为什么使用Clion
之前在window上开发软件基本上是使用VS2022,使用Clion在windows上开发并不是嫌弃VS2022不好用,相反我依然觉得VS是世界上最好用的IDE没有之一.没有其他的理由,这是我第一款使用的IDE,而且已经很使用的熟练.
那为什么还要学习使用Clion了,其实是考虑到跨平台.VS有个很大的短板就是跨平台使用太拉跨了.在windows下就是王者级别,但是在MACOS下简直就是个弟弟,Linux下就没有.虽然VS也可以开发Linux,也可以远程开发.远程debug.之前我也是这么做的,但总觉得跨平台是VS永远的伤,所以尝试一下Clion试试这款IDE怎么样,网上口碑不错,自己亲自试试才知道适不适合自己.
系统环境及软件版本
话不多说首先是使用Clion搭建一个最简单的Qt环境.本机环境是win10 64位系统,Qt使用的是Qt6.4,Clion使用的是2022.2.4版本.
Clion IDE第一个Qt程序
创建项目

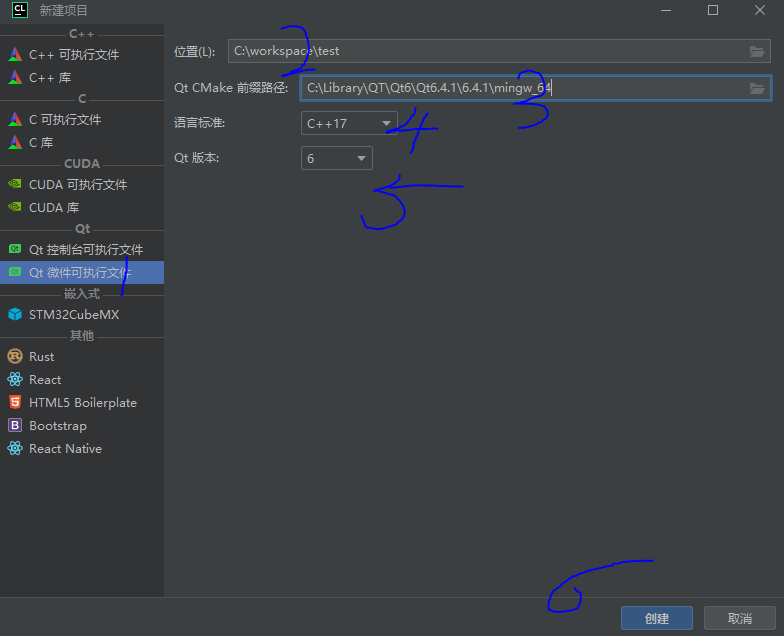
选择Qt版本和语言标准
1是选择Qt的执行方式一个是控制台的一个是form的,
2是选择项目存储位置
3是选择cmake的位置,这个强调一下一定是Qt安装包下,我这里选择的是mingw_64的,其他版本也可以选择.我已mingw为例.
4是选择语言标准,因为Qt最高就支持C++17我就选择C++17,也可以选择C++20或者C++23,后两者版本太新不太稳定不太建议
5是选择Qt版本
6选完以后点创建就行了

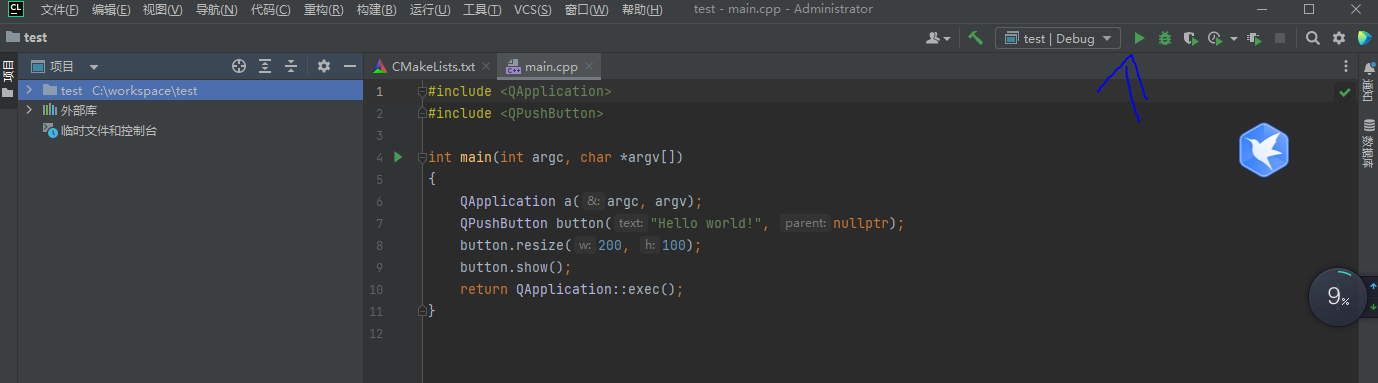
构建项目
第一次需要构建才可以运行
构建->构建项目 然后运行即可,构建完就有那个绿色箭头,点击即可

结果:

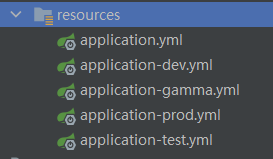
整理项目

这是一个最简单的hello world的项目,能用,并不能说这就是一个工程,要是按照软件工程的要求开发这个结构是绝对不行的,Cmake文件cpp文件都混在一起,文件少还好说,文件多了简直就是灾难,所以要分类

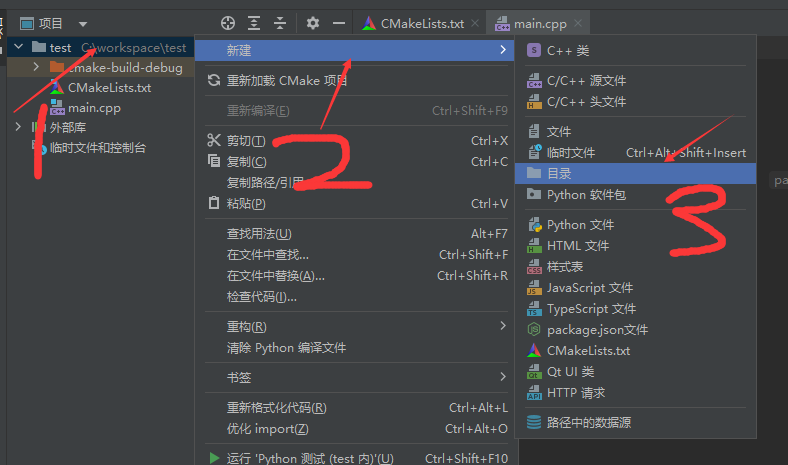
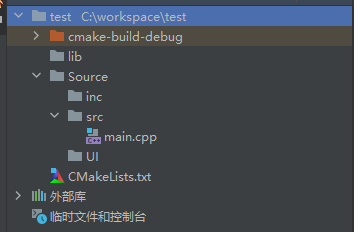
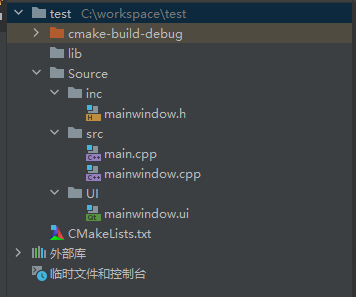
新建一个lib存放第三方库文件,新建一个Source存放源码和UI文件,inc存放头文件,src存放源文件.UI存放UI文件

新建完直接把cpp文件拖到src文件即可.
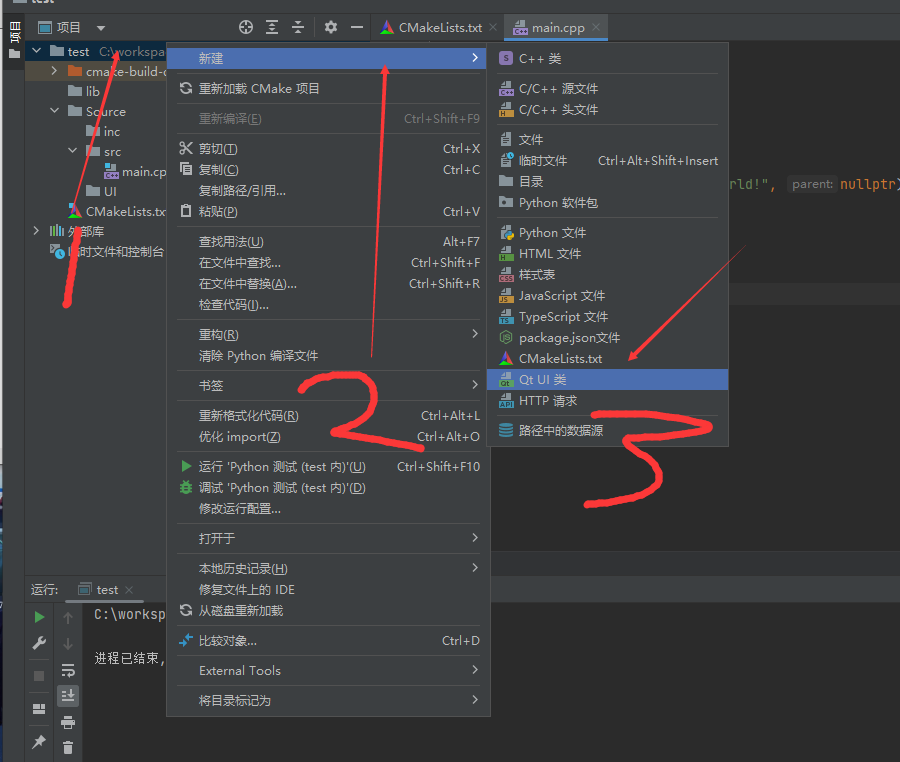
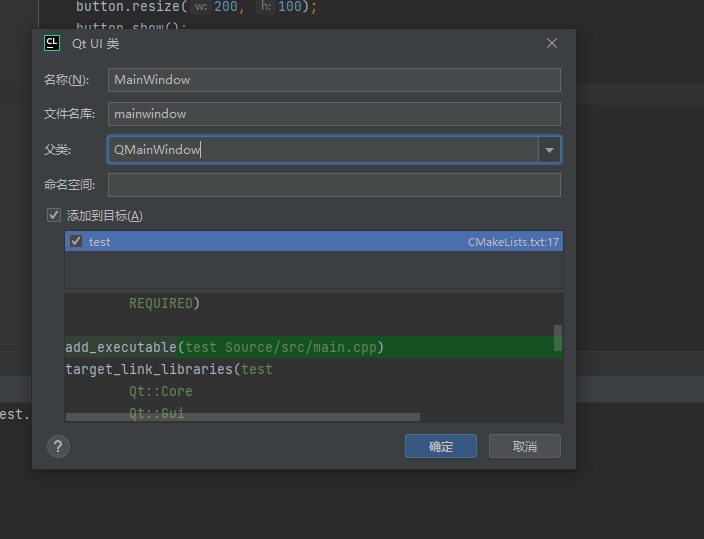
新建UI文件

自己取个名字就行

然后把cpp文件和头文件和UI文件分别放过到指定的文件夹下.

修改几行代码
为什么要修改代码?因为新建的时候是在一起的所以自动生成的代码头文件包含的是没有拖动时候的,现在不同的文件分门别类的存放了,所以要修改一下.
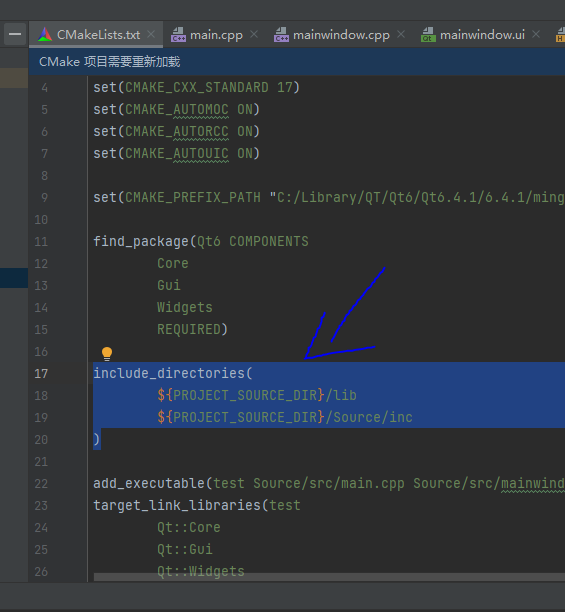
首先在Cmake文件中添加
include_directories(
${PROJECT_SOURCE_DIR}/lib
${PROJECT_SOURCE_DIR}/Source/inc
)

这个是头文件包含的地址需要在Cmake文件中添加

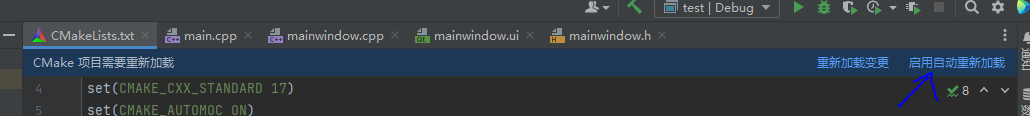
这里有个细节一定要点这个要不然你在Cmake修改完的配置你以为行了,但还是报错,就是因为cmake没有重新加载.点自动加载就没这问题了.
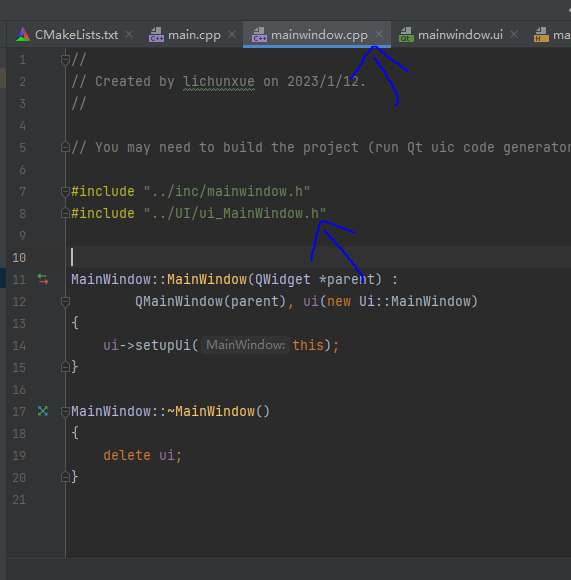
再修改main.cpp函数
#include <QApplication>
#include "mainwindow.h"
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
MainWindow w;
w.show();
return QApplication::exec();
}
指定UI文件的位置

修改完这里就可以直接运行了.

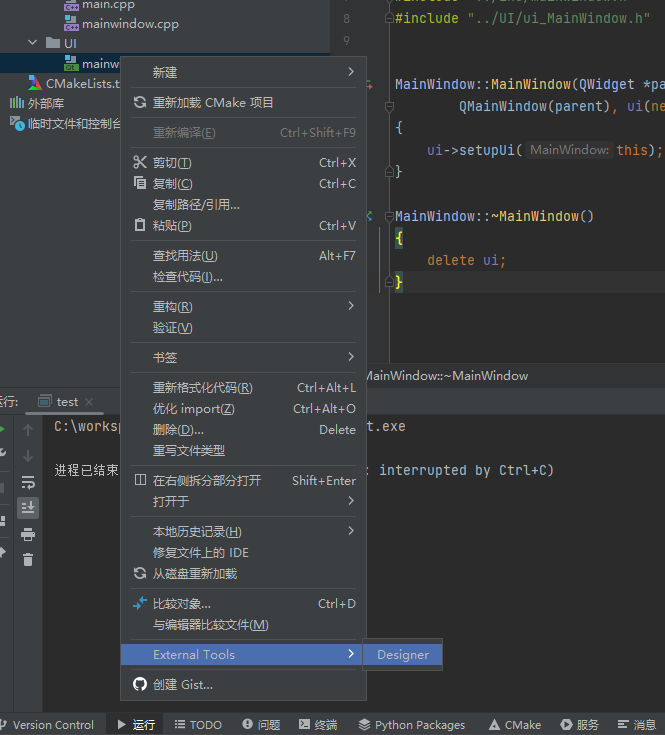
Clion修改Qt的UI文件
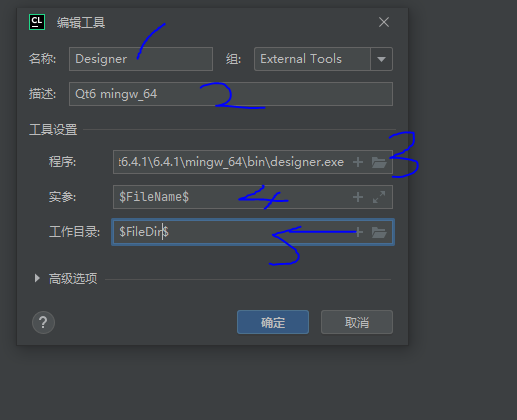
指定designer
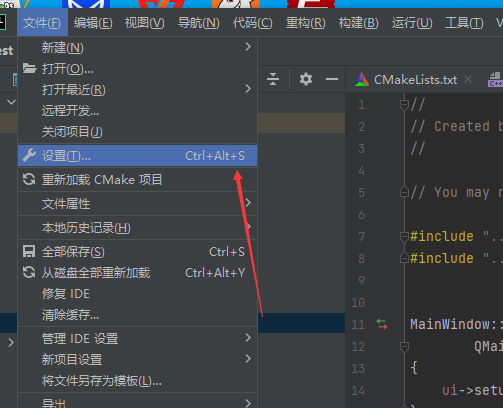
进入软件设置

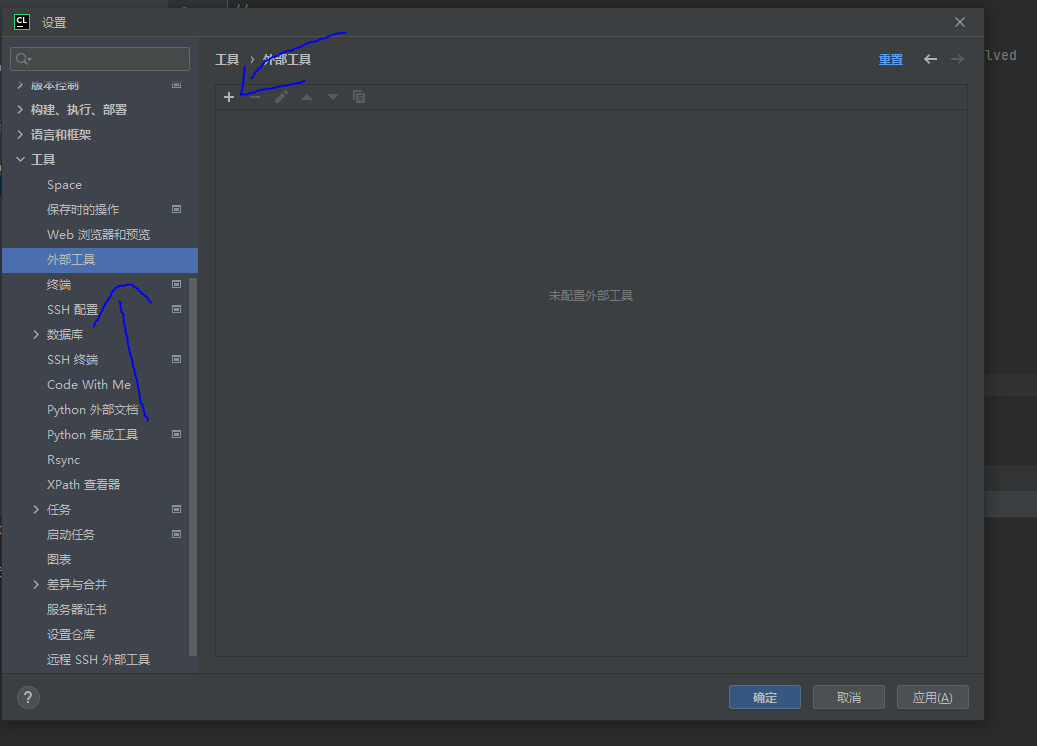
进入外部工具点击加号

1是显示的名字
2是描述,就是备注
3是designer.exe的路径,强调一点项目是用的那个cmake就去那个目录找要不会出错,比如我应的mingw64,desginer就用mingw64的designer
4是参数这个是文件名字 照抄就行
5是参数是文件地址 照抄就行

弄完结果

这回就可以再Clion设计Qt了