引言:
哈喽,各位大学生们,大家好呀,在本篇博客,我们将引入一个新的板块学习,那就是前端,关于前端,GPT是这样描述的:前端通常指的是Web开发中用户界面的部分,即用户直接与之交互的界面。前端开发涉及使用HTML、CSS和JavaScript等技术来创建网站或Web应用程序中的各种元素,包括页面布局、样式设计、交互功能等。前端开发人员负责确保用户界面的良好体验和友好性,使用户能够轻松地与网站或应用程序进行交互。
我个人认为,前端也是比较容易上手的,特别是HTML和CSS,即学即用,很快就能靠自己天马行空的想象力来创建精彩绝伦的页面,前端也可以开发好玩的小游戏,功能强大,那就让我们走进前端,先让我们走进HTML吧!

1.第一个前端程序
接下来,我们通过两步来完成一个网页程序
注意事项:
1.文件后缀名以.html结尾
2.在编写代码的过程中,<>必须是英文状态下缩写
第一步:使用记事本,编写代码


第二步:以浏览器方式打开
右键打开方式,以浏览器方式打开即可

2.前端工具的选择与安装
VS Code:打开速度快,使用方便

下载地址:https://code.visualstudio.com/
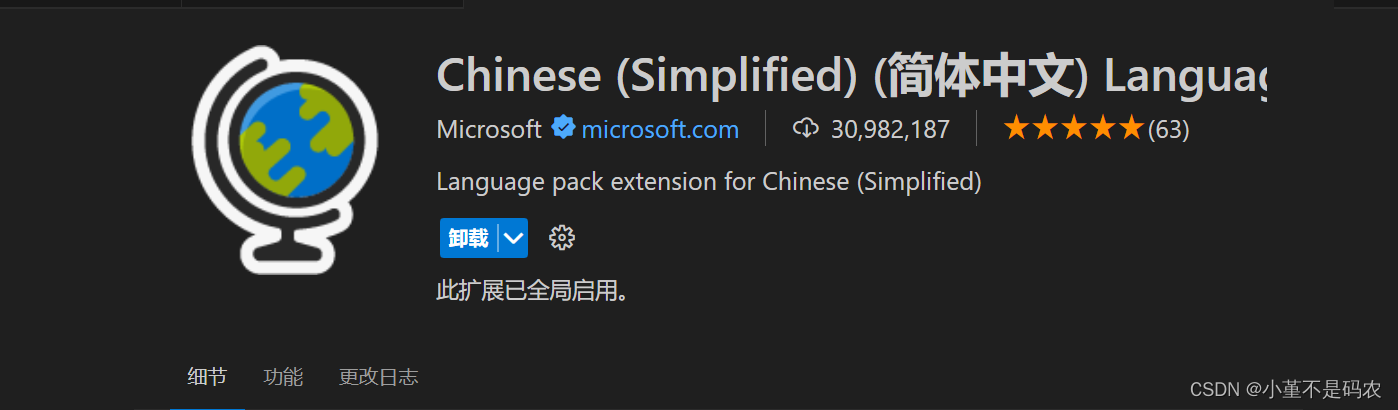
刚打开VS Code,一般是英文状态,我们点开拓展,搜索Chinese,直接点击安装即可

前端常见开发者工具
工欲善其事必先利其器
浏览器推荐:chrome浏览器(谷歌)
简介大方,打开响应速度快,开发者调试工具

下载地址:https://www.google.com.hk/
3.VS Code开发者工具快捷键
1.生成浏览器文件.html的快捷方式
!+回车2.VS code常用快捷键列表:
1.代码格式化:Shift+Alt+F
2.向上或向下移动一行:Alt+Up或Alt+Down
3.快速复制一行代码:Shift+Alt+Up或Shift+Alt+Down
4.快速保存:Ctrl+S
5.快速查找:Ctrl+F
6.快速替换:Ctrl+H
4.小结:
今天给大家快速入门一下前端知识与相关软件的下载,下一篇博客我们将详细介绍HTML的相关知识,要是这篇博客给你带来帮助的话,别忘记点个赞哟!












![msyql中SQL 错误 [1118] [42000]: Row size too large (> 8126)](https://img-blog.csdnimg.cn/direct/246464b3a0ae4eed815d9a4f0054d0d0.png)