注释很详细,直接上代码
上一篇
新增内容
- echarts.js的下载途径
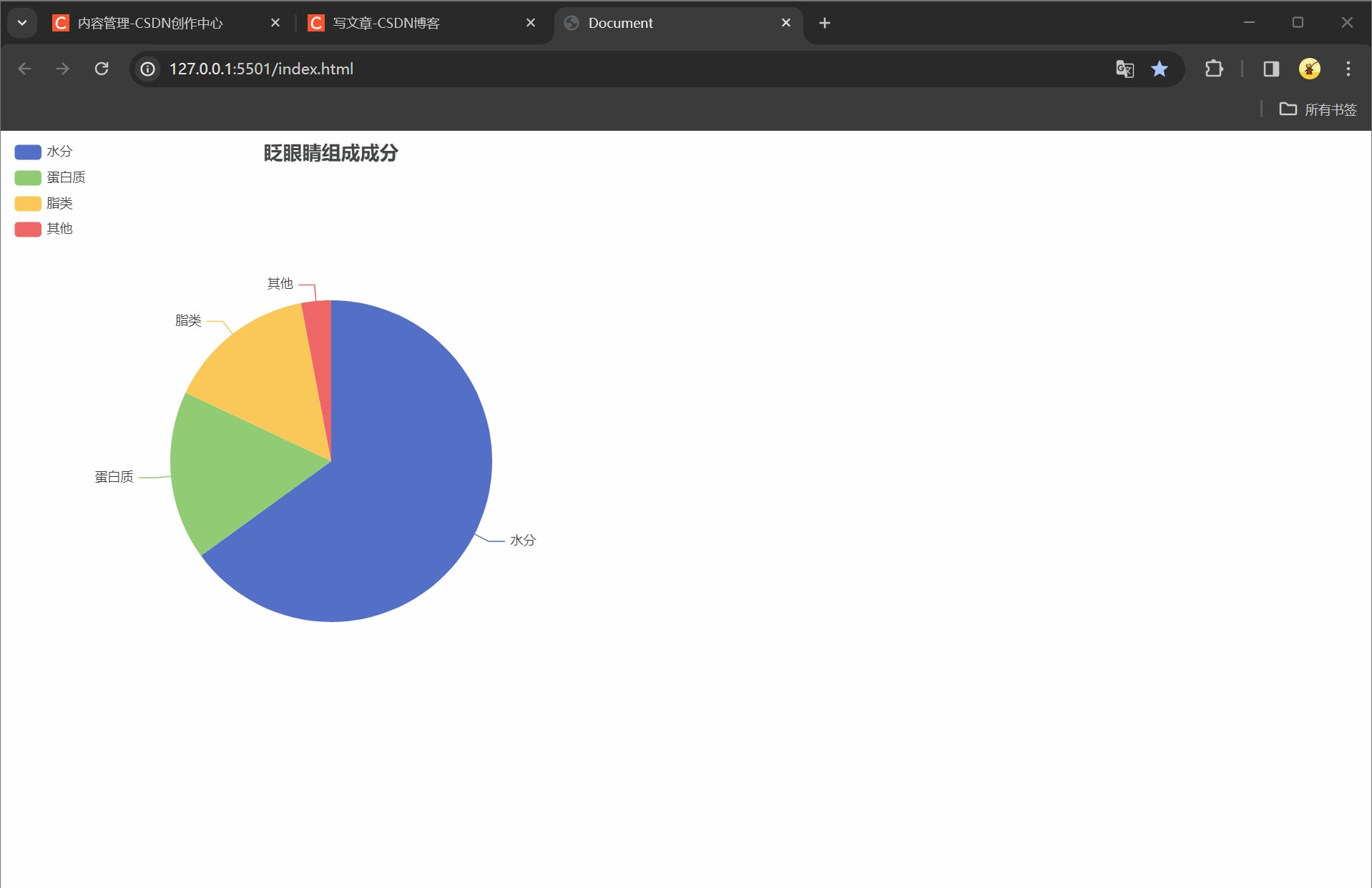
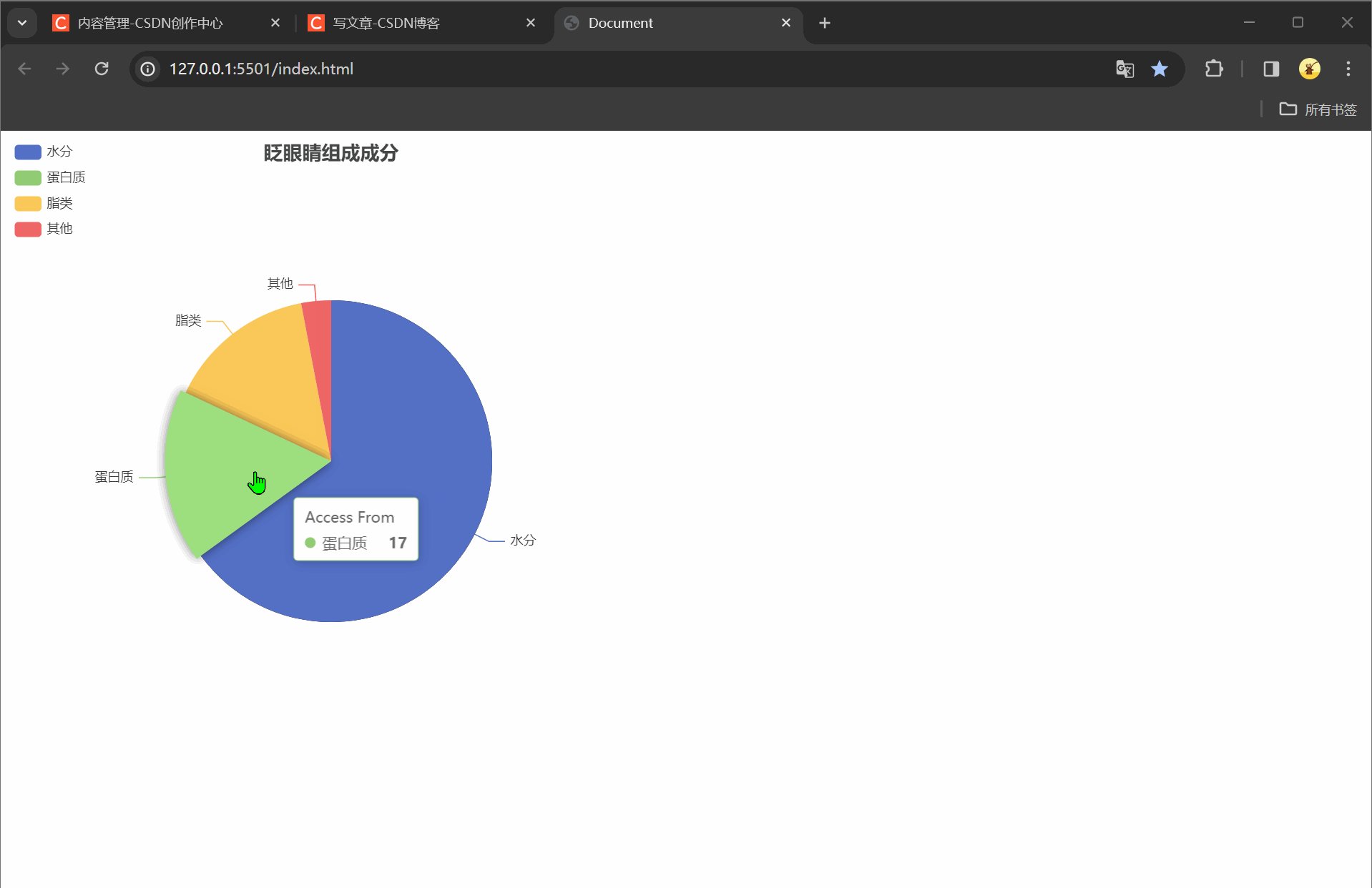
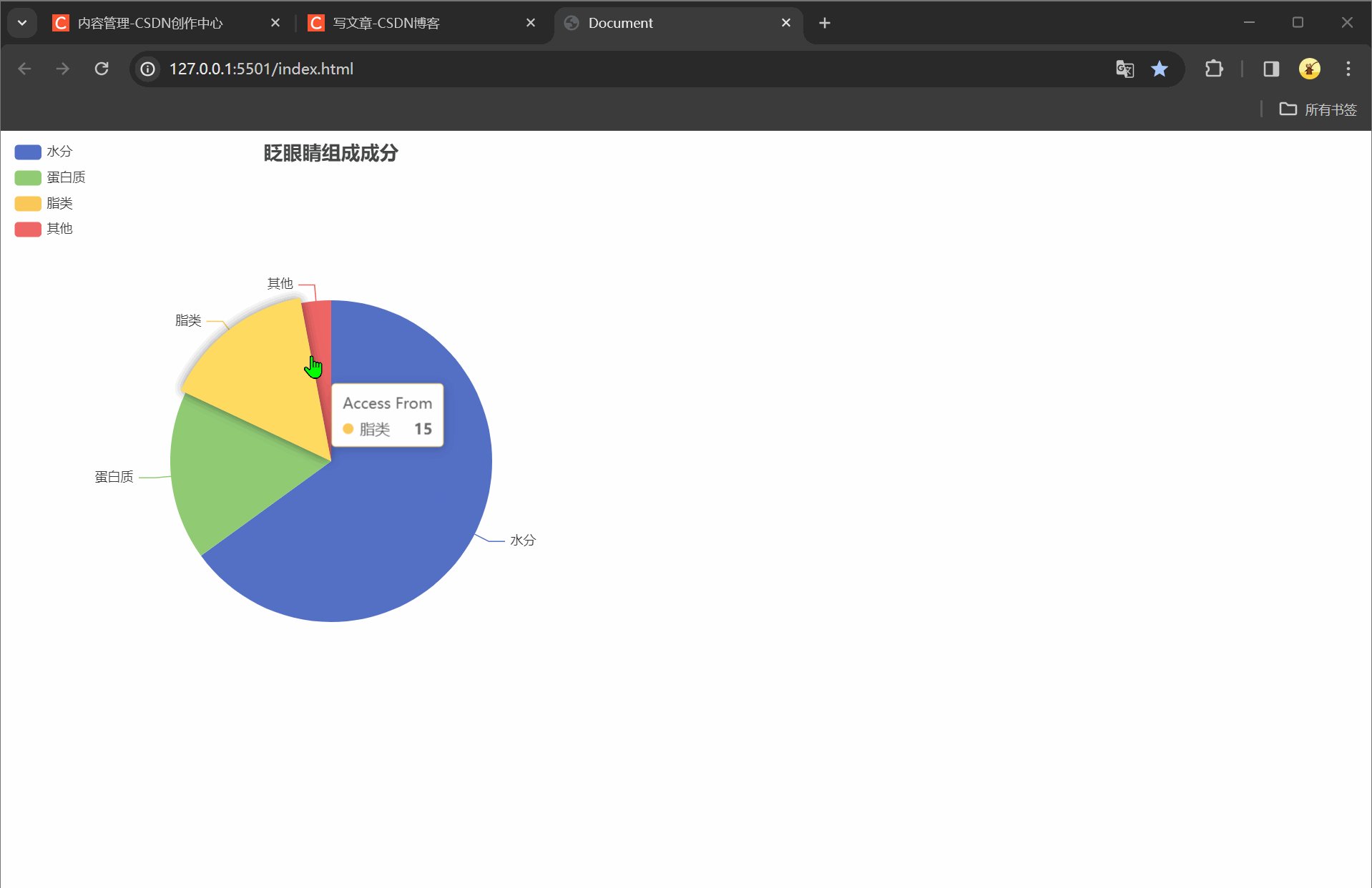
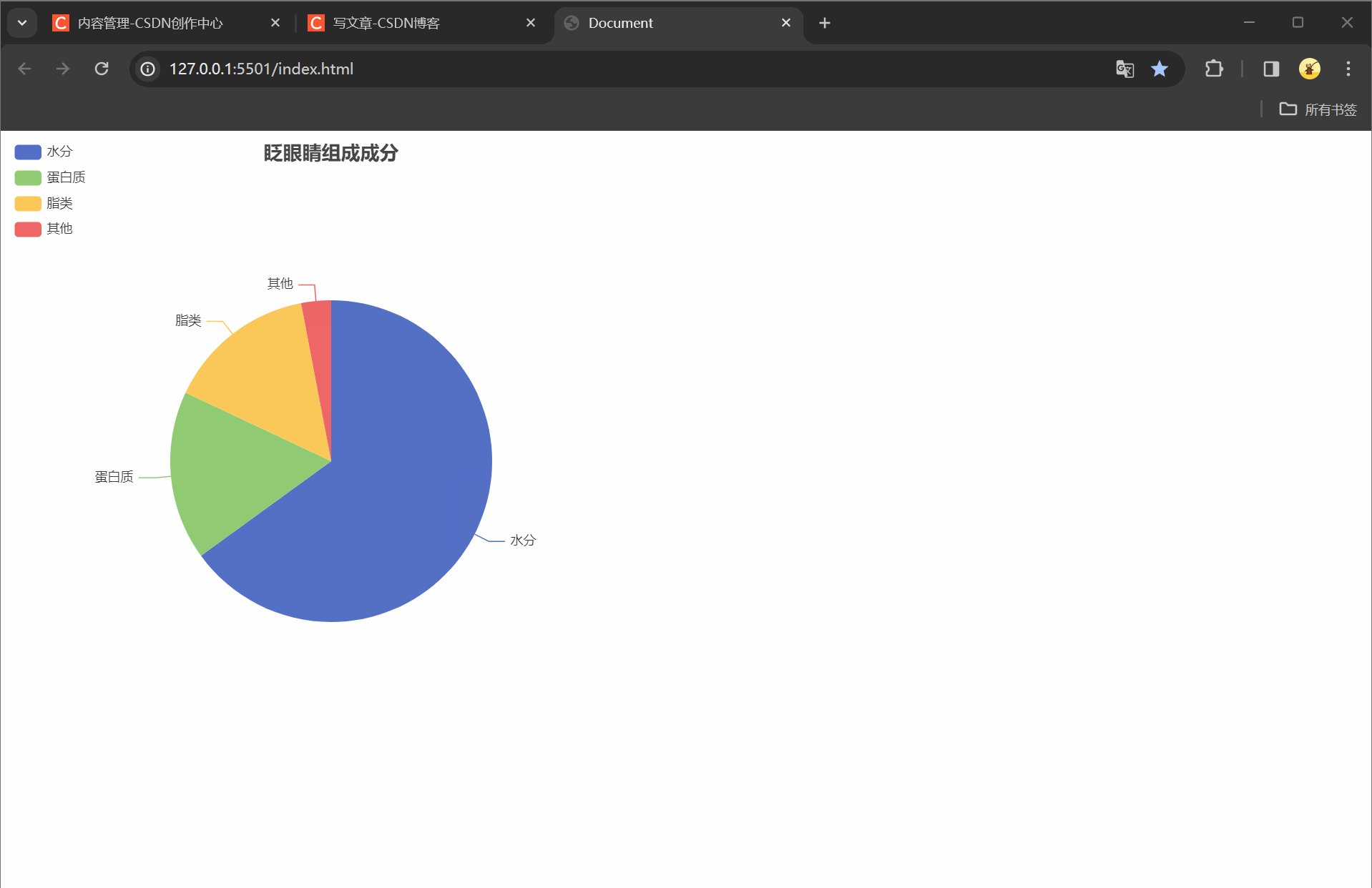
- echarts的饼图示范
echarts.js,点击跳转,右键另存即可
源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<!-- 挂载点 -->
<div id="root">
<!-- 记得设置初始尺寸 -->
<div id="myChart" style="width: 600px; height: 600px"></div>
</div>
<!-- 导入vue的js代码:不会下载的看专栏第一篇 -->
<script src="./lib/vue2.js"></script>
<!-- 导入axios的js代码 -->
<!-- <script src="./lib/axios.js"></script> -->
<!-- 导入echarts的js代码 -->
<script src="./lib/echarts.js"></script>
<script>
const app = new Vue({
// Vue实例
el: "#root", // 挂载点
data: {
// 数据
lists: null,
},
mounted() {
// 挂载完成以后
this.creatChart();
},
methods: {
// 方法
creatChart() {
// 创建图表:以下的代码是echarts的示例,
//感兴趣的友友可以自行通过其他途径深入学习,眨眼睛暂时不会发这个专栏
let myChart = echarts.init(document.getElementById("myChart"));
myChart.setOption({
title: {
text: "眨眼睛组成成分",
left: "center",
},
tooltip: {
trigger: "item",
},
legend: {
orient: "vertical",
left: "left",
},
series: [
{
name: "Access From",
type: "pie",
radius: "50%",
data: [
{ value: 65, name: "水分" },
{ value: 17, name: "蛋白质" },
{ value: 15, name: "脂类" },
{ value: 3, name: "其他" },
],
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: "rgba(0, 0, 0, 0.5)",
},
},
},
],
});
},
},
computed: {
// 计算属性
},
watch: {
// 侦听器
},
});
</script>
<script></script>
</body>
</html>
效果演示