快速尝试
自HBuilderX 2.5.5起支持easycom组件模式。更新HBuilderX即可尝试。
easycom默认已启用,并对项目下的components和uni_modules目录开启自动扫描,对符合下面路径和命名规则的组件自动导入。
components/组件名/组件名.vue
uni_modules/组件名/components/组件名/组件名.vue
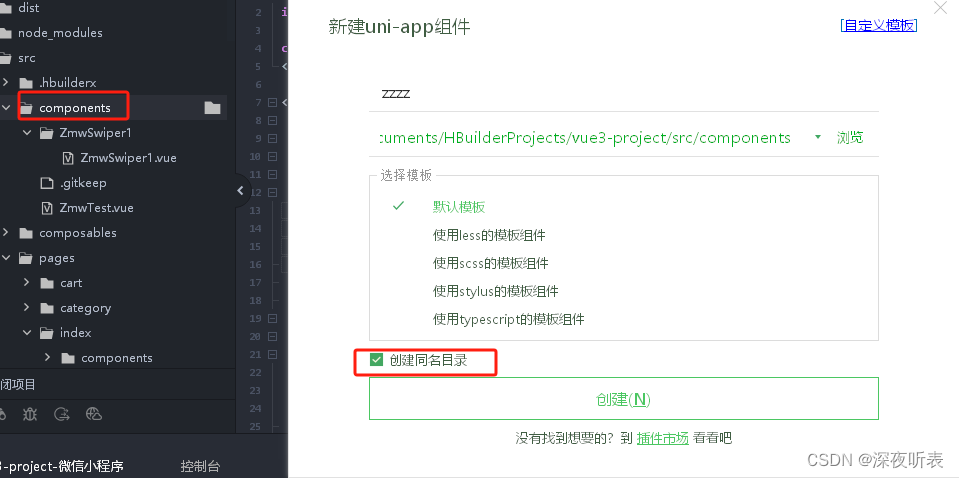
具体使用时并不需要自己建目录,HBuilderX可以快速搞定,对uni_modules右键新建uni_modules插件,对components右键新建组件后勾选创建同名目录即可。

自定义easycom配置
如果你需要自定义easycom扫描目录规则,可以在项目下的pages.json自定义,在custom添加匹配规则,如下以 Zmw 开头的组件,在 components 目录中查找。
"easycom": {
"autoscan": true,
// 以正则方式自定义组件匹配规则
"custom": {
// 以 Zmw 开头的组件,在 components 目录中查找
"^Zmw(.*)": "@/components/Zmw$1.vue"
}
}