一、stealth.min.js 使用
- 用selenium爬网页时,常常碰到被检测到selenium ,会被服务器直接判定为非法访问,这个时候就可以用stealth.min.js 来隐藏selenium特征,达到绕过检测的目的
from selenium import webdriver
from selenium.webdriver.chrome.options import Options
# 设置 Chrome 选项
chrome_options = Options()
# 添加 JavaScript 注入
with open('path/to/stealth.min.js', 'r') as file:
stealth_js = file.read()
chrome_options.add_argument("--disable-blink-features=AutomationControlled")
chrome_options.add_experimental_option("excludeSwitches", ["enable-automation"])
chrome_options.add_experimental_option("useAutomationExtension", False)
chrome_options.add_argument("--disable-extensions")
chrome_options.add_argument("--disable-popup-blocking")
chrome_options.add_argument("--disable-default-apps")
chrome_options.add_argument("--disable-infobars")
chrome_options.add_argument("--disable-gpu")
chrome_options.add_argument("--disable-notifications")
chrome_options.add_argument("--disable-translate")
chrome_options.add_argument("--disable-device-discovery-notifications")
chrome_options.add_argument("--no-sandbox")
chrome_options.add_argument("--headless")
chrome_options.add_argument("--disable-dev-shm-usage")
chrome_options.add_argument("--window-size=1920x1080")
chrome_options.add_argument("--disable-features=VizDisplayCompositor")
# 启动 Chrome 浏览器
driver = webdriver.Chrome(options=chrome_options)
# 注入 stealth.min.js
driver.execute_cdp_cmd("Page.addScriptToEvaluateOnNewDocument", {
"source": stealth_js
})
# 访问网页
driver.get("https://example.com")
# 进行一些操作,例如点击按钮、填写表单等
# driver.find_element_by_xpath("//button[contains(text(),'Click Me')]").click()
# driver.find_element_by_id("username").send_keys("myusername")
# 在完成操作后,关闭浏览器
driver.quit()
二、 stealth.min.js 生成
nodejs 直接安装
npx extract-stealth-evasions
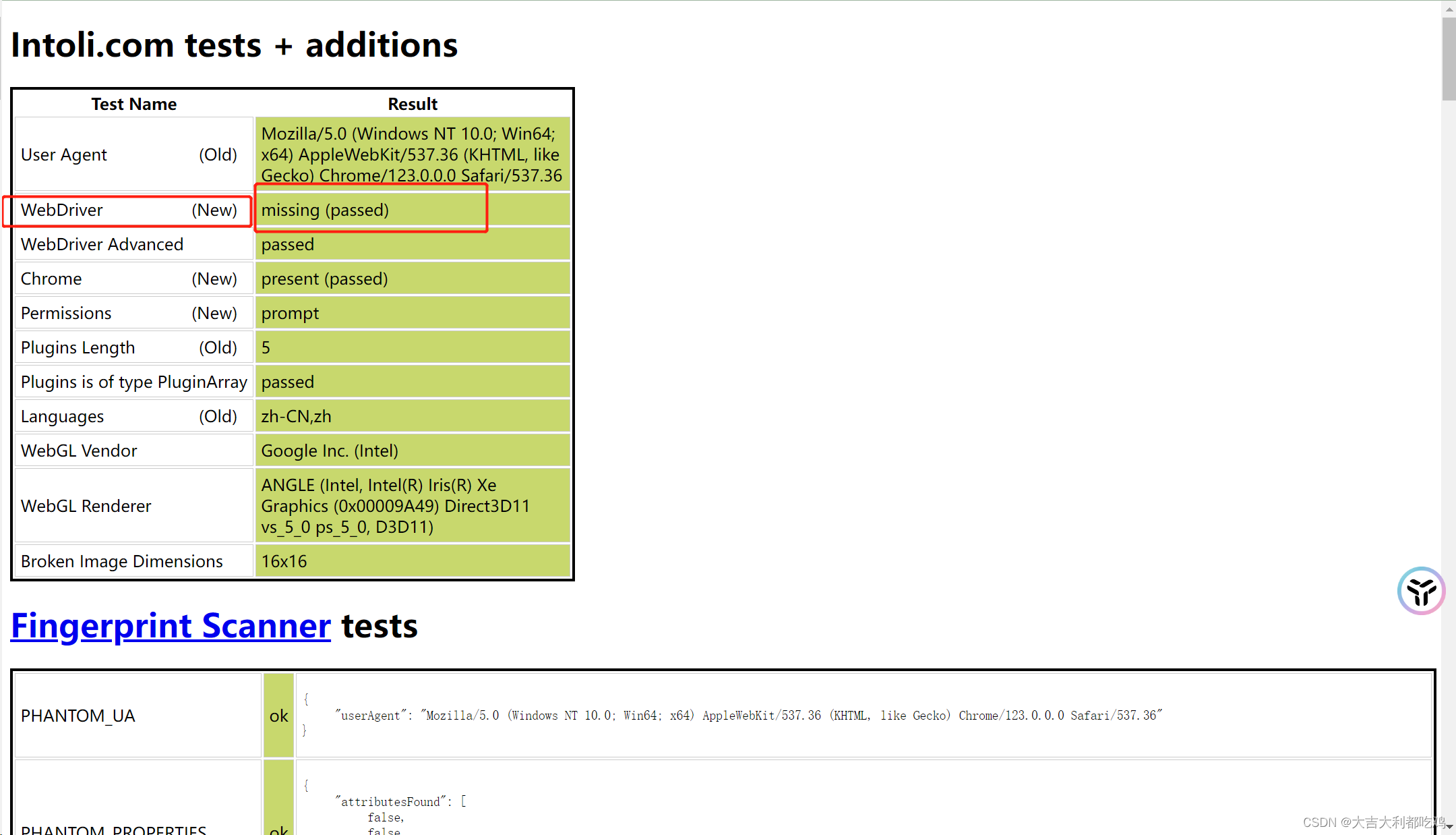
三、如何检测是否绕过webdriver检测
1. 访问 https://bot.sannysoft.com/,出现下面的效果即为绕过webdriver

四、stealth.min.js 隐藏selenium特征原理
在提供的文件中,模拟和替换浏览器API的实例主要集中在以下几个方面:
-
WebGL 参数获取:stealth.min.js 对
WebGLRenderingContext.prototype.getParameter方法的模拟。这是通过创建一个代理(Proxy)来实现的,该代理拦截对getParameter的调用,并根据传入的参数值返回预设的值。例如,它可以模拟UNMASKED_VENDOR_WEBGL和UNMASKED_RENDERER_WEBGL参数的返回值,从而隐藏实际的WebGL供应商和渲染器信息。 -
Navigator 属性模拟:对
navigator对象的languages和hardwareConcurrency属性的模拟。这些属性通常用于获取用户的语言偏好和硬件并发数(CPU 核心数)。通过使用Proxy对象和特定的处理函数,这些属性的值可以被替换为预设的值,而不是从实际的浏览器环境中获取。 -
Chrome API 模拟:对
chrome对象的模拟,这是在非安全(非HTTPS)环境中的行为。例如,chrome.runtime和chrome.notifications等API的行为在非安全环境中可能与安全环境中有所不同。通过模拟这些API,可以在不依赖实际Chrome扩展API的情况下进行测试和开发。
实现原理主要基于以下几个关键点:
-
Proxy 对象:JavaScript的
Proxy对象用于创建一个可拦截和重新定义操作(如属性访问、函数调用等)的对象。通过创建一个代理对象并将其绑定到目标对象上,可以控制对目标对象的所有访问和操作。 -
Reflect API:
ReflectAPI提供了一些方法,允许你以与操作符相同的方式执行常见的对象操作,但会返回一个布尔值或抛出错误,而不是对对象进行操作。这在代理处理程序中非常有用,因为它允许你控制对象操作的行为。 -
错误处理和堆栈修改:在代理处理程序中,可以通过捕获和修改错误对象的堆栈信息来隐藏代理的存在。这通常涉及到移除或替换错误堆栈中与代理相关的部分。
-
属性拦截和值替换:在代理处理程序中,可以通过定义
get和set陷阱来拦截对属性的访问和赋值操作,并根据需要返回或设置模拟的值。
通过这些技术,可以在不改变原始浏览器API行为的情况下,模拟和替换特定的浏览器API行为
五、stealth.min.js 用到的chrome api
-
chrome.runtime: 这是Chrome扩展程序中用于与扩展程序的运行时环境进行交互的API。文件中模拟了chrome.runtime对象的一些属性和方法,例如:id: 扩展程序的唯一标识符。sendMessage: 用于向扩展程序的其他部分发送消息的方法。connect: 用于与扩展程序的其他部分建立连接的 方法。
-
chrome.notifications: 这是Chrome扩展程序中用于创建、更新和删除桌面通知的API。虽然文件中没有直接提到chrome.notifications,但它可能是chrome.runtime模拟的一部分,因为通知通常与扩展程序的运行时行为相关。 -
chrome.csi: 这是Chrome扩展程序中用于收集页面加载时间信息的API。文件中模拟了chrome.csi函数,它返回一个包含页面加载时间数据的对象。 -
chrome.loadTimes: 这是Chrome扩展程序中用于获取当前页面加载时间信息的API。文件中模拟了chrome.loadTimes方法,它返回一个包含加载时间数据的对象。 -
**
chrome.app: 这是Chrome应用程序中用于访问应用程序特定的信息和方法的API。文件中提到了chrome.app的静态数据,例如安装状态和更新原因。 -
chrome.permissions: 这是Chrome扩展程序中用于查询和管理应用程序的权限的API。文件中模拟了Permissions对象的query方法,它用于检查某个功能(如通知)的权限状态。 -
chrome.Plugin和chrome.MimeType: 这些API用于获取和管理插件和MIME类型的信息。文件中模拟了navigator.plugins和navigator.mimeTypes对象,这些对象分别代表已安装的插件和支持的MIME类型。
这些模拟的API允许开发者在不依赖实际Chrome扩展API的情况下进行测试和开发。通过模拟这些API,开发者可以在不同的环境或条件下控制和监视应用程序的行为,同时避免了对实际浏览器API的直接调用。