1.播放音乐模块设计
1.1 请求响应设计
请求:
{
get,
/music/get?path=xxx.mp3
}
响应:
{
音乐数据本身的字节信息
}
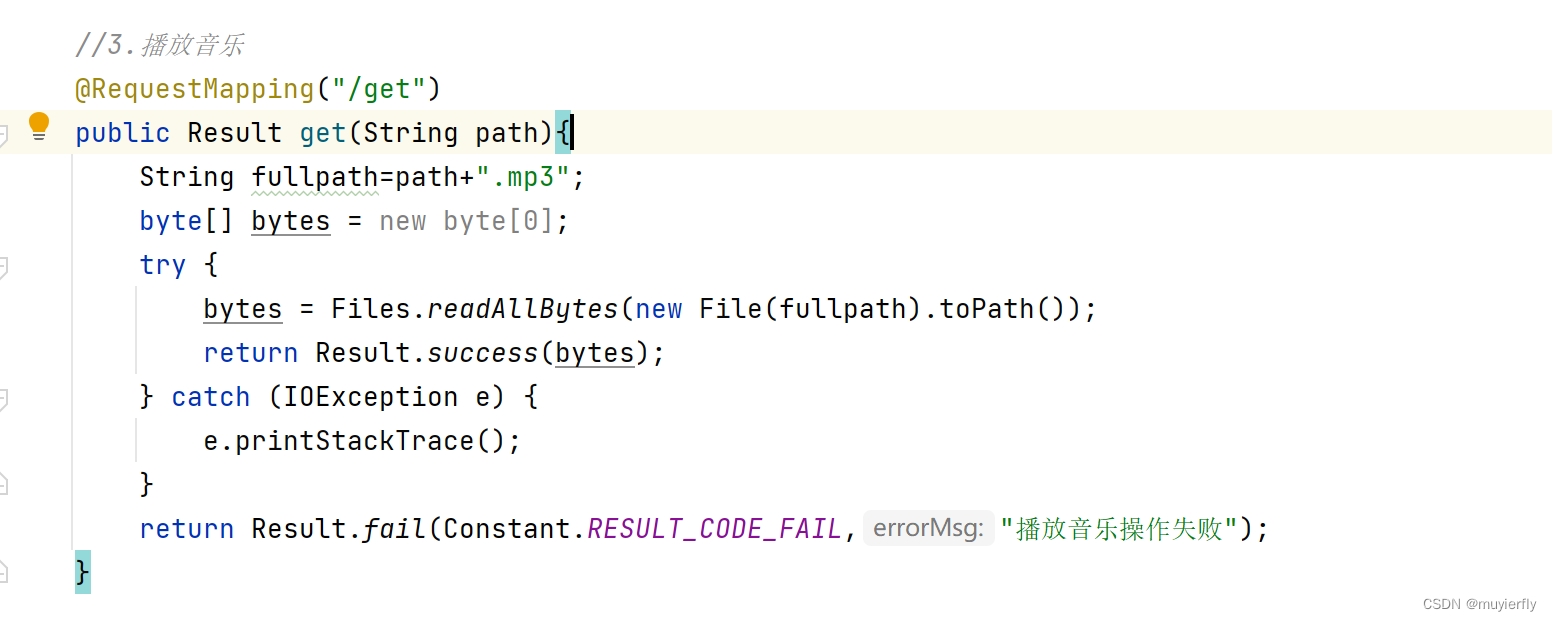
1.2 后端代码

1. Files.readAllBytes(String path) : 读取文件中的所有字节,读入内存 ,参数path是文件的路径
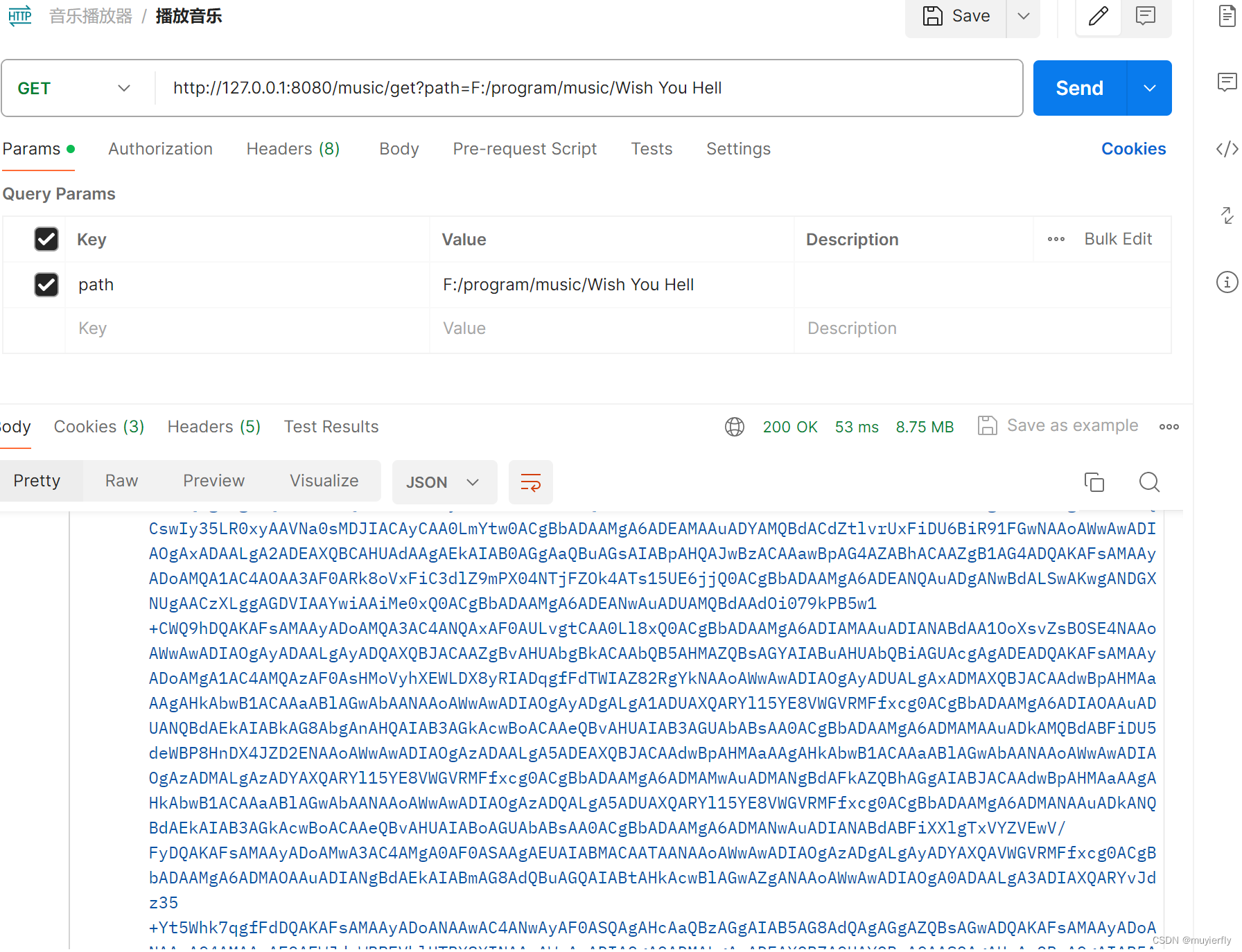
1.3 后端测试

后续经检查,上面返回的是错误的,应当是下面这样

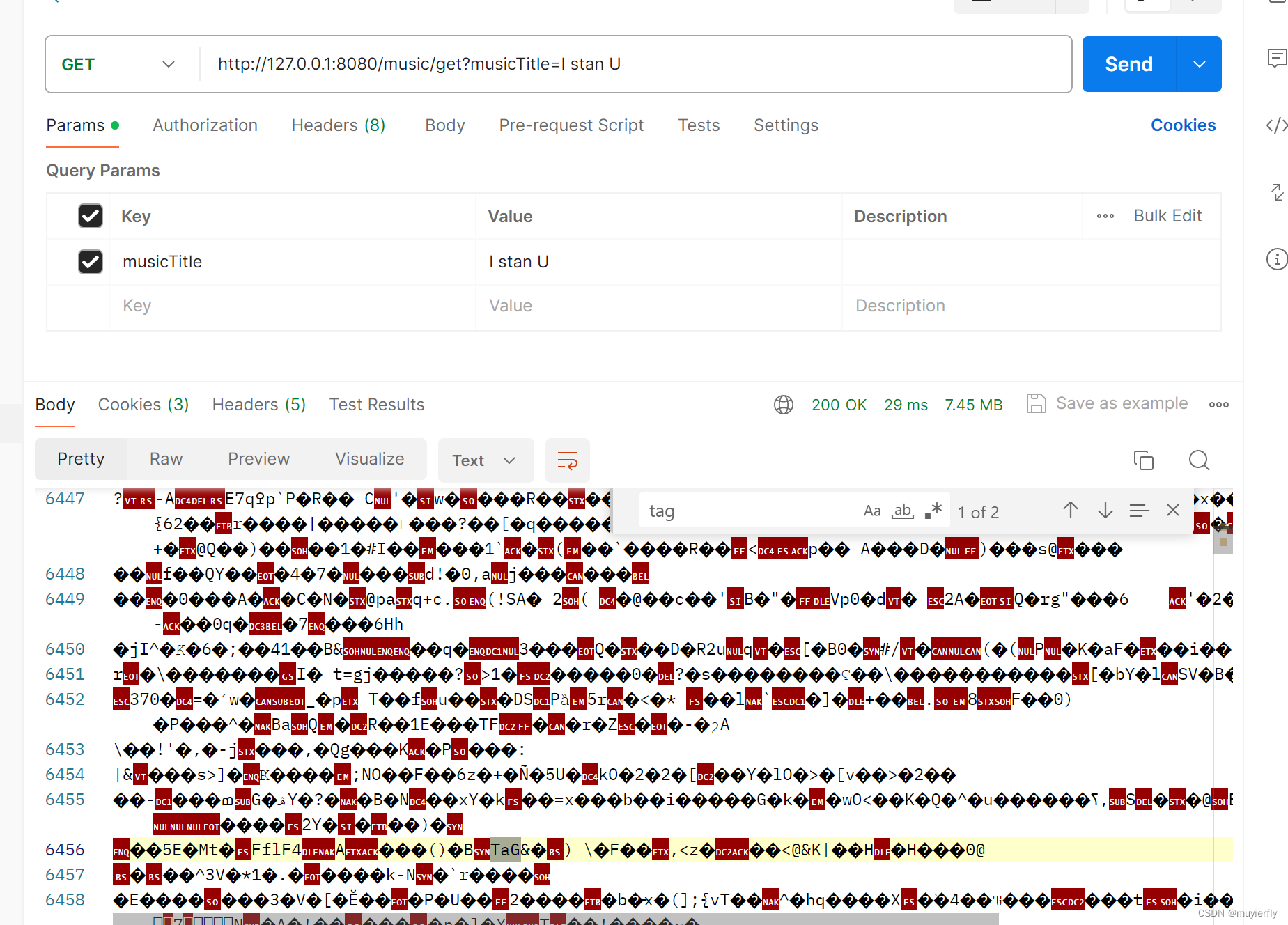
1.3.1 测试请求是否收到对应响应
根据上述请求获取一个音乐文件:

可以明显看到有TAG标签
获取一个图片伪造的mp3文件:没有TAG标签
1.4 前后端交互
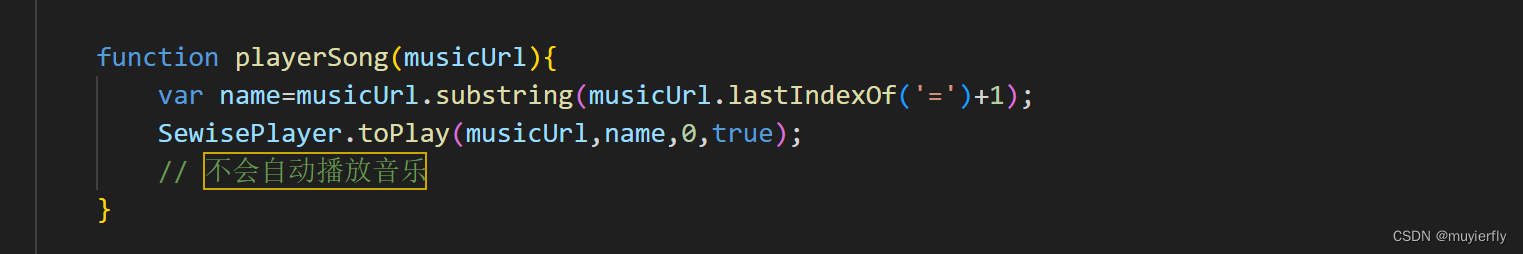
1.4.1 播放音乐
- 这里播放歌曲,我们采用开源的播放控件:
- 码云地址:https://gitee.com/jackzhang1204/sewise-player
- GitHub地址:https://github.com/jackzhang1204/sewise-player
- 最后无法播放
- 经检查是由于url存放失误
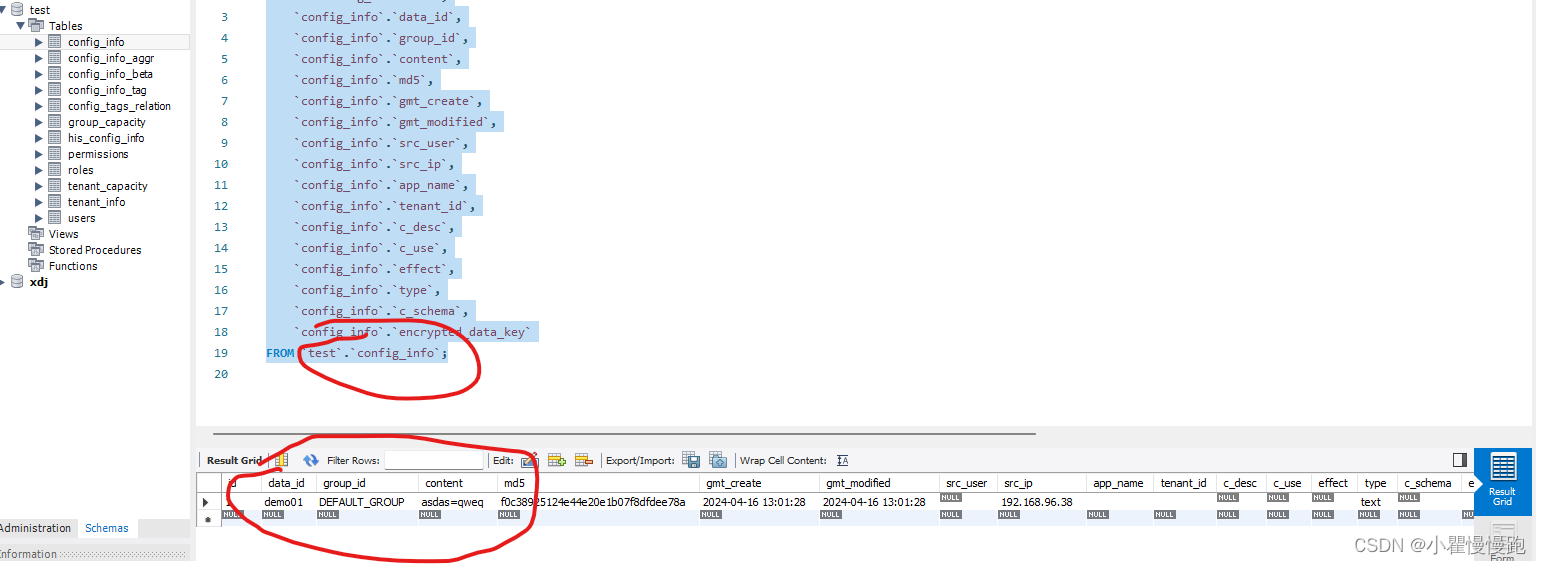
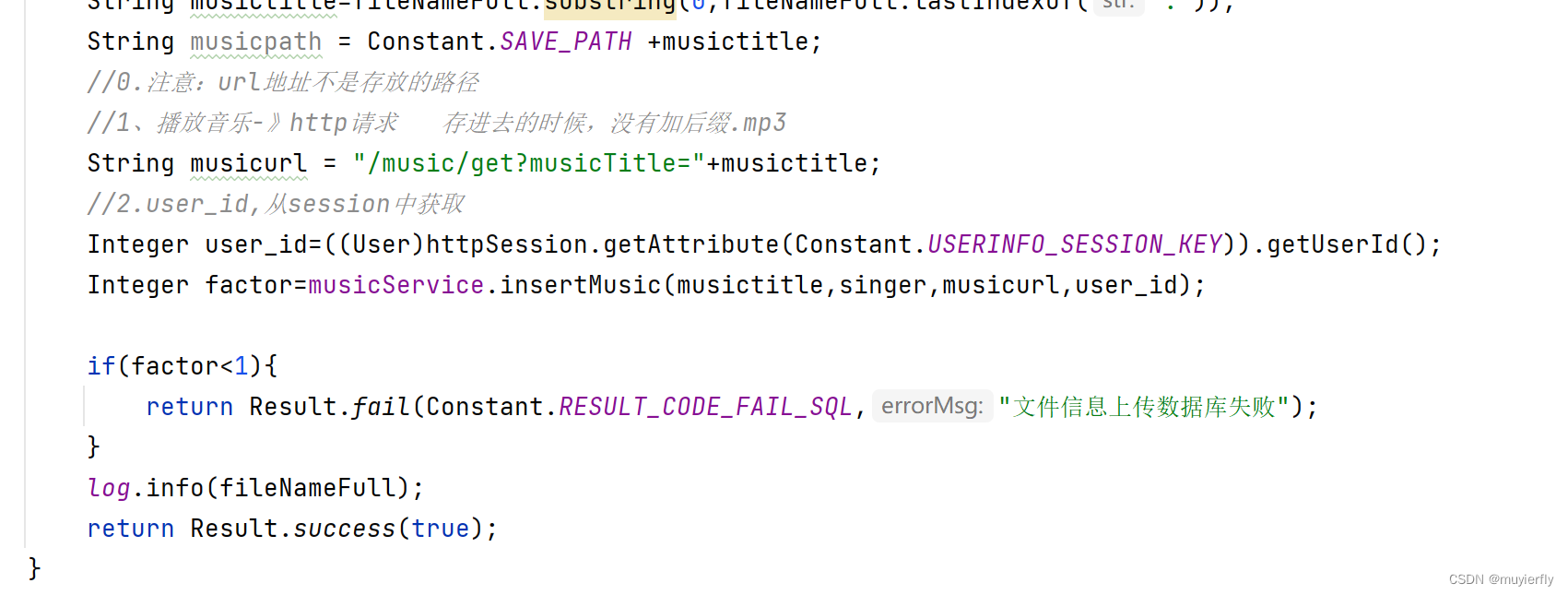
1.4.2 url的问题(重点)
在mysql存放的url有问题

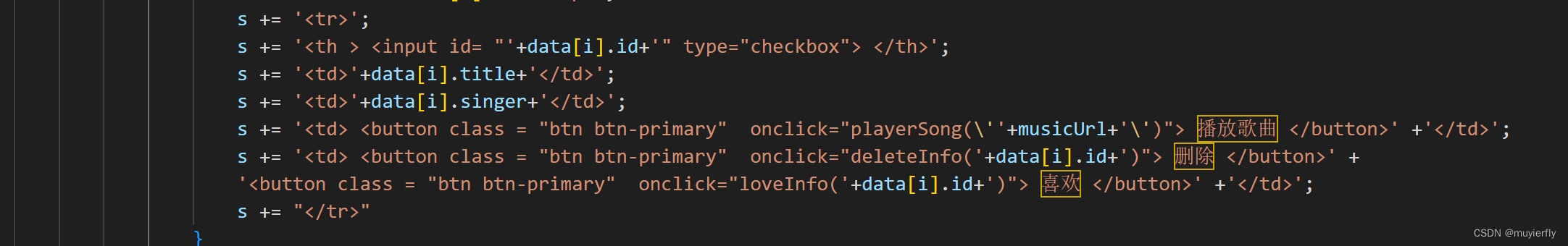
1.4.3 前端代码的问题
//3.播放音乐
@RequestMapping("/get")
public ResponseEntity<byte[]> get(String musicTitle){
String fullpath=Constant.SAVE_PATH+musicTitle;
File file = new File(fullpath);
byte[] bytes = new byte[0];
byte[] a = null;
try {
a = Files.readAllBytes(file.toPath());
if(a == null) {
return ResponseEntity.badRequest().build();
}
return ResponseEntity.ok(a);
} catch (IOException e) {
e.printStackTrace();
}
return ResponseEntity.badRequest().build();
}1.4.4 后端代码
<!-- 嵌入播放器 -->
<div style="width: 180px; height: 140px; position:absolute; bottom:10px; right:10px">
<script type="text/javascript" src="player/sewise.player.min.js"></script>
<script type="text/javascript">
SewisePlayer.setup({
server: "vod",
type: "mp3",
//这里是默认的一个网址
videourl:"http://jackzhang1204.github.io/materials/where_did_time_go.mp3",
skin: "vodWhite",
//这里需要设置false
autostart:"false",
});
</script>
</div>
 写该函数的操作
写该函数的操作

2. 删除音乐模块设计(删除一个文件)
删除操作,用动态sql做
请求:
{
post,
/music/delete,
id
}
响应:
{
"status": 0,
"message": "删除成功!",
"data": true
}
//1.文件的删除
//2.sql库的删除
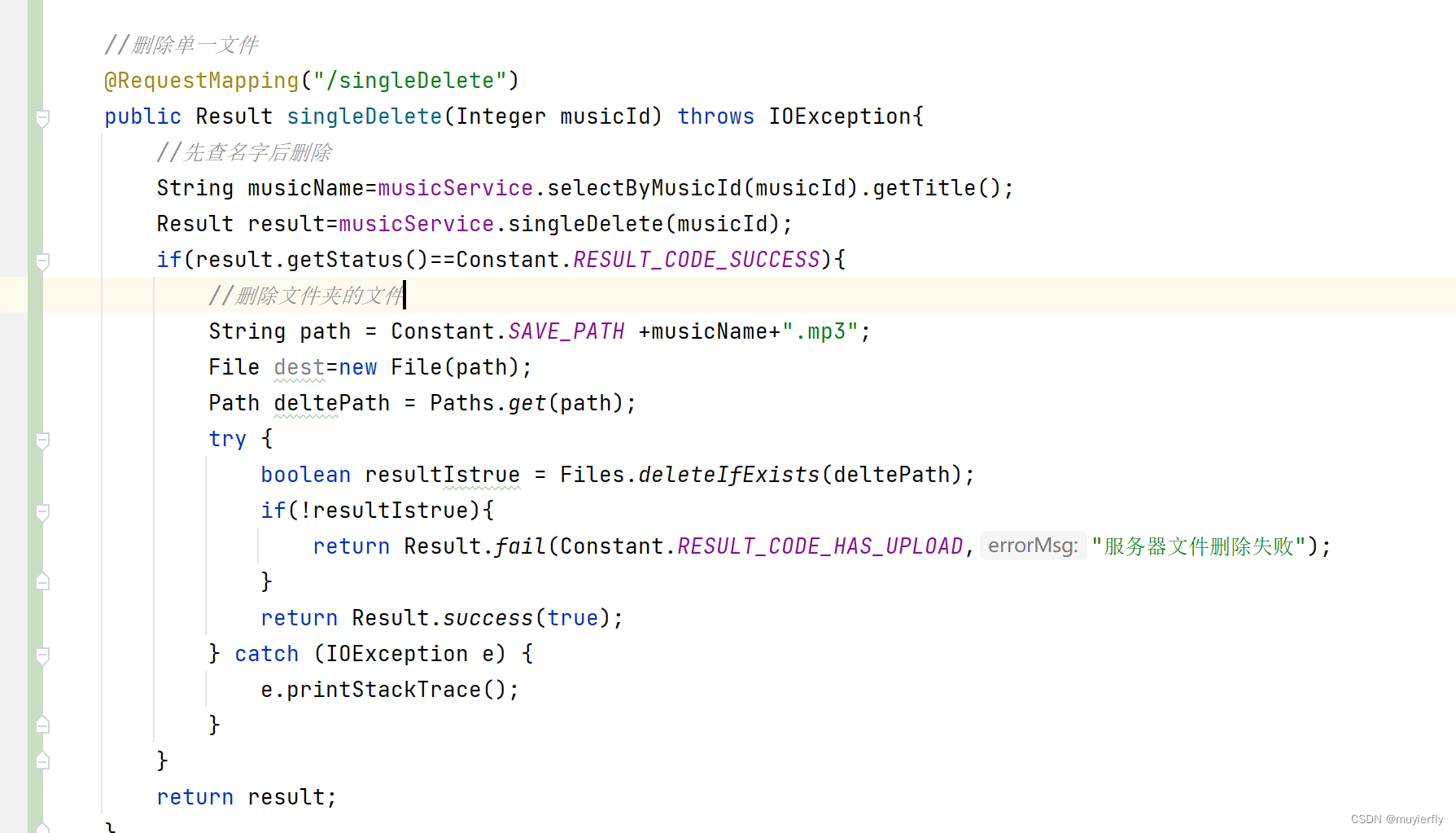
2.1 后端代码
MAPPER

SERVICE

controller

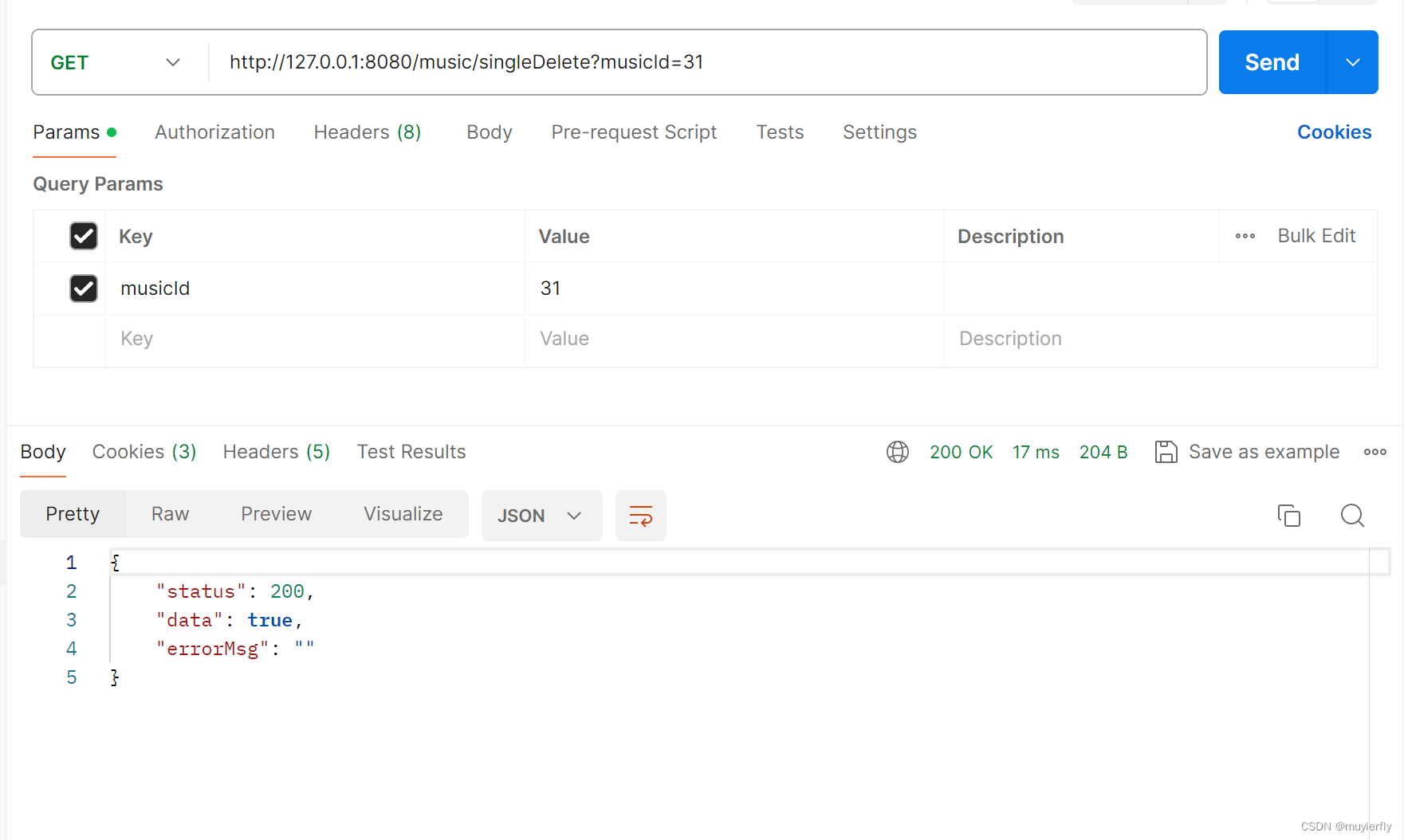
2.2 后端接口测试

测试成功!!!
2.3 前后端交互
function deleteInfo(obj){
$.ajax({
url: "/music/singleDelete",
type: "post",
data: {
"musicId": obj
},
success: function(result){
if(result!=null&result.data!=null&result.status==200){
alert("删除音乐文件成功");
location.href="list.html";
}else{
alert("删除文件失败!!!")
}
},
error: function(error){
if(error!=null&&error.status==401){
alert("请登录用户");
location.href = "login.html";
}
}
});
}
2.4 前端测试

测试成功!!!
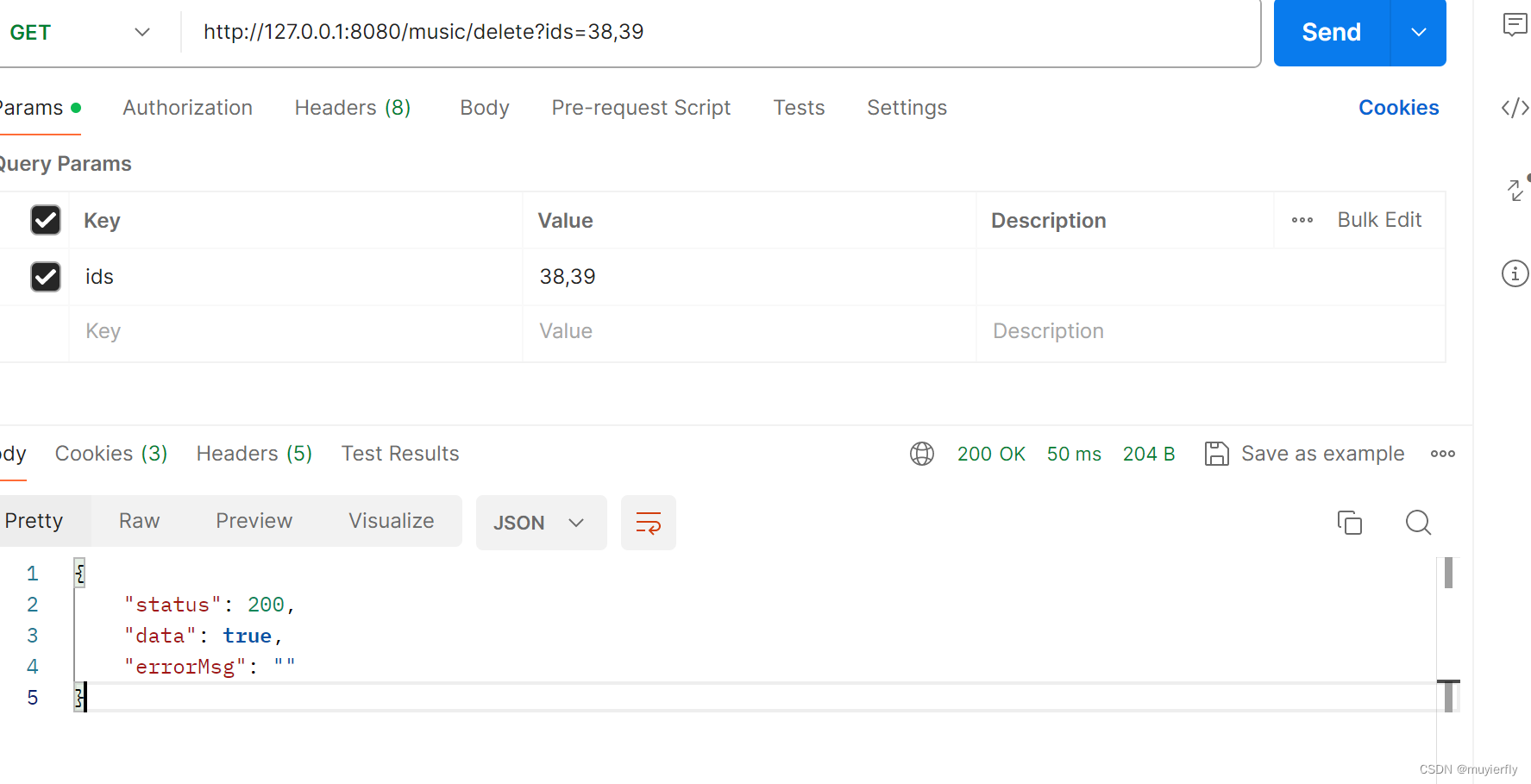
3.批量删除
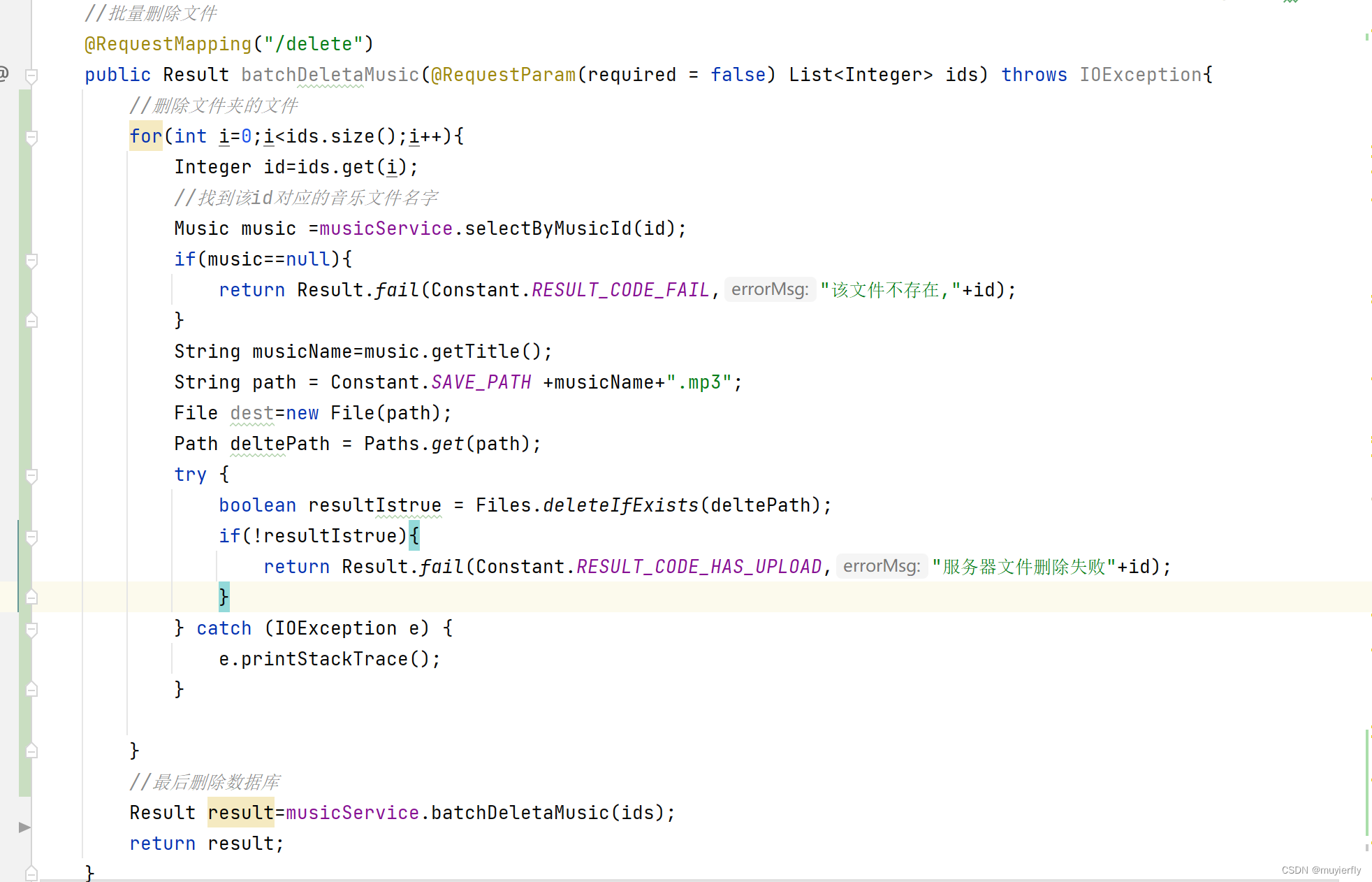
3.1 后端代码
mapper

对应的xml

service

controller

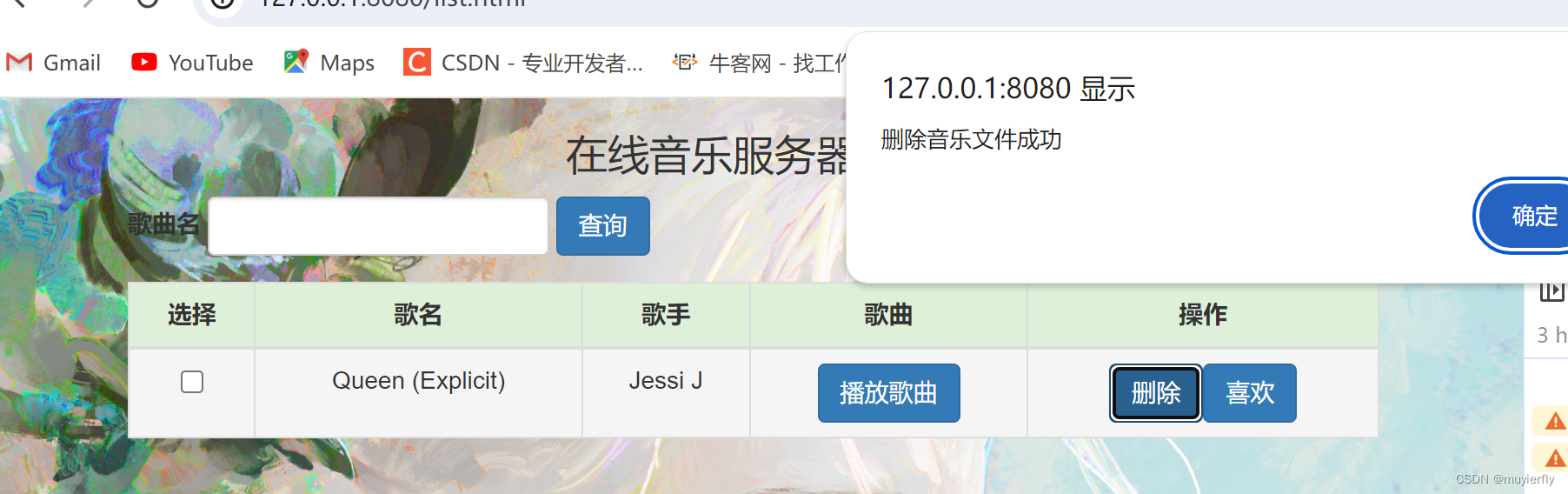
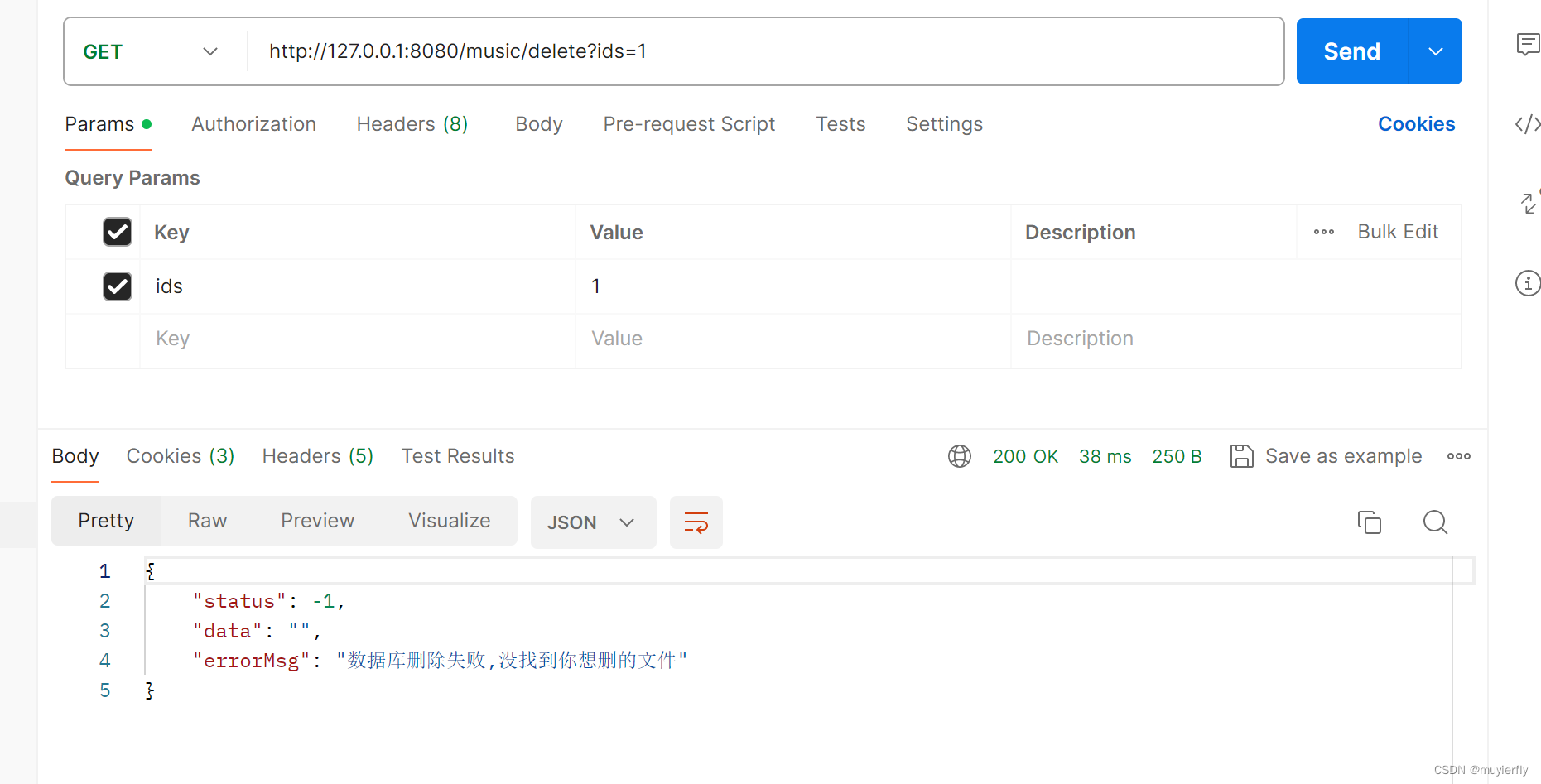
3.2 后端测试
1.什么也不删除

2.删除的id找不到

3.删除多个文件
测试成功!!!
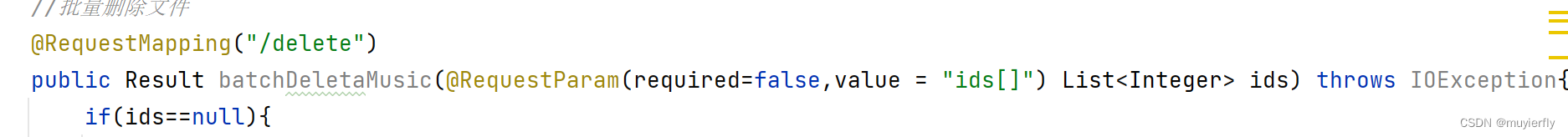
3.3.需要注意的地方

3.4 前端代码
$.when(load).done(function () {
$("#delete").click(function(){
var i=0;
var musicId=[];
// var ids=[];
// $("input:checkbox[name='selectBook']:checked").each(function () {
// ids.push($(this).val());//像数组添加元素
// });
// var idstr=ids.join(',');//将数组元素连接起来以构建一个字符串
// console.idstr;
$("input:checkbox").each(function(){
//如果被选中,this代表发生事件的dom元素,<input>
//获取框内的id
if( $(this).is(":checked")) {
// //1.
musicId[i] = $(this).attr("id");//整型形式
//2.
// musicIdString = $(this).attr("id");//整型形式
// musicId[i]=parseInt(musicIdString);
i++;
}
});
console.log(musicId);
$.ajax({
type: "get",
// url: "music/delete?ids="+idstr,
url: "music/delete",
data:{
"ids": musicId
},
// contentType: "application/json",
dataType: "json",
success: function(result){
console.log(result);
if(result!=null&result.data!=null&result.status==200){
alert("删除音乐文件成功");
location.href="list.html";
}else{
alert("删除音乐文件失败");
}
return;
},
error: function(error){
if(error!=null&&error.status==401){
alert("请登录用户");
location.href = "login.html";
}else{
alert(JSON.stringify(error));
location.href = "list.html";
}
}
});
})