专栏文章索引:Web
有问题可私聊:QQ:3375119339
![]() 目录
目录
一、HTML介绍
1.HTML 定义
2.标签语法
3.HTML 基本骨架
4.标签的关系
5.HTML 注释
二、标签
1.排版标签
1.1 标题标签
1.2 段落标签
1.3 换行标签
1.4 水平线标签
1.5 文本格式化标签
1.6 上/下标标签
2.多媒体标签
2.1 图像标签
2.2 路径
2.3 超链接
2.4 音频标签
2.5 视频标签
一、HTML介绍
1.HTML 定义
HTML 超文本标记语言 — — HyperText Markup Language。·
- 超文本是什么? 链接
- ·标记是什么? 标记也叫标签,带尖括号的文本
2.标签语法
- 标签成对出现,中间包裹内容
- <> 里面放英文字母(标签名)
- 结束标签比开始标签多 /
- 单/双 标签
- 双标签:成对出现的标签
- 单标签:只有开始标签,没有结束标签
3.HTML 基本骨架
- html:整个网页
- head:网页头部,用来存放给浏览器看的信息,例如CSS
- title:网页标题
- body:网页主体,用来存放给用户看的信息,例如图片、文字
4.标签的关系
作用:明确标签的书写位置;让代码格式更整齐
- 父子关系(嵌套)
- 子级标签换行且缩进(Tab键)
- 兄弟关系(并列)
- 兄弟标签换行要对齐
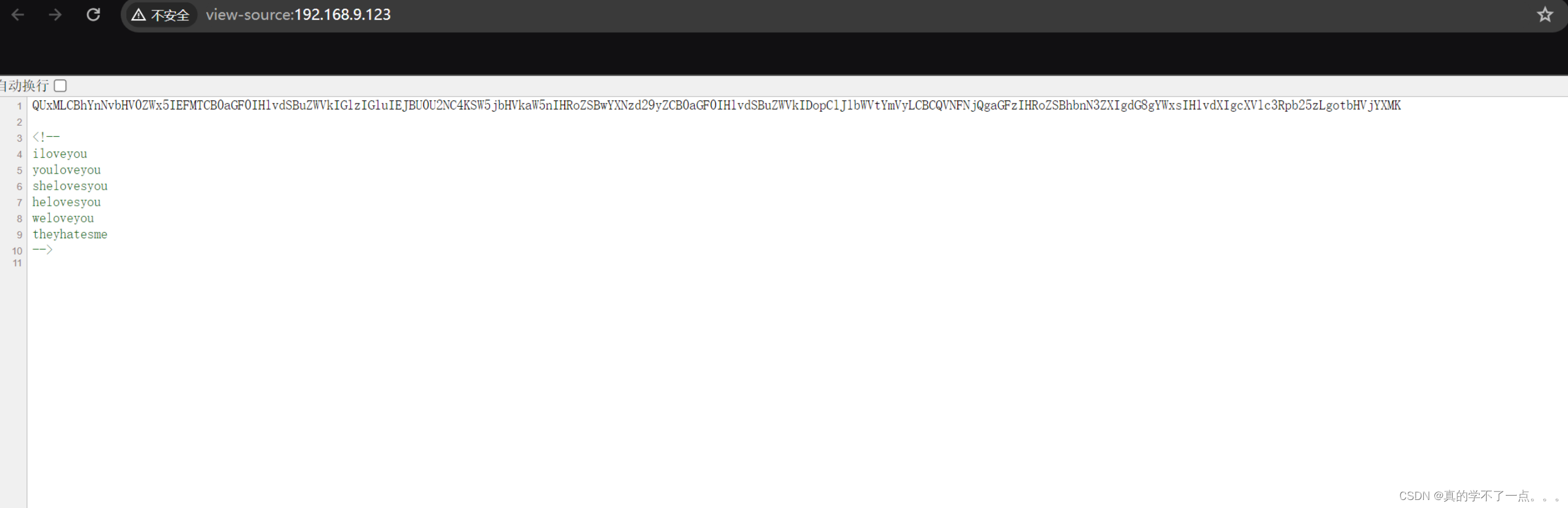
5.HTML 注释
- 注释就是对代码的解释和说明,其目的是让人们能够更加轻松地了解代码。注释是编写程序时,写程序的人给一个语句、程序段、函数等的解释或提示,能提高程序代码的可读性。
- 在编写HTML代码时,我们经常要在一些关键代码旁做一下注释,这样做的好处很多,比如:方便理解、方便查找或方便项目组里的其它程序员了解你的代码,而且可以方便以后你对自己代码进行修改。学习和工作中,关键代码都要加注释。
- <!-- -->注释标签用来在源文档中插入注释,注释不会在浏览器中显示。
二、标签
1.排版标签
1.1 标题标签
一般用在新闻标题、文章标题、网页区域名称、产品名称等等。
标签名:h1 ~ h6(双标签)
显示特点:
- 文字加粗
- 一号逐渐减小
- ·独占一行(换行)
注意:(习惯,实际上随便用)
- h1 标签在一个网页中只能用一次,用来放新闻标题或网页的 logo.
- h2 ~ h6没有使用次数的限制
1.2 段落标签
—般用在新闻段落、文章段落、产品描述信息等等。
标签名:p(双标签)
显示特点:
- 独占一行
- 段落之间存在间隙
1.3 换行标签
- <br>(单标签)
注意:浏览器不识别代码中的 Enter 键换行
1.4 水平线标签
- <hr>(单标签)
1.5 文本格式化标签
作用:为文本添加特殊格式,以突出重点。常见的文本格式∶加粗、倾斜、下划线、删除线等。
| 标签名 | 效果 |
|---|---|
| strong / b | 加粗 |
| em / i | 倾斜 |
| ins / u | 下划线 |
| del / s | 删除线 |
注意:strong、em、ins、del标签自带强调含义(语义)。
1.6 上/下标标签
- <sup>标签定义上标文本,上标文本会显示在当前文本流字符高度一半的上方,与当前文本流的中文文字的字体和字号都是一样的。常用于表示数学次方等。
- <sub>标签定义下标文本,下标文本会显示在当前文本流字符高度一半的下方,与当前文本流的中文文字的字体和字号都是一样的。常用于表示化学方程式下标。
2.多媒体标签
2.1 图像标签
作用:在网页中插入图片。
| 属性 | 作用 | 说明 |
|---|---|---|
| alt | 替换文本 | 图片无法显示的时候显示的文字 |
| title | 提示文本 | 鼠标悬停在图片上面的时候显示的文字 |
| width | 图片的宽度 | 值为数字,没有单位 |
| height | 图片的高度 | 值为数字,没有单位 |
- 属性名 = "属性值"
- 属性写在尖括号里面,标签名后面,标签名和属性之间用空格隔开,不区分先后顺序
2.2 路径
路径指的是查找文件时,从起点到终点经历的路线。
路径分类:
- 相对路径
- 绝对路径
相对路径 — 从当前文件位置出发查找目标文件
- / 表示进入某个文件夹里面 文件夹名字/
- .表示当前文件所在文件夹 ./
- .. 表示当前文件的上一级文件夹 ../
绝对路径 — 从盘符出发查找目标文件
- Windows 电脑从盘符出发
- Mac 电脑从根目录( / )出发
<img src="C\images\demo.png">- Windows 默认是 \ ,其他系统是 / ,建议统一写为 /
- 文件的在线网址: https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png
- 绝对路径的应用场景:友情链接
2.3 超链接
作用:点击跳转到其他页面。
<a href="https://www.baidu.com">跳转到百度</a>- href 属性值是跳转地址,是超链接的必须属性。
- 超链接默认是在当前窗口跳转页面,添加target="_blank"实现新窗口打开页面。
注意:开发初期,不确定跳转地址,则 href 属性值写为#,表示空链接,页面不会跳转,在当前页面刷新一次。
2.4 音频标签
<audio src="音频的 URL"></audio>| 属性 | 作用 | 说明 |
|---|---|---|
| src | 音频的URL | 支持格式: MP3、Ogg、Wav |
| controls | 显示音频控制面板 | |
| loop | 循环播放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器一般会禁用自动播放功能 |
注意:书写HTML5属性时,如果属性名和属性值相同,可以简写为一个单词。
2.5 视频标签
<video src="视频的 URL"></video>| 属性 | 作用 | 说明 |
|---|---|---|
| src | 视频的URL | 支持格式:MP4、WebM、Ogg |
| controls | 显示视频控制面板 | |
| loop | 循环播放 | |
| muted | 静音摇放 | |
| autoplay | 自动播放 | 为了提升用户体验,浏览器支持在 静音状态 自动播放 |