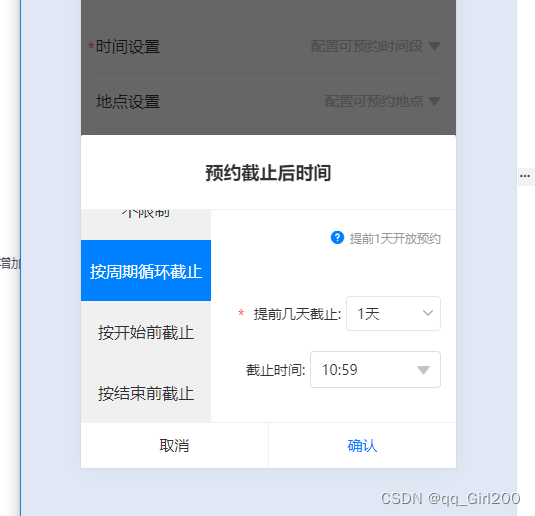
效果图

布局:
<view class="pop_tSet">
<view class="pop_Con">
<view class="box_bb">
<view class="bb_title">
{{titleObj[popType]}}
</view>
</view>
<view class="box_bb_bot">
<view class="bnt_left">
<view class="btn_item" v-for="(it,index) in timeSetEndObj" :key="index"
@click="endItem(index)" :class="{'btn_active':index==endTab}">
{{it}}
</view>
</view>
<view class="bnt_right">
<view class="btn_item_con">
<view class="text_s" v-if="popType=='start'||(popType=='end'&&endTab==1)">
<template v-if="startTab==1">
<u-icon name="question-circle-fill" color="#0080FF" style="margin-right: 10rpx;"
size="30"></u-icon>
提前{{dayNum}}天开放预约
</template>
</view>
<view class="set_form">
<u-form :model="startForm" ref="uForm" label-position="left">
<template v-if="popType=='start'">
<u-form-item label="提前几天开放:" prop="startDay" :required="true"
label-width="200" :border-bottom="false" label-align="right">
<uni-data-select v-model="startForm.startDay" :localdata="rangeDay"
:clear="false"></uni-data-select>
</u-form-item>
<u-form-item label="开放时间:" prop="startTime" label-width="auto"
:border-bottom="false" label-align="right">
<u-input v-model="startForm.startTime" type="select" :border="true"
@click="selectEvent('start')" />
</u-form-item>
</template>
</u-form>
</view>
</view>
</view>
</view>
<view style="height: 90rpx"></view>
</view>
<view class="fBoxBtn">
<view class="qx" @click="qxCancel">取消</view>
<view class="qr" @click="submit">确认</view>
</view>
</view>样式:
.pop_tSet {
height: 100%;
}
.pop_Con {
display: flex;
flex-direction: column;
height: 100%;
overflow: hidden;
.box_bb {
display: flex;
flex-direction: column;
justify-content: space-between;
.bb_title {
text-align: center;
font-size: 36rpx;
font-weight: 700;
padding: 50rpx 40rpx;
border-bottom: 1rpx solid #F0F0F0;
}
}
.box_bb_bot {
flex: 1;
overflow: hidden;
display: flex;
position: relative;
.bnt_left {
width: 260rpx;
background-color: $uni-text-color-gap;
height: 100%;
overflow-y: scroll;
}
.bnt_right {
flex: 1;
height: 100%;
}
.btn_item {
padding: 40rpx 0;
font-size: 32rpx;
text-align: center;
transition: background-color .2s;
}
.btn_item_con {
padding: 40rpx 30rpx;
.text_s {
font-size: 24rpx;
color: $uni-text-color-grey;
display: flex;
align-items: center;
justify-content: flex-end;
}
}
.btn_active {
background-color: $uni-bg-color-btn;
color: #fff;
}
}
.set_form {
padding-left: 40rpx;
margin-top: 80rpx;
}
}
.fBoxBtn {
width: 100%;
padding: 0rpx 0rpx 0 0;
display: flex;
justify-content: space-between;
border-top: 1rpx solid #F0F0F0;
position: fixed;
bottom: 0;
z-index: 2;
background-color: #fff;
view {
text-align: center;
height: 90rpx;
font-size: 30rpx;
width: 50%;
line-height: 90rpx;
}
.qx {
border-right: 1rpx solid $uni-text-color-gap;
}
.qr {
color: #0081FF;
}
}