书生·浦语大模型实战营之OpenXLab 部署 InternLM2 实践指南
本文档将手把手教您如何在 OpenXLab 部署一个 InternLM2-7B chat 的应用
目录
- 资料介绍
- 书生·浦语 InternLM介绍
- OpenXLab·浦源平台介绍
- 部署 InternLM2-Chat-7B demo
- 模型准备
- 上传模型
- 编写代码
- 部署应用
资料介绍
书生·浦语 InternLM介绍
InternLM 是在过万亿 token 数据上训练的多语千亿参数基座模型。通过多阶段的渐进式训练,InternLM 基座模型具有较高的知识水平,在中英文阅读理解、推理任务等需要较强思维能力的场景下性能优秀,在多种面向人类设计的综合性考试中表现突出。浦语全链条开源开放体系如下:

OpenXLab·浦源平台介绍
OpenXLab 浦源平台以开源为核心,旨在构建开源开放的人工智能生态,促进学术成果的开放共享。OpenXLab面向 AI 研究员和开发者提供 AI 领域的一站式服务平台,包含数据集中心、模型中心和应用中心,致力于推动人工智能对产学研各领域全面赋能,为构建人工智能开放生态,推动人工智能科研与技术突破、交叉创新和产业落地提供全方位的平台支撑。

部署 InternLM2-Chat-7B demo
在 OpenXLab 上部署一个 internLM2-Chat 的应用,具体步骤如下

本次部署工作使用的三个平台,可查看如下链接了解详情:
-
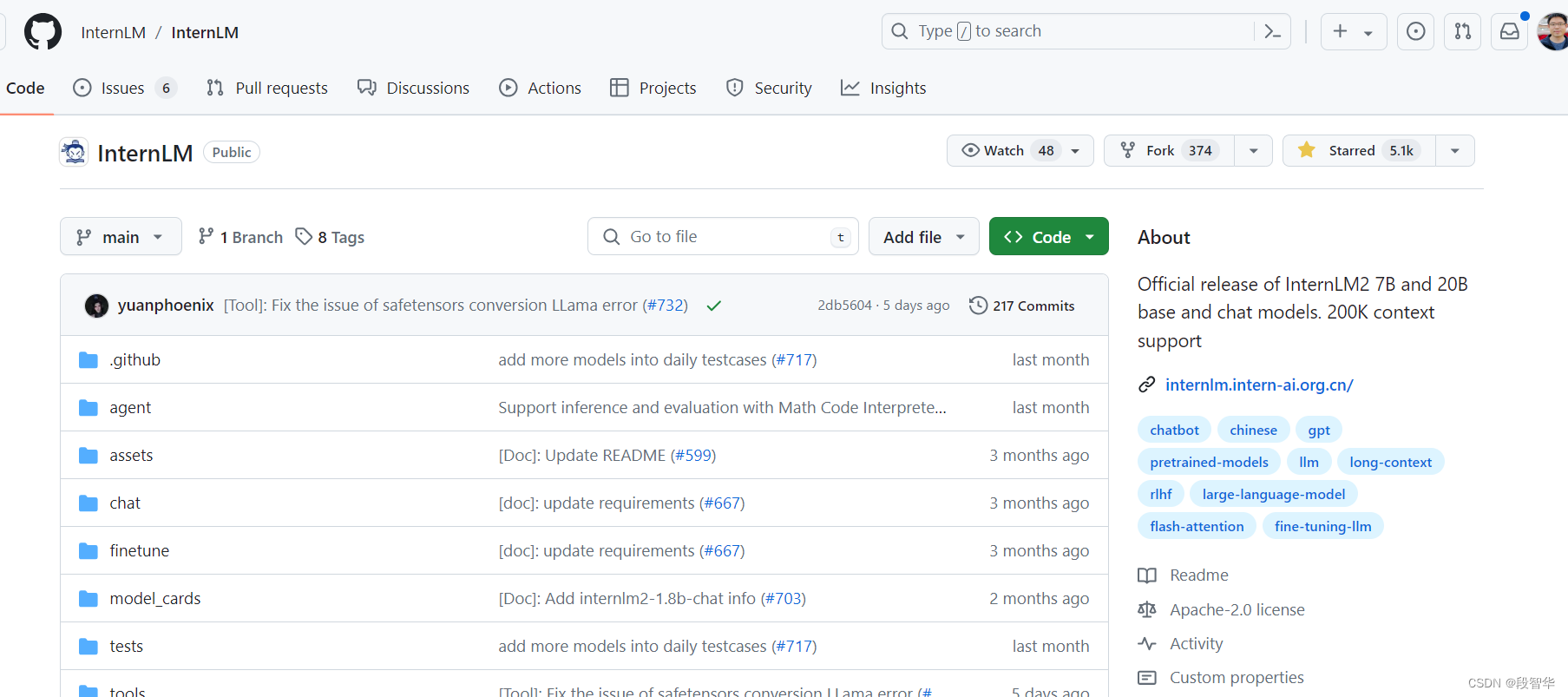
InternLM2 GitHub文档:https://github.com/InternLM/InternLM

-
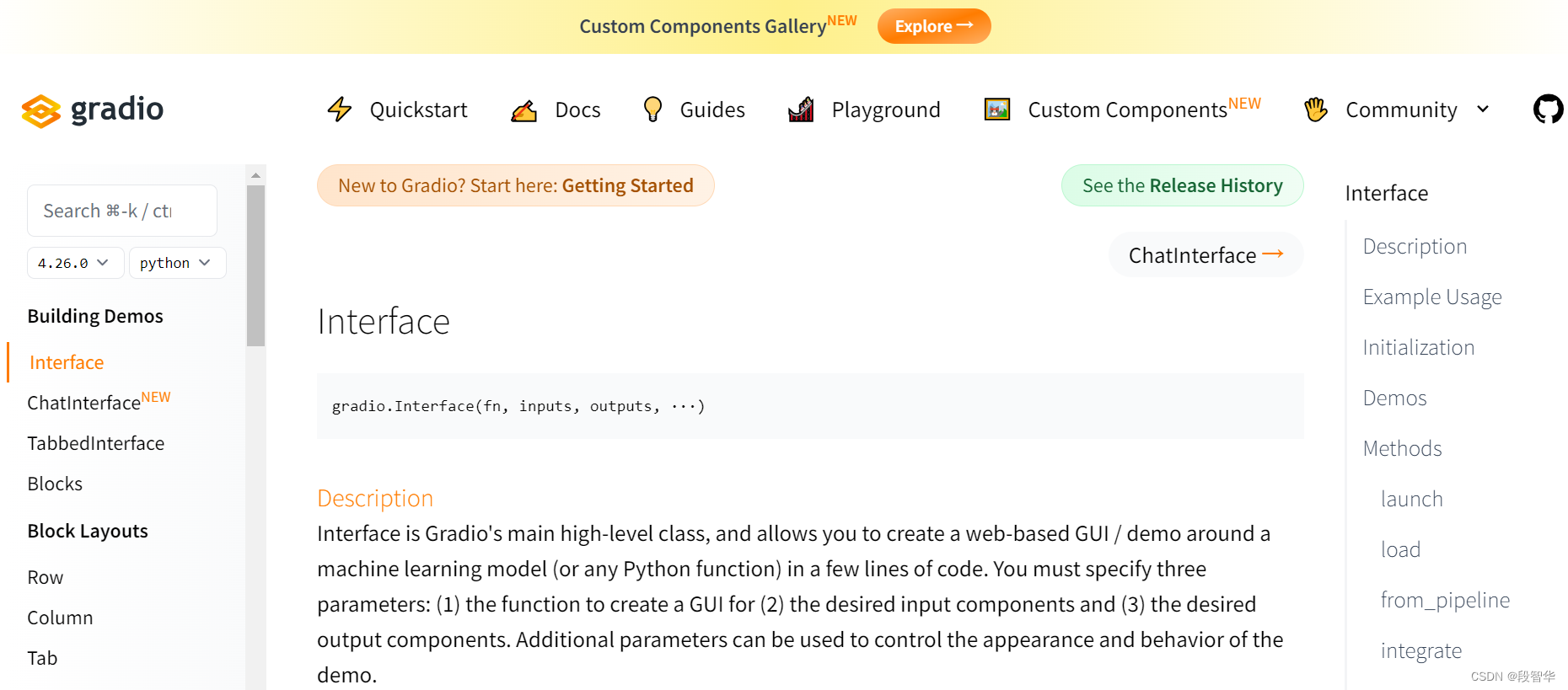
Gradio官方说明文档:https://www.gradio.app/docs/interface

-
OpenXLab平台地址:https://openxlab.org.cn/home

模型准备
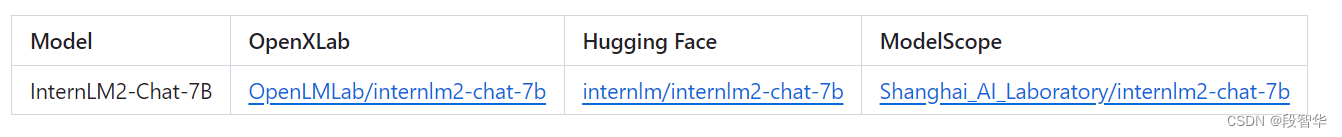
准备InternLM2-Chat-7B的预训练模型,关于InternLM2-Chat-7B的模型权重链接

https://openxlab.org.cn/models/detail/OpenLMLab/internlm2-chat-7b

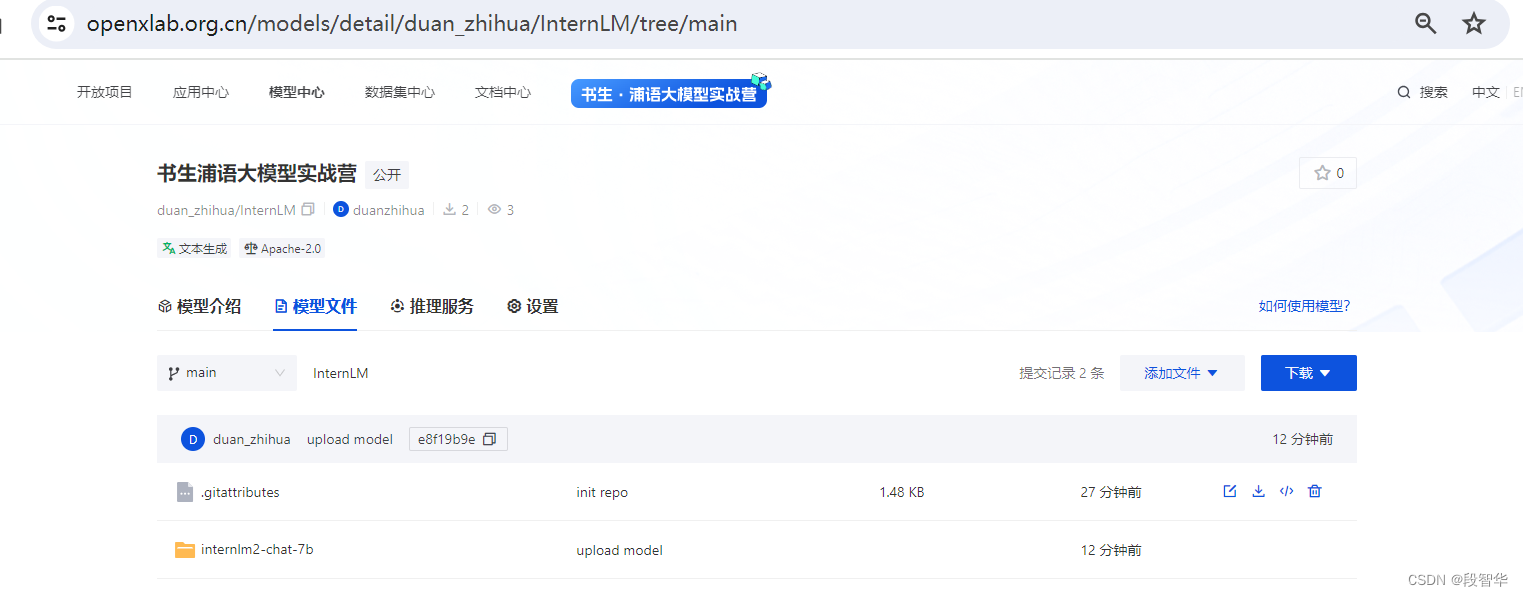
上传模型
上传模型参考官网页面
https://github.com/InternLM/Tutorial/tree/camp2/tools/openxlab-deploy

编写代码
编写 chat 的 web-ui 代码,主要包括项目结构初始化、应用环境配置和 gradio 应用代码的编写

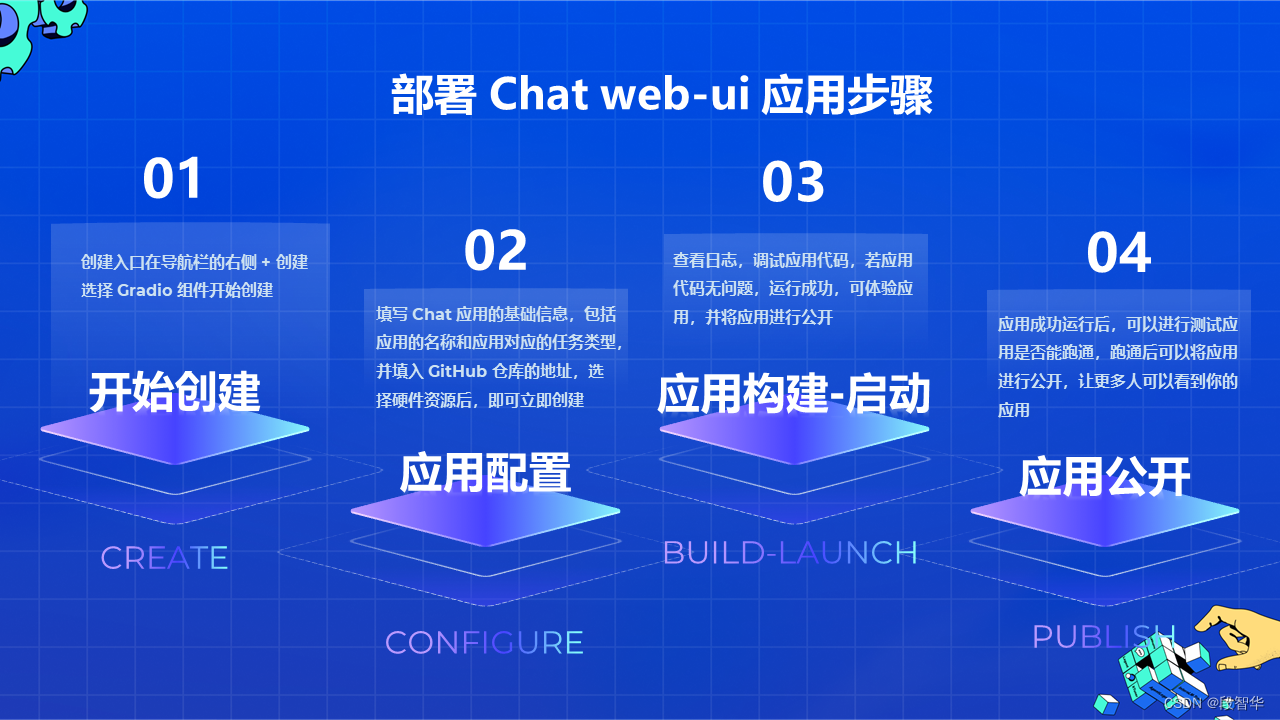
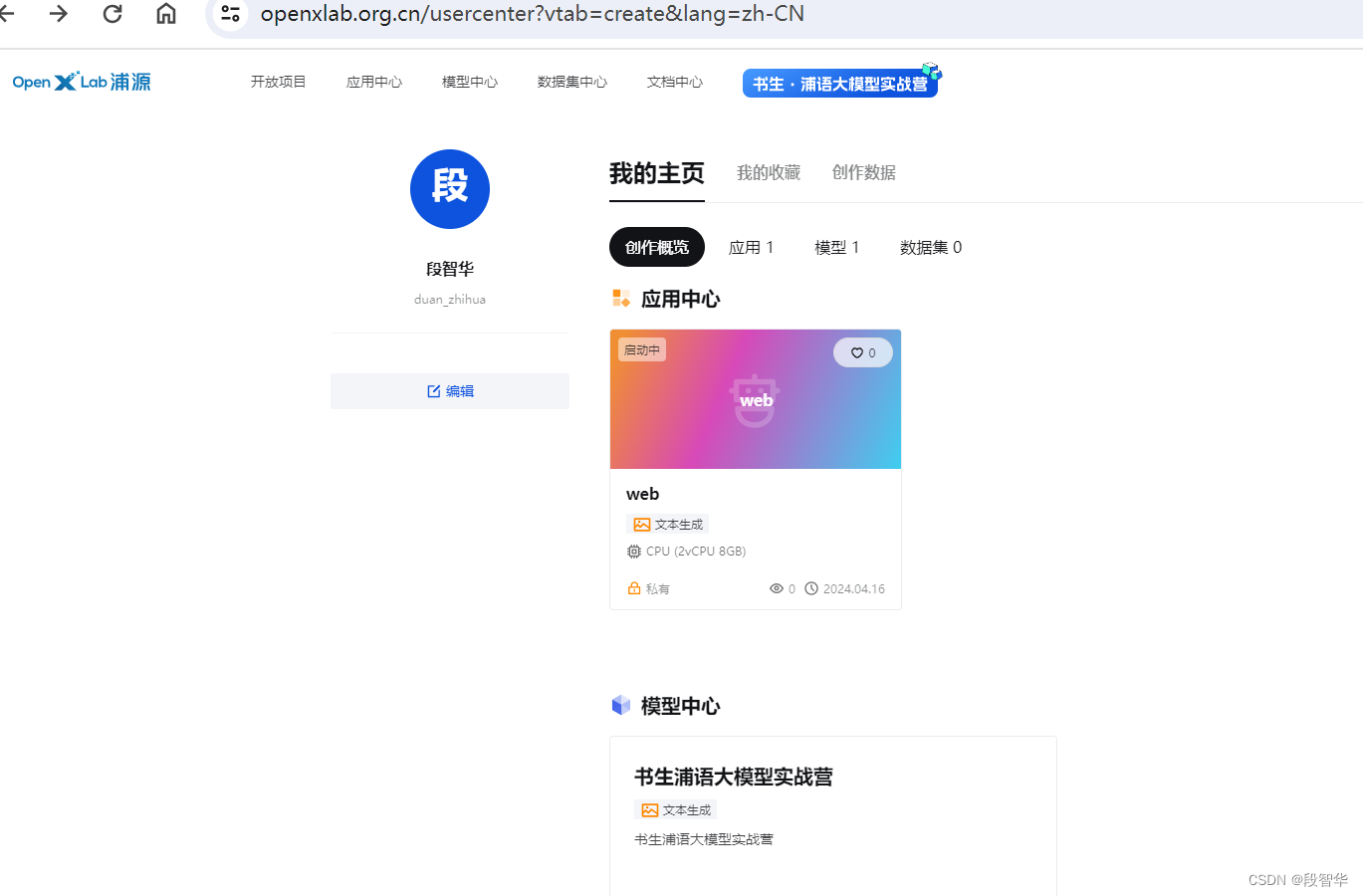
部署应用
在OpenXLab浦源平台中,部署写好的 chat web-ui 的应用

https://openxlab.org.cn/apps


https://github.com/InternLM/Tutorial/tree/camp2/tools/openxlab-deploy