文章目录
- VUE组件的生命周期
- 生命周期钩子函数
- 实例创建
- Teleport
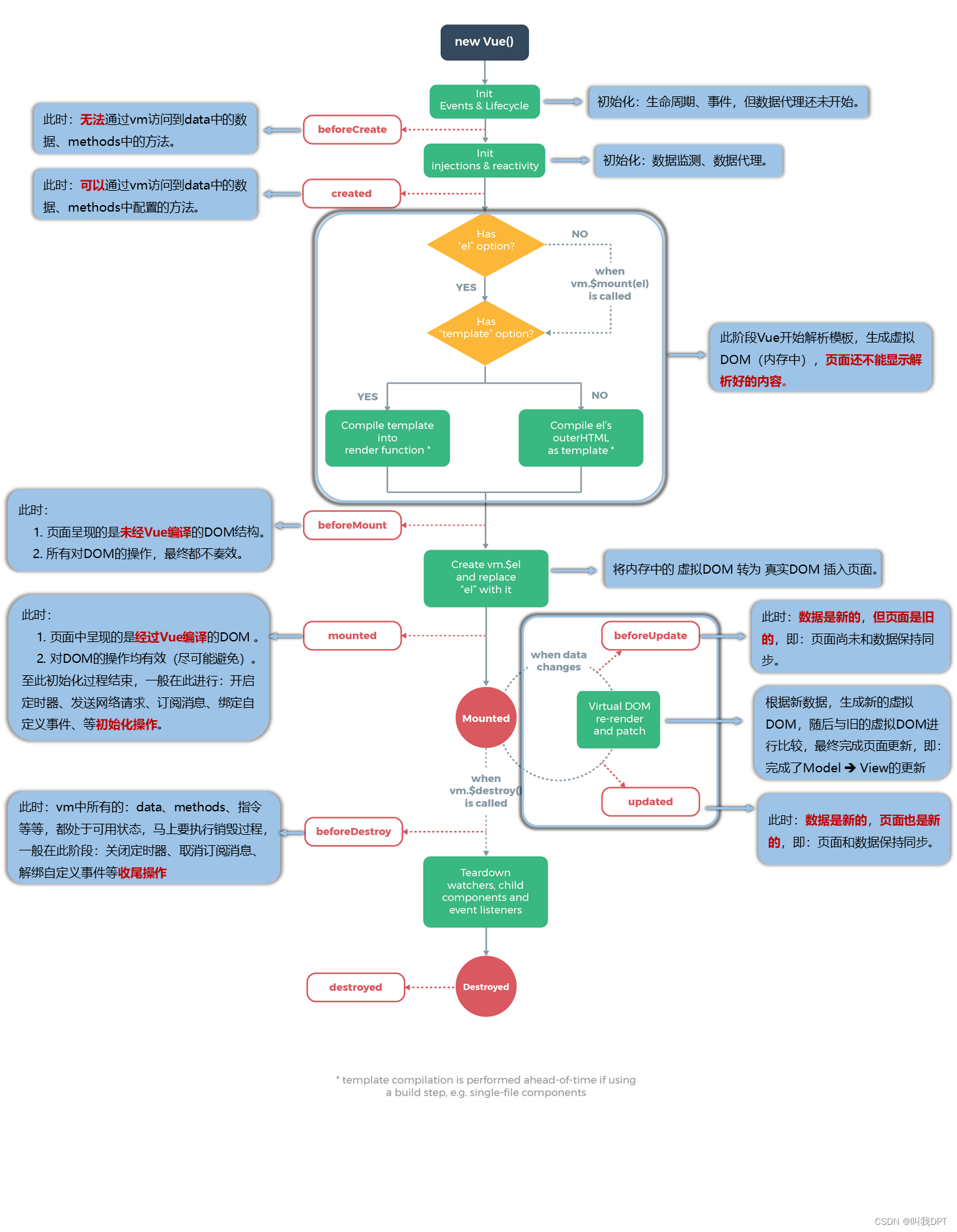
VUE组件的生命周期
- 组件生命周期
组件从创建到挂载、更新、到销毁的一系列过程被称为组件的生命周期。
- 生命周期函数
在组件的各个生命周期节点执行的函数,为生命周期钩子函数。
生命周期钩子函数
组件的生命周期可以分为4个阶段:创建、挂载、更新、销毁。
所以生命周期钩子函数也分为4组:
-
创建阶段
- 对组件事件和生命周期钩子函数进行初始化,之后立即调用beforeCreate函数
- 对组件选项的配置进行初始化,之后立即调用created函数
-
挂载阶段
-
基于数据和模板,在内存生成虚拟DOM结构,之后立即调用beforeMount函数
-
用虚拟DOM结构替换挂载点内的元素,之后立即调用mounted函数
-
-
更新阶段
-
根据数据变化,重新更新虚拟DOM结构,之后立即执行beforeUpdate函数
-
将虚拟DOM结构更新部分,重新渲染到页面中,之后立即调用update函数
-
-
销毁阶段
-
组件实例在被销毁之前,VUE会自动调用beforeUnmount函数,此时组件实例依然保持全部功能
-
在组件实例在被销毁之后,VUE会立即调用Unmounted函数
-

实例创建
- 对组件事件和生命周期钩子函数进行初始化,之后立即调用beforeCreate函数
- 对组件选项的配置进行初始化,之后立即调用created函数
Teleport
Teleport内置组件的作用是将组件模板结构的部分内容“传送”给该组件渲染区域之外的地方,一般在创建模态框、弹出窗口或其他覆盖在页面上的元素时使用。
若有错误与不足请指出,关注DPT一起进步吧!!!