目录
二.JSX
JSX的基本使用
jsx使用步骤
JSX中使用JavaScript表达式
嵌入JS表达式
注意点
JSX的条件渲染
问题记录
JSX的列表渲染
JSX的样式处理
总结
二.JSX
JSX的基本使用
- createElement()的问题
- 繁琐不简洁
- 不能直观看出所描述的结构
- 不优雅,用户体验不佳

JavaScript XML的简称,表示在JavaScript代码中写XML(HTML)格式的代码
优势:声明式语法更加直观,与html结构相同,降低学习成本,提升开发效率
JSX是React的核心内容

jsx使用步骤
1.使用jsx创建react元素
const title=<h1> hello jsx</h1>
2.渲染创建的react元素
ReactDOM.render(title,root)
JSX中使用JavaScript表达式
嵌入JS表达式
数据存储在JS中
语法:{JavaScript表达式}
const name='Jack'
const dv=(
<div>你好,我叫:{name}</div>
)import React from 'react'
import ReactDOM from 'react-dom'
const name = 'user'
const age=8
const title = (
<h1>
hello ,{name},年龄:{ age}
</h1>
)
ReactDOM.render(title,document.getElementById('root'))

注意点
1.React元素的属性名使用驼峰命名法
2.特殊属性名:class-->className
for--->htmlFor
tabindex---->tabIndex
3.没有子节点的React元素可以用/>结束。
4.推荐:使用小括号包裹JSX,避免JS中的自动插入分号陷阱。
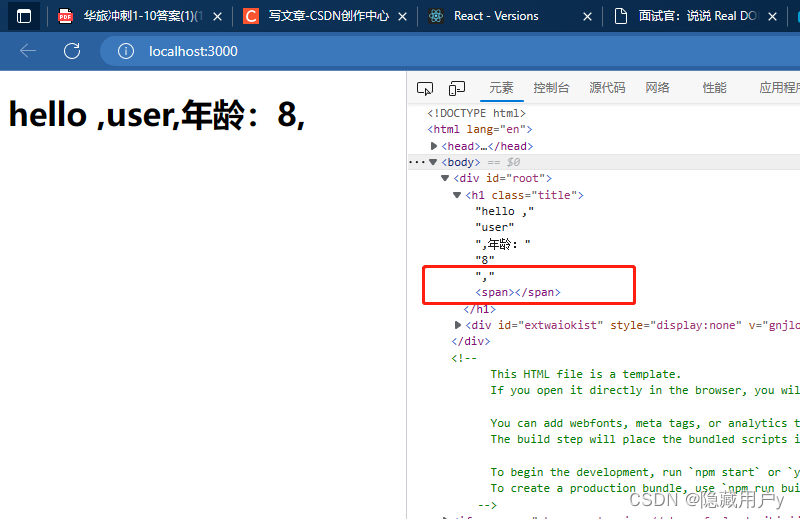
import React from 'react'
import ReactDOM from 'react-dom'
const name = 'user'
const age=8
const title = (
<h1 className='title'>
hello ,{name},年龄:{age},<span/>
</h1>
)
ReactDOM.render(title,document.getElementById('root'))

JSX的条件渲染
场景:loading效果
条件渲染:根据条件渲染特定的JSX结构
// 2条件渲染
/**
*if-else实现
* 通过改变isLoading的true和false来改变样式
*/
const isLoading = true
const loadData = () => {
if (isLoading) {
return<div>loading......</div>
}
return <div>数据加载完成,此处显示加载后的数据</div>
}
const title = (
<h1>
条件渲染:
{loadData()}
</h1>
)
ReactDOM.render(title,document.getElementById('root'))可以通过if-else或者三元运算符或者逻辑与 来完成条件渲染
//三目运算符
const loadData = () => {
return isLoading?(<div>loading...</div>):(<div>数据加载完成,此处显示加载后的数据</div>)
}
return isLoading && (<div>loading...</div>)逻辑与和前两不太一样,逻辑与的显示结果是样式显示与否。
true的时候显示loading,false的时候不显示文字
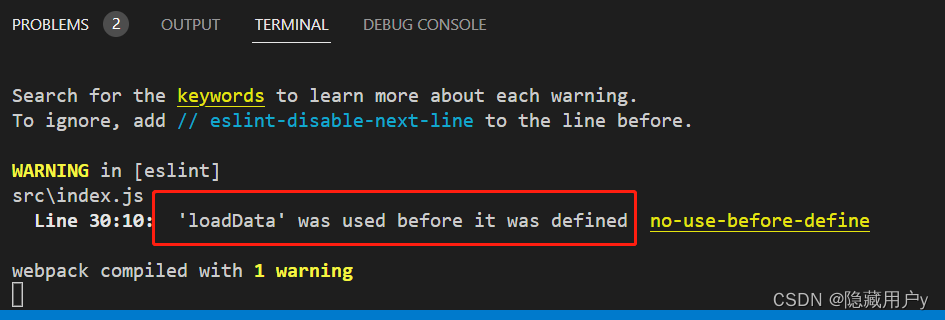
问题记录
loadData()只能先定义后调用
如果顺序反过来会警告,const不存在变量提升,要先声明后调用

JSX的列表渲染
- 如果要渲染一组数据,应该使用数组的map()方法
- 注意:渲染列表时应该添加key属性,key属性的值要保证唯一
- 原则:map()遍历谁,就给谁添加key属性
- 注意:尽量避免使用索引号作为key
import React from 'react'
import ReactDOM from 'react-dom'
//列表渲染
const songs = [
{ id: 1, name: '小苹果' },
{ id: 2, name: '光辉岁月' },
{id:3,name:'云烟成雨'},
]
const list = (
<ul>
{/* {songs.map(item => <li>{item.name}</li>)} */
songs.map(item => <li key={item.id}>{item.name}</li>)}
</ul>
)
ReactDOM.render(list,document.getElementById('list1'))只有index.js入口文件的代码会正常显示,如果有新建的js文件,需要import导入

JSX的样式处理
1.行内样式
// 行内样式
<h1 style={{ color: 'red', backgroundColor: 'skyblue' }}>JSX的样式处理</h1>2.类名-className(推荐)
//类名
const list=(
<h1 className='title' style={{ color: 'red', backgroundColor: 'skyblue' }}>
JSX的样式处理
</h1>
)
ReactDOM.render(list,document.getElementById('root'))需要在当前js文件导入index.css,在css文件中编写样式。
又因为当前文件不是react的js入口文件,在index.js中导入当前js。
总结
- JSX是React的核心内容
- JSX表示JS代码中写HTML结构,是React声明式的体现
- 使用JSX配合嵌入的JS表达式、条件渲染、列表渲染,可以描述任意UI结构
- 推荐使用className的方式给JSX添加样式
- React完全利用JS语言自身的能力来编写UI,而不是造轮子增强HTML功能。