1.简介
QStyle类是 Qt 框架中用于控制应用程序界面元素外观的一个抽象基类。这个类提供了一种方式来定制窗口部件(widgets)的绘制和行为,可以通过改变主题或风格来更改应用程序的外观,而无需修改窗口部件本身的代码。
Qt包含一组QStyle子类,这些子类模仿Qt支持的不同平台的样式(QWindowsStyle、QMacStyle等)。默认情况下,这些样式内置在Qt GUI模块中。样式也可以作为插件提供。
Qt的内置widget使用QStyle来执行几乎所有的绘制,确保它们看起来与等效的本地小部件完全相同。下图显示了九种不同样式的QComboBox。

QStyle 的主要方法:
- drawControl
(): 绘制控制元素,如复选框、按钮等。 - drawPrimitive
(): 绘制基本元素,如滚动条的箭头、框架等。 - drawComplexControl
(): 绘制复杂的控制元素,如组合框或滚动条。 - sizeFromContents
(): 根据内容计算控件的大小。 - subElementRect
(): 返回控件子元素的矩形区域。 - styleHint
(): 提供关于如何绘制或行为的提示。 - pixelMetric
(): 返回关于控件的一些基本尺寸的信息,如滚动条的宽度等。
2.如何使用QStyle
由于QStyle是一个抽象类,你不能直接实例化它。Qt 提供了一些内置的风格类,如 QWindowsStyle,QMacStyle等,你可以直接使用这些预定义的风格或者继承QStyle创建自定义风格。
QStyleFactory提供了一个静态方法create(),该方法接受一个字符串参数,该参数表示要创建的样式的名称。
#include "mainwindow.h"
#include <QApplication>
#include <QStyleFactory>
#include <QDebug>
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
qDebug()<<QStyleFactory::keys();
// 设置应用程序的风格
QApplication::setStyle(QStyleFactory::create("Fusion"));
MainWindow w;
w.show();
return a.exec();
}
在这个例子中,我们使用QStyleFactory来创建一个 “Fusion” 风格,并将其设置为应用程序的当前风格。
QStyleFactory还提供了一个静态方法keys(),该方法返回一个字符串列表,包含了工厂知道如何创建的所有样式的名称。这可以用来列出所有可用的样式:
QStringList styles = QStyleFactory::keys();
for (const QString &style : styles) {
qDebug() << "Available style:" << style;
}
除了上面的使用setStyle方法来加载样式以为,还提供以下方式来加载样式。
./myapplication -style windows3.自定义风格
如果您正在开发自定义widget,并希望它们在所有平台上看起来都很好,则可以使用QStyle函数来执行小部件绘图的部分,如drawItemText()、drawItemPixmap()、drawPrimitive()、drawControl()和drawComplexControl()。
大多数QStyle绘制函数都有四个参数:
- PrimitiveElement:指定要绘制的图形元素的枚举值
- QStyleOption:指定如何以及在何处渲染该元素。
- QPainter:画家
- QWidget:可选,在哪个widget上绘制。
例子:如果你想在你的widget上画一个焦点矩形,你可以写:
void MyWidget::paintEvent(QPaintEvent * /* event */)
{
QPainter painter(this);
QStyleOptionFocusRect option;
option.initFrom(this);
option.backgroundColor = palette().color(QPalette::Background);
style()->drawPrimitive(QStyle::PE_FrameFocusRect, &option, &painter, this);
}
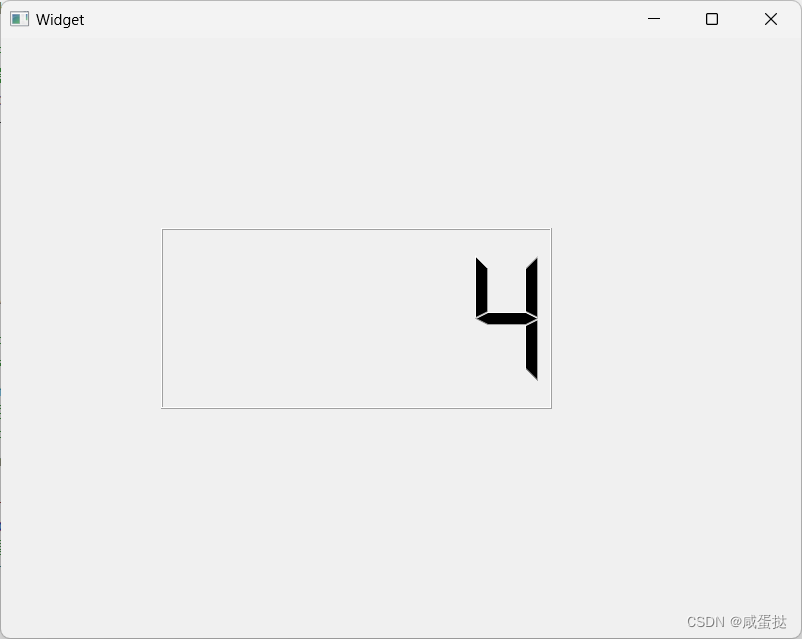
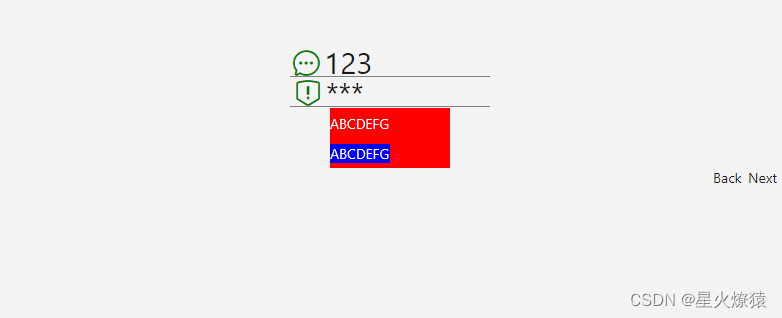
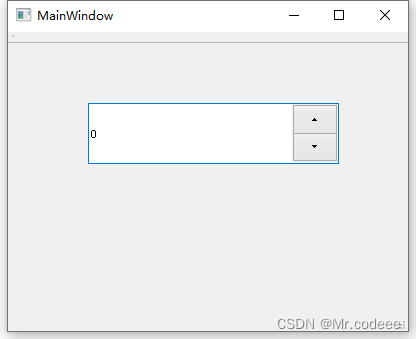
示例:自定义QSpinBox,绘制上下指针。使用PE_IndicatorSpinUp和PE_IndicatorSpinDown。
运行结果前后对比:


源码:自定义CustomStyle。
#ifndef CUSTOMSTYLE_H
#define CUSTOMSTYLE_H
#include <QProxyStyle>
#include <QStyleOption>
#include <QPainter>
class CustomStyle : public QProxyStyle
{
public:
CustomStyle();
void drawPrimitive(PrimitiveElement element, const QStyleOption *option,
QPainter *painter, const QWidget *widget) const;
};
#endif // CUSTOMSTYLE_H
#include "customstyle.h"
CustomStyle::CustomStyle()
{
}
void CustomStyle::drawPrimitive(QStyle::PrimitiveElement element, const QStyleOption *option, QPainter *painter, const QWidget *widget) const
{
if (element == PE_IndicatorSpinUp || element == PE_IndicatorSpinDown)
{
QPolygon points(3);
int x = option->rect.x();
int y = option->rect.y();
int w = option->rect.width() / 2;
int h = option->rect.height() / 2;
x += (option->rect.width() - w) / 2;
y += (option->rect.height() - h) / 2;
if (element == PE_IndicatorSpinUp) {
points[0] = QPoint(x, y + h);
points[1] = QPoint(x + w, y + h);
points[2] = QPoint(x + w / 2, y);
} else { // PE_SpinBoxDown
points[0] = QPoint(x, y);
points[1] = QPoint(x + w, y);
points[2] = QPoint(x + w / 2, y + h);
}
if (option->state & State_Enabled) {
painter->setPen(option->palette.mid().color());
painter->setBrush(option->palette.buttonText());
} else {
painter->setPen(option->palette.buttonText().color());
painter->setBrush(option->palette.mid());
}
painter->drawPolygon(points);
}
else
{
QProxyStyle::drawPrimitive(element, option, painter, widget);
}
}
使用:
#include "mainwindow.h"
#include <QApplication>
#include <QStyleFactory>
#include <QDebug>
#include "customstyle.h"
int main(int argc, char *argv[])
{
// 设置应用程序的风格
QApplication::setStyle(new CustomStyle);
QApplication a(argc, argv);
MainWindow w;
w.show();
return a.exec();
}
编译这个插件并将其放入Qt的plugins/styles目录,Qt可以自动加载。要在现有应用程序中使用新样式,只需使用以下参数启动应用程序:
./myapplication -style custom4.枚举类型简介
enum QStyle::ComplexControl:此枚举描述了可用的复杂控件。
CC_SpinBox:微调框,类似于 QSpinBox。
CC_ComboBox:组合框,类似于 QComboBox。
CC_ScrollBar:滚动条,类似于 QScrollBar。
CC_Slider:滑块,类似于 QSlider。
CC_ToolButton:工具按钮,类似于 QToolButton。
CC_TitleBar:标题栏,类似于 QMdiSubWindow 中使用的标题栏。
CC_GroupBox:组框,类似于 QGroupBox。
CC_Dial:拨号,类似于 QDial。
CC_MdiControls:菜单栏中的最小化、关闭和正常按钮,用于最大化 MDI 子窗口。
CC_CustomBase:自定义复杂控件的基础值。自定义值必须大于此值。enum QStyle::ContentsType:此枚举描述了可用的内容类型。用于计算各种小部件内容的大小。
CT_CheckBox:复选框,类似于 QCheckBox。
CT_ComboBox:组合框,类似于 QComboBox。
CT_HeaderSection:表头部分,如 QHeader。
CT_LineEdit:行编辑,如 QLineEdit。
CT_Menu:菜单,类似于 QMenu。
CT_MenuBar:菜单栏,类似于 QMenuBar。
CT_MenuBarItem:菜单栏项,类似于 QMenuBar 中的按钮。
CT_MenuItem:菜单项,如 QMenuItem。
CT_ProgressBar:进度条,类似于 QProgressBar。
CT_PushButton:按钮,如 QPushButton。
CT_RadioButton:单选按钮,如 QRadioButton。
CT_SizeGrip:尺寸握把,如 QSizeGrip。
CT_Slider:滑块,类似于 QSlider。
CT_ScrollBar:滚动条,类似于 QScrollBar。
CT_SpinBox:旋转框,类似于 QSpinBox。
CT_Splitter:分离器,如 QSplitter。
CT_TabBarTab:标签栏上的标签,如 QTabBar。
CT_TabWidget:标签小部件,类似于 QTabWidget。
CT_ToolButton:工具按钮,类似于 QToolButton。
CT_GroupBox:组框,类似于 QGroupBox。
CT_ItemViewItem:模型视图框架视图中的项目。
CT_MdiControls:最大化 MDI 子窗口的菜单栏中的最小化、正常和关闭按钮。
CT_CustomBase:自定义内容类型的基值。自定义值必须大于此值。enum QStyle::ControlElement:此枚举代表一个控制元素。控制元素是小部件的一部分,它执行某些操作或向用户显示信息。
CE_PushButton:一个 QPushButton,绘制 CE_PushButtonBevel、CE_PushButtonLabel 和 PE_FrameFocusRect。
CE_PushButtonBevel:QPushButton 的斜角和默认指示器。
CE_PushButtonLabel:QPushButton 的标签(带有文本或像素图的图标)。
CE_DockWidgetTitle:Dock 窗口标题。
CE_Splitter:分隔器 QSplitter 的手柄。
CE_CheckBox:一个 QCheckBox,绘制一个 PE_IndicatorCheckBox、一个 CE_CheckBoxLabel 和一个 PE_FrameFocusRect。
CE_CheckBoxLabel:QCheckBox 的标签(文本或像素图)。
CE_RadioButton:一个 QRadioButton,绘制一个 PE_IndicatorRadioButton、一个 CE_RadioButtonLabel 和一个 PE_FrameFocusRect。
CE_RadioButtonLabel:QRadioButton 的标签(文本或像素图)。
CE_TabBarTab:QTabBar 中的选项卡和标签。
CE_TabBarTabShape:标签栏中的标签形状。
CE_TabBarTabLabel:标签内的 Label。
CE_ProgressBar:一个 QProgressBar,绘制 CE_ProgressBarGroove、CE_ProgressBarContents 和 CE_ProgressBarLabel。
CE_ProgressBarGroove:在 QProgressBar 中绘制进度指示器的凹槽。
CE_ProgressBarContents:QProgressBar 的进度指示器。
CE_ProgressBarLabel:QProgressBar 的文本标签。
CE_ToolButtonLabel:工具按钮的标签。
CE_MenuBarItem:QMenuBar 中的菜单项。
CE_MenuBarEmptyArea:QMenuBar 的空白区域。
CE_MenuItem:QMenu 中的一个菜单项。
CE_MenuScroller:当样式支持滚动时,QMenu 中的滚动区域。
CE_MenuTearoff:表示 QMenu 的脱离部分的菜单项。
CE_MenuEmptyArea:菜单中没有菜单项的区域。
CE_MenuHMargin:菜单左侧/右侧的水平额外空间。
CE_MenuVMargin:菜单顶部/底部的垂直额外空间。
CE_ToolBoxTab:QToolBox 中工具箱的选项卡和标签。
CE_SizeGrip:QSizeGrip。
CE_Header:视图的表头。
CE_HeaderSection:表头的标题部分。
CE_HeaderLabel:表头的标题的标签。
CE_ScrollBarAddLine:QScrollBar 线增加指示器。 (即向下滚动)。
CE_ScrollBarSubLine:QScrollBar 线减少指示器(即向上滚动)。
CE_ScrollBarAddPage:QScrollBar 页面增加指示器(即向下翻页)。
CE_ScrollBarSubPage:QScrollBar 页面减少指示器(即向上翻页)。
CE_ScrollBarSlider:QScrollBar 滑块。
CE_ScrollBarFirst:QScrollBar 第一行指示器。
CE_ScrollBarLast:QScrollBar 最后一行指示符。
CE_RubberBand:橡皮筋。
CE_FocusFrame:样式控制的焦点框。
CE_ItemViewItem:模型视图框架视图中的项目。
CE_ComboBoxLabel:不可编辑的 QComboBox 的标签。
CE_ToolBar:类似 QToolBar 的工具栏。
CE_ToolBoxTabShape:工具箱的标签形状。
CE_ToolBoxTabLabel:工具箱的标签标签。
CE_HeaderEmptyArea:标题视图区域中没有标题的部分。
CE_ShapedFrame:具有在 QStyleOptionFrame 中指定的形状的框架(QFrame)。
CE_CustomBase:自定义控件元素的基值,自定义值必须大于此值。enum QStyle::PixelMetric:此枚举描述了各种可用的像素度量。像素度量是由单个像素值表示的与样式相关的大小。
PM_ButtonMargin:按钮标签和框架之间的空白量。
PM_DockWidgetTitleBarButtonMargin:停靠小部件(QDockWidget)的标题栏按钮标签和框架之间的空白量。
PM_ButtonDefaultIndicator:默认按钮指示器框架的宽度。
PM_MenuButtonIndicator:菜单按钮指示器的宽度与小部件高度成的比例。
PM_ButtonShiftHorizontal:按钮按下时,按钮的水平内容移位。
PM_ButtonShiftVertical:按钮按下时按钮的垂直内容移位。
PM_DefaultFrameWidth:默认框架宽度(通常为 2)。
PM_SpinBoxFrameWidth:微调框的框架宽度,默认为 PM_DefaultFrameWidth。
PM_ComboBoxFrameWidth:组合框的边框宽度,默认为 PM_DefaultFrameWidth。
PM_MdiSubWindowFrameWidth:MDI 窗口的框架宽度。
PM_MdiSubWindowMinimizedWidth:最小化 MDI 窗口的宽度。
PM_LayoutLeftMargin:QLayout 的默认左边距。
PM_LayoutTopMargin:QLayout 的默认上边距。
PM_LayoutRightMargin:QLayout 的默认右边距。
PM_LayoutBottomMargin:QLayout 的默认下边距。
PM_LayoutHorizontalSpacing:QLayout 的默认水平间距。
PM_LayoutVerticalSpacing:QLayout 的默认垂直间距。
PM_MaximumDragDistance:拖动时鼠标和滚动条之间允许的最大距离。超过指定距离会导致滑块跳回原来的位置; -1 值禁用此行为。
PM_ScrollBarExtent:垂直滚动条的宽度和水平滚动条的高度。
PM_ScrollBarSliderMin:垂直滚动条滑块的最小高度和水平滚动条滑块的最小宽度。
PM_SliderThickness:滑块总厚度。
PM_SliderControlThickness:滑块手柄的厚度。
PM_SliderLength:滑块的长度。
PM_SliderTickmarkOffset:刻度线和滑块之间的偏移量。
PM_SliderSpaceAvailable:滑块移动的可用空间。
PM_DockWidgetSeparatorExtent:水平停靠窗口中分隔符的宽度和垂直停靠窗口中分隔符的高度。
PM_DockWidgetHandleExtent:水平停靠窗口中句柄的宽度和垂直停靠窗口中句柄的高度。
PM_DockWidgetFrameWidth:停靠窗口的框架宽度。
PM_DockWidgetTitleMargin:停靠窗口标题的边距。
PM_MenuBarPanelWidth:菜单栏的边框宽度,默认为 PM_DefaultFrameWidth。
PM_MenuBarItemSpacing:菜单栏项目之间的间距。
PM_MenuBarHMargin:菜单栏项目和栏的左/右之间的间距。
PM_MenuBarVMargin:菜单栏项目和栏顶部/底部之间的间距。
PM_ToolBarFrameWidth:工具栏周围框架的宽度。
PM_ToolBarHandleExtent:水平工具栏中工具栏手柄的宽度和垂直工具栏中手柄的高度。
PM_ToolBarItemMargin:工具栏框架和项目之间的间距。
PM_ToolBarItemSpacing:工具栏项目之间的间距。
PM_ToolBarSeparatorExtent:水平工具栏中的工具栏分隔符的宽度和垂直工具栏中的分隔符的高度。
PM_ToolBarExtensionExtent:工具栏扩展按钮在水平工具栏中的宽度和按钮在垂直工具栏中的高度。
PM_TabBarTabOverlap:选项卡应重叠的像素数。
PM_TabBarTabHSpace:额外的空间添加到标签宽度。
PM_TabBarTabVSpace:额外的空间添加到标签高度。
PM_TabBarBaseHeight:标签栏和标签页之间区域的高度。
PM_TabBarBaseOverlap:标签栏与标签栏底部重叠的像素数。
PM_TabBarScrollButtonWidth
PM_TabBarTabShiftHorizontal:选择选项卡时的水平像素移位。
PM_TabBarTabShiftVertical:选择选项卡时的垂直像素偏移。
PM_ProgressBarChunkWidth:进度条指示器中块的宽度。
PM_SplitterWidth:分隔器的宽度。
PM_TitleBarHeight:标题栏的高度。
PM_IndicatorWidth:复选框指示器的宽度。
PM_IndicatorHeight:复选框指示器的高度。
PM_ExclusiveIndicatorWidth:单选按钮指示器的宽度。
PM_ExclusiveIndicatorHeight:单选按钮指示器的高度。
PM_MenuPanelWidth:QMenu 的边框宽度(适用于所有边)。
PM_MenuHMargin:QMenu 的附加边框(用于左侧和右侧)。
PM_MenuVMargin:QMenu 的附加边框(用于底部和顶部)。
PM_MenuScrollerHeight:QMenu 中滚动区域的高度。
PM_MenuTearoffHeight:QMenu 中脱离区域的高度。
PM_MenuDesktopFrameWidth:桌面菜单的边框宽度。
PM_HeaderMarkSize:标题中排序指示符的大小。
PM_HeaderGripMargin:标题中调整大小夹点的大小。
PM_HeaderMargin:排序指示器和文本之间的边距大小。
PM_SpinBoxSliderHeight:可选微调框滑块的高度。
PM_ToolBarIconSize:默认工具栏图标大小。
PM_SmallIconSize:默认小图标大小。
PM_LargeIconSize :默认大图标大小。
PM_FocusFrameHMargin:水平边距,焦点框将超出窗口小部件。
PM_FocusFrameVMargin:垂直边距,焦点框将超出窗口小部件。
PM_IconViewIconSize:图标视图中图标的默认大小。
PM_ListViewIconSize:列表视图中图标的默认大小。
PM_ToolTipLabelFrameWidth:工具提示标签的框架宽度。
PM_CheckBoxLabelSpacing:复选框指示器与其标签之间的间距。
PM_RadioButtonLabelSpacing:单选按钮指示器与其标签之间的间距。
PM_TabBarIconSize:标签栏的默认图标大小。
PM_SizeGripSize:大小夹点的大小。
PM_MessageBoxIconSize:消息框中标准图标的大小
PM_ButtonIconSize:按钮图标的默认大小
PM_TextCursorWidth:行编辑或文本编辑时光标的宽度
PM_TabBar_ScrollButtonOverlap:标签栏中左右按钮之间的距离。
PM_TabCloseIndicatorWidth:选项卡栏中选项卡上关闭按钮的默认宽度。
PM_TabCloseIndicatorHeight:选项卡栏中选项卡上关闭按钮的默认高度。
PM_ScrollView_ScrollBarSpacing:设置了 SH_ScrollView_FrameOnlyAroundContents 的框架和滚动条之间的距离。
PM_ScrollView_ScrollBarOverlap:滚动条与滚动内容的重叠
PM_SubMenuOverlap:子菜单与其父级之间的水平重叠。
PM_TreeViewIndentation:树视图中项目的缩进。
PM_HeaderDefaultSectionSizeHorizontal:水平表头中节的默认大小。
PM_HeaderDefaultSectionSizeVertical:垂直表头中节的默认大小。
PM_TitleBarButtonIconSize:标题栏上按钮图标的大小。
PM_TitleBarButtonSize:标题栏上按钮的大小。
PM_LineEditIconSize:行编辑中图标的默认大小。
PM_CustomBase:自定义像素度量的基础值,自定义值必须大于此值。
enum QStyle::PrimitiveElement:此枚举描述了各种原始元素。
PE_PanelButtonCommand:用于触发动作(QAction)的按钮,例如 QPushButton。
PE_FrameDefaultButton:框架围绕的默认按钮,例如在一个对话框中。
PE_PanelButtonBevel:带有按钮斜面的通用面板。
PE_PanelButtonTool:工具按钮的面板,与 QToolButton 一起使用。
PE_PanelLineEdit:QLineEdit 的面板。
PE_IndicatorButtonDropDown:下拉按钮的指示符,例如显示菜单的工具按钮。
PE_FrameFocusRect:通用焦点指示器。
PE_IndicatorArrowUp:通用向上箭头。
PE_IndicatorArrowDown:通用向下箭头。
PE_IndicatorArrowRight:通用右箭头。
PE_IndicatorArrowLeft:通用左箭头。
PE_IndicatorSpinUp:微调框(QSpinBox)的向上符号。
PE_IndicatorSpinDown:微调框的向下符号。
PE_IndicatorSpinPlus:微调框的加(+)号。
PE_IndicatorSpinMinus:微调框的减(-)号。
PE_IndicatorItemViewItemCheck:视图项的开/关指示器。
PE_IndicatorCheckBox:开/关指示器,例如,QCheckBox。
PE_IndicatorRadioButton:独占开/关指示器,例如,QRadioButton。
PE_IndicatorDockWidgetResizeHandle:调整停靠窗口的句柄。
PE_Frame:通用框架
PE_FrameMenu:用于弹出窗口/菜单 QMenu 的框架 。
PE_PanelMenuBar:菜单栏面板。
PE_PanelScrollAreaCorner:位于滚动区域右下角(或左下角)的面板。
PE_FrameDockWidget:用于停靠窗口和工具栏的面板框架。
PE_FrameTabWidget:用于 QTabWidget 的框架。
PE_FrameLineEdit:用于行编辑的面板框架。
PE_FrameGroupBox:分组框的面板框架。
PE_FrameButtonBevel:按钮斜面的面板框架。
PE_FrameButtonTool:工具按钮的面板框架。
PE_IndicatorHeaderArrow:用于指示对列表或表头的排序箭头。
PE_FrameStatusBarItem:QStatusBar 的框架。
PE_FrameWindow:MDI 窗口或停靠窗口周围的框架。
PE_IndicatorMenuCheckMark:菜单中使用的复选标记。
PE_IndicatorProgressChunk:进度条 QProgressBar 指示器。
PE_IndicatorBranch:用于在树视图中表示树的分支的行。
PE_IndicatorToolBarHandle:工具栏的句柄。
PE_IndicatorToolBarSeparator:工具栏中的分隔符。
PE_PanelToolBar:工具栏面板。
PE_PanelTipLabel:提示标签的面板。
PE_FrameTabBarBase:为标签栏绘制的框架,通常为不属于标签小部件的标签栏绘制。
PE_IndicatorTabTearLeft:当有很多选项卡时,一个选项卡在可见选项卡栏左侧部分向外滚动的指示器。
PE_IndicatorTabTearRight:当有许多选项卡时,一个选项卡在可见选项卡栏右侧部分滚动的指示器。
PE_IndicatorColumnViewArrow:QColumnView 中的箭头。
PE_Widget:普通的 QWidget。
PE_IndicatorItemViewItemDrop:用于显示在项目视图中的拖放操作期间项目视图中的项目将要被放置的位置的指示器。
PE_PanelItemViewItem:项目视图中项目的背景。
PE_PanelItemViewRow:项目视图中一行的背景。
PE_PanelStatusBar:状态栏面板。
PE_IndicatorTabClose:标签栏上的关闭按钮。
PE_PanelMenu:菜单面板。
PE_CustomBase:自定义原始元素的基础值,高于此的所有值都保留供自定义使用。自定义值必须大于此值。enum QStyle::SubControl:此枚举描述了可用的子控件。子控件是复杂控件 (ComplexControl) 中的控件元素。
SC_None:不匹配其他子控件的特殊值。
SC_ScrollBarAddLine:滚动条QScrollBar加线(即向下/向右箭头)。
SC_ScrollBarSubLine:滚动条减线(即向上/向左箭头)。
SC_ScrollBarAddPage:滚动条添加页面(即向下翻页)。
SC_ScrollBarSubPage:滚动条子页面(即向上翻页)。
SC_ScrollBarFirst:滚动条第一行(即首页)。
SC_ScrollBarLast:滚动条最后一行(即结束)。
SC_ScrollBarSlider:滚动条滑块句柄。
SC_ScrollBarGroove:特殊子控件,包含滑块手柄可以移动的区域。
SC_SpinBoxUp:QSpinBox 向上/增加。
SC_SpinBoxDown:SpinBox 向下/减少。
SC_SpinBoxFrame:SpinBox 框架。
SC_SpinBoxEditField:SpinBox 编辑字段。
SC_ComboBoxEditField:QComboBox 编辑字段。
SC_ComboBoxArrow:QComboBox 箭头按钮。
SC_ComboBoxFrame:QComboBox 框架。
SC_ComboBoxListBoxPopup::QComboBox 弹出的参考矩形。用于计算弹出窗口的位置。
SC_SliderGroove:特殊子控件,包含滑块手柄可以移动的区域。
SC_SliderHandle:滑块握把。
SC_SliderTickmarks:滑块刻度线。
SC_ToolButton:工具按钮(另见 QToolButton)。
SC_ToolButtonMenu:用于在工具按钮中打开弹出菜单的子控件。
SC_TitleBarSysMenu:系统菜单按钮(即恢复、关闭等)。
SC_TitleBarMinButton:最小化按钮。
SC_TitleBarMaxButton:最大化按钮。
SC_TitleBarCloseButton:关闭按钮。
SC_TitleBarLabel:窗口标题标签。
SC_TitleBarNormalButton:正常(恢复)按钮。
SC_TitleBarShadeButton:阴影按钮。
SC_TitleBarUnshadeButton:取消阴影按钮。
SC_TitleBarContextHelpButton:上下文帮助按钮。
SC_DialHandle:表盘的握把。
SC_DialGroove:表盘凹槽。
SC_DialTickmarks:刻度盘的刻度。
SC_GroupBoxFrame:组框的框架。
SC_GroupBoxLabel:组框的标题。
SC_GroupBoxCheckBox:组框的可选复选框。
SC_GroupBoxContents:组框内容。
SC_MdiNormalButton:菜单栏中 MDI 子窗口的普通按钮。
SC_MdiMinButton:菜单栏中 MDI 子窗口的最小化按钮。
SC_MdiCloseButton:菜单栏中 MDI 子窗口的关闭按钮。
SC_All:匹配所有子控件的特殊值。enum QStyle::SubElement:此枚举表示小部件的子区域 / 子元素。样式实现使用这些区域来绘制小部件的不同部分。
SE_PushButtonContents:包含标签的区域(带有文本或像素图的图标)。
SE_PushButtonFocusRect:焦点矩形区域(通常大于内容矩形)。
SE_PushButtonLayoutItem:计算父布局的区域。
SE_PushButtonBevel:用于按钮斜面的区域。
SE_CheckBoxIndicator:状态指示器区域(例如,复选标记)。
SE_CheckBoxContents:标签区域(文本或像素图)。
SE_CheckBoxFocusRect:焦点指示区域。
SE_CheckBoxClickRect:可点击区域,默认为 SE_CheckBoxFocusRect。
SE_CheckBoxLayoutItem:计算父布局的区域。
SE_DateTimeEditLayoutItem:计算父布局的区域。
SE_RadioButtonIndicator:状态指示器区域。
SE_RadioButtonContents:标签区域。
SE_RadioButtonFocusRect:焦点指示区域。
SE_RadioButtonClickRect:可点击区域,默认为 SE_RadioButtonFocusRect。
SE_RadioButtonLayoutItem:计算父布局的区域。
SE_ComboBoxFocusRect:焦点指示区域。
SE_SliderFocusRect:焦点指示区域。
SE_SliderLayoutItem:计算父布局的区域。
SE_SpinBoxLayoutItem:计算父布局的区域。
SE_ProgressBarGroove:凹槽区域。
SE_ProgressBarContents:进度指示器区域。
SE_ProgressBarLabel:文本标签区域。
SE_ProgressBarLayoutItem:计算父布局的区域。
SE_FrameContents:框架内容的区域。
SE_ShapedFrameContents:使用 QStyleOptionFrame 中的形状的 QFrame 内容区域。
SE_FrameLayoutItem:计算父布局的区域。
SE_HeaderArrow:标题排序指示器的区域。
SE_HeaderLabel:标题中标签的区域。
SE_LabelLayoutItem:计算父布局的区域。
SE_LineEditContents:用于行编辑内容的区域。
SE_TabWidgetLeftCorner:选项卡小部件中左角小部件的区域。
SE_TabWidgetRightCorner:选项卡小部件中右角小部件的区域。
SE_TabWidgetTabBar:选项卡小部件中选项卡栏小部件的区域。
SE_TabWidgetTabContents:选项卡小部件内容的区域。
SE_TabWidgetTabPane:选项卡小部件窗格的区域。
SE_TabWidgetLayoutItem:计算父布局的区域。
SE_ToolBoxTabContents:工具箱标签的图标和标签区域。
SE_ToolButtonLayoutItem:计算父布局的区域。
SE_ItemViewItemCheckIndicator:用于查看项目复选标记的区域。
SE_TabBarTearIndicatorLeft:位于标签栏左侧的撕裂指示器区域,带有滚动箭头。
SE_TabBarTearIndicatorRight:带有滚动箭头的标签栏右侧的撕裂指示器区域。
SE_TabBarScrollLeftButton:带有滚动按钮的标签栏上的左滚动按钮区域。
SE_TabBarScrollRightButton:带有滚动按钮的标签栏上的滚动右键区域。
SE_TreeViewDisclosureItem:树枝中实际披露项目的区域。
SE_GroupBoxLayoutItem:计算父布局的区域。
SE_DockWidgetFloatButton:停靠小部件的浮动按钮。
SE_DockWidgetTitleBarText:停靠小部件标题的文本边界。
SE_DockWidgetCloseButton:停靠小部件的关闭按钮。
SE_DockWidgetIcon:停靠小部件的图标。
SE_ComboBoxLayoutItem:计算父布局的区域。
SE_ItemViewItemDecoration:视图项装饰(图标)的区域。
SE_ItemViewItemText:视图项文本的区域。
SE_ItemViewItemFocusRect:视图项的焦点矩形区域。
SE_TabBarTabLeftButton:小部件的区域,位于标签栏的标签左侧。
SE_TabBarTabRightButton:小部件的区域,位于标签栏的标签右侧。
SE_TabBarTabText:选项卡栏中的选项卡上的文本区域。
SE_ToolBarHandle:工具栏手柄的区域。
SE_CustomBase:自定义子元素的基础值,自定义值必须大于此值。5.更多参考
Qt+FFmpeg+opengl从零制作视频播放器-1.项目介绍_qt opengl视频播放器-CSDN博客
libVLC 提取视频帧使用OpenGL渲染-CSDN博客
QT UDP通信(单播、广播、组播)-CSDN博客
QCharts -1.概述-CSDN博客
libVLC 视频界面分割-CSDN博客