全部代码如下,无需编写wxss文件,渲染都在style里面:
<view style="height: 250rpx;width: 100%;">
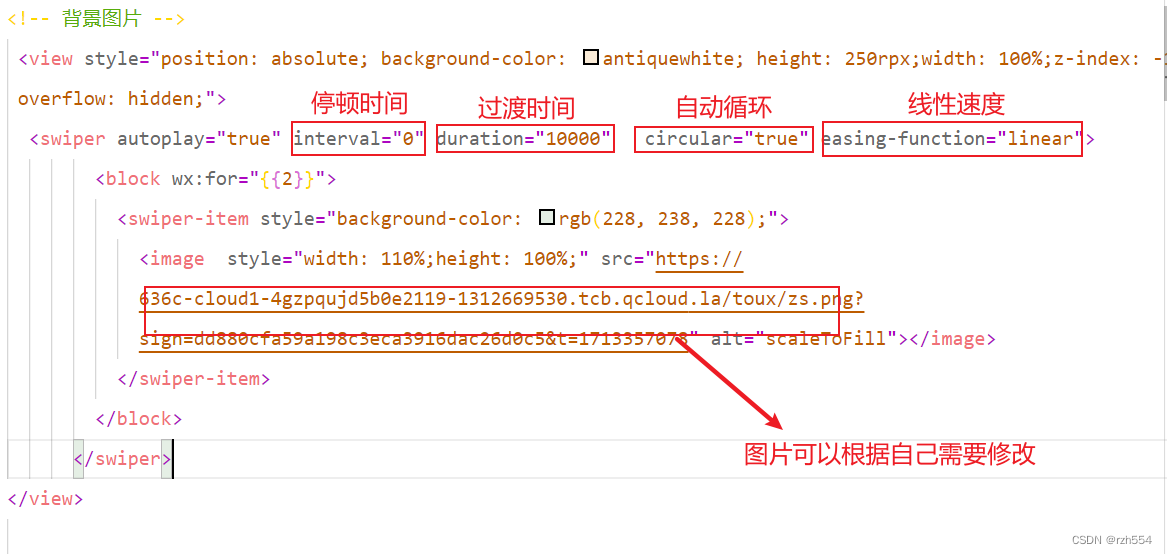
<!-- 背景图片 -->
<view style="position: absolute; background-color: antiquewhite; height: 250rpx;width: 100%;z-index: -1;overflow: hidden;">
<swiper autoplay="true" interval="0" duration="10000" circular="true" easing-function="linear">
<block wx:for="{{2}}">
<swiper-item style="background-color: rgb(228, 238, 228);">
<image style="width: 110%;height: 100%;" src="https://636c-cloud1-4gzpqujd5b0e2119-1312669530.tcb.qcloud.la/toux/zs.png?sign=dd880cfa59a198c3eca3916dac26d0c5&t=1713357078" alt="scaleToFill"></image>
</swiper-item>
</block>
</swiper>
</view>
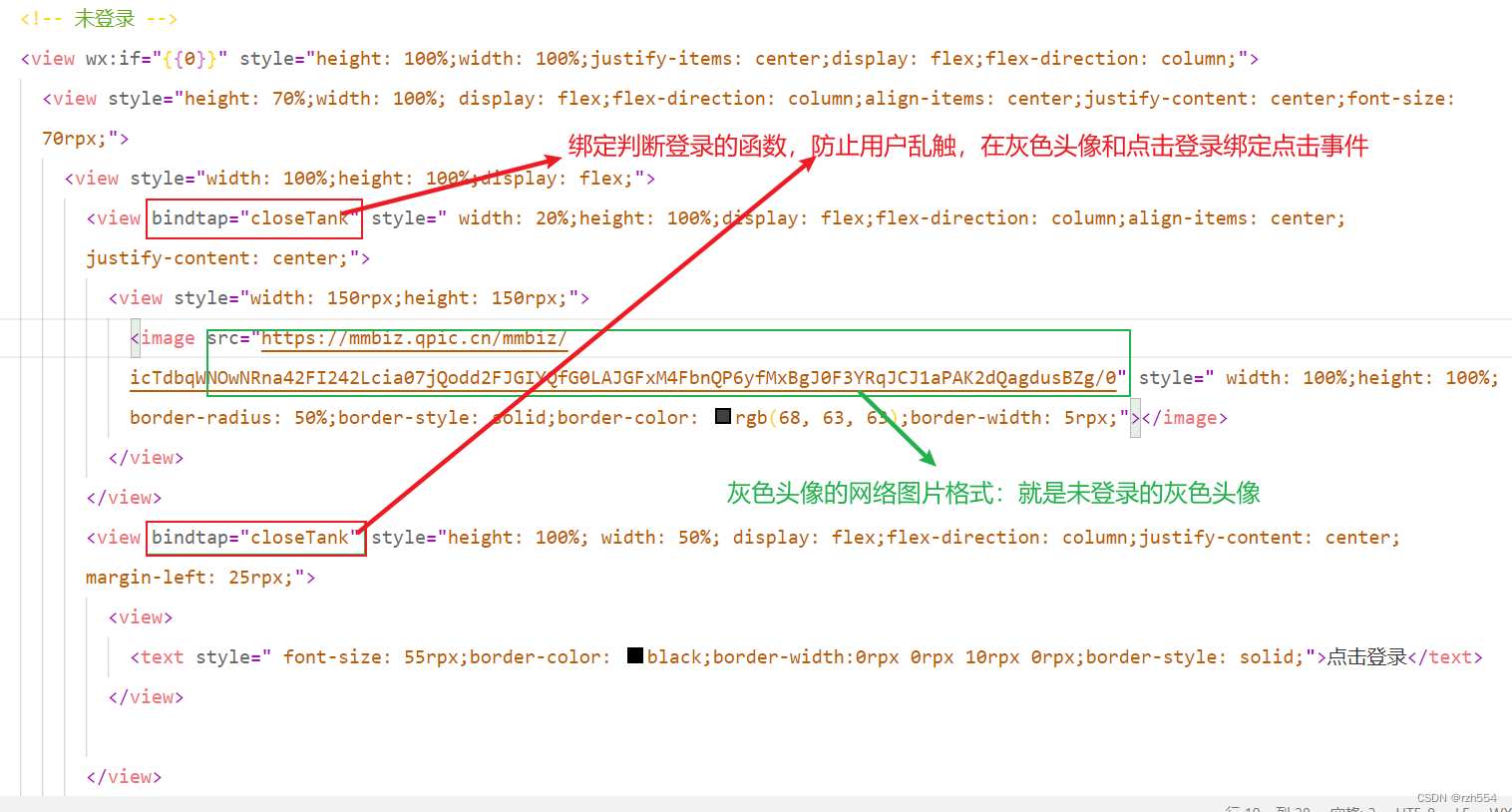
<!-- 未登录 -->
<view wx:if="{{0}}" style="height: 100%;width: 100%;justify-items: center;display: flex;flex-direction: column;">
<view style="height: 70%;width: 100%; display: flex;flex-direction: column;align-items: center;justify-content: center;font-size: 70rpx;">
<view style="width: 100%;height: 100%;display: flex;">
<view bindtap="closeTank" style=" width: 20%;height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: center;">
<view style="width: 150rpx;height: 150rpx;">
<image src="https://mmbiz.qpic.cn/mmbiz/icTdbqWNOwNRna42FI242Lcia07jQodd2FJGIYQfG0LAJGFxM4FbnQP6yfMxBgJ0F3YRqJCJ1aPAK2dQagdusBZg/0" style=" width: 100%;height: 100%;border-radius: 50%;border-style: solid;border-color: rgb(68, 63, 63);border-width: 5rpx;"></image>
</view>
</view>
<view bindtap="closeTank" style="height: 100%; width: 50%; display: flex;flex-direction: column;justify-content: center; margin-left: 25rpx;">
<view>
<text style=" font-size: 55rpx;border-color: black;border-width:0rpx 0rpx 10rpx 0rpx;border-style: solid;">点击登录</text>
</view>
</view>
</view>
</view>
<view style="border-width: 3rpx 0rpx 0rpx 0rpx;border-style: solid;border-color: black; height: 30%;width: 100%;display: flex;flex-direction: column;align-items:flex-end;justify-content: center;">
<view style="margin-right: 60rpx;">
<text style="font-size: 30rpx;font-weight: 800;border-color: black;border-width:0rpx 0rpx 5rpx 0rpx;border-style: solid;">"字如其人,书如其心。"</text>
</view>
</view>
</view>
<!-- 已经登录 -->
<view wx:else style=" height: 100%;width: 100%;justify-items: center;display: flex;border-color: rgb(180, 226, 240);border-width:0rpx 0rpx 8rpx 0rpx;border-style: solid;">
<!-- 左边的字 -->
<view style="width: 40%;height: 100%;">
<view style="height: 100%;width: 100%; display: flex;flex-direction: column;align-items: center;justify-content: center;">
<view style="width: 90%;">
<text style="border-width: 0rpx 0rpx 5rpx 0rpx;border-style: solid;border-color: black;">"字如其人</text>
</view>
<view style="width: 90%;text-align: right;margin-top: 8rpx;">
<text style="border-width: 0rpx 0rpx 5rpx 0rpx;border-style: solid;border-color: black;">书如其心。"</text>
</view>
</view>
</view>
<!-- 头像昵称 -->
<view style="width: 60%;height: 100%;display: flex;">
<!-- 头像 -->
<view style="width: 50%;height: 100%;display: flex; flex-direction: column; align-items: center;justify-content: center;">
<view style="width: 200rpx;height: 200rpx;">
<image src="https://636c-cloud1-4gzpqujd5b0e2119-1312669530.tcb.qcloud.la/toux/opqPg5CED1jRbNp8IDXLPpfGqi8c.png?sign=5d1afdef665c200ce374f54a9079348c&t=1713278253" style=" width: 100%;height: 100%;border-radius: 50%;border: rgb(124, 211, 245) solid 5rpx;"></image>
</view>
</view>
<!-- 昵称 -->
<view style="width: 50%;height: 100%;">
<view style="width: 100%;height: 50%;display: flex;flex-direction: column;justify-content: center;align-items: center;">
<view style=" width: 95%;height: 50%; overflow: hidden; text-overflow: ellipsis; white-space: nowrap;line-height:200%;font-weight: 700;">
吼吼吼吼吼吼吼吼吼吼吼吼
</view>
</view>
<view style="width: 100%;height: 50%;display: flex;flex-direction: column;justify-content: center;align-items: center;" bindtap="tuichu">
<view style="border: 5rpx solid black;">
<text class="tuichu" style="font-weight: 700;font-size: 40rpx;color: black;">退出登录</text>
</view>
</view>
</view>
</view>
</view>
</view>大致样式如下:
登录前:

登录前视频![]() https://636c-cloud1-4gzpqujd5b0e2119-1312669530.tcb.qcloud.la/toux/1.mp4?sign=b5ba48a18bbfc300f1fa0d17deb37eae&t=1713359595
https://636c-cloud1-4gzpqujd5b0e2119-1312669530.tcb.qcloud.la/toux/1.mp4?sign=b5ba48a18bbfc300f1fa0d17deb37eae&t=1713359595
登陆后:

登陆后视频![]() https://636c-cloud1-4gzpqujd5b0e2119-1312669530.tcb.qcloud.la/toux/2.mp4?sign=426584bb3c44154bca12e09d5e03e530&t=1713359714
https://636c-cloud1-4gzpqujd5b0e2119-1312669530.tcb.qcloud.la/toux/2.mp4?sign=426584bb3c44154bca12e09d5e03e530&t=1713359714
代码详解,本人将从背景图片,未登录和已经登录两部分进行介绍【wx:if自己写函数判断真假,】。

背景图片详解【原理是轮播图】

未登录详解:
【用户点击事件的绑定和灰色头像的图片更改】

登陆后详解







![[Qt网络编程]之UDP通讯的简单编程实现](https://img-blog.csdnimg.cn/direct/83cc742e09474071862b6b8db63aa3b6.png)