💌 所属专栏:【Git】
😀 作 者:我是夜阑的狗🐶
🚀 个人简介:一个正在努力学技术的CV工程师,专注基础和实战分享 ,欢迎咨询!
💖 欢迎大家:这里是CSDN,我总结知识的地方,喜欢的话请三连,有问题请私信 😘 😘 😘
您的点赞、关注、收藏、评论,是对我最大的激励和支持!!!🤩 🤩 🤩

文章目录
- 前言
- 一、提交本地记录
- 1、介绍
- 2、示范
- 3、实战
- (1)第一种方法
- (2)第二种方法
- 总结
前言
大家好,又见面了,我是夜阑的狗🐶,本文是专栏【Git】专栏的第三十篇文章;
这是今天学习到Git 高级篇 – 远程仓库提交本地记录💖💖💖,开启新的征程,记录最美好的时刻🎉,每天进步一点点。
专栏地址:【Git】 , 此专栏是我是夜阑的狗对Git,Gitee等工具使用过程的总结,希望能够加深自己的印象,以及帮助到其他的小伙伴😉😉。
如果文章有什么需要改进的地方还请大佬不吝赐教👏👏。
一、提交本地记录
这里给大家推荐一个好用的 Git在线练习地址。在这练习网站里面也有自己的教程,就让我们一步一步跟着教程学习吧,记录下自己的所感所悟。前面已经简单的学习了模拟团队合成场景,接下来就让我们看看在实际项目过程中是怎么对远程仓库提交本地记录的吧。话不多说,让我们原文再续,书接上回吧。

1、介绍
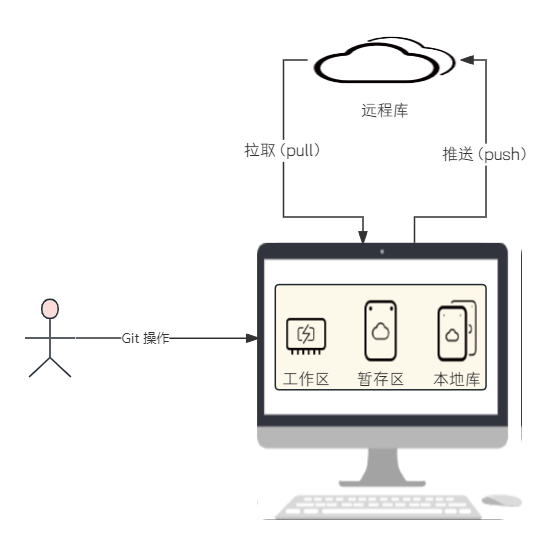
OK,我们已经学过了如何从远程仓库获取更新并合并到本地的分支当中。但是如何与大家分享我们的代码呢?上传自己分享内容与下载他人的分享刚好相反,那与 git pull 相反的命令是什么呢?毫无疑问是 git push!
git push 负责将你的变更上传到指定的远程仓库,并在远程仓库上合并你的新提交记录。一旦 git push 完成, 你的朋友们就可以从这个远程仓库下载你分享的成果了!
你可以将 git push 想象成发布你成果的命令。它有许多应用技巧,稍后我们会了解到,但是咱们还是先从基础的开始吧。
注意 —— git push 不带任何参数时的行为与 Git 的一个名为 push.default 的配置有关。它的默认值取决于你正使用的 Git 的版本,但是在教程中我们使用的是 upstream。 这没什么太大的影响,但是在你的项目中进行推送之前,最好检查一下这个配置。
2、示范
这里我们准备了一些远程仓库中没有的提交记录, 咱们开始先上传吧!

git push
这里可以发现远程仓库接收了 C2,远程仓库中的 main 分支也被更新到指向 C2 了,我们的远程分支 (o/main) 也同样被更新了。所有的分支都同步了!运行结果如下图所示:

要完成本关,需要向远程仓库分享两个提交记录。拿出十二分精神吧,后面的课程还会更难哦
3、实战
从前面了解到具体的实现的步骤,就可以开始实战啦。这里先给大家说一下这个练习网站的一些使用技巧,
- help 指令
执行这个命令后就会有个帮助信息的弹窗。

- levels 指令
执行完这个命令之后就能看到关卡目录了。

- 目标

- 开始结构

(1)第一种方法
在实际项目过程中,本人都是 commit 后就紧接着 push 的,这样的话比较繁琐一点,但是方便我们查看提交记录,接下来就让我们来看看是怎么操作的吧。
- Step 1、提交
首先在本地分支进行一次提交。
git commit
很简单吧,运行结果如下图所示:

- Step 2、上传
这里模拟远程分支提交记录,这里相当于远程仓库别的同事也进行了提交。
git push
运行结果如下图所示:

- Step 3、再提交
将远程分支的数据拉取到本地分支,但这里注意的是该数据没有合并到本地分支,只是提前下载好而已。
git commit
运行结果如下图所示:

- Step 4、再上传
拉取完远程分支数据之后,我们就可以在本地分支上提交,这里先提交在 fetch 也是可以的。
git push
运行结果如下图所示:

(2)第二种方法
除了第一种方法之外,当然也可以 commit 完之后在进行 push ,接下来就让我们来看看是怎么操作的吧。
- Step 1、提交
首先我们先把远程仓库克隆下来。
git commit
运行结果如下图所示:

- Step 2、提交
模拟远程分支提交记录,这里相当于远程仓库别的同事也进行了提交。
git commit
运行结果如下图所示:

- Step 3、推送
模拟远程提交之后,我们就可以将本地分支上提交推送至远程分支了。
git push
很简单吧!运行结果如下图所示:

达成目标之后就会有成功的提示。

总结
感谢观看,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹

也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。🎉
更多专栏订阅:
- 😀 【LeetCode题解(持续更新中)】
- 🌼 【鸿蒙系统】
- 👑 【Python脚本笔记】
- 🚝 【Java Web项目构建过程】
- 💛 【微信小程序开发教程】
- ⚽ 【JavaScript随手笔记】
- 🤩 【大数据学习笔记(华为云)】
- 🦄 【程序错误解决方法(建议收藏)】
- 🚀 【软件安装教程】
订阅更多,你们将会看到更多的优质内容!!













![msyql中SQL 错误 [1118] [42000]: Row size too large (> 8126)](https://img-blog.csdnimg.cn/direct/246464b3a0ae4eed815d9a4f0054d0d0.png)