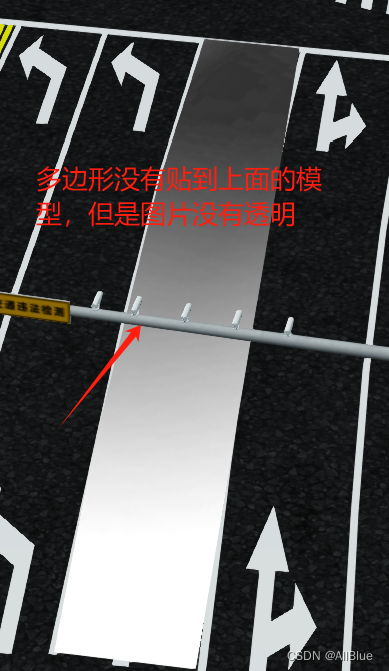
问题描述:创建一个带高度的polygon,用一个带透明度的图片做材质,画出来的多边形没有透明效果,图片的透明通道没有用上。
一、创建不带高度polygon
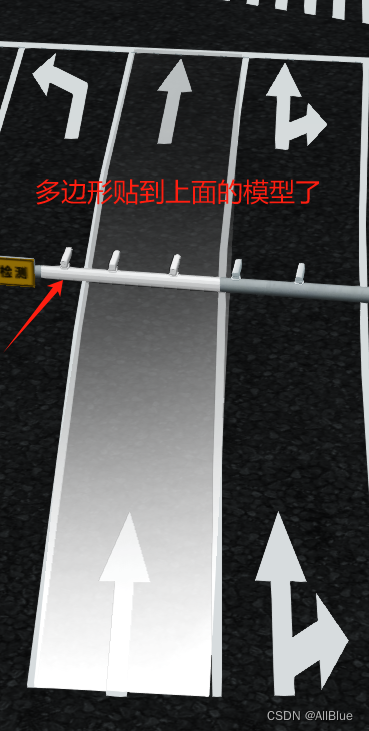
不带高度的polygon,使用带透明度的图片是有效果的,但是不带高度的话,polygon是自动贴模型的,如果在polygon的上面还有模型,那么这个多边形也会贴到上面的模型上去。
let coors = [
113.296373, 38.189969,
113.29641, 38.189979,
113.296289, 38.190231,
113.296252, 38.190222,
]
viewer.entities.add({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray(coors),
material: new Cesium.ImageMaterialProperty({
image: './image/fence.png'
})
},
});
二、创建带高度的polygon
let coors = [
113.296373, 38.189969,
113.29641, 38.189979,
113.296289, 38.190231,
113.296252, 38.190222,
]
viewer.entities.add({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray(coors),
material: new Cesium.ImageMaterialProperty({
image: './image/fence.png'
}),
height: 1
},
});
三、创建带高度的polygon+设置material的color:即可解决此问题
let coors = [
113.296373, 38.189969,
113.29641, 38.189979,
113.296289, 38.190231,
113.296252, 38.190222,
]
viewer.entities.add({
polygon: {
hierarchy: Cesium.Cartesian3.fromDegreesArray(coors),
material: new Cesium.ImageMaterialProperty({
image: './image/fence.png',
color: Cesium.Color.fromCssColorString('rgba(255, 255, 255,0.6)')
}),
height: 1
},
});1、如果不想改变图片的颜色,那么color的rgb必须是(255, 255, 255)
2、color的透明度a必须小于1,原图片的透明效果才能看到