React脚手架是开发现代Web应用的必备,其充分利用Webpack、Babel、ESlint等工具辅助项目的开发,当然这些工具也无需手动配置即可使用,脚手架的意义更多的是关注的是业务而不是工具的配置;项目的整体技术架构为:react + webpack + es6 + eslint。使用脚手架开发项目的特点:模块化、组件化、工程化。
1、React脚手架的创建
创建React脚手架有很多,React官方推荐我们使用Create React App,当然还有以下常见脚手架
Next.js:如果你是在用 Node.js 构建服务端渲染的网站
Gatsby:如果你是在构建面向内容的静态网站
nwb:用于React应用程序、库和其他web npm模块的工具包
razzle:创建没有配置的服务器呈现的通用JavaScript应用程序
Neutrino:创建和构建零初始配置的现代JavaScript应用程序
Umijs:蚂蚁金服脚手架
Icejs:阿里巴巴脚手架

有些大厂会使用他们自身的脚手架,搭建他们公司的项目会更快,在这祝愿大家早日入驻大厂学习更多的React脚手架的知识吧,这里我就以官方推荐的脚手架讲解:
2、npx安装创建(官方推荐)
npx:是一种在npm中安装工具,在 npm version >= 5.2.0 开始,自动安装了npx。目的是提升包内提供的命令行工具的使用体验。
npx create-react-app 是固定命令,create-react-app是React脚手架的名称。npx 命令会帮助我们临时安装create-react-app包,然后初始化项目完成之后会自自动删掉

新建终端执行如下命令进行安装:
npx create-react-app 项目名称如果安装过程失败
npm ERR! Response timeout while trying to fetch https://registry.npmjs.org/@types%2fnode (over 30000ms)
通过命令查询镜像源:
npm get registrychuige@jiadeMBP article-pc-master % npm get registry
https://registry.npmjs.org/
配置新的镜像
npm config set registry https://registry.npmmirror.com
将创建好的react项目文件拖到vs中新建终端执行 npm start 即可。

总结:
1)安装react脚手架我个人还是推荐使用官方的npx进行安装,即按即用。
2)React的创建者Facebook也创建了一个类似于npm的包管理器 yarn ,yarn具有快速、可靠和安全的特点,我这里完全是用npm了,喜欢yarn的也可以去使用,直接cmd打开终端运行 npm install yarn -g 进行全局安装,以后使用yarn直接用yarn替换npm运行命令即可。
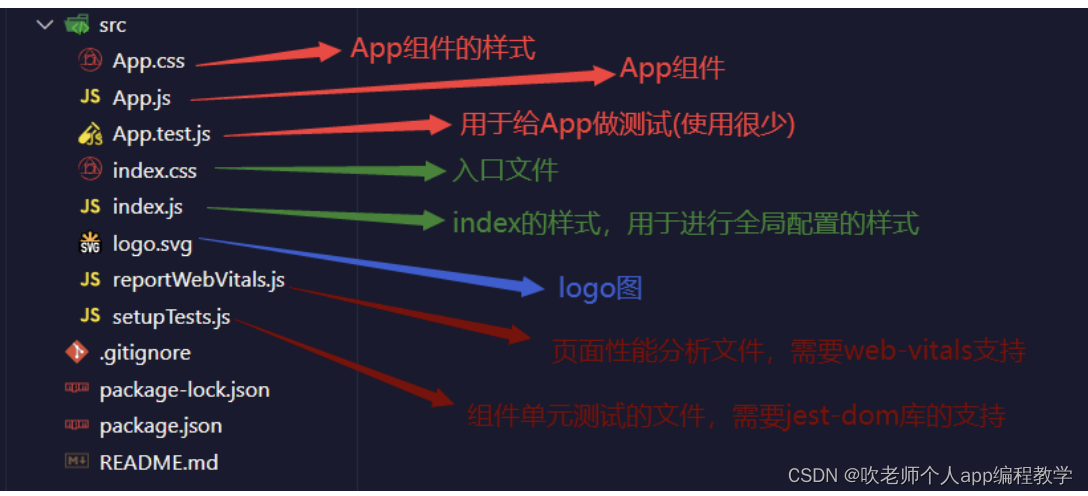
3、脚手架文件介绍
public文件夹下有如下文件,用于存放静态资源类似图片、logo之类的东西。

在public中最重要的文件就是index.html,其相关文件说明如下(原本无关紧要的注释已经删掉了):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<!-- %PUBLIC_URL%代表public文件夹的路径 -->
<link rel="icon" href="%PUBLIC_URL%/favicon.ico" />
<!-- 开启理想端口,用于做移动端页面的适配 -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 用于配置浏览器页签+地址栏的颜色(仅支持安卓手机浏览器,兼容性较差,可能有的手机并没有效果) -->
<meta name="theme-color" content="#000000" />
<meta
name="description"
content="Web site created using create-react-app"
/>
<!-- 用于指定网页添加到手机主屏幕后的图标 -->
<link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" />
<!-- 应用加壳时的配置文件 -->
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>React App</title>
</head>
<body>
<!-- 若浏览器不支持js,则展示标签中的内容 -->
<noscript>You need to enable JavaScript to run this app.</noscript>
<div id="root"></div>
</body>
</html>