文章目录
- 认识组件
- 如何使用
- 注册方式
- 组件间传递数据
- props
- props的验证
- 组件事件
- 组件事件的验证
- v-model与自定义事件结合使用
- 组件插槽
- 动态组件
认识组件
组件由template,script,style三部分组成。
如何使用
- 定义组件
- 注册组件
- 调用组件
注册方式
- 全局注册
- 局部注册
以上部分不做赘述了
组件间传递数据
props
在子组件中添加props选项,表示从父组件接受参数
<body>
<div id="app">
<!-- 使用Greeting组件 -->
<greeting name="Alice" message="Hello"></greeting>
<!-- 使用WeatherDisplay组件 -->
<weather-display
:temperature="25"
:weather-condition="'Sunny'"
:location="'Beijing'"
/>
</div>
<script>
Vue.component('Greeting', {
template: '<div class="greeting"><span>{{ message }}, {{ name }}!</span></div>',
props: {
name: String,
message: String
}
});
Vue.component('WeatherDisplay', {
template: '<div class="weather-display">' +
'<h2>当前天气</h2>' +
'<p>温度: {{ temperature }}°C</p>' +
'<p>天气: {{ weatherCondition }}</p>' +
'<p>地点: {{ location }}</p>' +
'</div>',
props: {
temperature: Number,
weatherCondition: String,
location: String
}
});
new Vue({
el: '#app'
});
</script>
</body>
props表示从上到下的数据流传递,即父组件的数据变化会向下引发传递到子组件的数据更新,反之不行。
/这就意味着不应该在子组件内部修改props选型中的属性值
props的验证
- 数据类型验证
props:{
age:[String, Number, Boolean]
}
- 必填值验证
props:{
age:{
type: String,
required: true
}
}
- 默认值验证
props:{
age:{
type: String,
default: 20
}
}
如果数据类型为数组或者对象数据类型的数据,声明default时要使用函数返回
props:{
people:{
type: object,
default: function(){
return{
name:...,
age:...,
message:...
}
}
}
}
- 自定义验证
props:{
age:{
vaildator(value) {
return value >=0 && value<=100
}
}
}
组件事件
props选项实现了从父组件到子组件的单项传递。可以通过组件事件实现父组件可以监听到子组件数据的变化,即子组件向父组件传递数据。
- 在子组件中,使用emits选项声明自定义事件;定义可以触发==$emit==内置函数的事件
- 当父组件调用子组件时,要使用v-on监听自定义事件,还要再父组件中声明相应事件的处理函数



组件事件的验证
在触发事件时传递的数据作为验证函数的参数,
就是在emits选项声明时从数组方式变为对象方式,每个事件为一个函数,该函数用为验证事件的有效性。
emits:['delete'], //数组方式
emits:{ //对象方式
delete: function(value){
if(value == 1)
return true
else
return false
}
}
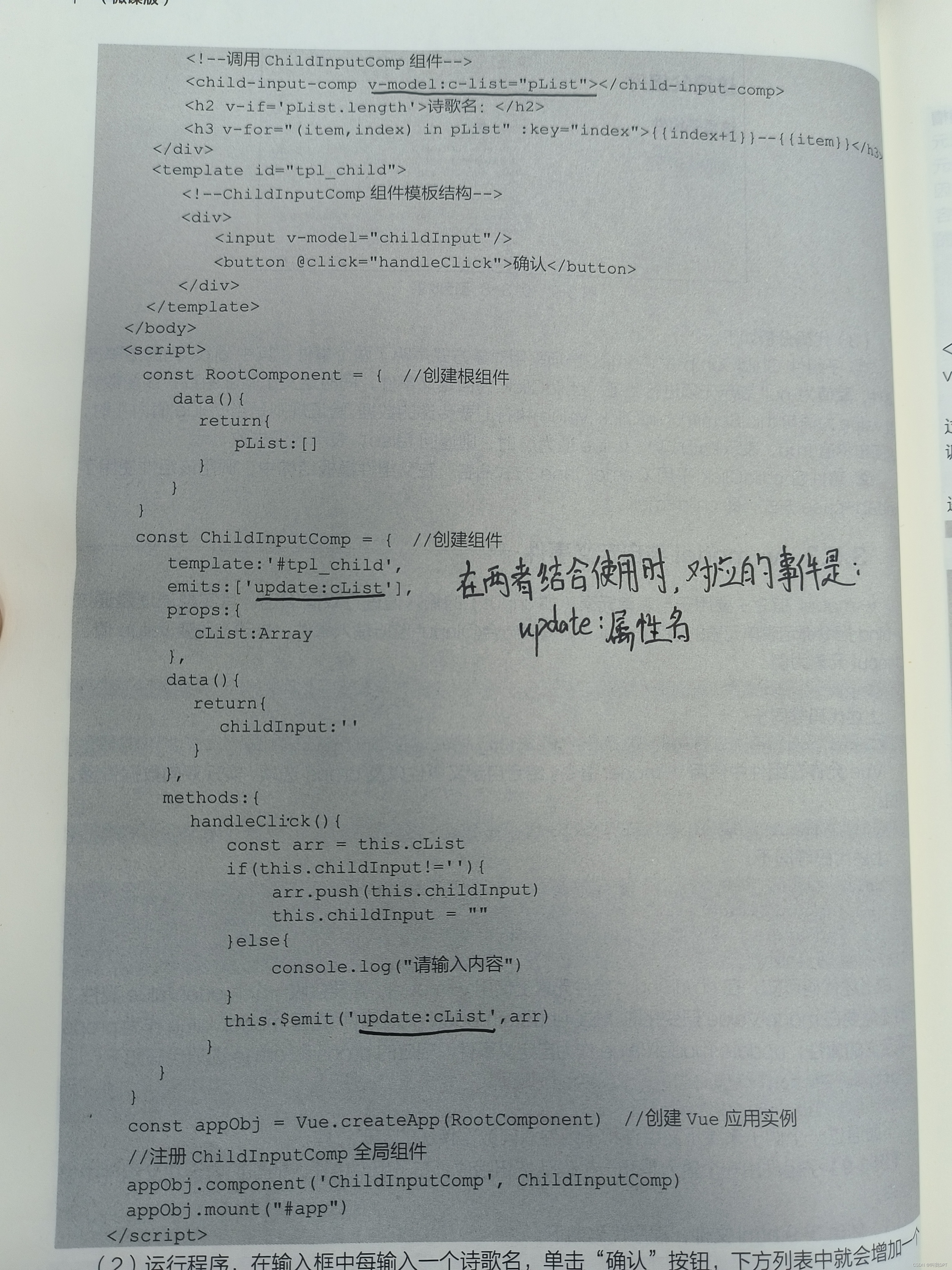
v-model与自定义事件结合使用
结合使用
v-model和自定义事件时,通常不需要在父组件中使用@指令来监听子组件的自定义事件,因为v-model已经处理了数据的双向绑定。在父组件中使用
v-model绑定到子组件时,Vue会自动将v-model绑定的值与子组件的某个属性同步,并在内部使用一个名为==update:加上属性名的事件==来通知子组件更新其属性值。

组件插槽
插槽允许父组件的内容插入到子组件模板的指定位置,可以在不修改子组件代码的情况下,灵活地定制子组件的输出内容,从而实现模板的复用和内容的动态定制。
- 默认插槽
- 具名插槽
v-solt指令用于在调用子组件时声明具名插槽,简写:#
//自组件模板结构
<div>
<solt name='left'><button class='left'>返回</button></solt>
<solt name='middle'><input type='text'></solt>
<solt name='right'><button class='right'>确定</button></solt>
</div>
//父组件调用子组件
<child-component>
<tempalte v-solt:插槽名>
父组件中替换子组件的内容
<tempalte>
<child-component>
- 作用域插槽
作用域插槽允许由子组件提供参数给父组件,父组件可以根据这些参数来定制插槽内容
//自组件模板结构
<div>
<solt name='left' :num=10><button class='left'>返回</button></solt> //插槽中的name属性不会作为参数传递
<solt name='middle'><input type='text'></solt>
<solt name='right'><button class='right'>确定</button></solt>
</div>
//父组件调用子组件
<child-component>
<tempalte #v-solt='leftProps'> //自定义对象名
购物车{{leftProps.num}}
<tempalte>
<child-component>
动态组件
is属性通常与组件结合使用,来动态地决定在某个位置应该渲染哪个组件,实现同一元素内不同组件间的动态切换
<template>
<div>
<!-- 动态组件 -->
<component :is="currentComponent"></component>
</div>
</template>
<script>
export default {
data() {
return {
currentComponent: 'component-a'
};
},
components: {
componentA: {
template: '<div>这是组件A</div>'
},
componentB: {
template: '<div>这是组件B</div>'
}
}
};
</script>
内置组件keep-alive
我们可以使用keep-alive将被卸载的组件保存到内存中,以保持存活状态,提高程序效率
<keep-alive>
<component :is="currentComponent"></component>
</keep-alive>
若有错误与不足请指出,关注DPT一起进步吧!!!