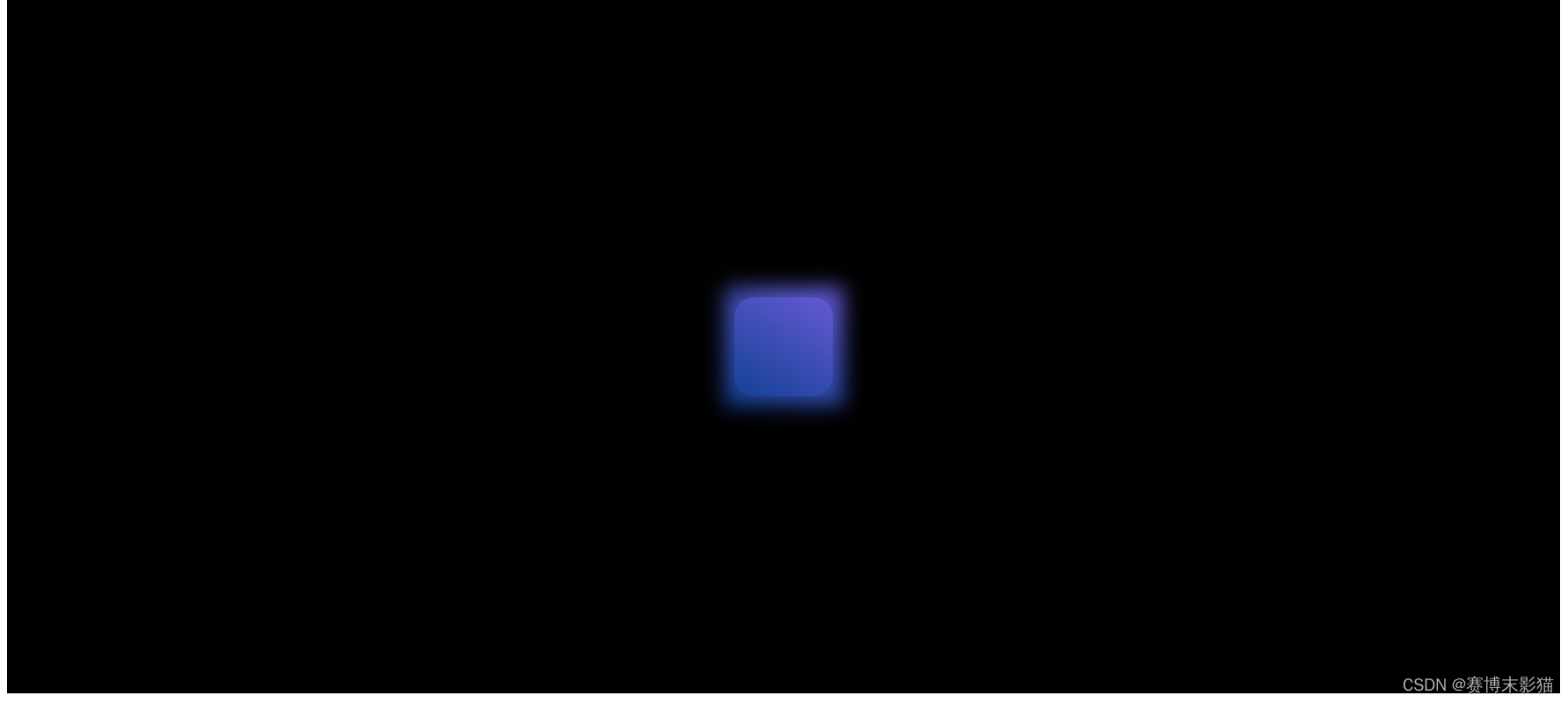
<!--黑夜发光图片的demo-->
<div class="edgeLightDemo">
<div class="outSection"></div>
</div>
<!--图片不同的效果-->
<div class="img">
<img src="filter.jpg" class="aaa">
<img src="filter.jpg" class="bbb">
<img src="filter.jpg" class="ccc">
<img src="filter.jpg" class="ddd">
<img src="filter.jpg" class="eee">
<img src="filter.jpg" class="fff">
<img src="filter.jpg" class="ggg">
<img src="filter.jpg" class="hhh">
<img src="filter.jpg" class="iii">
</div>
</body>
</html>
.edgeLightDemo {
height: 700px;
background-color: black;
top: 0;
display: flex;
z-index: -2;
position: relative;
}
/*body {*/
/* background: black;*/
/*}*/
.outSection {
width: 100px;
height: 100px;
margin: auto;
background: linear-gradient(30deg, #144196, #655ad2);
position: relative;
/*父亲不设置定位层级*/
border-radius: 20px;
}
/*在xxx之前新建元素*/
.outSection::before {
content: "111";
width: 120%;
height: 120%;
background: linear-gradient(30deg, #144196, #655ad2);
/*不设置定位就会变成内联级元素*/
/*加上定位就会放弃原来的空间,不受父亲的限制*/
position: absolute;
/*孩子设置定位层级为-1*/
z-index: -1;
left: -10%;
top: -10%;
filter: blur(10px);
}
.img {
margin: 100px auto;
display: flex;
flex-wrap: wrap;
}
.aaa {
/*灰度*/
filter: grayscale(50%);
}
.bbb {
/*高斯模糊*/
filter: blur(10px);
}
.ccc {
/*亮度*/
filter: brightness(150%);
}
.ddd {
/*对比度*/
filter: contrast(25%);
}
.eee {
/*色相反转*/
/*不是颜色反转,而是色相环上的反转*/
/*加上红色/绿色/蓝色/紫色滤镜*/
filter: hue-rotate(180deg);
}
.fff {
/*颜色反转*/
/*50%全灰*/
/*100%完全反转*/
filter: invert(100%);
}
.ggg {
/*透明度*/
filter: opacity(30%);
}
.hhh {
/*饱和度*/
/*可以超过100%*/
filter: saturate(200%);
}
.iii {
/*深褐色滤镜*/
filter: sepia(150%);
}
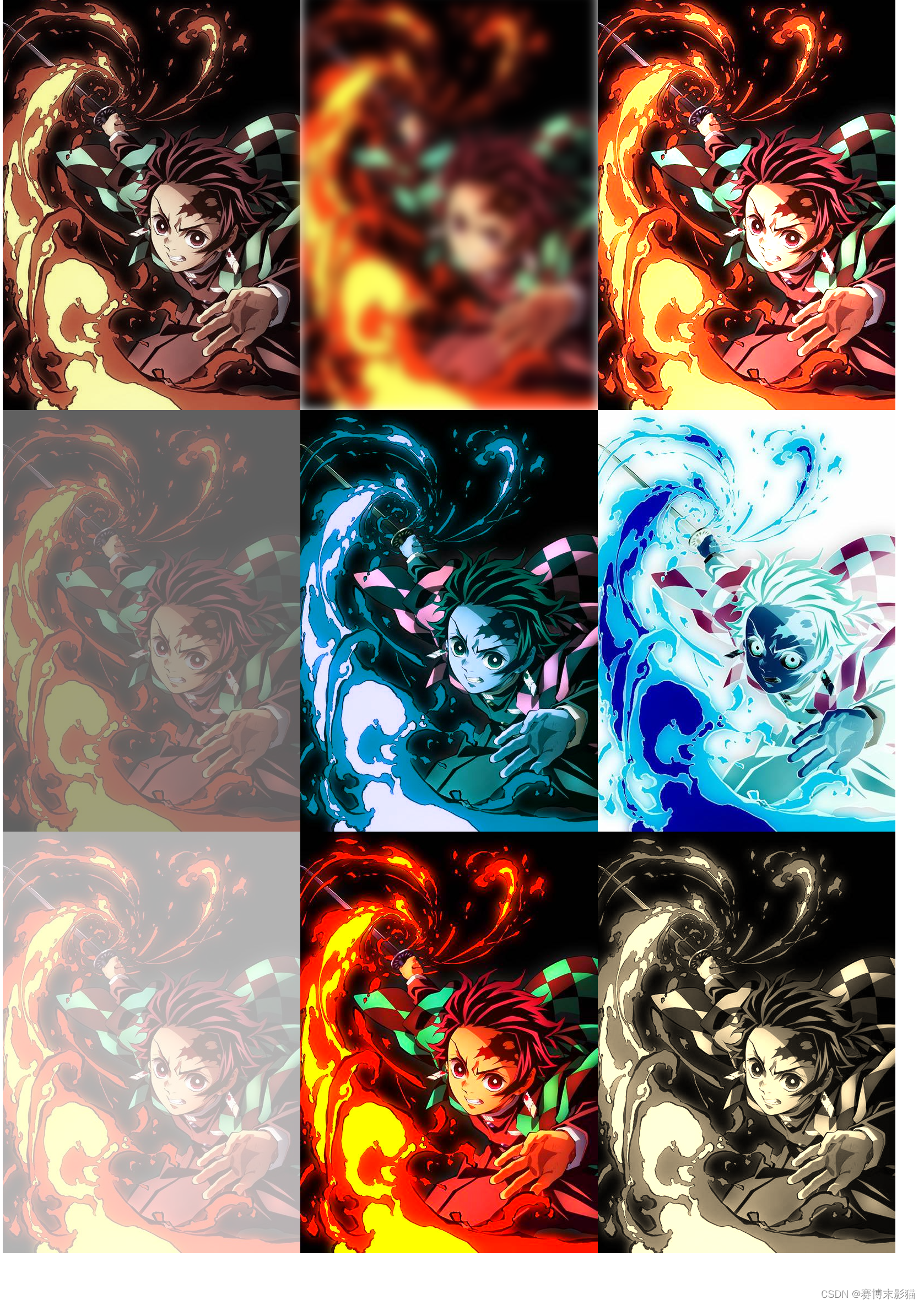
效果
模糊边框效果

图片效果