1. 为自定义Preference 添加背景:custom_preference_background.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item>
<shape android:shape="rectangle" >
<gradient android:startColor="@color/white" android:endColor="@color/white" android:angle="90"/>
<corners android:radius="8dp"/>
</shape>
</item>
</selector>2. 自定义layout: layout_custom_click_preference.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:paddingVertical="20dp"
android:layout_marginHorizontal="20dp"
android:layout_marginVertical="8dp"
android:background="@drawable/custom_preference_background">
<androidx.appcompat.widget.AppCompatTextView
android:id="@+id/custom_preference_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="16sp"
android:textColor="#111111"
android:text="@string/text_help_page"
android:layout_marginStart="20dp"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
<androidx.appcompat.widget.AppCompatImageView
android:id="@+id/custom_preference_icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/ic_preference_back"
android:layout_marginEnd="20dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintBottom_toBottomOf="parent"/>
</androidx.constraintlayout.widget.ConstraintLayout>3. 自定义style:
<declare-styleable name="customClickPreferenceView">
<attr name="iconDrawable" format="reference|color" />
</declare-styleable>4.自定义图标
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="16dp"
android:height="16dp"
android:viewportWidth="16"
android:viewportHeight="16">
<path
android:pathData="M5.869,12.862L5.869,12.862A0.667,0.667 45.145,0 1,5.869 11.919L10.319,7.47A0.667,0.667 45.145,0 1,11.262 7.47L11.262,7.47A0.667,0.667 45.145,0 1,11.262 8.413L6.812,12.862A0.667,0.667 45.145,0 1,5.869 12.862z"
android:fillColor="#000"/>
<path
android:pathData="M5.682,2.729L5.682,2.729A0.667,0.667 45.145,0 1,6.625 2.729L11.075,7.178A0.667,0.667 45.145,0 1,11.075 8.121L11.075,8.121A0.667,0.667 45.145,0 1,10.132 8.121L5.682,3.672A0.667,0.667 45.145,0 1,5.682 2.729z"
android:fillColor="#000000"/>
</vector>
5. 完整代码
public class CustomClickPreference extends Preference {
private AppCompatTextView textView;
private AppCompatImageView imageView;
private int iconDrawable;
public CustomClickPreference(Context context, AttributeSet attrs) {
super(context, attrs);
setLayoutResource(R.layout.layout_custom_click_preference);
TypedArray typedArray = context.obtainStyledAttributes(attrs, R.styleable.customClickPreferenceView);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.Q) {
iconDrawable = typedArray.getResourceId(R.styleable.customClickPreferenceView_iconDrawable, R.drawable.ic_preference_back);
}
typedArray.recycle();
}
@Override
public void onBindViewHolder(PreferenceViewHolder holder) {
super.onBindViewHolder(holder);
// 自定义布局
textView = (AppCompatTextView) holder.findViewById(R.id.custom_preference_text);
imageView = (AppCompatImageView) holder.findViewById(R.id.custom_preference_icon);
textView.setText(getTitle());
imageView.setImageResource(iconDrawable);
}
public void setIconDrawable(int resourceId) {
imageView.setImageResource(resourceId);
}
}
6. 用法
<com.tetras.sensechat.wedgit.CustomClickPreference
app:iconDrawable="@drawable/ic_preference_back"
app:isPreferenceVisible="false"
app:key="key_document_help"
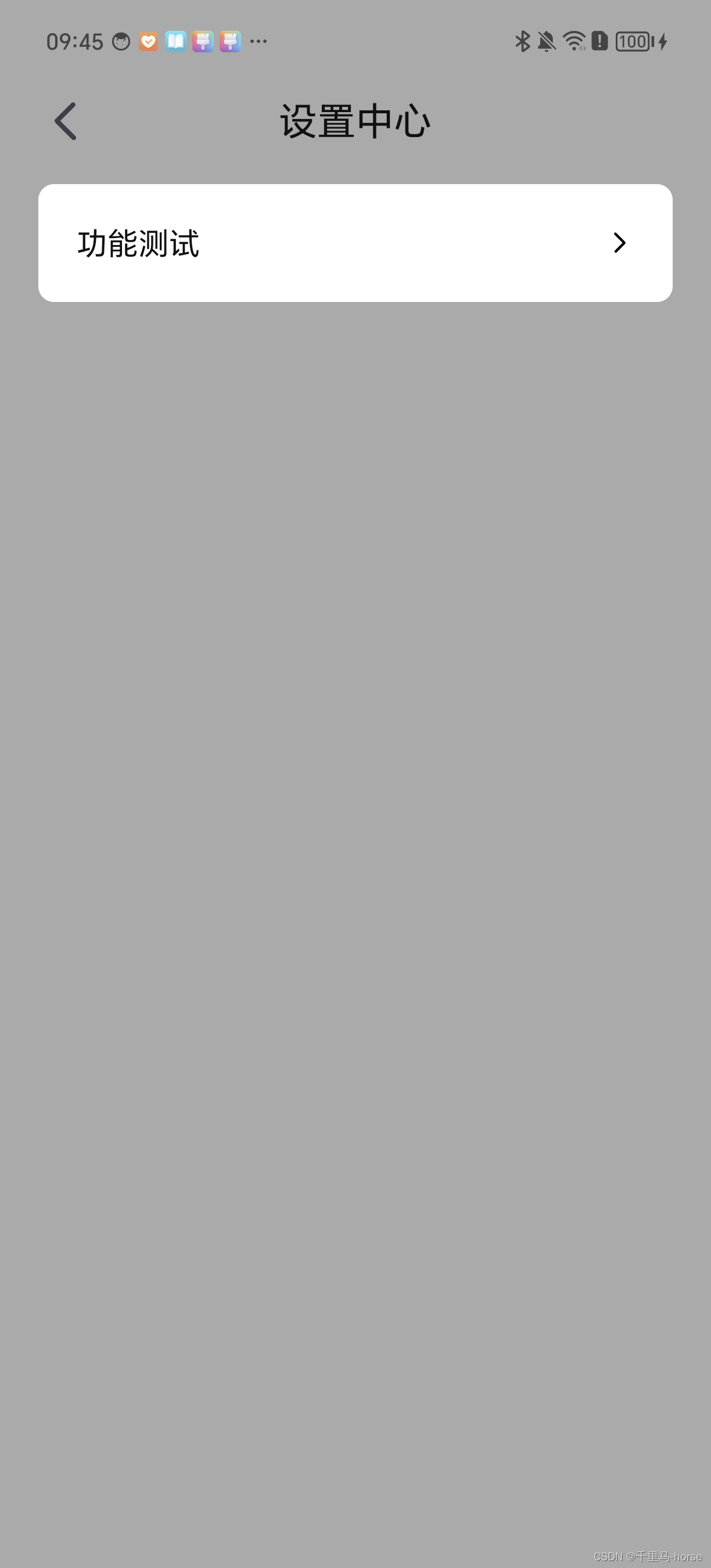
app:title="帮助文档" />7. 效果如图:

















![[移动通讯]【无线感知-P1】[从菲涅尔区模型到CSI模型-2]](https://img-blog.csdnimg.cn/direct/73b3786a1a38434a89c82bec5e588fc3.png)