
目录
TabLayout
TabItem
编辑
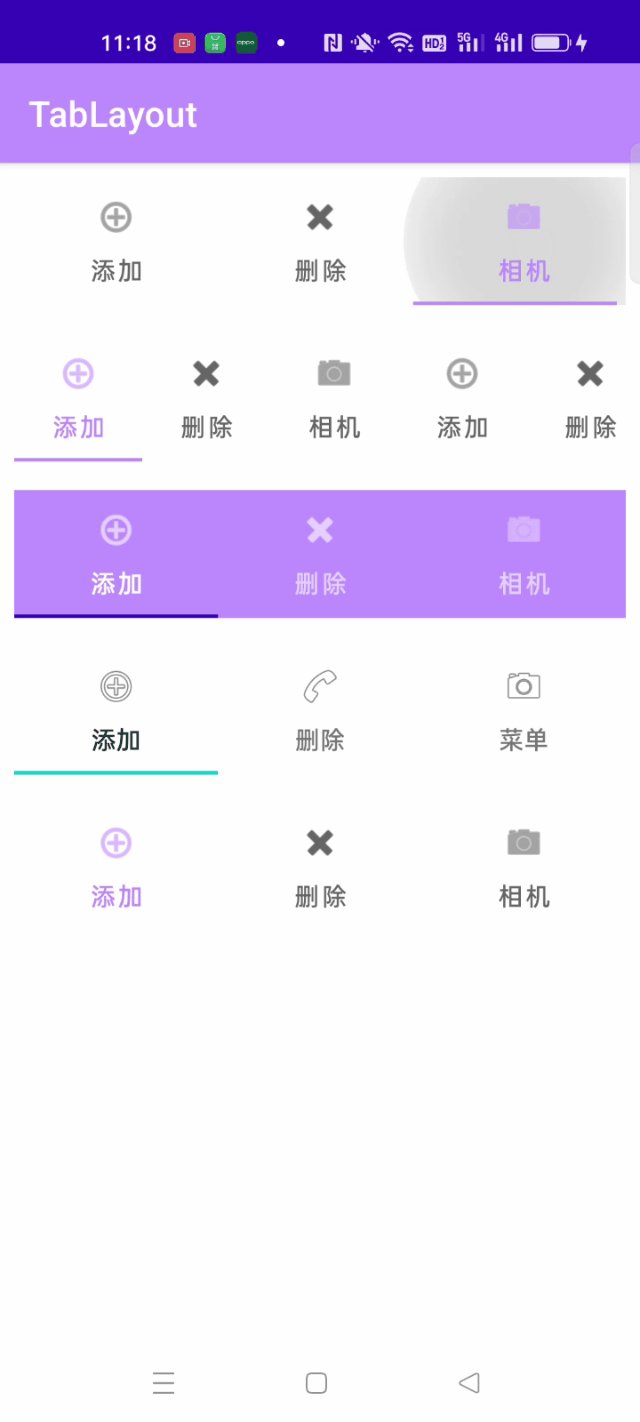
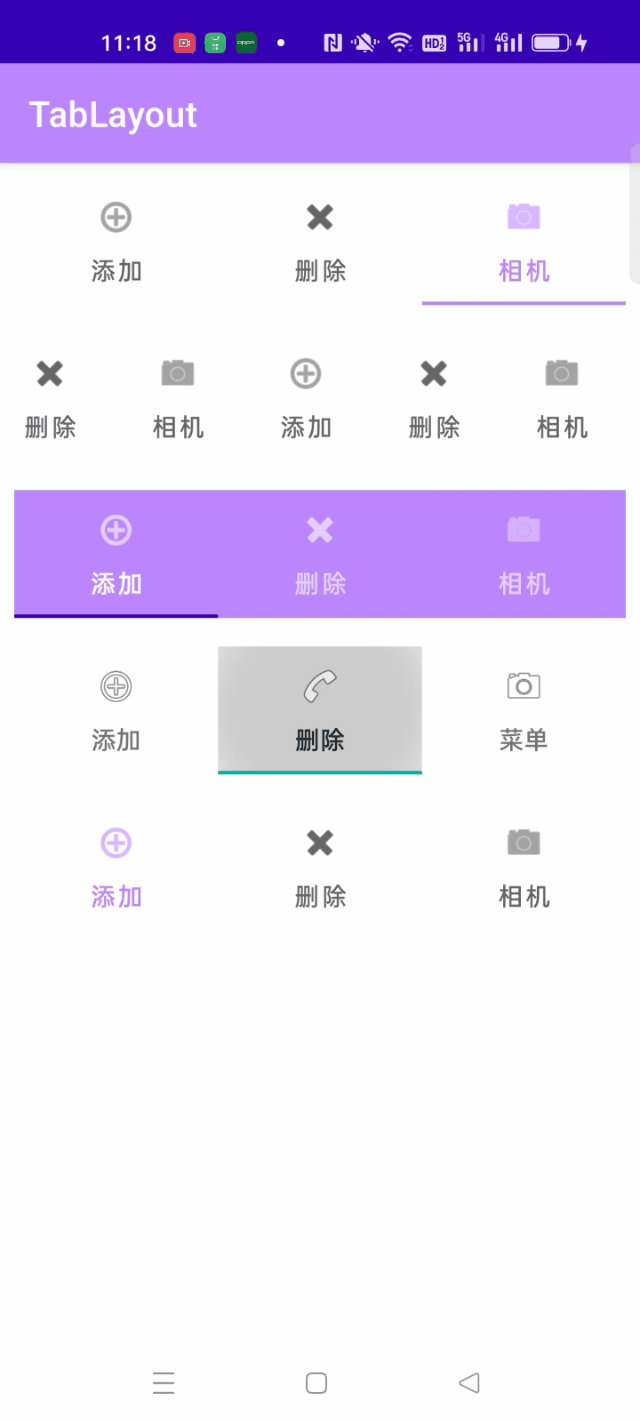
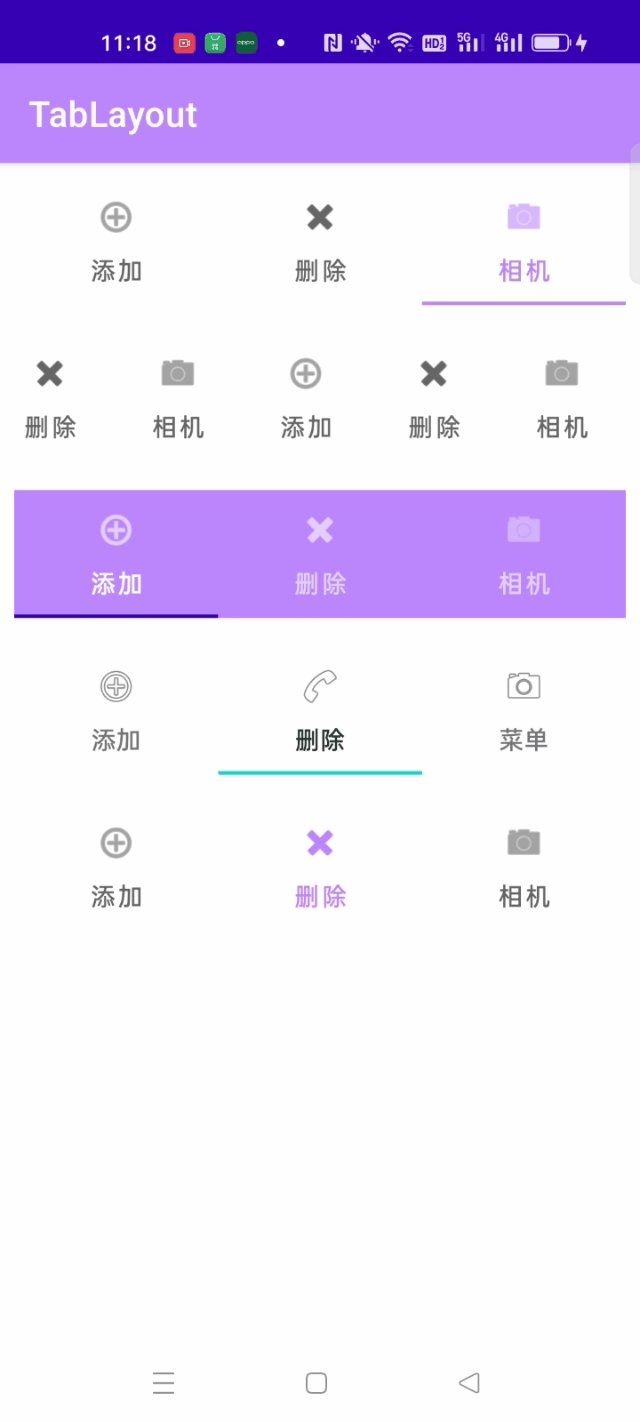
演示效果的xml
TabLayout
TabLayout 在开发中一般作为选项卡使用,常与 ViewPager2 和 Fragment 结合起来使用。
常用属性:
app:tabBackground 设置 TabLayout 的背景色,改变整个TabLayout 的颜色;
app:tabTextColor 设置未被选中时文字的颜色;
app:tabSelectorColor 设置选中时文字颜色;
app:tabTextAppearance="@android:style/TextAppearance.Large" 设置 TabLayout 的文本主题,无法通过 textSize 来设置文字大小,只能通过主题来设定;
app:tabMode="scrollable"设置 TabLayout 可滑动,当 tabItem 个数较多时,一个界面无法呈现所有的导航标签,此时就必须要用;
app:tabIndicator 设置指示器;
app:tabIndicatorColor 设置指示器颜色;
app:tabIndecatorHeight 设置指示器高度,当 app:tabIndecatorHeight="0dp",隐藏 Indicator 效果;
app:tabTextAppearance="@android:style/TextAppearance.Holo.Large" 改变 TabLayout 里 TabItem 文字的大小;
app: tabPadding 设置 Tab 内部 item 的 padding。也可以单独设置某个方向的padding, 比如 app:tabPaddingStart 设置左边距;
app:paddingEdng / app:paddingStart 设置整个 TabLayout 的 padding;
app:tabGravity="center" 居中,如果是 fill,则充满;
app:tabMaxWidth / app:tabMinWidth 设置最大/最小的 tab 宽度,对 Tab 的宽度进行限制。
TabItem
给TabLayout 添加 Item 有两种方法,其中一种就是使用 TabItem 在 xml 里直接添加。
1. 使用TabItem 给 TabLayout 添加卡片。
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_add"
android:text="添加"/> android:icon 设置图标;
Android:text 设置文本;
2. 通过代码添加。使用 TabLayoutMediator()
new TabLayoutMediator(binding.tab, binding.viewPager, new TabLayoutMediator.TabConfigurationStrategy() {
@Override
public void onConfigureTab(@NonNull TabLayout.Tab tab, int position) {
//TODO 设置卡片的文本/图标
tab.setText(mTitles.get(position))
.setIcon(mIcons.get(position));
}
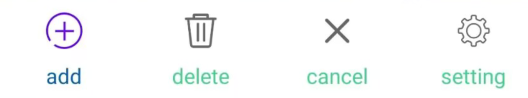
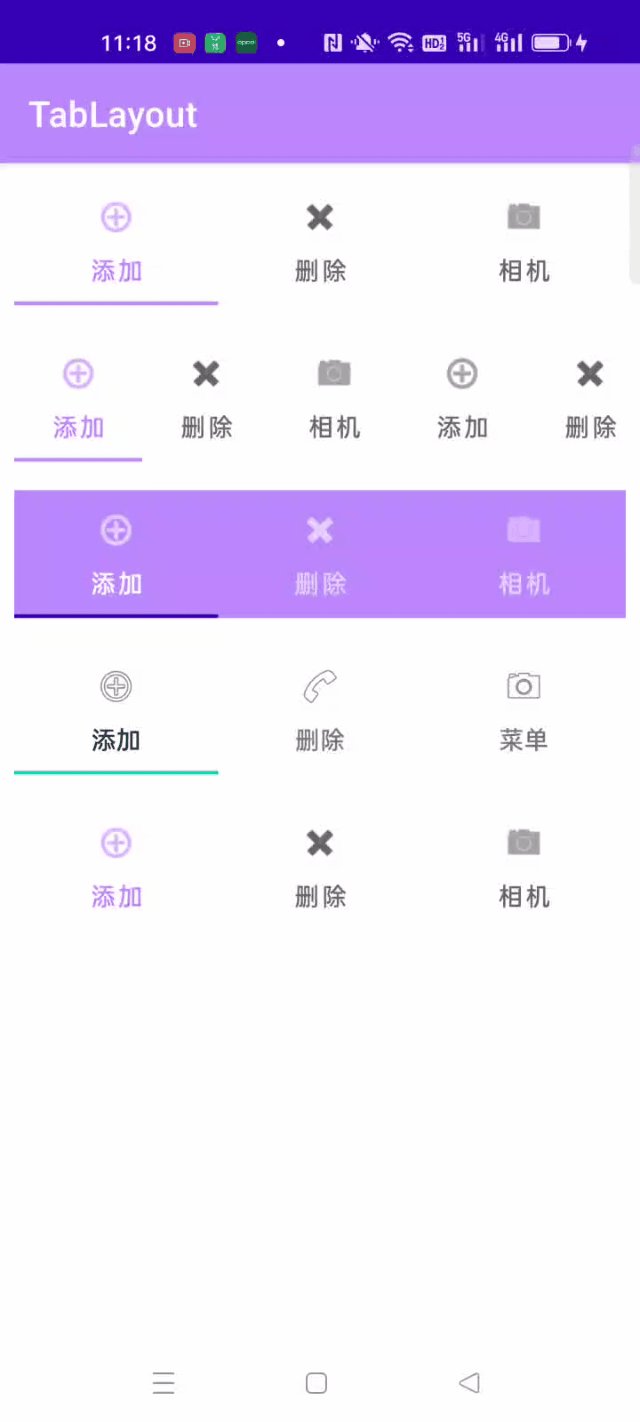
}).attach();其中 mTitles 和 mIcons 是存放 text 和 Icon 的list。效果如下:

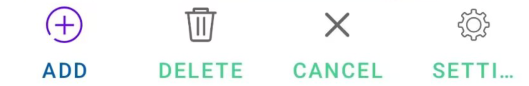
可以看到 text 在英文状态下默认都是大写, 这是因为在 TabLayout 的源码中默认设置属性 textAllCaps=true。所以可以在 TabLayout 中设置如下属性来改成小写。
app:tabTextAppearance="@android:style/TextAppearance.Widget.TabWidget"
演示效果的xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="8dp">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_add"
android:text="添加"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_delete"
android:text="删除"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_camera"
android:text="相机"/>
</com.google.android.material.tabs.TabLayout>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs1"
style="@style/Widget.MaterialComponents.TabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabMode="scrollable"
android:layout_margin="8dp">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_add"
android:text="添加"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_delete"
android:text="删除"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_camera"
android:text="相机"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_add"
android:text="添加"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_delete"
android:text="删除"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_camera"
android:text="相机"/>
</com.google.android.material.tabs.TabLayout>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs2"
style="@style/Widget.MaterialComponents.TabLayout.Colored"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorColor="@color/purple_700"
android:layout_margin="8dp">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_add"
android:text="添加"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_delete"
android:text="删除"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_camera"
android:text="相机"/>
</com.google.android.material.tabs.TabLayout>
<com.google.android.material.tabs.TabLayout
android:layout_margin="8dp"
android:id="@+id/tabs3"
style="@style/Widget.Design.TabLayout"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_add"
android:text="添加" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_call"
android:text="删除" />
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_camera"
android:text="菜单" />
</com.google.android.material.tabs.TabLayout>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs4"
app:tabTextAppearance="@android:style/TextAppearance.Holo.Large"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:tabIndicatorHeight="0dp"
android:layout_margin="8dp">
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_add"
android:text="add"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_delete"
android:text="删除"/>
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:icon="@android:drawable/ic_menu_camera"
android:text="相机"/>
</com.google.android.material.tabs.TabLayout>
</LinearLayout>