一、下载配置ngnix
1.压缩包下载并上传
链接: https://pan.baidu.com/s/1m2LKV8ci4WXkAWdJXIeUFQ 提取码: 0415
2.解压
tar -xzvf 压缩包名3.编译nginx
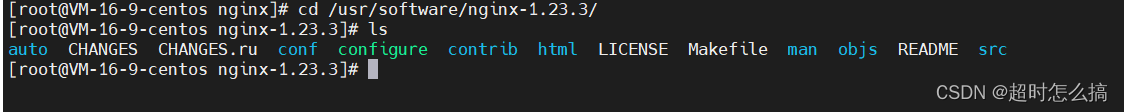
 在解压好的文件夹下,依次执行:
在解压好的文件夹下,依次执行:
./configure 
来到nginx默认安装路径/usr/local/nginx
依次执行命令
makemake install4.验证安装成功
![]()
在浏览器输入云服务器的ip,可以访问到,就是没有问题。
(默认端口是80,可以不输)
在进行项目打包之前要确认项目中的localhost已经改成了服务器的ip
二、打包前端vue项目
1.删除/usr/local/nginx/html下面的两个文件
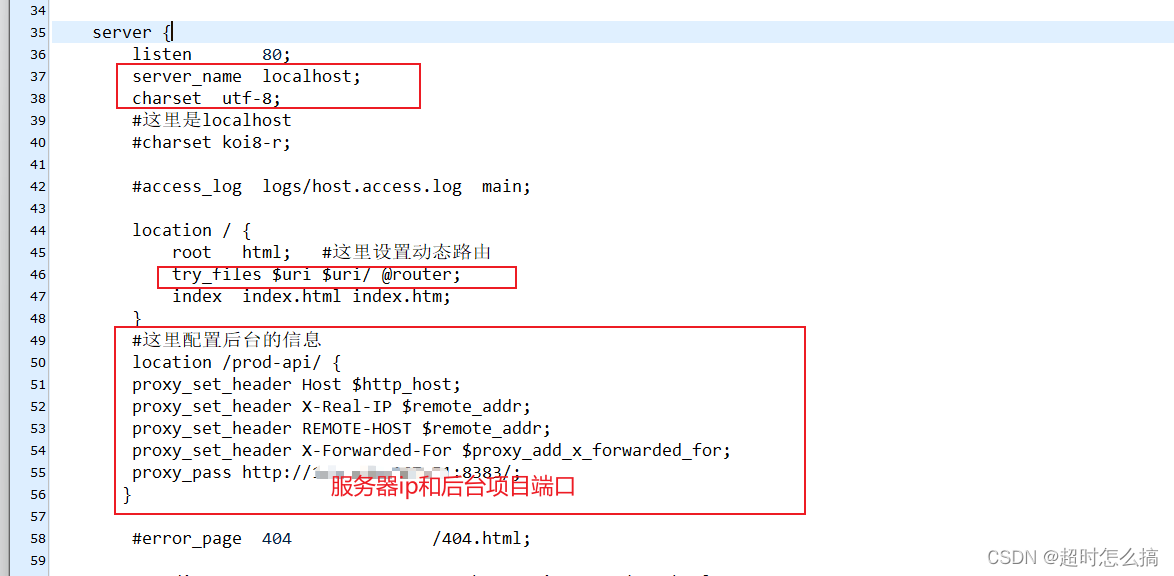
2.配置nginx代理服务

配置文件的位置如图所示
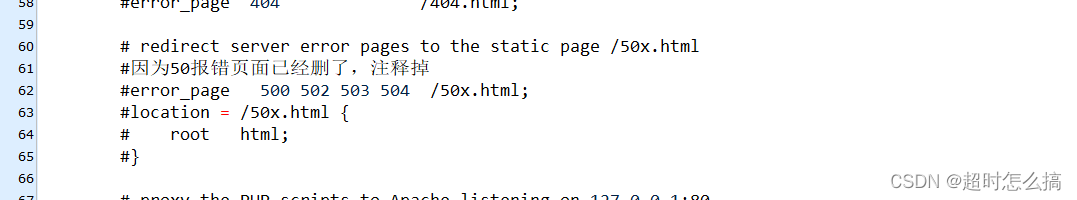
3.注释掉报错跳转页面
配置(注意{}括号)

在vue项目的命令行中执行 npm run build打包
npm run build将 产生的dist文件夹下面的文件上传到/usr/local/negix/html文件夹中

访问服务器ip就能看到vue项目的页面了。
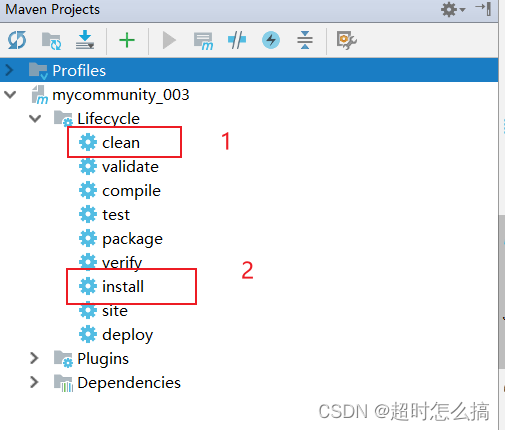
三、打包后端springboot项目

在target文件夹下生成了一个jar包。
可以先在本地cmd窗口,运行一下看看有没有问题。
java -jar jar包名字上传到云服务器任意文件夹下,后台运行
nohup java -jar demo.jar &