作者主页:点击!
ENSP专栏:点击!
创作时间:2024年4月17日17点37分

默认路由
[Router] ip route-static <目的网络> <目的网络掩码> <下一跳地址>
默认路由的作用是将无法匹配路由表中其他路由表项的数据包转发到指定下一跳路由器。在实际网络中,默认路由通常用于简化路由配置,通常在网络边缘的路由器上配置
基本语法
[Router] ip route-static 0.0.0.0 0.0.0.0 <下一跳地址>
静态路由
静态路由的作用是将特定网络的数据包转发到指定下一跳路由器。在实际网络中,静态路由通常用于更精细地控制数据包的转发,通常在网络核心路由器上配置。
基本语法
[Router] ip route-static <目的网络> <目的网络掩码> <下一跳地址>
默认路由的作用
简化路由配置:默认路由的配置方法非常简单,只需要指定下一跳路由器即可。这对于网络规模较小、拓扑结构简单的情况非常方便。
提高路由效率:默认路由可以将无法匹配的路由信息直接转发给下一跳路由器,从而提高路由效率。
静态路由的作用
精细控制数据包转发:静态路由可以精确地控制特定网络的数据包转发到哪个下一跳路由器。这对于网络规模较大、拓扑结构复杂的情况非常有用。
提高网络安全性:静态路由可以防止数据包被转发到错误的网络,从而提高网络安全性
实现特殊网络互联:静态路由可以实现不同协议、不同网段的网络互联。
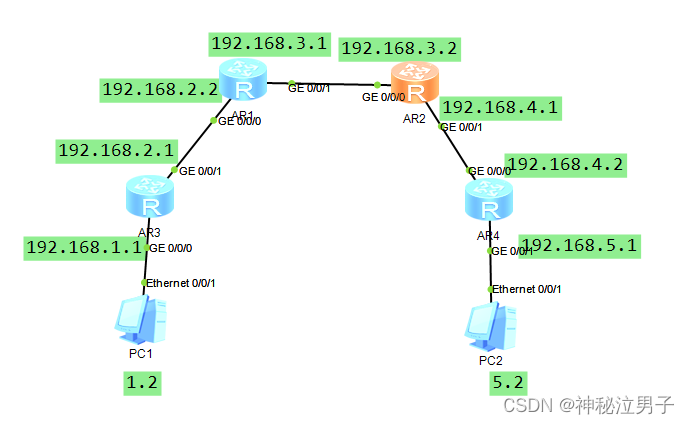
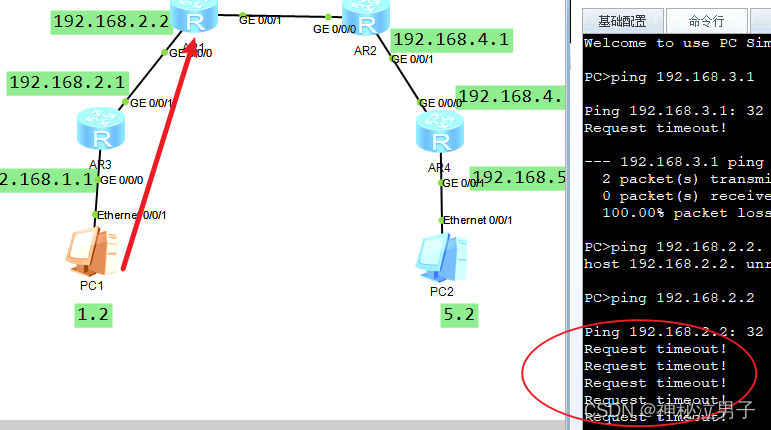
实验拓扑

基本的IP配置如下
从左往右
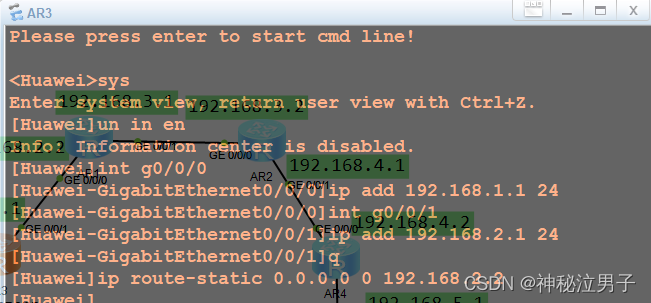
AR3的基本配置
默认路由
<Huawei>sys
Enter system view, return user view with Ctrl+Z.
[Huawei]un in en
Info: Information center is disabled.
//基本的IP地址配置
[Huawei]int g0/0/0
[Huawei-GigabitEthernet0/0/0]ip add 192.168.1.1 24
[Huawei-GigabitEthernet0/0/0]int g0/0/1
[Huawei-GigabitEthernet0/0/1]ip add 192.168.2.1 24
[Huawei-GigabitEthernet0/0/1]q
//配置默认路由
[Huawei]ip route-static 0.0.0.0 0 192.168.2.2将所有目的地为任意网络的数据包发送到 IP 地址为 的下一个路由器。
ip route-static 0.0.0.0 0 192.168.2.2
AR1的基本配置
<Huawei>
<Huawei>sys
Enter system view, return user view with Ctrl+Z.
[Huawei]un in en
//基本的IP地址配置
Info: Information center is disabled.
[Huawei]int g0/0/0
[Huawei-GigabitEthernet0/0/0]ip add 192.168.2.2 24
[Huawei-GigabitEthernet0/0/0]int g0/0/1
[Huawei-GigabitEthernet0/0/1]ip add 192.168.3.1 24
[Huawei-GigabitEthernet0/0/1]
[Huawei-GigabitEthernet0/0/1]q
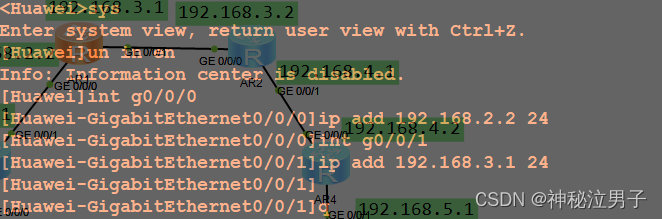
AR2的基本配置
配置了接口的IP地址十分简单
<Huawei>sys
Enter system view, return user view with Ctrl+Z.
[Huawei]un in en
Info: Information center is disabled.
[Huawei]int g0/0/0
[Huawei-GigabitEthernet0/0/0]ip add 192.168.3.2 24
[Huawei-GigabitEthernet0/0/0]int g0/0/1
[Huawei-GigabitEthernet0/0/1]ip add 192.168.4.1 24
[Huawei-GigabitEthernet0/0/1]qAR4的基本配置
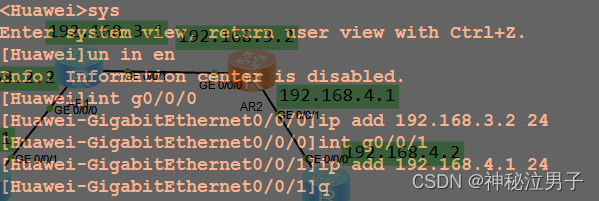
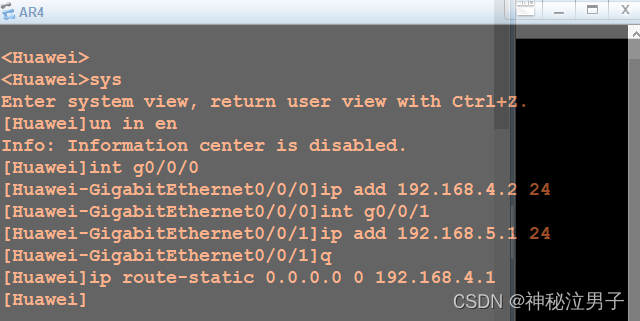
默认路由
<Huawei>
<Huawei>sys
Enter system view, return user view with Ctrl+Z.
[Huawei]un in en
Info: Information center is disabled.
[Huawei]int g0/0/0
[Huawei-GigabitEthernet0/0/0]ip add 192.168.4.2 24
[Huawei-GigabitEthernet0/0/0]int g0/0/1
[Huawei-GigabitEthernet0/0/1]ip add 192.168.5.1 24
[Huawei-GigabitEthernet0/0/1]q
//配置了默认路由
[Huawei]ip route-static 0.0.0.0 0 192.168.4.1将所有目的地为任意网络的数据包发送到 IP 地址为 的下一个路由器。
ip route-static 0.0.0.0 0 192.168.4.1

通过基本的配置来做测试
测试


为什么配置了默认路由还无法访问呢
因为你将所有的数据流量都转发给下一个路由器
但是下一个路由器并没有返回数据流量信息 没有返回条目
配置静态路由
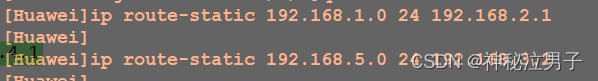
AR1上配置两条静态路由

[Huawei]ip route-static 192.168.1.0 24 192.168.2.1
[Huawei]ip route-static 192.168.5.0 24 192.168.3.2[Huawei]ip route-static 192.168.5.0 24 192.168.3.2
该命令通过向 IP 地址为 192.168.3.2 的路由器发送数据包,定义路由器到达 192.168.5.0 网络中的设备的路由。
[Huawei]ip route-static 192.168.1.0 24 192.168.2.1
此命令告诉路由器要到达 192.168.1.0 网络内的任何设备(例如 192.168.1.10、192.168.1.254),它应该将数据包发送到 IP 地址为 192.168.2.1 的路由器。
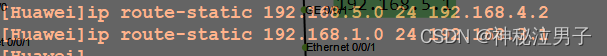
AR2上配置两条静态路由

[Huawei]ip route-static 192.168.5.0 24 192.168.4.2
[Huawei]ip route-static 192.168.1.0 24 192.168.3.1这个原理同上就不过多的介绍
配置完成之后我们在做测试
测试

经过静态路由的配置之后我们发现
PC2可以访问PC1 实现结束
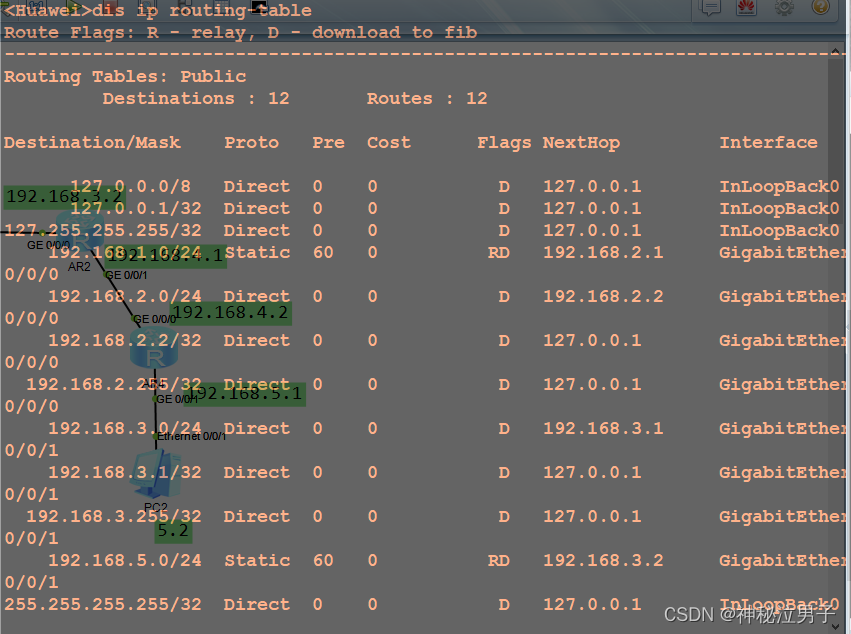
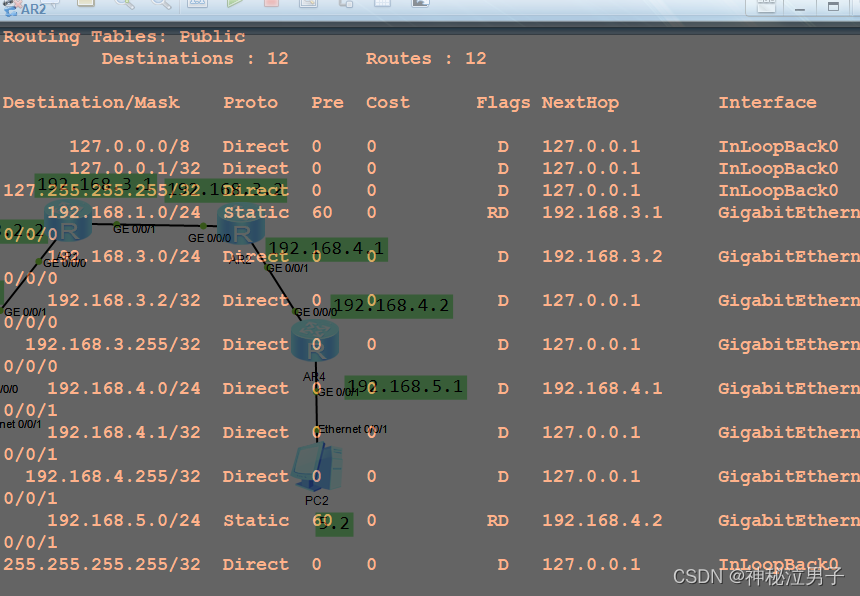
查看AR1路由表

只要有对应网段的路由条目数据就能正常的返回 就可以实现不同网段直接的访问

查看路由表的命令
<Huawei>display ip routing-table里边记录的信息详解解释(了解即可)
目标/掩码:此列显示目标网络地址及其子网掩码。例如,
192.168.1.0/24表示网络192.168.1.0,子网掩码为255.255.255.0。Proto:该栏显示用于学习路由信息的路由协议。常见的协议包括RIP(路由信息协议)、OSPF(开放最短路径优先)和BGP(边界网关协议)。对于手动配置的静态路由,它还可以指示“静态”。
Pre:此列表示路由协议首选项或管理距离。较低的值表示较高的偏好。当到达同一目的地有多条路由时,优先使用优先级较低的路由。
成本:此列显示与路由关联的度量。该度量可以根据路由协议而变化,并且表示到达目的地网络的“成本”。路由器通常会选择度量值较低的路由。
标志:此列包含与路由条目关联的各种标志。这些标志可以提供有关路由状态的信息,例如它是活动的、动态的(通过协议学习的)还是静态配置的。
NextHop:此列显示下一跳路由器的 IP 地址。当路由器需要将数据包转发到目的网络时,它会将数据包发送到下一跳路由器。
接口:此列显示本地路由器上将用于向指定目标网络发送数据包的传出接口。