官网:
Element - The world's most popular Vue UI framework
1.完整引入
(1)下载:
npm i element-ui -S
(2)引入:
在 main.js 中写入以下内容:
import Vue from 'vue';
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
new Vue({
el: '#app',
render: h => h(App)
});App.vue
<template>
<div>
<button></button>
<input type="text">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
name:'App'
}
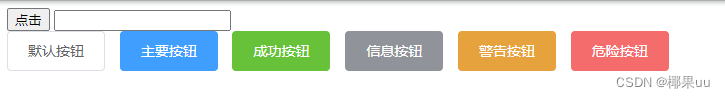
</script>(3)效果:
2.按需引入
(1)下载;
npm install babel-plugin-component -D然后,将 .babelrc 修改为:
{
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}此处疑问?????出现MoudleBuildError报错,按照老师的修改es2015依然报错。 (我与张天宇老师的脚手架版本不一样,我的是较低版本的vue-cli,所以有.babelrc这个文件)
(2)引入:
接下来,如果你只希望引入部分组件,比如 Button 和 Select,那么需要在 main.js 中写入以下内容:
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
// 引入element-ui
// import ElementUI from 'element-ui';
// import 'element-ui/lib/theme-chalk/index.css';
import {Button,Row} from 'element-ui';
//关闭Vue的生产提示
Vue.config.productionTip = false
// 使用
// Vue.use(ElementUI);
Vue.use(Button);
Vue.use(Row);
// Vue.component('atguigu-button',Button);
// Vue.component('atguigu-row', Row);
//创建vm
new Vue({
el:'#app',
render: h => h(App)
})使用: App.vue
<template>
<div>
<button>点击</button>
<input type="text">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
export default {
name:'App'
}
</script>(3)报错:
Module build failed: Error: Couldn't find preset "es2015" relative to directory "E:\\Vue2\\vue_test\\testtwo"

(4)解决方案:
执行如下命令
npm install --save-dev babel-preset-es2015(5)解决!