🌈个人主页:前端青山
🔥系列专栏:React篇
🔖人终将被年少不可得之物困其一生
依旧青山,本期给大家带来React篇专栏内容:React-项目构建
目录
1、初始化项目
2、目录结构
组件
1、组件的创建方式
1.1、函数创建组件
1.2、类组件
2、组件传值(父-子)
2.1、函数组件
2.2、类组件
React团队推荐使用create-react-app(相当于vue的vue-cli)来创建React新的单页应用项目,它提供了一个零配置的现代构建设置。
React脚手架(create-react-app)意义:
-
脚手架是官方提供,零配置,无需手动配置繁琐的工具即可使用
-
充分利用Webpack,Babel,ESLint等工具辅助项目开发
-
关注业务,而不是工具配置
create-react-app会配置我们的开发环境,以便使我们能够使用最新的 JavaScript特性,提供良好的开发体验,并为生产环境优化你的应用程序。为了能够顺利的使用create-react-app脚手架,我们需要在我们的机器上安装Node >= 14 和 npm >= 8。
npm i -g @vue/cli
vue create xxxx
1、初始化项目
在终端中使用以下命令来构建react项目:
# 免安装形式
npx create-react-app my-app
# 上面这种安装方式不需要全局安装create-react-app,如果需要全局安装,则可以执行下面的命令
# 项目名称:react、reactdom、reactscript等不允许使用
# npm i -g create-react-app
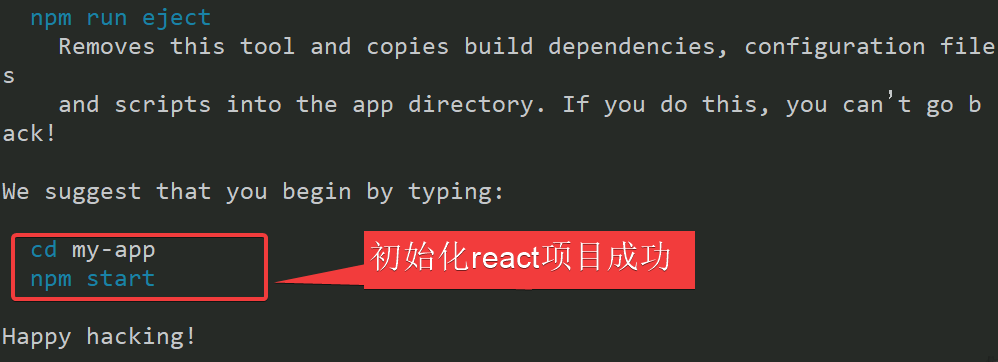
# create-react-app your-app项目创建需要消耗的时间可能会有点久,在项目创建完毕后可以执行以下指令:
# 进入项目目录 cd my-app # 启动项目 npm start

如果本机安装了
yarn(一款Facebook自家的包管理工具,类似npm),则安装好给予的项目启动命令提示是yarn start。
# yarn安装
npm i -g yarn # 配置yarn源
npm i -g yrm # yrm切换yarn源
yrm use taobao # 生成react项目包
yarn create react-app 包名称2、目录结构

-
public目录下
-
manifest.json:清单文件(说明性文件),谷歌要求有这个文件,但是这个文件对开发者来讲没什么用。
-
robots.txt:用于声明当前项目哪些路径、目录允许搜索引擎抓取。
-
-
src目录下
-
*.css:样式文件 -
==App.js==:类似于App.vue,就是react里面的根组件(在react中,组件后缀是js,但是以后写react组件的时候后缀请使用jsx,为了便于区分组件与封装的js文件)
-
App.test.js:测试文件
-
==index.js==:类似于main.js,是项目执行的入口文件
-
reportWebVitals.js:谷歌新增的性能优化库文件
-
setupTests.js:针对项目index.js的一个单元测试文件
-
了解了react的目录结构后,可以对初始化的项目进行文件清理。此处将
src与public目录中的内容全部删除即可,后期如果需要自己往里面写内容。
组件

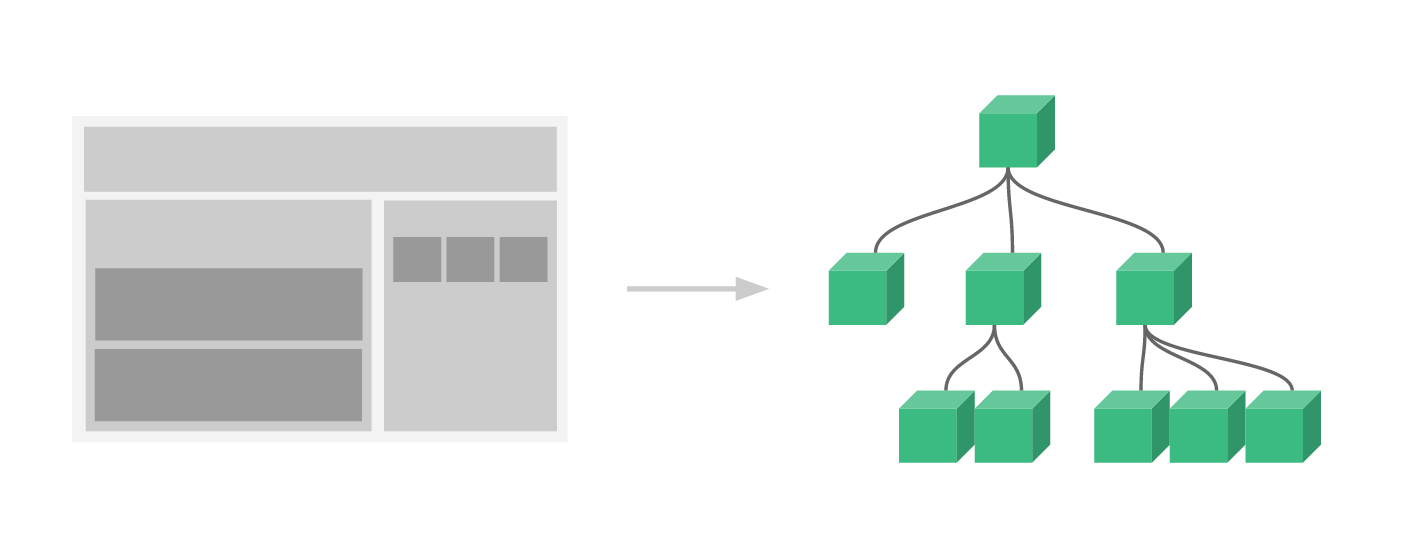
组件允许我们将UI拆分为独立可复用的代码片段,并对每个片段进行独立构思。从概念上类似于JavaScript函数,它接受任意的入参(props),并返回用于描述页面展示内容的React元素(JSX)。
在react中,组件的形式有2种:
-
函数组件(拥抱函数式开发方式,面向过程)
-
无状态(函数组件也被称之为无状态组件,相当于vue中的data)
-
无生命周期
-
有Hooks(辅助函数的集合,这些辅助函数可以帮助开发者在函数组件下快速开发)
-
-
类组件(面向对象)
-
有状态
-
有生命周期
-
1、组件的创建方式
在react17之后,允许在项目不用“import React from "react";”,但是在之前的版本是不行的。建议写,肯定不会错。
1.1、函数创建组件
通过函数创建的组件有以下特点:
-
函数组件(无状态组件):使用JS的函数创建组件
-
函数名称以大写字母开头(建议)
-
函数组件必须有返回值,表示该组件的结构(虚拟DOM),且内容必须有顶级元素
-
函数组件是没有生命周期的
例如,新建组件文件src/App.jsx:
约定:组件后缀可以是
.js也可以是.jsx,为了方便区分组件与项目的业务代码,建议组件用.jsx,业务代码后缀用.js。
import React from 'react'
// 函数名首字母必须大写
function App() {
return (
<div>这是第一个函数组件</div>
)
}
export default App;要想输出效果,可以再创建项目入口文件src/index.js:
import React from "react";
import ReactDOM from "react-dom";
import App from "./App";
ReactDOM.render(<App></App>, document.getElementById("root"));注意,由于之前清理了项目,当前项目中现在是没有挂载点的,所以需要在
public/下创建一个html文件index.html,在其body中设置一个挂载位置:<div id="root"> </div>
1.2、类组件
类组件有以下特点:
-
使用ES6语法的class创建的组件(有状态组件)
-
类名称为大写字母开头(建议)
-
类组件要继承React.Component父类,从而可以使用父类中提供的方法或者属性
-
类组件必须提供render方法,用于页面结构渲染,结构必须要有顶级元素,且必须return去返回
import React from "react";
// 创建class类,继承React.Component,在里面提供render方法,在return里面返回内容
class App extends React.Component {
render() {
return <div>这是第一个类组件</div>;
}
}
export default App;除了上述的写法以外,还可以对React.Component进行按需导入,写成以下形式:
// 引入react和Component
import React,{Component} from "react";
// 类组件
class App extends Component {
render() {
return <div>这是第一个类组件</div>;
}
}
// 导出
export default App;2、组件传值(父-子)
组件间传值,在React中是通过只读属性props来完成数据传递的。
props:接受任意的入参,并返回用于描述页面展示内容的React元素。
2.1、函数组件
函数组件传值使用props:以形参的形式给函数传递props参数。(与vue的思想是一样的)
例如,有子组件src/Components/Item.jsx,代码如下:
import React from "react";
const Item = (props) => {
return (
<div>
海纳百川有容乃大,{props.next}。 -- {props.name}
</div>
);
};
export default Item;要想在父组件中给其传递name和next值,则父组件src/App.jsx可以写成:
import React from "react";
import Item from "./Components/Item";
class App extends React.Component {
render() {
return <Item name="林则徐" next="壁立千仞无欲则刚"></Item>;
}
}
export default App;React的父传子的方式与Vue类似,都是通过调用子组件给子组件传递自定义属性方式进行传值的。
2.2、类组件
在父组件中通过自定义属性向子组件传值后,如何在子级类组件中获取传递过来的值呢?
我们可以在子级类组件中通过this.props属性来获取传递到子组件的值,如下:
import React, { Component } from "react";
class Item extends Component {
render() {
return (
<div>
海纳百川有容乃大,{this.props.next}。 -- {this.props.name}
</div>
);
}
}
export default Item;