内容回顾:
jQuery 操作DOM
jQuery 事件处理
Ajax
jQuery 特效案例
全选效果
tab切换
下拉菜单
自定义动画
Bootstrap
入门
首先我们可以在bootstrap官网上进行下载。官网地址:https//www.bootcss.com/

首先在我们的页面中导入bootstrap的样式,我们可以使用离线的,也可以使用在线的,推荐使用在线的。
然后在页面中添加viewport视口。
最后在页面 写我们的布局。
布局
在bootstrap中,需要使用 .container 样式来进行容器布局,在这个容器中采用的是栅格系统来布局。栅格系统采用的是行和列的方式来进行布局的。
.row 样式代代行,而 .col 样式代表列。而列中可以通过 .col-n 来指定这个单元格中多少列。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap栅格布局</title>
<!-- CSS -->
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<style>
.row > div {
border: 1px solid #243A64;
background: #317FE5;
text-align: center;
color: white;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col">1-1</div>
<div class="col">1-2</div>
<div class="col">1-3</div>
<div class="col">1-4</div>
<div class="col">1-5</div>
<div class="col">1-6</div>
<div class="col">1-7</div>
<div class="col">1-8</div>
<div class="col">1-9</div>
<div class="col">1-10</div>
<div class="col">1-11</div>
<div class="col">1-12</div>
</div>
<div class="row">
<div class="col">2-1</div>
<div class="col">2-2</div>
</div>
<div class="row">
<div class="col">3-1</div>
<div class="col">3-2</div>
<div class="col">3-3</div>
</div>
<div class="row">
<div class="col-5">4-1</div>
<div class="col-3">4-2</div>
<div class="col-4">4-3</div>
</div>
<div class="row">
<div class="col align-self-start">5-1</div>
<div class="col align-self-center">5-2</div>
<div class="col align-self-end">5-3</div>
</div>
</div>
</body>
</html>
页面内容
排版
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap排版</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
<style>
.row > div {
border: 1px solid #243A64;
background: #317FE5;
text-align: center;
color: white;
}
</style>
</head>
<body>
<div class="container">
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>
<h3>
Fancy display heading
<small class="text-muted">With faded secondary text</small>
</h3>
<p class="lead">
This is a lead paragraph. It stands out from regular paragraphs.
</p>
<p><abbr title="attribute">attr</abbr></p>
<p><abbr title="HyperText Markup Language" class="initialism">HTML</abbr></p>
</div>
</body>
</html>
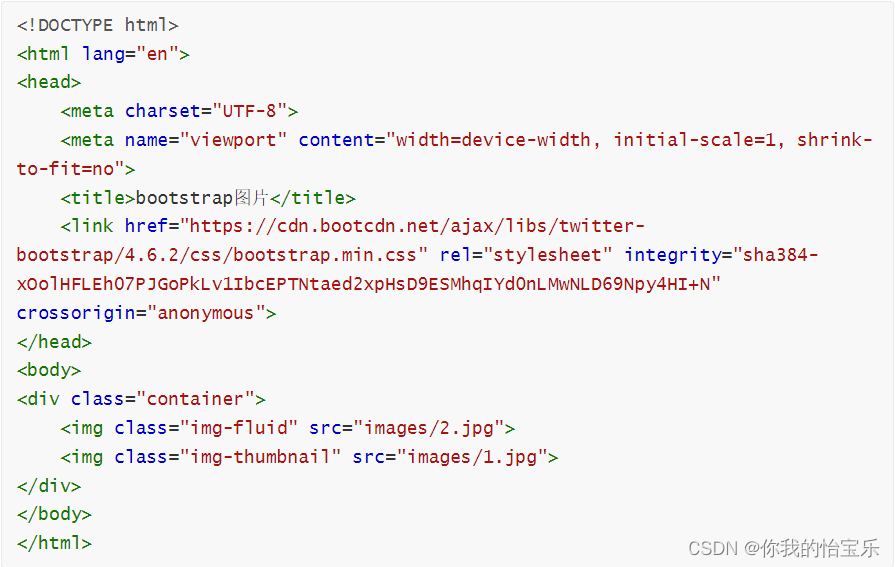
图片

表格
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>bootstrap表格</title>
<link href="https://cdn.bootcdn.net/ajax/libs/twitter-bootstrap/4.6.2/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-xOolHFLEh07PJGoPkLv1IbcEPTNtaed2xpHsD9ESMhqIYd0nLMwNLD69Npy4HI+N" crossorigin="anonymous">
</head>
<body>
<div class="container">
<table class="table table-sm table-bordered table-striped table-hover">
<thead class="thead-dark">
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td>Larry</td>
<td>the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
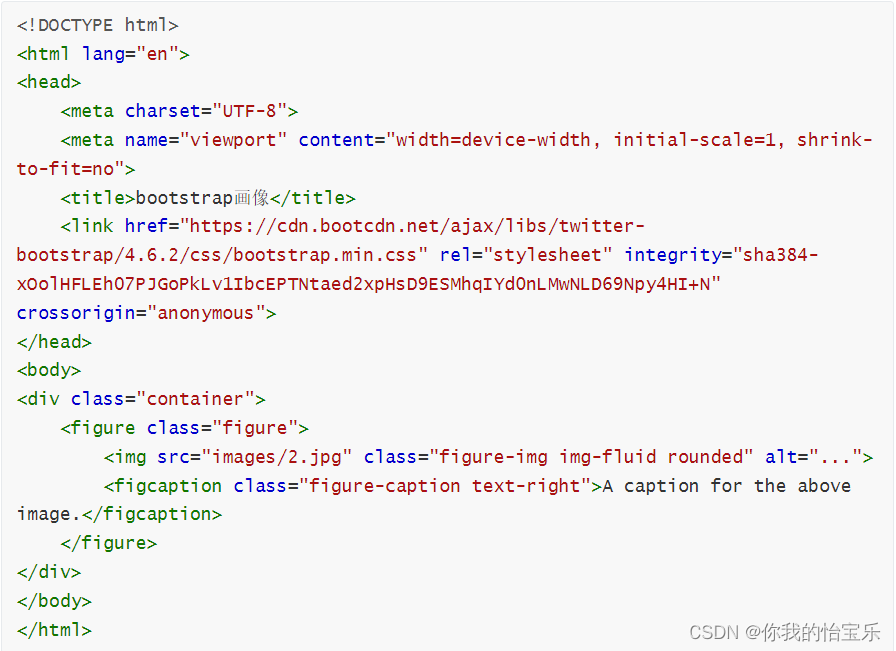
画像
通过Bootstrap的画像(figure)组件来显示相关联的图片和文本。本文档包含了画像(figure)组件的说明和示例。
任何时候需要显示一段内容(例如带有可选标题的图片),请使用<figure>标签。
.figure、.figure-img和.figure-caption类为HTML5的<figure>和<figcaption>元素提供了一些基本样式。<figure>标签内所含的图片如果没有明确地设置尺寸的话,请务必为<img>标签添加.img-fluid类,使其支持响应式布局。