👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
— 
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶==一、==创建页面
- 🎶==二、== 页面配置与布局
- 🎶==三、== wx:key的使用
- 🎶==四、==添加页面视图
- 结束语🥇
⭐前言⭐
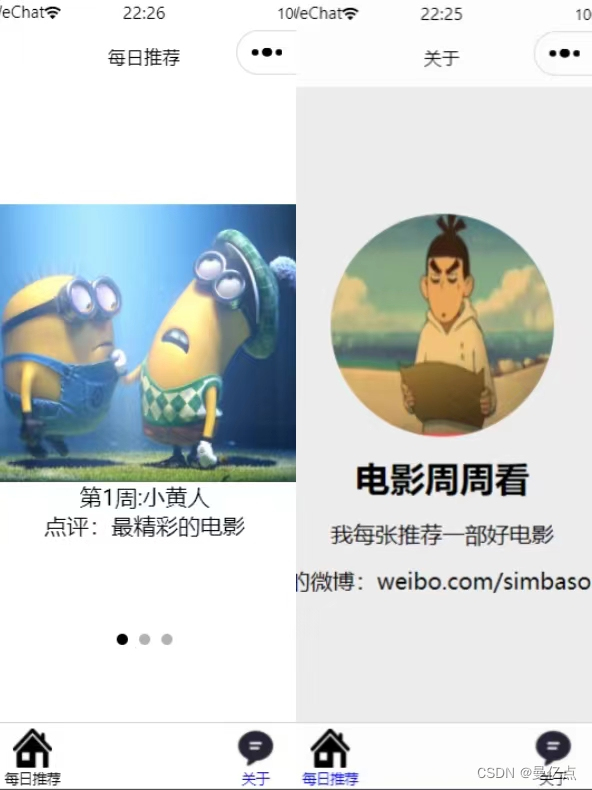
本项目是一个微电影的介绍页面,首页是”电影周周看“,在底部导航栏用于切换跳转。如图所示:每一周推荐页是关于电影的详细资料,采用轮播图效果实现。
🎶一、创建页面
(1)建立项目
在微信小程序开发者工具中新建一个空的项目,创建后,新建app.js文件,文件內容为空即可:
新建app.json文件,编写代码即可:
{
"pages": [
"pages/about/about",
"pages/weekly/weekly"
]
}
保存上述代码后,开发者工具后自动创建about页(首页)、weekly页(推荐页)相关文件。
(2)页面组件
本项目所需要的素材包括图片、图标等文件统一放在项目根目录下的/images目录中。
about页的本项目的首页,是运行时打开的第一个界面,界面需简洁美观所以本案例文本和文件的组件,则在/pages/about/about.wxml的文件中编写如下代码:
<image src="/pages/about/OIP-B.jpg" class="about-banner"></image>
<text style="font-weight: bold; font-size: 60rpx;">电影周周看</text>
<text>我每张推荐一部好电影</text>
<text>我的微博:weibo.com/simbasong</text>
</view>
<view>
<text>我</text><navigator style="display: inline;" url="/pages/weekly/weekly" hover-class="nav-hover" class="nav-defalut">每周推荐</navigator><text>一部好片</text>
weekly页是显示每周电影的详情,本案例只放电影图片,电影名称,电影点评,是否强烈推荐文本组件则在/pages/weekly/weekly.wxml的文件中编写如下代码:
<image src="/pages/weekly/xhr.jpeg"></image>
<text>电影周周看</text>
<text>第一周:小黄人</text>
<text>点评:它是一个非常好看的电影</text>
当然若要浏览weekly页的内容,这时需要在app.json文件把weekly页放在首位才行。
🎶二、 页面配置与布局
(1)顶部导航栏配置
小程序导航栏,一般在app.json种全局设置,这样每个页面的顶部导航栏都一样(除非在页面中重新设置)。在本案例中我们不需要一样的导航栏,所以我们单独在页面中设置。
①about页的设置,在/pages/about/about.json的文件中编码如下代码:
{
"usingComponents": {},
"navigationBarTitleText": "关于",
"navigationBarTextStyle": "black",
"navigationBarBackgroundColor": "#fff"
}
②weekly页面的设置,在/pages/weekly/weekly.json的文件中编写的代码:
{
"usingComponents": {},
"navigationBarTitleText": "每日推荐"
}
(2)about页面布局
单独为
<text style="font-weight: bold; font-size: 60rpx;">电影周周看</text>
<text>我每张推荐一部好电影</text>
<text>我的微博:weibo.com/simbasong</text>
在上述代码中文本”电影周周看“单独用style="font-weight: bold; font-size: 60rpx;"表示字体加粗,大小为60px。
用弹性盒子flex属性重新编写/pages/about/about.wxss文件中的代码,具体如下:
.container{
background-color: #eee;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: space-around;
}
这种布局可以统一属性,布局灵活。、
接下来我们对图片进行设置,我们不需要图片的完整的显示,只需要显示图片的宽高为屏幕的一半。我们先在/pages/about/about.wxml文件中的< image >添加样式规则:class=“about-banner”,然后再/pages/about/about.wxss文件中的增加样式设置,具体的代码如下:
.about-banner{
width: 375rpx;
height: 375rpx;
border-radius: 50%;
}
(3)weekly页布局
我们要求weekly页也要采用about页样式规则,则在/pages/weekly/weekly.wxss的文件中添加about页面一样的样式规则,具体代码如下:
<image src="/pages/weekly/xhr.jpeg"></image>
<text>电影周周看</text>
<text>第一周:小黄人</text>
<text>点评:它是一个非常好看的电影</text>
接下来about.wxss的样式定义:.container的代码移到app.wxss文件中来定义,实现了weekly页面的样式规则与about页统一定义,具体代码如下:
.container{
background-color: #eee;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: space-around;
}
🎶三、 wx:key的使用
为了实现从about页面跳转到weekly页的页面之间的链接的点击效果,我们用最简单的方法:用navigator组件实现文本之间的页面跳转。假设我们点击的文本”每周推荐“跳转到weekly,则在about.wxml文件中添加如下代码:
<text>我</text><navigator style="display: inline;" url="/pages/weekly/weekly" hover->每周推荐</navigator><text>一部好片</text>
</view>
接下来我们实现链接文本定义颜色,则上面的代码添加点击颜色和默认颜色,具体的代码如下
<view>
<text>我</text><navigator style="display: inline;" url="/pages/weekly/weekly" hover-class="nav-hover" class="nav-defalut">每周推荐</navigator><text>一部好片</text>
</view>
接下来about.wxss文件中给点击颜色为红色默认颜色为蓝色的样式定义,具体的代码如下:
.nav-hover{
color: blue;
}
.nav-defalut
{
color:red;
}
很多时候,对于about页、weekly页一样的一级页面,我们希望他们能够任意的进行切换,我们可以通过在顶部或底部添加标签栏tabBar来实现。本案例采用的是底部标签tabBar来实现。
假如配置icon图已经添加在/images/icon目录中,全局配置app.json文件中添加标签栏tabBar的实现代码具体如下:
"tabBar": {
"list": [
{
"text": "每日推荐",
"pagePath": "pages/about/about",
"iconPath": "/pages/images/home-icon-svg-4.png",
"selectedIconPath": "/pages/images/home-icon-svg-4.png"
},{
"pagePath": "pages/weekly/weekly",
"text": "关于",
"iconPath": "/pages/images/OIP1-C.jpg",
"selectedIconPath": "/pages/images/OIP1-C.jpg"
}],
"color": "#000",
"selectedColor": "#00f"
},
🎶四、添加页面视图
在/pages/weekly/weekly.js页面添加如下代码:
data: {
weekMovieList:[
{
name:"小黄人",
comment:"最精彩的电影",
imagePath:"/pages/weekly/xhr.jpeg",
isHighlyRecommended:false
},{
name:"泰坦尼克号",
comment:"失去的才是永恒的",
imagePath:"/pages/weekly/xhr.jpeg",
isHighlyRecommended:false
},{
name:"这个杀手不太冷静",
comment:"小萝莉与怪蜀的爱情故事",
imagePath:"/pages/weekly/xhr.jpeg",
isHighlyRecommended:false
}
]
},
把原来的/pages/weekly/weekly.wxml页面代码修改如下:
<view class="">
<swiper class="movie-swiper" indicator-dots="{{true}}">
<swiper-item class="movie" wx:for="{{weekMovieList}}" wx:key="{{item}}">
<view class="container movie-card">
<image class="movie-image" src="{{item.imagePath}}"></image>
<text>第{{index+1}}周:{{item.name}}</text>
<text>点评:{{item.comment}}</text>
<text wx:if="{{item.isHighlyRecommended}}" style="font-size: 40rpx;color: red;">强烈推荐</text>
</view>
</swiper-item>
</swiper>
</view>
上述采用条件渲染wx:if和列表渲染:wx:for来实现页面组件的定义。还采用了< swriper>组件来实现幻灯片轮播效果,每个电影都有一张幻灯片< swriper-item>。
在/pages/weekly/weely.wxss样式页面中添加各个组件样式规则,去实现代码如下:
.movie-swiper
{
height: 90vh;
}
.movie-card
{
height: 100%;
width: 100%;
}
保存代码后,运行程序,页面效果就会展示以下的效果:

结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖